- 记账本app的需求分析
Shen Planck
记账本应用程序的需求分析包括对应用程序的功能和性能进行评估,以确定应用程序的设计和开发应该包含哪些内容。首先,应对记账本应用程序的用户进行用户调研,以了解用户的使用需求。这可以包括访问用户的使用情况,以及他们希望记账本应用程序具有哪些功能。其次,应确定记账本应用程序的目标市场,以确定应用程序的设计应该如何进行。这可能会考虑该应用程序的使用者人群,以及应用程序的使用场景。随后,应分析记账本应用程序的
- python strip()
编号1993
pythonpython
参考:http://www.jb51.net/article/37287.htm###############################s.strip(del):在字符串s的开头结尾处,删除del中存在的字符s.lstrip(del):在字符串s的开头处,删除del中存在的字符s.rstrip(del):在字符串s的结尾处,删除del中存在的字符s='asdf'#前后均有空格s.strip(
- uniapp页面列表,详情返回不刷新,新增或编辑后返回刷新
Forevermoremo
uni-appjava服务器
列表页onLoad(async(options)=>{//其中handleSearch为请求列表方法handleSearch()uni.$on('pageRefresh',()=>{handleSearch()});})onUnload(()=>{//页面销毁时移除监听,避免重复监听uni.$off('pageRefresh');})新增或编辑页//其中reqFunc为提交请求constonSub
- Docker 数据卷与文件挂载
huingymm
docker容器运维
Docker数据卷与文件挂载的区别与管理指南在Docker中,数据卷(Volume)和文件挂载(BindMount)是两种常用的数据持久化方式。它们的主要目的是将容器内的数据保存到主机上,以便在容器重启或删除后数据不会丢失。本文将详细介绍数据卷和文件挂载的区别、使用方法以及管理技巧。目录数据卷与文件挂载的区别数据卷的使用创建数据卷挂载数据卷查看数据卷删除数据卷文件挂载的使用挂载主机目录挂载单个文件
- SpringBoot分布式架构下字典表设计与实战应用
潘多编程
springboot分布式架构
在分布式系统中,字典表作为基础数据的核心载体,其设计合理性直接影响系统的扩展性和维护效率。本文将结合具体代码实例,深入讲解分布式环境下字典表的设计方案与实现细节。一、分布式环境下的字典表挑战数据一致性要求:多服务节点间的字典数据同步高并发访问压力:基础数据的频繁读取需求动态更新需求:业务运行时字典数据的热更新能力多级缓存策略:本地缓存与分布式缓存的协同工作二、技术方案设计架构图:[Client]-
- 手机网络ip地址怎么切换?多种方法任你选
hgdlip
ip手机网络智能手机tcp/ip
随着互联网的日益普及和移动互联网的快速发展,手机已成为我们日常生活中不可或缺的设备。其中,切换手机网络IP地址就是一个常见的需求。本文将为您介绍多种手机网络IP地址的切换方法。一、了解手机网络IP地址在深入讨论手机网络IP地址怎么切换之前,让我们先了解一下IP地址的基本知识。IP地址是互联网协议地址的简称,它用于标识互联网上的每一台设备。对于手机而言,当我们连接到网络时,运营商会为我们分配一个临时
- java语言map的五种遍历方法
0319zz
Java细节java开发语言
publicstaticvoidmain(String[]args){Mapmap=newHashMapentry:map.entrySet()){Stringkey=entry.getKey();Integervalue=entry.getValue();System.out.println("Key:"+key+",Value:"+value);}//第二种:使用for-each循环和keyS
- linux+docker安装常见中间件+shell学习笔记
芦屋花绘
linuxdocker中间件
初始设置下载虚拟机软件:选择适合的虚拟机软件(如VirtualBox或VMware)。下载操作系统ISO映像文件:选择并下载你想安装的Linux发行版(例如Ubuntu、CentOS等)的ISO文件。ISO映像文件:是包含了完整光盘内容的文件,包含引导记录、文件系统、数据文件和目录结构。导入ISO文件到虚拟机,并进行相关配置,如分配内存、硬盘空间等。了解基本linuxLinux常见目录及其用途Li
- 同一个App开发需求,为什么不同的App开发公司报价天差地别
Haibakeji
reactnativereact.jsjavascriptjavawebappuni-app
在进行App开发项目时,不同公司的报价差异是多方面因素共同作用的结果。以下是导致这种差异的一些主要原因:地域差异不同地区的经济发展水平、生活成本和人力成本存在显著差异,一线城市的人力成本、办公成本等普遍高于二三线城市,因此位于一线城市的开发公司报价往往会更高,位于这些低人力成本地区的App开发公司往往能够提供更具竞争力的价格。技术实力与团队经验技术实力无疑是决定App开发报价的核心要素之一。一家拥
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- 文件系统(File System — FS)
夏L.
