【学习笔记】CSS3学习笔记
文章目录
- CSS3部分
- 引用外部样式表分两步:
- 快速生成HTML结构语法
- 快速生成CSS语法
- 快速格式化代码
- css复合选择器
- 后代选择器
- 子元素选择器
- 并集选择器
- 伪类选择器
- 链接伪类选择器
- focus伪类选择器
- 常见行内元素
- 行内块元素
- 元素显示模式转换
- 文字垂直居中方法
- CSS3背景属性
- css三大特性
- 盒子模型
- 浮动
- 为什么需要浮动?
- 什么是浮动
- 浮动特性(重难点)
- 浮动元素经常和标准流父级搭配使用
- 常见网页布局结构
- 浮动布局注意点:
- 清除浮动导读
- 1.为什么要清除浮动
- 2.清楚浮动的本质
- 3.清楚浮动语法:
- 清楚浮动方法:
- CSS属性书写顺序
- 页面布局整体思路
- 制作导航栏注意点
- 制作搜索栏注意点
- 定位
- 定位=定位模式+边偏移
- 定位的分类
- 1.静态定位static
- 2.相对定位relative
- 3.绝对定位absolute
- 4.固定定位fixed
- 5. 粘性定位sticky(了解)
- 子绝父相的由来
- 固定定位元素永远定在版心右侧位置
- 定位叠放次序z-index
- 定位拓展
- display属性
- visibility可见性
- overflow溢出
- 精灵图
- 精灵图的使用
- 字体图标的产生
- 字体图标的优点
- 字体图标的使用
- 字体图标的追加
- 三角形的做法
- CSS用户界面样式
- 常见布局技巧
- 1. margin负值运用
- 2. 鼠标经过,边框变色效果
- 3.文字围绕浮动元素
- 4.CSS三角强化
- 5.CSS初始化
- H5新增标签
- 1.新增语义化标签
- 2.新增视频标签
- 3.新增音频标签
- 4.新增input表单
- 5.新增input表单属性
- CSS3新特性
- css3新增选择器
- 1. 属性选择器 语法:
- 2. 结构伪类选择器
- 3.伪元素选择器
- css3盒子模型
- CSS3新增其它特性
- 1.css3滤镜filter:
- 2. CSS3calc函数:
- 3.CSS3过渡动画
- 4.@keyframes的使用
- css3模块化开发
- 网站图标favicon
- 网站TDK三大标签SEO优化
- logoSEO优化
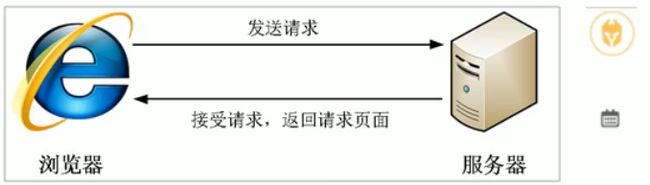
CSS3部分
- CSS选择器就是选择标签用的
- 选择器又分为基础选择器和复合选择器两个大类
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器,id选择器和通配符选择器
- 标签选择器:以html标签作选择器,直接全选出来
标签 {
属性:属性值;
}
- 类选择器
单独选一个或者某几个标签,可以用类选择器
类选择器不能用标签名命名,要自己起
一个标签可以指定多个类选择器,用空格隔开
.red {
color:red;
}
几你太美
- id选择器
id选择器为特定id的html元素指定样式,用#定义
id选择器只能指定一个id,而且id标签只能调用一次!
#id名 {
属性: 属性值;
}
- 通配符选择器
在css中,通配符选择器用来选取页面中所有标签,用*定义
标签中不需要去调用它
* {
属性: 属性值;
}
修改谁{怎么修改}
- color:red; ----中间用冒号隔开,最后要加分号!
- 冒号后面加一个空格,更加专业!
- 修改谁在大括号前面加个空格也更专业!
