Jetpack Compose 最新进展
今天给大家带来 Jetpack Compose 的最新进展,在今年5月份的 Google I/O 大会上面,Jetpack 团队首次为大家介绍了 Jetpack Compose, 一种全新的 Android UI 组件库。然后介绍过后,Android 文档也只有一页的介绍内容,没有依赖库地址,没有样例,同时了解今年 Apple WWDC 的同学们应该有一种印象,Jetpack Compose 貌似是一个类似于 iOS SwiftUI 的声明式 UI 库。
终于时隔5个月之后,在今年的 Android Dev Summit 上面带来了 Jetpack Compose 的最新进展,同时上线了全新的文档页,也提供了样例代码供开发者们参考。官网关于 Jetpack Compose 的定义是这样的:
Jetpack Compose简化并加速了Android上的UI开发。使用更少的代码,强大的工具和直观的Kotlin API,快速使您的应用程序栩栩如生。
接下来我会依据 Android Dev Summit 分享的内容以及自己的理解,为大家介绍 Jetpack Compose 的最新进展,没关注的小伙伴记得关注我以及我的公众号【Android丨Kotlin】鸭!如果觉得这些文章有点意思,记得分享转发评论点赞鸭!
时间让我们回到5个月前的 I/O 大会,当时演讲者为大家分享了这样一张图,这是一张 Android 10 年里的简要发展历史,在长达 10 年的发展过程中,Google 针对不同的问题做出了很多的调整,但是唯独在 UI 构建方面,最初的那一套 UI 构建体系一直沿用至今,几乎没有做任何调整。
虽然 Google 移除了 Support 库,引入了全新的 AndroidX,解决了 Android 由于版本兼容衍生出的 API 混乱的问题,但 UI 构建的本质没有改变。
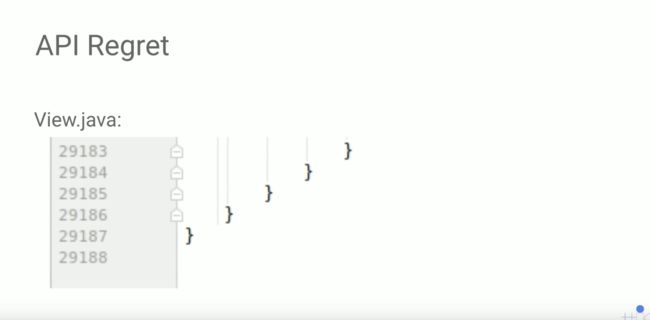
这是 View.java 类,你可以看到这个类已经庞大到 30000 行代码了,同时整个 UI 构建都是基于【继承】所实现的,Widget 继承 View,Layout 继承 ViewGroup,ViewGroup 继承 View 等等,一直以来这样的构建方式其实都有着开发上的不便捷以及性能上的损耗。
例如我们都知道 Button 继承自 TextView,理论上我们只需要一个文本 + 可点击的区域就可以了,但是由于 TextView 的特性,它本身是可以长按出现复制、选择功能的,但是我一个 Button 要这些功能有什么用呢?应该不会有产品或者设计会需要我们做一个可以复制剪切文本的 Button 吧?同学们应该听过一句话就是:组合优于继承,同样这也是 Jetpack Compose 的核心,所有的 UI 都是通过组合实现,不存在继承关系。
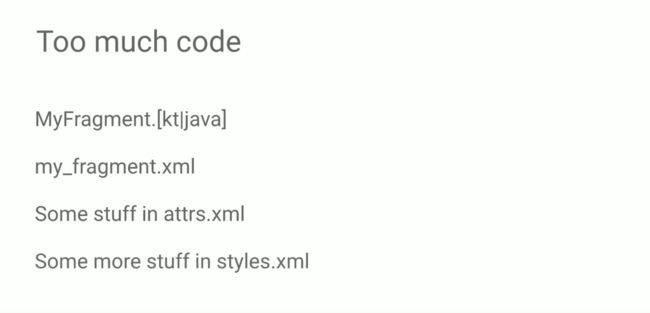
并且以目前的 UI 构建方式来说,我们需要写大量的代码,写一个自定义 View 需要实现测量和布局,响应用户的行为需要实现大量的 Listener 事件,同时还要配合 XML 自定义属性,真的是非常繁琐。而且以目前的代码量体积来说,想要优化重构是完全不现实的,只有发布一个全新的 UI 构建库,才能从根本上解决问题,所以 Google 推出了全新的 Android UI 组件库 Jetpack Compose。
所以基于以上种种原因,Jetpack Compose 试图改变原有的 UI 构建方式,同时为大家带来以下 4 点全新的改变。
- UI 的变化更新不再跟随 Android 大版本的发布而更新
- 编写 UI 代码不需要掌握庞大繁琐的技术栈
- 简单直接的状态控制以及用户行为处理
- 使用更少的代码来编写 UI
全新的 Jetpack Compose 受到了 React、Litho、Vue、Flutter 的启发,采取声明式的编写方式,完全采用 Koltin 开发,而且与现有的 Android 视图体系完全兼容。
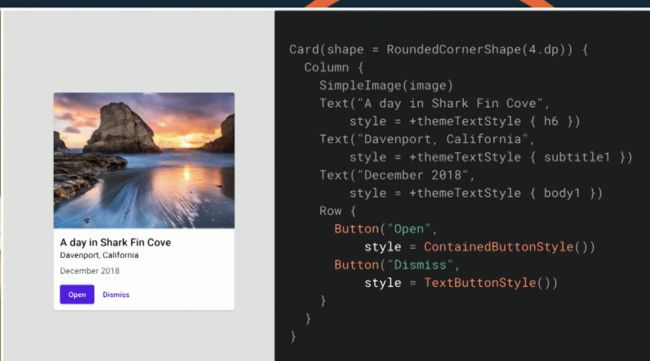
那么说了这么多 Jetpack Compose 的代码长什么样子呢?