linux运维服务器
概念文件系统是Linux内部用来管理磁盘上文件的一套系统,主要体现在文件的存取、查找功能(本身是一套软件,对磁盘上存放的文件进行管理)。内核(Kernel)内核是操作系统内部最核心的软件。查看内核版本uname-r内核作用对CPU进行调度管理对内存进行分配管理对进程进行管理对文件系统进行管理对其他硬件进行管理内核中XFS文件系统存放地址/usr/lib/modules/3.10.0-1160.el
- uniapp 和 webview 之间的通信
DT——
其他uni-app
1.背景应用使用了uniapp开发跨端应用,在uniapp中内嵌webview页面实现页面热更新效果,不需要用户单独重新安装软件即可实现页面的版本更新。2.webview通知uniapp在开发过程中我们难会遇到需要uniapp和webview来实现数据通信的场景,接下来介绍一种可行的uniapp和webview的数据通信方案。在webview中我们可以使用当前webview实例的postMessa
- Python strip() 方法详解:用途、应用场景及示例解析(中英双语)
阿正的梦工坊
Pythonpython开发语言
Pythonstrip()方法详解:用途、应用场景及示例解析在Python处理字符串时,经常会遇到字符串前后存在多余的空格或特殊字符的问题。strip()方法就是Python提供的一个强大工具,专门用于去除字符串两端的指定字符。本文将详细介绍strip()的用法、适用场景,并通过多个示例解析其应用。1.strip()方法简介strip()方法用于去除字符串两端的指定字符(默认为空格和换行符)。它的
- 设计模式:创建型、结构型、行为型
0319zz
设计模式
设计模式是一种解决软件设计中常见问题的通用解决方案。根据其目的,设计模式可以分为三大类:创建型模式、结构型模式和行为型模式。创建型模式创建型模式主要用于创建对象,抽象了实例化的过程,使系统独立于对象的创建、组合和表示。创建型模式包括以下几种:工厂方法模式:定义一个创建对象的接口,但由子类决定实例化哪一个类。抽象工厂模式:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。单例模式:
- PX4垂起(Tiltrotor)偏航控制研究
zhao23333
PX4
PX4垂起(Tiltrotor)偏航控制研究PX4垂起(Tiltrotor)偏航控制研究1.问题描述2.过渡过程中为什么没有偏航角度控制问题1:为什么在过渡阶段固定翼位置控制没有起作用?问题2:关于virtual_attitude_setpoint的使用问题3:为什么过渡状态姿态角给定值是固定的姿态控制给出的?3.如何修改固件使倾转旋翼在过渡状态也控制角度PX4垂起(Tiltrotor)偏航控制研
- PX4飞控之位置控制(1)整体架构
Felix_ZL
px4飞控PX4位置控制架构
位置控制是无人机飞控的核心算法之一,一方面根据commander中的flag标志位和Navigator中提供的航点信息进行控制(自主模式下),另一方面得到期望姿态角(setpoint)的四元数信息,给到姿态控制模块进行姿态控制。本文重点PX4飞控的位置控制的代码整体架构(mc_pos_control),具体的控制算法将在后续文章中陆续奉上。位置控制模块的主函数:task_main()1.订阅结构体
- 6.5840 Lab 2: Key/Value Server
idMiFeng
githubgo