- 颜色样式:color
- 字体大小样式:font-size
- 字体标签font-family:
p {font-family: “微软雅黑”;}
p {font-family: Arial,“Microsoft Yahei”,“微软雅黑”;} - 各种字体要以逗号隔开,字体最好加上引号
- 标题比较特殊,要单独加样式
- 加粗效果:
font-weight: bold;等价于font-weight: 700; - 不加粗效果:一般用于标题:
font-weight: 400;或者normal;不加px的! - 字体属性可以复合来写,空格隔开 更节约代码:
body {
font:font-style font-weight font-size/line-height font-family;
}
- 必须按照以上顺序来写,不需要设置的属性可以忽略,将自动取默认值,但必须保留
font-size和font-family属性,否则font不起作用 - 文本颜色样式:
color:red;
color:#FF0000
color:rgb(255,0,0)或rgb(100%,0%,0%) - 对齐文本:
text-align:left/right/center;(默认左对齐),本质是让该文本以所在的盒子对齐 text-align会让所有行内元素或行内块元素对齐- 装饰文本:加上划线下划线删除线:
text-decoration: underline/overline/line-through/none; none可以取消超链接自带的下划线- 文本缩进:
text-indent: 2em; - 行间距(行高)设置:
line-height:25px;
引用外部样式表分两步:
- 新建一个后缀为.css的文件,把所有样式代码都放入此文件
- 在html页面中,使用link标签引入这个文件:
- 不能直接给图片加居中对齐,要给它的父容器加才行
em是一个相对单位,就是当前元素font-size1个文字的大小- 行间距(行高)由上间距,文本高度和下间距三部分组成
- 行内式饮用css样式:zz
- Emmet语法的前身是Zen coding,它使用缩写来提高html/css的编写速度
快速生成HTML结构语法
- 生成标签直接输入标签名后按tab:
div+ tab - 生成多个相同标签
div*n+ tab - 生成父子级关系标签
ul>li+ tab - 生成兄弟级标签
div+p+ tab - 生成带类名或者id名的,直接写
.类名按tab 或#类名 + tab - 生成多个带顺序的类名或id名,
.demo$5 - 想生成的标签里面默认带上文字,
div{我是文字} - 以上都不能带空格,且可以组合使用
- alt+shift+鼠标左键,按住并下拉 可以同时输入多行
快速生成CSS语法
- 输入缩写按tab即可,也可加上数值按tab即自动生成
快速格式化代码
- alt+shift+f或在页面中右击选择格式化
css复合选择器
- 是由两个或多个基础选择器通过不同方式组合而成的,常用的复合选择器包括后代选择器、子选择器、并集选择器和伪类选择器等.
后代选择器
- 后代选择器又叫包含选择器,可以选择父元素里的子元素,语法:
父元素 子元素 孙元素 重孙元素{样式;} - 如果父元素标签名相同,则给其加一个类名即可,语法:
.类名 子元素 孙元素{样式;}注意类选择器前要加点.且不能有空格 - 可以用任意基础选择器组合
子元素选择器
- 语法:
p>a {样式;} - 子元素选择器只选择p的儿子,不会选它的孙子
并集选择器
- 并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明,语法:
选择器1,选择器2 ,选择器3 {样式;}表示一起选择,可以用多个选择器,并集选择器一般竖着写,最后一个选择器不加逗号
伪类选择器
伪类选择器用于向某些选择器添加特殊效果,或选择第一个,第n个元素,用冒号表示,如 :hover、 :first-child
链接伪类选择器
a:link选择所有未被访问的链接
a:visited选择所有已被访问链接
a:hover 选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)
- 注意:冒号前后没有空格,且要按Link,Visited,Hover,Active的顺序书写,链接需要单独指定样式,不能直接全选body指定
- 一般开发中只写
a和a:hover即可
focus伪类选择器
:focus用于选取获得焦点的表单元素
- 焦点就是光标,一般情况下input表单元素才能获取,语法:
input:focus {
background-color: yellow;
}
- 什么是元素的显示模式:元素(标签)以什么方式进行显示
- 常见块元素
-
,,特点:
- 比较霸道,独占一行
- 宽高,内外边距都可以设置,但依然独占一行
- 宽度默认是父元素的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- 文字类元素内不能放块级元素
常见行内元素
,,,,,,,,其中是其中最典型的行内元素,也叫内联元素
特点:行内块元素
在行内元素中有几个特殊的标签-
,,它们同时具有块元素和行内元素的特点,有些资料称他们为行内块元素
特点:- 一行可以有多个行内块元素,之间会有空白缝隙
- 默认宽度是它内容宽度
- 宽高,内外边距可以控制
元素显示模式转换
简而言之就是一个模式的元素需要另一个模式的特性,语法:
- 转换为块元素:
display:block; - 转换为行内元素:
display:inline; - 转换为行内块元素:
display:inline-block;
文字垂直居中方法
让文字的行高等于盒子的高度,如果行高大于盒子高度,则文字偏下,反之则文字偏上,因为行高等于文字上边距+文字像素+文字下边距
CSS3背景属性
- css背景颜色
background-color: red; ``默认是transparent`透明的,也可手动设置为透明的或其他颜色 - 背景图片
background-image:none | url();
背景图片始终在背景颜色上面显示 - 背景平铺
background-repeat:repeat(默认) | no-repeat | repeat-x | repeat-y - 背景图片位置
background-position:x y;(x坐标和y坐标)