如图所示,首先我们要定义一个方法并使用 @Composable 标记,方法中声明我们的布局是纵向的(Column),并且四周有 16dp 的间距(Spacing),布局内容是三个纵向排列的文本(Text),就这么简单,不需要 xml 代码,所见即所得,而且这个 @Composable 方法可以写在任一文件中,不需要强制定义在 Activity 中。Jetpack Compose 除了支持 Column、Row、Flex 等布局方式以外,同样支持 ConstrainLayout 约束布局方式,在不久的将来会更新出来。
Jetpack Compose 内置了多种 Material Design 默认样式,例如 Text 默认 h1、h2、title、body 的字体效果、Button 默认的圆角、线框、无边框显示效果等等,同样 Jetpack Compose 支持 DarkTheme(暗色主题)的配置。
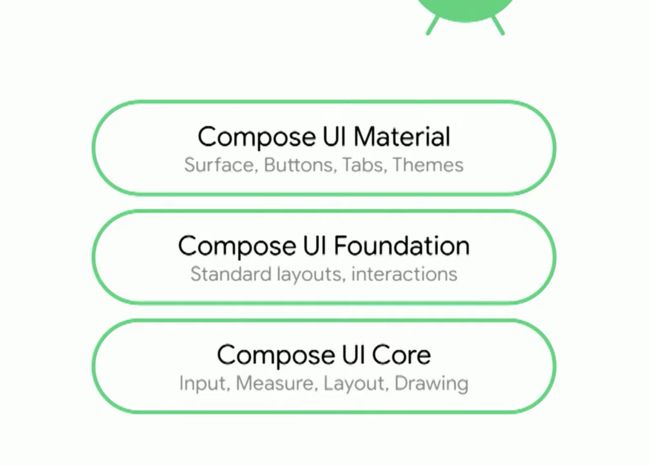
说了这么多,我们来看一下从 API 的角度,Jetpack Compose 由哪几部分构成:
- Compose UI Core 提供了核心部分包括:输入、测量、布局、绘制
- Compose UI Foundatuin 提供了标准布局以及交互的定义
- Compose UI Material 提供了完整的 Material Design 组件
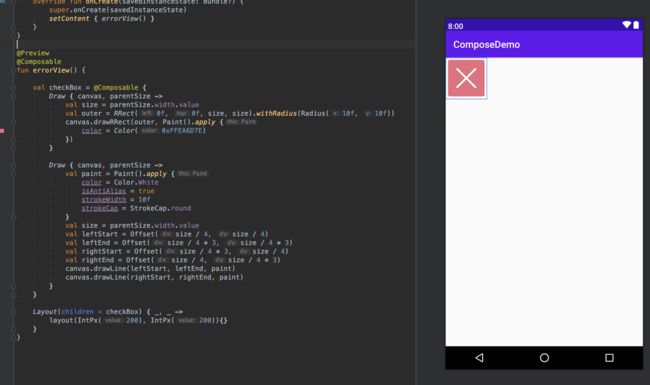
除了内置的 UI 组件之外,Jetpack Compose 中实现自定义 View 的过程也非常简单,我们只需要关注 Draw 和 Layout 这两个方法就好了,这里我绘制了一个错误框,粉色的背景+白色的X,过程和之前一样,还是经过 measure、layout、draw ,但在写法上非常精简。
伴随这次 Android Dev Summit ,Jetpack Compose 发布了 0.1.0-dev02 版本,Android Jetpack 官方文档上有详细的依赖配置方式,注意需要配合 Android Studio 4.0 预览版一起使用哦。
同时在 GitHub Android 官方仓库中,也开源了一个名叫【Jetnews】的开源项目,帮助大家理解和学习使用 Jetpack Compose 来编写 UI,仓库地址是:github.com/android/com…
接下来我们来聊一下 Jetpack Compose 的标准 UI 构建方式。
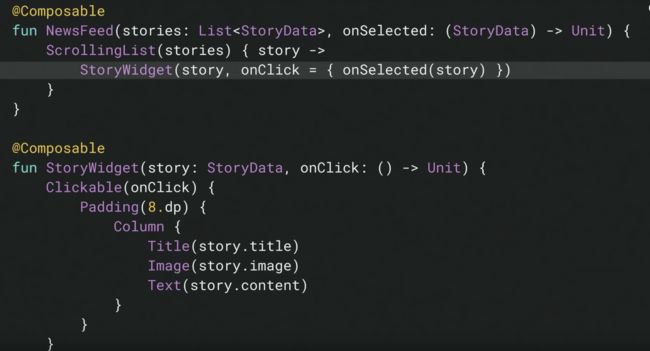
Jetpack Compose 采取单一向下数据流和单一向上事件流的方式构建 UI。简单来说,就是由父组件向子组件传递数据,子组件通过数据构建 UI,当子组件发送交互事件时,通过Lambda 方法将行为的发生交与父组件处理,父组件处理后修改数据,再通过单一向下数据流的原则通知子组件变化。这里通过一段简单的代码,向大家介绍这种构建方式:
通常我们的数据都是可变化的,根据 Android Arch Componet 中的写法,可变化和可监听的数据需要通过 LiveData 封装,通过 LiveData 的 observe 方法监听数据的变化从而修改对应的 UI,以此我们还需要实现对应的 ViewModel 来承载 LiveData。
而在 Jetpack Compose 中,我们不需要这样做(注意,这里要划重点了!),Jetpack Compose 中引入了一个 @Model 注解,我们只需要在对应的数据类上面标示该注解,那么数据类中的所有属性,就会变成一个可观察对象。当我们有了一个可监听变化数据类,那么该如何监听数据的变化呢?