在这个实验中,你将构建一个单机版的键值服务器,该服务器能够确保每个操作在网络故障的情况下依然能被精确地执行一次,并且这些操作是线性化的。在后续实验中,你将实现类似的服务器以支持服务器崩溃的情况下进行复制。客户端可以向键值服务器发送三种不同的RPC调用:Put(key,value)、Append(key,arg)和Get(key)。服务器维护一个内存中的键值映射,键和值均为字符串:Put(key,v
- hive相关命令
Wang·Br
bigdata笔记hive
hive相关命令1.hive-helphive-e:不进入hive交互窗口,执行sql语句hive-e"select*users"hive-f:执行脚本中sql语句#创建文件hqlfile1.sql,内容:select*fromusers#执行文件中的SQL语句hive-fhqlfile1.sql#执行文件中的SQL语句,将结果写入文件hive-fhqlfile1.sql>>result1.log
- 简单小程序代码_如何制作微信小程序
weixin_39804641
简单小程序代码
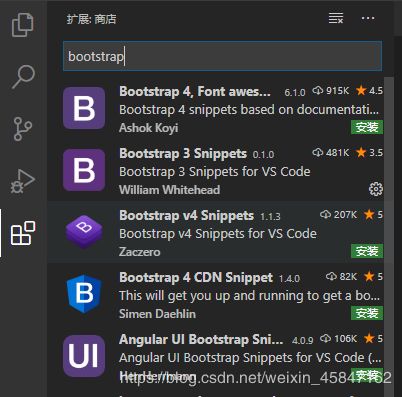
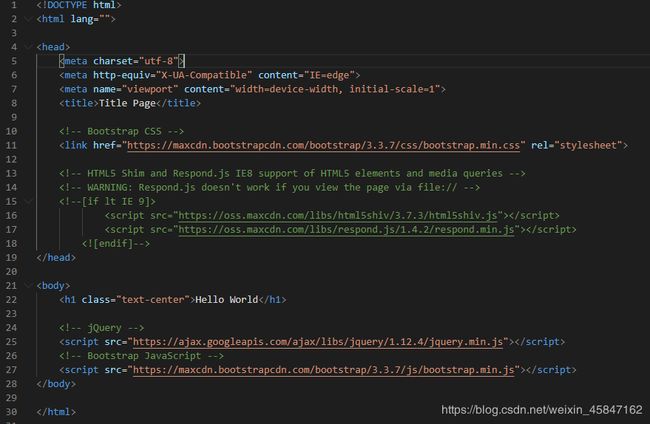
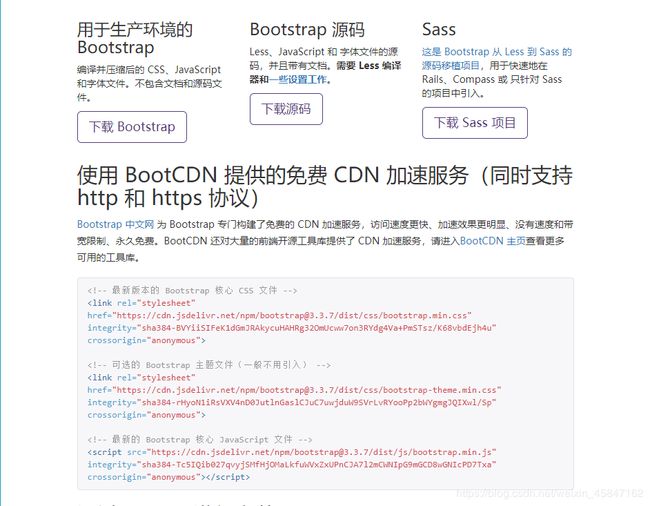
微信小程序的流量红利对商家有很大吸引力,如何制作一个小程序,打开小程序营销渠道呢?关于如何制作微信小程序的步骤:先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供Windows32位、Windows64位和Mac三个版本。可根据实际情况,选择适合自己电脑的开发工具。
- java简单的小程序_编写一个简单的入门java小程序
雷幺幺
java简单的小程序
1.创建一个java程序的步骤a打开editplus软件,选择左上角的file选项,在弹出来的菜单中选择new然后再从弹出来的菜单中选择normaltextb按住ctrl+s快捷键,保存。1选择要保存的位置2给文件命名(以大写的字母开头)3选择文件的后缀,以.java后缀结尾c进行代码的编写,所有字符我们必须都是英文输入状态下的d打开控制台(win+r在弹出左下角的命令行中输入cmd)e找到jav
- C++徒手造国密SM算法!码农の头发消失术实录
skyksksksksks
C++个人杂记物联网国密算法国密算法密码学c++开发语言
【开场暴击:程序员的修仙之路】各位在秃头边缘疯狂试探的代码战士!今天我们要挑战史诗级成就——用纯C++手搓国家密码管理局钦定的SM2/SM3/SM4算法!没有现成库!没有外挂!只有头铁和即将离你而去的头发!(ง•̀_•́)ง【SM2加密:和椭圆曲线谈恋爱の玄学】这玩意儿就像追女神——你永远猜不透她的心思!来看加密の奥义三连:SM2加密vs追妹子对比表行为SM2加密流程追妹子流程第一步生成随机数k制
- [ Linux 命令基础 ] Linux 命令大全-命令前置知识-系统管理-文件和目录管理-文本处理命令-网络管理命令-权限和用户管理命令-磁盘管理命令
_PowerShell
shell脚本入门到精通Linux命令大全linux命令前置知识linux系统管理linux文件和目录管理linux文本处理命令linux网络管理命令linux权限和用户管理命令
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!我们搞网络安全需要经常用到linux命令,比用拿到linux的shell,需要使用linux命令。再比如sh脚本,我们经常
- Python连接SQL SEVER数据库全流程
m0_74823131
数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