- 参数有length和position
- 例如
background-position: center right; - 如果只写一个坐标,则另一个坐标默认居中
- 如
background-position: top; - 用图片当背景好处:方便控制图片位置
- 如果写精确值的话,则第一个数是x坐标位置,第二个数是y坐标位置。精确值可以和方位值组合使用,如
background-position:20px center;
- 背景图像固定(背景附着)
background-attachment设置图像是否固定或随页面其它部分滚动,参数有:
scroll-随对象内容滚动fixed-背景图像固定 - 背景属性复合写法
可以将以上所有属性写到一条语句中,一般顺序如下(顺序可变):
background:背景颜色 背景图片地址url() 背景平铺 背景图像滚动 背景图片位置;中间空格隔开 - 背景半透明
background: rgba(0,0,0,0.3);
最后一个参数是alpha透明度,取值为0-1之间,0.3可简写为 .3
注意:背景半透明只对盒子的背景有影响,盒子内容没有影响
css三大特性
- 层叠性
如果一个对象的样式被设置了两次,则其中一个样式会覆盖掉另一个样式,遵循就近原则覆盖,但不会影响其他样式的执行 - 继承性
- 字标签会继承父标签的某些文字样式和行高,
text-,font-,line-或color,其它的不会继承 - 行高可以带单位也可以不带单位,不带单位如:
body { font:12px/1.5 Microsoft Yahei; } !-- /1.5的意思是12px的1.5倍为行高--!不带单位的行高一般写在父元素中,因为子元素会继承父元素的行高,所以它的所有子元素如果不手动设置行高,则会自动继承父元素的 /1.5属性,即把行高设置为它本身字体大小的1.5倍。
- 优先级
当同一个元素被多个选择器选择,就会按优先级执行
- 选择器相同,则按就近原则
- 选择器不同,按权重执行
- 选择器权重:
选择器 权重 继承或* 0,0,0,0 元素选择器 0,0,0,1 类选择器 0,0,1,0 伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式style 1,0,0,0 !important +∞ - 因为浏览器默认给a便签添加了变蓝和下划线的样式,所以直接给body添加文字样式不会影响a标签,因为继承的权重最小
- 复合选择器的权重会叠加,如
ul li{}的权重为ul 0,0,0,1 + li 0,0,0,1 = 0,0,0,2
li{}的权重为0,0,0,1 所以ul li{}的权重>li{}的权重
a:hover的权重为a+:hover的权重 0,0,1,1
盒子模型
- 看透网页布局的本质
网页布局过程:
①准备好相关网页元素,网页元素基本都是盒子box
②利用css设置好盒子样式,然后摆放到相应位置
③往盒子里面装内容
所谓盒子模型,就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器,包括边框,内外边距等
- 边框
border可以设置元素的边框,边框由粗细,样式,颜色组成
- 语法:
border:border-width || border-style || border-color
border-style常用:solid实线边框,dashed虚线,dotted点线 - 复合写法:
border:1px solid red; - 四条边分开来写:
border-top/bottom/left/right:1px solid red; - 给表格和其内部的单元格加边框:
table,td {边框样式}; - 两个单元格之间的边框合并到一起:
border-collapse:collapse;
注意:加边框会增加原有盒子的大小,当前阶段如果想要具体大小的盒子,需要在设置宽高时减去边框的宽度
- 内边距
padding属性用于设置内边距,即边框与内容之间的距离,语法:
padding-left/right/top/bottom
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。- 注意:添加
padding会增加盒子的大小,如果对已经设置了宽高的盒子,添加padding后宽度要减去padding的距离 - 对
a添加小padding还是对它的父亲添加小padding撑开盒子好?我们应该对小a添加,这样a的范围大了,鼠标点击链接的范围也大了
- 外边距
属性:margin-left/right/top/bottom
margin属性简写方式与padding完全一致
为元素添加外边距和内边距的区别:
① 为一个盒子添加padding,会撑大盒子,包括padding的距离都属于该盒子。而添加margin,margin的距离不属于该盒子
② 同时为相邻两个盒子添加padding,则两个盒子里内容的间距为padding*2。而同时添加margin,则两盒子之间的距离只有一个margin。- 外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
1.盒子必须指定了宽度
2.盒子左右的外边距都设置为auto
注意:行内元素尽量不要设置上下内外边距,只设置左右,块元素和行内快元素除外。
- 行内元素或者行内块元素水平居中方法:
给其父元素添加text-align:center; - 父元素塌陷问题:
当为子元素设置了上外边距,则父元素和子元素会同时向下平移该外边距的大小,并不能将父子元素分开,解决方法如下:
①为父元素定义边框
②为父元素定义内边距
③为父元素添加overflow:hidden;
有浮动,固定,绝对定位的盒子不会有塌陷问题 - 去掉无序列表li前面的小圆点
list-style:none; - 圆角边框
为容器添加border-radius:length;属性可添加圆角
原理:

该圆的半径就是length
- 圆形做法:
前提有一个正方形容器,然后length设置为50% - 圆角矩形做法:
length设置为矩形高的一半 length也可分为四个值写,分别是左上顺时针到左下
两个值则是对角线设置,第一个值是左上和右下- 也可只设置一个边的圆角,语法:
border-top-left-radius
- 盒子阴影
box-shadow: 水平阴影距离 垂直阴影距离 模糊距离 阴影尺寸 颜色 内外 ;
注意:内外阴影不需要设置,默认外阴影!
