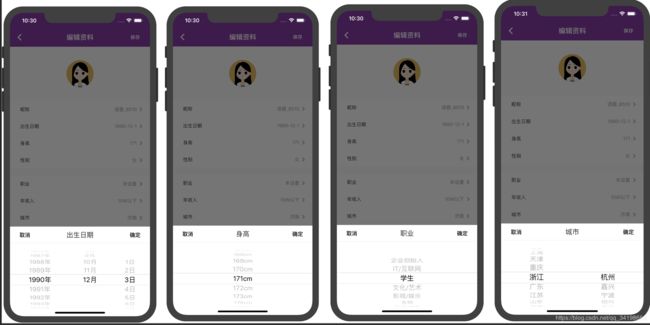
Flutter时间选择器(城市选择器,时间选择器,数量选择器)
倒入第三方库:
flutter_picker: 1.1.0
github:https://github.com/yangyxd/flutter_picker
flutter_picker的作者提供了多种adapter来处理不同的情况(NumberPickerAdapter,PickerDataAdapter,DateTimePickerAdapter),主要处理数据对应就行了。
简单的封装了下,方便调用;
import 'package:flutter/material.dart';
import 'package:flutter_picker/flutter_picker.dart';
import 'package:percentage_flutter/config/city.dart';
import 'package:percentage_flutter/kit/util/date_util.dart';
const double _kPickerSheetHeight = 216.0;
const double _kPickerItemHeight = 32.0;
typedef PickerConfirmCityCallback = void Function(
List stringData, List selecteds);
class PickHelper {
///普通简易选择器
static void openSimpleDataPicker(
BuildContext context, {
@required List list,
String title,
@required T value,
PickerDataAdapter adapter,
@required PickerConfirmCallback onConfirm,
}) {
var incomeIndex = 0;
if (list != null) {
for (int i = 0; i < list.length; i++) {
if (list[i] == value) {
incomeIndex = i;
break;
}
}
}
openModalPicker(context,
adapter: adapter ??
PickerDataAdapter(
pickerdata: list,
isArray: false,
),
onConfirm: onConfirm,
selecteds: [incomeIndex],
title: title);
}
///数字选择器
static void openNumberPicker(
BuildContext context, {
String title,
List datas,
NumberPickerAdapter adapter,
@required PickerConfirmCallback onConfirm,
}) {
openModalPicker(context,
adapter: adapter ?? NumberPickerAdapter(data: datas ?? []),
title: title,
onConfirm: onConfirm);
}
///日期选择器
static void openDateTimePicker(
BuildContext context, {
String title,
DateTime maxValue,
DateTime minValue,
DateTime value,
DateTimePickerAdapter adapter,
@required PickerConfirmCallback onConfirm,
}) {
openModalPicker(context,
adapter: adapter ??
DateTimePickerAdapter(
type: PickerDateTimeType.kYMD,
isNumberMonth: true,
yearSuffix: "年",
maxValue: maxValue ?? DateUtil.after(year: 20),
minValue: minValue ?? DateUtil.before(year: 100),
value: value ?? DateTime.now(),
monthSuffix: "月",
daySuffix: "日"),
title: title,
onConfirm: onConfirm);
}
///地址选择器
static void openCityPicker(BuildContext context,
{String title,
@required PickerConfirmCityCallback onConfirm,
String selectCity=""}) {
var proIndex = 0;
var cityIndex = 0;
openModalPicker(context,
adapter: PickerDataAdapter(
data: CityData.asMap().keys.map((provincePos) {
var province = CityData[provincePos];
List citys = province['city'];
return PickerItem(
text: Text(
province['name'],
),
value: province['name'],
children: citys.asMap().keys.map((cityPos) {
var city=citys[cityPos];
if(city['name']==selectCity){
proIndex=provincePos;
cityIndex=cityPos;
}
return PickerItem(text: Text(city['name']));
}).toList());
}).toList()),
title: title, onConfirm: (pick, value) {
var p = CityData[value[0]];
List citys = p['city'];
onConfirm([p['name'], citys[value[1]]['name']], value);
},selecteds: [proIndex,cityIndex]);
}
static void openModalPicker(
BuildContext context, {
@required PickerAdapter adapter,
String title,
List selecteds,
@required PickerConfirmCallback onConfirm,
}) {
new Picker(
adapter: adapter,
title: new Text(title ?? ""),
selecteds: selecteds,
cancelText: '取消',
confirmText: '确定',
cancelTextStyle: TextStyle(color: Colors.black,fontSize: 16.0),
confirmTextStyle: TextStyle(color: Colors.black,fontSize: 16.0),
textAlign: TextAlign.right,
itemExtent: _kPickerItemHeight,
height: _kPickerSheetHeight,
selectedTextStyle: TextStyle(color: Colors.black),
onConfirm: onConfirm,
).showModal(context);
}
}
其中城市的数据还是要看数据源的格式,CityData是一个城市集合(类似于这样的数据结构)
const CityData=[
{
"name": "北京",
"city": [
{"name": "北京", "area": []}
]
},
{
"name": "上海",
"city": [
{"name": "上海", "area": []}
]
},
{
"name": "天津",
"city": [
{"name": "天津", "area": []}
]
},
{
"name": "重庆",
"city": [
{"name": "重庆", "area": []}
]
},
{
"name": "浙江",
"city": [
{"name": "杭州", "area": []},
{"name": "嘉兴", "area": []},
{"name": "宁波", "area": []},
{"name": "绍兴", "area": []},
{"name": "金华", "area": []},
{"name": "湖州", "area": []},
{"name": "舟山", "area": []},
{"name": "衢州", "area": []},
{"name": "温州", "area": []},
{"name": "丽水", "area": []},
{"name": "台州", "area": []}
]
}
];flutter_picker还有dialog等多种弹出方式。