flutter集成百度地图,以及黑线问题
前言
搜了搜网上的教程,都不全面,话不多说,直接上教程~~
我的项目刚开始是kotlin版本的,会改成java版本了,因为不熟悉kotlin语言,故换了版本,要是对kotlin熟悉的也可以用这个版本,下面我就以java版本提供了:
具体步骤
首先,去百度开发者注册一个API_KEY,然后准备下载百度所需jar包(SDK);
1.第一步,设置权限 到AndroidManifest.xml文件下添加权限
<!-- 添加权限 -->
位置:

2.第二步 百度key要注册到AndroidManifest.xml 里
<!-- 百度地图key -->
位置:

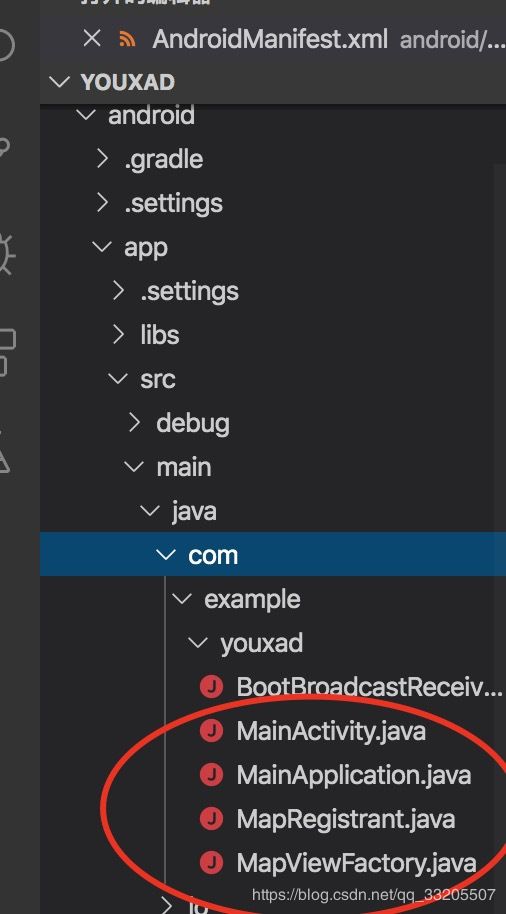
3.java代码,在如下目录下添加三个文件,在其中一个文件下添加代码,涉及四个文件,如图:

MainActivity 文件 这个文件是在有的基础上修改,下边三个是直接新加(新加代码已经注释,注:不要忘记上边的引入,还有package包的名记得修改,给出的代码是我自己的~ 下边文件不在提示):
package com.example.youxad;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugins.GeneratedPluginRegistrant;
import com.baidu.mapapi.map.MapView;
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
//新加代码
MapView mapView = new MapView(this);
MapRegistrant.registerWith(this, mapView);
}
}
MainApplication 文件 :
package com.example.youxad;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
import io.flutter.app.FlutterApplication;
public class MainApplication extends FlutterApplication {
@Override
public void onCreate() {
super.onCreate();
// 初始化百度地图 SDK
SDKInitializer.initialize(this);
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
MapRegistrant 文件 :注意"MyMap"这里定义,后边UI要用到:
package com.example.youxad;
import com.baidu.mapapi.map.MapView;
import io.flutter.plugin.common.PluginRegistry;
import io.flutter.plugin.common.StandardMessageCodec;
public final class MapRegistrant {
public static void registerWith(PluginRegistry registry, MapView mapView) {
final String key = MapRegistrant.class.getCanonicalName();
if (registry.hasPlugin(key)) return;
PluginRegistry.Registrar registrar = registry.registrarFor(key); //注册
//返回百度地图api
registrar.platformViewRegistry().registerViewFactory("MyMap", new MapViewFactory(new StandardMessageCodec(), mapView));
}
}
MapViewFactory 文件:
package com.example.youxad;
import android.content.Context;
import android.view.View;
import com.baidu.mapapi.map.MapView;
import io.flutter.plugin.common.MessageCodec;
import io.flutter.plugin.platform.PlatformView;
import io.flutter.plugin.platform.PlatformViewFactory;
public class MapViewFactory extends PlatformViewFactory {
private MapView mapView;
public MapViewFactory(MessageCodec<Object> createArgsCodec, MapView mapView) {
super(createArgsCodec);
this.mapView = mapView;
}
@Override
public PlatformView create(final Context context, int i, Object o) {
return new PlatformView() {
@Override
public View getView() {
return mapView;
}
@Override
public void dispose() {
mapView.onResume();
}
};
}
}
4,到此AndroidManifest.xml 还有重要一步 圈出位置改为图中,其实就是引包:

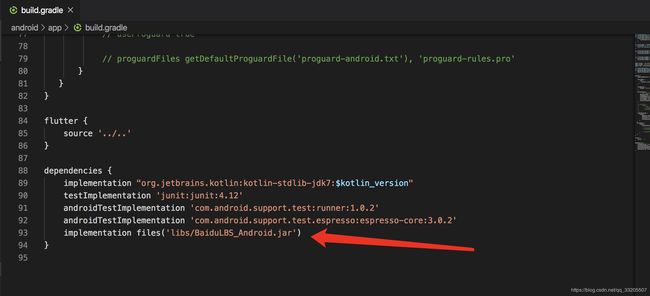
5 最后的配置 :build.gradle 文件里添加代码
implementation files('libs/BaiduLBS_Android.jar')
位置如图:

6,此时可以去编写UI,此时viewType的值,是上边定义好的,忘记看上文:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: AppBar(title: Text("集成百度地图"),),
body: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(child: new AndroidView(viewType: 'MyMap'))
],
),
),
);
}
}
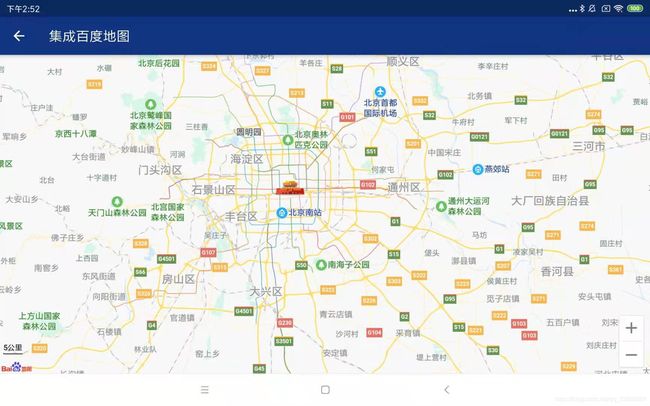
展示效果

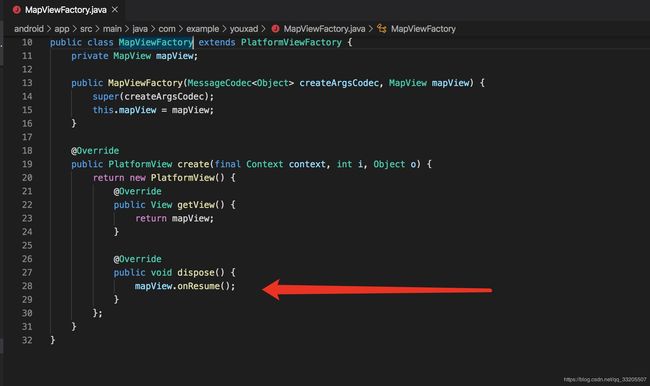
注意:最后,有的时候地图,会出现黑线问题,搜了很多资料目前我是这么解决的
上文的MapViewFactory.java文件里 添加了代码:

总结
过程看起来很长,还是比较好配置的,有问题可以随时交流,如有帮助,多点点关注~