阴影不会占用盒子位置,不影响其他盒子 - 文字阴影
text-shadow:水平阴影距离 处置阴影距离 模糊距离 阴影颜色; - 标准流
- 所谓标准流,就是标签按照规定好默认方式排列:
①块级元素占一行,由上到下排列
②行内元素从左到有排列,碰到父元素边缘则换行以上都是标准流布局,是最基础的布局方式,都是用来摆放盒子的。
实际开发中,一个页面基本都包含了标准,浮动,定位这三种布局.浮动
为什么需要浮动?
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签默认的排列方式
浮动典型应用:让多个块元素一行显示
Tips:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或有边缘触及包含块或另一个浮动框的边缘,同方向浮动的盒子中间没有缝隙
浮动特性(重难点)
- 浮动元素会脱离标准流(脱标),且不再保留原先位置
- 浮动的元素会一行内显示并且元素顶部对齐,如果超出父元素宽度,则会另起一行显示
- 任何元素都能添加浮动,浮动的元素会具有行内块元素的特性,如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小由内容来决定
- 浮动元素不用给宽高,浏览器会按其内容自动检测宽度
- 浮动元素会压住后面的标准流盒子,但不会压住里面的内容,因为浮动产生的目的最初是为了做文字环绕效果
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,复合网页布局第一准则常见网页布局结构
top-banner-main(box)-footer浮动布局注意点:
- 浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,内部子元素再采取浮动排列左右位置 - 一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个子盒子浮动了,那么其他兄弟也应该浮动,以防引起问题
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流,因为前面的标准流独占一行
清除浮动导读
1.为什么要清除浮动
假如一个父盒子里面有很多子盒子,初学的时候我们会先给父盒子定义高度,把子盒子放到父盒子里面。但是如果我们不知道会有多少个子盒子加入的话,就无法给父盒子定义具体的高度了;
但是如果不给父盒子高度,而子盒子全都是浮动的情况下,父盒子发现自己没有任何标准流,则高度自动变成0,则后面的标准流会直接贴住父盒子顶部显示。2.清楚浮动的本质
- 清楚浮动元素造成的影响
3.清楚浮动语法:
选择器 { clear:属性值;}
属性值有left/right/both,不允许左侧/右侧/两侧有浮动元素,即清除左侧/右侧/两侧的浮动影响清楚浮动的策略:闭合浮动
清楚浮动方法:
- 额外标签法也称隔墙法,是W3C推荐的做法(少用)
最后一个子元素后再添加个块标签,并给其定义样式clear:both;不能有任何其他属性!优点简单,但是添加空标签结构不严谨! - 父级添加overflow属性
给父级添加overflow:hidden
优点:简洁;
缺点:无法显示子元素溢出部分 - 父级添加after伪元素
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /*照顾IE6、7 */ *zoom: 1; } //然后由父元素class调用clearfix即可。- 父级添加双伪元素
.clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { /*照顾IE6、7*/ *zoom: 1; } //然后由父元素调用即可。CSS属性书写顺序
- 布局定位属性:
display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式) - 自身属性:
width/height/margin/padding/border/background - 文本属性:
color/font/text-decoration/text-align/vertical-align/ white-space/break-word - 其它属性(CSS3):
content/cursor/border-radius/box-shadow/text-shadow/ background : linear-gradient
页面布局整体思路
- 必须确定页面的版心(可视区),通过测量可以得知;可以提前添加版心样式,定义宽和边距,以后版心大的盒子直接调用样式即可。
- 分析页面中的行模块,以及每个行模块中的列模块
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置
- 制作HTML结构,遵循先有结构,后有样式的原则
制作导航栏注意点
实际开发中,我们不会直接用链接a而是用li包含链接li+a
优点:
- li+a语义更清晰,有条理
- 直接用a,搜索引擎会辨别为有堆砌关键字嫌疑,容易被降权,影响网站排名
- 让导航栏一行显示要给li加浮动,因为li是块级元素独占一行,需要一行显示多个li
- nav导航栏可以不加宽度,将来可以继续添加其余文字
- 因为导航栏里面文字不一样多,所以给a添加padding撑开盒子就相当于给了宽度,而不是指定宽度,同时a与a之间的距离也被设定了
- 链接与链接之间的距离要给li设定而不是给a设定
制作搜索栏注意点
搜索栏由搜索框和button组成,但这两个都是行内快元素,中间会有缝隙,所以即使设置好了宽度button也可能被挤出去,所以要给这两个添加浮动,因为浮动元素之间没有缝隙
定位
- 为什么需要定位?