答案是:不需要监听,直接用就好了!
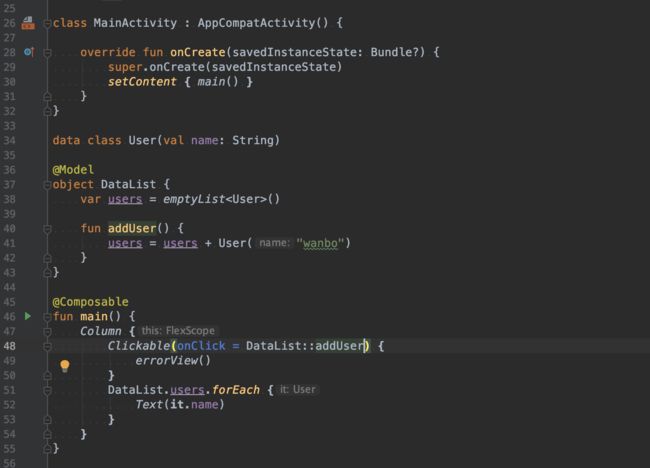
这里我又又又写了一个例子,布局方面是一个纵向的列表,第一项是我们之前写的那个错误框,通过给它包装一层 Clickable 将它变成可点击的 View,onClick 就是我们点击时执行的方法,错误框下面是纵向排列的 Text,有多少条数据就有多少条 Text。数据方面 DataList 是我们创建的一个维护数据的类,你可以看到它被 @Model 注解所标识,那么就意味着,我们 DataList 中的 users 是一个可监听对象,当我们执行点击事件插入数据的时候,位于 @Composable 方法中的 DataList.users 会自动收到更新,然后执行循环体,更新 UI。
你可能会觉得不可思议,没错,我第一次看到也是非常惊讶的,只有当你亲自撸了一遍代码之后你才会相信,原来 @Model 真的如此神奇,强烈推荐大家去试一哈!
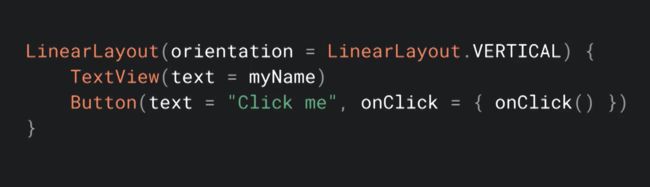
最后我们来聊一下 Jetpack Compose 与现有 UI 构建方式的兼容,直接上图:
使用 Jetpack Compose 编写的 View,可以无缝的通过 xml 在原有试图上面使用,只需要增加一个 @GenerateView 注解,是不是很方便!
同样原有的 View 也会支持 Jetpack Compose 写法。
截止目前,Jetpack Compose 才仅仅发布 0.1.0-dev02 版本,但是在我这一天的体验里面,如此众多新奇的特性真的让我很兴奋,很难想象当到达 1.0 版本的它,会有多么强大。在未来的计划中,Jetpack Compose 会支持 Kotlin 协程、会支持现有的 Android Arch Componet 、会有更完善的动画机制。由于篇幅有限,更多详细的内容,大家可以登录 Android 官方文档,查看详细教程,同时下载 GitHub 上面的官方样例,去亲自体验 Jetpack Compose 的众多特性。
相信很多人在刚接触前端或者中期时候总会遇到一些问题及瓶颈期,如学了一段时间没有方向感或者坚持不下去一个人学习枯燥乏味有问题也不知道怎么解决,对此我整理了一些资料 想与更多资深大牛一起讨论和学习的话 欢迎加入我的学习交流群907694362