- 使用pygame开发一个小游戏
k_e_e_p
pygamepython开发语言
学习了pygame,身为一个IKUN所以,做了一个简单的小游戏。游戏规则是,使用键盘的方向键控制坤坤,当坤坤触碰到篮球,就会爆发出音乐”只因你太美“。代码如下:importrandomimportsysimportpygamepygame.init()screen=pygame.display.set_mode((495,299))pygame.display.set_caption("篮球和鸡"
- 为微服务架构增加聚合层
hello_world!
云原生springboot
最近公司业务繁忙,全力以赴在做狐小E,一直没时间做技术分享,现在上线了,终于有时间来写点东西。网关是微服务架构不可或缺的一部分,作为微服务架构的唯一入口,将所有请求转发到后端对应的微服务上去,同时又可以将各个微服务中的通用功能集中到网关去做,而不是在每个微服务都实现一遍,比如权限校验,限流,熔断和监控等。如图所示,这是个典型的前后端分离的微服务架构,但这个架构在的问题是,一个接口无法同时满足不同场
- C++ 用ECC算法 Curve为EC_NIST_FP_521写个示例 签名和验签。PCI认证
小黄人软件
经验分享ssl学习
以下是一个使用OpenSSL实现ECC(椭圆曲线密码)签名和验签的C++示例,曲线使用secp521r1(即NISTP-521)。这个程序:生成NISTP-521曲线的EC密钥。使用SHA-512进行哈希并签名数据。验证签名的正确性。编译:g++-oecc_signecc_sign.cpp-lssl-lcrypto运行:./ecc_sign你可以试试看,看看签名和验签是否成功!
- StockTV 全球股票、外汇、期货、加密货币 API 接口文档详解
CryptoRzz
python金融数据分析javawebsocket
概述StockTV提供了全球范围内的股票、外汇、期货和加密货币的实时数据接口,支持HTTP和WebSocket两种对接方式。本文将详细介绍如何使用StockTV的API接口获取实时数据,并重点介绍印度数据源的使用。接口文档1.获取Key在使用StockTV的API接口之前,您需要先获取一个Key。请通过以下方式联系我们获取Key:联系我们获取Key2.调用API在调用API时,请将获取到的Key添
- AI大模型训练教程
Small踢倒coffee_氕氘氚
python自学经验分享笔记
1.引言随着人工智能技术的快速发展,大模型(如GPT-3、BERT等)在自然语言处理、计算机视觉等领域取得了显著的成果。训练一个大模型需要大量的计算资源、数据和专业知识。本教程将带你了解如何从零开始训练一个AI大模型。2.准备工作2.1硬件要求GPU:推荐使用NVIDIA的高性能GPU,如A100、V100等。内存:至少64GBRAM。存储:SSD存储,至少1TB。#2.2软件环境操作系统:Lin
- 根据文件名称查询文件所在位置
姚不倒
linux运维数据库
在Linux中,根据文件名称查询文件所在位置主要通过命令行工具实现,以下是几种常用方法:---###**1.使用`find`命令(最灵活)**`find`命令可以递归搜索指定目录下的文件,支持按名称、类型、时间等条件过滤。####**基础语法**```bashfind[搜索路径]-name"文件名"```####**示例**-全局搜索名为`example.txt`的文件:```bashfind/-
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name