定位是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子 - 什么是定位
定位就是将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位=定位模式+边偏移
- 定位模式:用于指定一个元素在文档中的定位方式
通过css的position来设置,有四个值:
static静态/relative相对/absolute绝对/fixed固定 - 边偏移:决定了该元素的最终位置
边偏移就是定位的盒子移动到的最终位置,有四个属性:
top/bottom/left和right,例如top:80px;就是定位盒子距其父盒子顶部的距离
定位的分类
1.静态定位static
静态定位是元素的默认定位方式,就是无定位的意思
语法:选择器 {position:static}
静态定位按照标准流特性摆放位子,它没有边偏移
静态定位在布局中很少用到2.相对定位relative
相对定位是元素在移动位置的时候,相对于它原来的位置来说的
语法:选择器{position:relative;}- 特点:
1.它是相对于自己原来的位置来移动的
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。它最典型的应用是给绝对定位当爸爸
3.绝对定位absolute
绝对定位是元素在移动的时候,相对于它的祖先元素来说的
语法:选择器{position:absolute;}- 绝对定位的特点:
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
2.如果祖先元素有定位(除静态定位外),则以最近一级 且有定位的祖先元素为参考点移动位置
3.绝对定位不再占有原来的位置
4.如果给一个元素先添加了left后又添加了right,则会执行left,先左后右;同理,先上后下
4.固定定位fixed
固定定位是元素固定于浏览器可视区的位置
- 特点:
1.以浏览器的可视窗口为参照点移动元素
2.跟父元素没有任何关系
3.不随滚动条滚动
4.固定定位不再占有原先的位置
5. 粘性定位sticky(了解)
在购物网站中,当我们向下拉动滚动条时,页面中的内容同时向上滚动,但物品搜索栏顶住浏览器顶部后会固定在那,这样的效果类似于粘性定位,但一般都是用javascript做的,并不是sticky做的。
语法:选择器{position:sticky; top:10px;}- 特点:
1.以浏览器的可视窗口为参照点移动元素
2.线性定位会占有原先位置
3.必须添加top left right或bottom其中的一个才有效
4.和页面滚动搭配使用,兼容性差,IE不支持,少用
子绝父相的由来
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父盒子只能是相对定位
- 如果父元素不需要占有位置,子绝父绝也可能会遇到
固定定位元素永远定在版心右侧位置
- 方法:
①让固定定位的盒子left:50%,走到浏览器中间位置
②让固定定位的盒子margin-left:版心宽度的负一半距离
定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况,此时可用
z-index来控制盒子的前后次序(z轴)
语法:选择器{z-index:1;}- 数值可以是整数或0,默认是auto,数值越大越靠上
- 如果属性值相同则按照书写顺序后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
定位拓展
- 绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0,auto水平居中,方法:
①left:50%;让盒子左侧移动到父元素水平中心位置
②margin-left:-100px;让盒子向左移动自身宽度的一半 - 定位特殊特性
1.行内元素添加绝对或相对定位后,可以直接设置宽高
2.块级元素添加定位后,如果不给宽高,则宽高默认是内容大小
3.脱标的盒子不会出现外边距塌陷(浮动,绝对/固定定位)
4.绝对定位/固定定位会压住标准流内所有内容
5.如果让定位的盒子里的文字变多就向右拓展,要加左定位,这样与父元素左侧的距离是固定的,反之亦然。参考QQ消息通知小红圈消息数增加
display属性
display除了设置行内元素或块级元素外,还可设置元素的显示与隐藏,语法:
display:none;隐藏对象,且不再存在于界面上
display:block;除了转换为块级元素之外,还可以显示对象visibility可见性
visibility:visible;元素可见
visibility:hidden;元素隐藏
visibility如果隐藏了一个元素,但是还是会占有原先位置overflow溢出
overflow属性指定了如果内容溢出盒子,会发生什么- 属性:
1.visible:不剪切内容也不添加滚动条
2.hidden:隐藏溢出的内容
3.scroll:不管是否溢出,总是显示滚动条
4.auto:溢出则自动显示滚动条,不溢出则不显示滚动条 - 一般情况尽量不让溢出的内容显示出来,且谨慎为有定位的盒子添加hidden属性,因为定位的盒子可能需要超出盒子来显示
精灵图
一个网页中往往会用很多小背景图做按钮,修饰等,当网页中图像过多时,服务器就会频繁的接受和发送图片,造成压力过大,降低页面加载速度
因此,为了减少服务器接受和发送次数,提高页面加载速度,出现了CSS精灵技术,也叫CSS Sprites、CSS雪碧精灵图的使用
- 精灵技术主要针对于背景图片使用,就是将多个小背景图片整合到一张大图片中,而不用于插入的图片,因为插入的图片可能经常更换,而精灵图片基本不会更换
- 大图称为sprites 精灵图或者雪碧图
- 背景图片默认贴着盒子左上角显示,移动背景图片位置,使用
background-position
字体图标的产生
字体图标使用场景:主要用于显示网页中常用的一些小图标
- 精灵图虽然有很多优点,但是缺点也很明显:
1.图片文件较大
2.图片放大缩小会失真
3.一旦图片制作完毕便很难更换
为了解决以上问题,我们可以使用字体图标iconfont,字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,但其本质是字体
字体图标的优点
- 轻量级:可以和文字一起加载出来
- 灵活性:本质是文字,可以使用所有文字效果
- 兼容性:适用所有浏览器
- 注意:字体图标不能替代精灵图,只是对图标部分使用的优化
- 总结:如果遇到结构样式比较简单的小图标,就用字体图标
如果遇到结构复杂的小图片,就用精灵图
字体图标的使用
- 去icomoon.io网站下载图标,下载完是一个zip格式
- 解压后把里面的文件放到项目的根目录
- 引入style.css文件,最好改名为font.css,避免冲突
- 打开demo.html,复制字体图标对应的小方块,或\e901
- 为字体添加font-family:‘icomoon’;
字体图标的追加
如果发现以前导入的字体图标不够用,需要添加更多的字体图标时,则要去icomoon网站上,在选择图标界面的左上角点击import icons,再选择之前下载的压缩包里带的selection.json即可将以前的图标加载进去;
然后网页上直接添加新图标即可,添加完后下载新的压缩文件,将里面的文件覆盖即可,记得改名为font.css三角形的做法
为宽和高都是0的盒子添加四条边框,我们会发现边框会以三角形的形式显示,因此我们只要把其中的三条设为透明色,就能画出三角形了,语法:
box { width:0; height:0; line-height:0; //考虑兼容性 font-size:0; //考虑兼容性 border:50px solid transparent; border-left-color:pink; }CSS用户界面样式
- 鼠标样式cursor
li{cursor:pointer;}
cursor用来设置检索在li上移动的鼠标指针的形状
- 参数介绍:
default:系统鼠标样式text:工字形,文本选择样式
pointer:小手move:十字
not-allowed: 禁止
给表单
input添加outline:0或none样式可以去掉默认边框
3. 防拖拽文本域

为
textarea标签添加resize:none样式
4. 图片文字垂直对齐

CSS的
vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐- 官方解释:用于设置一个元素的垂直对齐方式,但只能对行内元素或行内块元素有效
- 语法:
vertical-align:baseline | top | middle | bottom - 默认是
baseline基线对齐
- 图片底部默认空白缝隙问题
原因:图片是行内块元素,只要是行内元素或行内块元素,会默认带有vertical-align:baseline属性,与文字基线对齐,所以有小缝隙
- 解决方法:
1.给图片添加vertical-align:middle | top | bottom(推荐)
2.把图片转换为块级元素就没有默认的vertical属性了(不推荐,因为块级元素独占一行,可能影响页面布局)
- 单行多余文字用省略号显示
1.先强制一行内显示文本
white-space:nowrap;//禁止换行,默认是normal
2.超出部分隐藏
overflow:hidden;
3.超出文字用省略号代替
text-overflow:ellipsis;
注意:这些样式要给文本的父级加 - 多行文本多余文字用省略号显示
overflow:hidden; text-overflow:ellipsis; display:-webkit-box; //弹性伸缩盒子模型显示 -webkit-line-clamp:2;//第几行显示省略号 -webkit-box-orient:vertical;//设置伸缩盒对象子元素排列方式注意:该样式只对webkit浏览器和移动端起作用,兼容性低
常见布局技巧
1. margin负值运用
实现两个盒子都有边框,但两盒子中间边框重叠
- 做法:为每个盒子添加左边框-1样式即可。(前提边框为1px)
- 原理:浏览器先检测div1,然后加载div1的样式,加载完以后检测div2,再加载div2的样式,因为有浮动,所以div2会先贴住div1,再添加左边框-1样式,就不会出现中间两个边框了
2. 鼠标经过,边框变色效果
因为添加
margin-left:-1效果后,右边的盒子会压住左边盒子的边框,所以不能直接添加hover属性,做法:- 如果其他盒子都没有添加定位,就为该盒子添加相对定位,因为相对定位会压住下面的元素
- 如果都有定位,则添加z-index属性,提高优先级
3.文字围绕浮动元素
运用浮动元素不会盖住文字的原理,直接添加浮动即可
4.CSS三角强化

这个梯形是怎么画的?
根据画三角形的原理,我们只要把宽高为0的盒子的下边框设为0,并增加上边框的长度,即可得到想要的直角三角形,其它两个三角设为透明即可。然后添加定位,与旁边的盒子组合成为一个梯形,语法:width:0; height:0; border-color:transparent red transparent transparent; border-style:solid; border-width:22px 8px 0 0;5.CSS初始化
为什么要初始化css?
- 不同浏览器对于某些便签的默认值是不同的,例如
a便签的下划线或颜色,li标签的小圆点等。为了消除不同浏览器对HTML文本呈现的差异,同时又能帮我们清楚a标签或某些标签自带的属性,我们要进行CSS初始化。
H5新增标签
1.新增语义化标签
header:头部
nav:导航栏
article:内容标签
section:相当于大div里面的小div
aside:侧边栏
footer:尾部标签
注意:
①这些新标签可以多次使用
②在IE9中需要把这些标签转为块级元素2.新增视频标签
语法:
- 上面的source作用是为了照顾低版本浏览器,先加载ogg格式,不支持的话再加载mp4格式,还不支持的话就显示那一行字,尽量使用mp4格式视频,兼容性最好。
- 注意:
1.video标签可以看作一个盒子,对其设置宽高等属性
2.谷歌默认禁用自动播放,可通过muted属性设置
其他常见属性:
属性 值 描述 autoplay autoplay 视频就绪自动播放(谷歌浏览器需添加muted属性) controls controls 向用户显示播放控件 width pixels(像素) 设置播放器宽度 height pixels(像素) 设置播放器高度 loop loop 是否循环播放 preload auto(预先加载视频)
none(不应加载视频)规定是否预加载视频(如果有autoplay就忽略该属性) src url 视频url地址 poster imgurl 加载时等待的画面图片 muted muted 静音播放 3.新增音频标签
语法:
照顾兼容性的语法与上面视频标签语法一致-
其他属性:
属性 值 描述 autoplay autoplay 音频自动播放 controls controls 显示播放控件 loop loop 循环播放音频 src url 要播放的音频地址
注意:谷歌默认禁止自动播放,且只能通过javascript来设置
4.新增input表单
表单必须在表单域内添加,当点击submit按钮的时候会进行表单验证,新增属性:
属性值 说明 type=“email” 限制输入为Email类型 type=“url” 限制输入为URL类型 type=“date” 限制输入为日期类型 type=“time” 限制输入为事件类型 type=“month” 限制输入为月类型 type=“week” 限制输入为周类型 type=“number” 限制输入为数字类型 type=“tel” 手机号码 type=“search” 搜索框 type=“color” 生成一个颜色选择表单 5.新增input表单属性
属性 值 说明 required required 表示表单内容不能为空,必填 placeholder 提示文本 表单的提示文本,存在默认值将不显示 autofocus autofocus 自动聚焦属性,页面加载完成自动聚焦到指定表单 autocomplete off/on 自动提示历史输入内容,默认打开
需要放在表单内,同时加上name属性,同时成功提交multiple multiple 可以多选文件提交 注意:可通过
input::placeholder{color:pink;}修改提示文本的颜色;且multiple要与type="file"文件提交表单配合使用CSS3新特性
css3新增选择器
1. 属性选择器 语法:
input[value] {}//含义:选择input标签里带有value属性的标签选择符 简介 E[att] 选择具有att属性的E元素 E[att=“val”] 选择具有att属性且属性值等于val的E元素 E[att^=“val”] 匹配具有att属性且值以val开头的E元素 E[att$=“val”] 匹配具有att属性且值以val结尾的E元素 E[att*=“val”] 匹配具有att属性且值中含有val的E元素 - 有了属性选择器就可以不借助于类选择器或id选择器
- 类选择器、属性选择器、伪类选择器权重都是10,注意方括号里面的是属性选择器,如果是E[att]则权重为11
2. 结构伪类选择器
语法:
ul li:first-child{}
ul是父元素,选择它的第一个li儿子选择符 简介 E:first-child 匹配父元素中的第一个子元素E E:last-child 匹配父元素中最后一个子元素E E:nth-child(n) 匹配父元素中第n个子元素E E:first-of-type 指定类型E的第一个 E:last-of-type 指定类型E的最后一个 E:nth-of-type(n) 指定类型E的第n个 - 补充:nth-child(n)括号里面的n可以是数字,关键字和公式
n为数字,则选第n个
n为关键字,even为第偶数个,odd为基数个
n为公式,可以为n,2n,3n+1等,n从0开始每次递加1
公式 取值 2n 偶数 2n+1 奇数 5n 5 10 15… n+5 从第5个开始(包含第五个)到最后 -n+5 前5个(包含第五个) nth-child(n)和nth-of-type(n)的区别
①section div:nth-child(1):先寻找section里面的第一个子元素,再看它是不是div,是则选择,不是则不选
②section div:nth-of-type(1):寻找section里面的所有子div元素,再从div元素里面选出排列在第一位的div进行选择3.伪元素选择器
伪元素选择器是用css创建标签,从而简化html结构
语法:div::before{}/div::after{}- 注意:
1.before和after创建了一个元素,但是是行内元素
2.新创建的元素在html中找不到,所以叫伪元素
3.必须有content:' ' ;属性
4.before和after分别在父元素里的内容的前后添加元素
5.伪元素选择器权重为1
用::after和字体图标添加该三角图标,然后直接添加定位
使用场景二:伪元素清楚浮动
该方法相当于额外标签法的优化和升级,清楚浮动本质就是添加个盒子堵住里面的内容,用该方法则不需要在盒子内插入块级元素了
第一种:
clearfix:after{ content:””; display:block; height:0; clear:both; visibility:hidden; }
第二种:
clearfix:before,.clearfix:after{ content:””; display:table; //该句意思是转换为块级元素并且一行显示 } .clearfix:after{ clear:both; }css3盒子模型
CSS3中可以通过
box-sizing来指定盒模型,这样计算盒子大小的方式就发生了变化box-sizing:content-box;默认为此样式,表示盒子的大小为width+padding+borderbox-sizing:border-box;盒子大小为width,padding和border不会撑大盒子,前提是padding和border不会超过width宽度。注意:margin也属于盒子区域,但不属于盒子的内容
CSS3新增其它特性
1.css3滤镜filter:
filter属性可以将模糊或颜色偏移等图形效果应用于元素,语法:
filter:函数();
例如:filter:blur(5px);,blur是模糊处理,数值越大越模糊2. CSS3calc函数:
calc函数可以让你在声明css属性值时执行一些计算
语法:width:calc(100%-80px)
括号里用+-*/都可以,或者懒得计算宽高的结果,直接把算式写到里面。还可以让宽高永远相对于父盒子来计算,100%就是父盒子宽度3.CSS3过渡动画
过渡一般和
hover配合使用过渡的本质,是在元素改变的时候,会按照什么样的动画去改变,我们就是要给元素设定这样的动画。如果元素的宽高位置等没有发生改变,则过渡是不会起作用的,过渡不是给
hover设置,而是给元素本身设置。语法:
transition:属性 时间 运动曲线 何时开始- 解释:
1.属性:宽高,颜色,位置等。若要选择所有发生变化的属性,则写all
2.时间:必须写单位,s秒
3.运动曲线:默认是ease可以省略,基本不会修改它的属性
4.何时开始:必须写单位s秒,默认0s,1s则延迟一秒 - 技巧:
如果想给多个属性添加过渡,直接写all 0.5s;就可以了,写all并不会给其他不需要过渡的属性添加过渡,因为只有会发生改变的元素才会有过渡效果,而需要改变的元素我们一般都写在hover里了
4.@keyframes的使用
语法:
@keyframes animationname {keyframes-selector {css-styles;}}- animationname:必需。定义动画的名称。
- keyframes-selector:必需。动画时长的百分比。
合法的值:0-100%
from(与 0% 相同)
to(与 100% 相同) - css-styles:必需。一个或多个合法的 CSS 样式属性。
实例:(需配合
animation来使用)@keyframes mymove { from {top:0px;} to {top:200px;} }通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。以百分比来规定改变发生的时间,或者通过关键词 “from” 和 “to”,等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
注释: 请使用动画属性来控制动画的外观,同时将动画与选择器绑定。@keyframes定义transform动画时,会无视之前的transform属性,所以要先手动加上,其他样式同理
css3模块化开发
有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时可以把这些结构和样式单独作为一个模块,然后重复使用
- 这里最典型的应用就是common.css公共样式,包含版心宽度、清除浮动、页面文字颜色等公共样式,其余的页面都要用到该样式
- 模块化开发具有重复使用、修改方便等优点
网站图标favicon
- 制作favicon图标,必须是ico格式
- 将图标放到网站根目录
- 在
head标签里引入图标,语法:
网站TDK三大标签SEO优化
SEO(search engine optimization)搜索引擎优化,是一种利用搜索引擎规则提高网站在有关搜索引擎内自然排名的方式
SEO目的是对网站进行深度优化从而获取免费的网站流量,提高网站排名与知名度- 页面(除注册页面外的所有页面)必须有三个标签来符合SEO优化,分别为
title,description和keywords,语法
- title
title具有不可替代性,是内页第一个重要标签,是搜索引擎了解网页入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍 不超过30字
例如:京东(JD.COM)-正品低价、品质保障、配送及时! - description
简要说明我们的网站主要是做什么的
我们提倡,description作为网站总体业务和主题概括,多采用“我们是”,“我们提供”,“xx将作为…” - keywords
keywords是页面关键字,是搜索引擎关注点之一
keywords最好为6-8个关键词,中间用英文逗号隔开
例如京东的keywords:网上购物,网上商城,手机,笔记本,电脑,相机越靠前的关键词越重要
logoSEO优化
logo里先放一个h1标签,目的是为了提权,告诉搜索引擎这个地方很重要h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可- 为了搜索引擎收录我们,链接里要放文字(网站名称),但是文字不要显示出来:
方法1:text-indent移到盒子外面:text-indent:-9999px,然后overflow:hidden
方法2:直接给font-size:0; - 最后给链接一个
title提示文本属性,鼠标放到logo上可以显示提示文字