微信小程序自学(二)-- 逻辑层(注册程序, 场景值, 注册页面)
逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加 App 和 Page 方法,进行程序和页面的注册。
- 增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 - 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
一 注册程序
(1)App(Object)
App() 函数用来注册一个小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
Object 参数说明:
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
小程序运行机制在基础库版本 1.4.0 有所改变: 上一条关闭逻辑在新版本已不适用。详情
我们下面通过代码来演示上面那几个函数的区别,
onLaunch函数是指在小程序初始化的过程中调用的函数, 那么我们看看是不是这样, 在前面我们说过了对象用{}, 那么给App传入一个对象, 应该在app.js下写成App({ ...... })的形式,我们先来测试onLauch方法,
1. onLaunch(Object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数说明:
与 wx.getLaunchOptionsSync 一致
App({
onLaunch(options){
console.log("初始化成功1")
console.log(options)
}
})当我们运行小程序时, 在console窗口出现
我们可以看到onLanch的参数有path, query.... 这些参数我们等会讲, 我们点击切后台图标, 进入后台, 没有发现console窗口变化, 再次点击切后台, 也没发现任何变化, 说明onLaunch只有在小程序初始化阶段调用,
2.onShow(Object)
小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。
参数说明:
与 wx.onAppShow 一致
接下来我们测试onshow方法:
//app.js
App({
onLaunch(options){
console.log("初始化成功1")
console.log(options)
},
onShow(options) {
console.log("后台进入前台")
console.log(options)
}
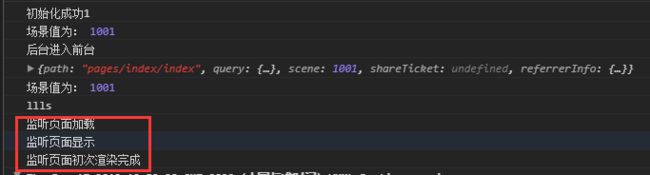
})运行程序:
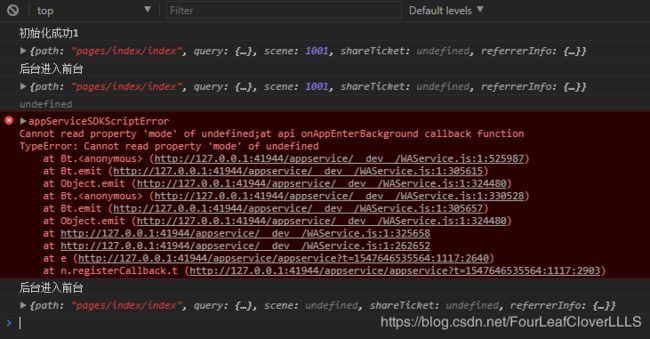
从图中我们发现是先初始化, 然后再从后台进入前台, 我们不妨再做一个测试, 点击两次切后台, 注意点一次切后台是从前台到后台, 再点击一次是从后台进入前台。 出现如下信息:
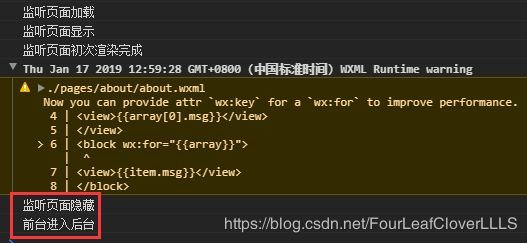
的确再次运行了onshow方法, 图中的错误暂且不管。
3. onHide()
小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
我们接下来测试一下onHide方法, 看看是不是从前台到后台
//app.js
App({
onLaunch(options){
console.log("初始化成功1")
console.log(options)
},
onShow(options) {
console.log("后台进入前台")
console.log(options)
},
onHide(options){
console.log("前台进入后台")
console.log(options)
}
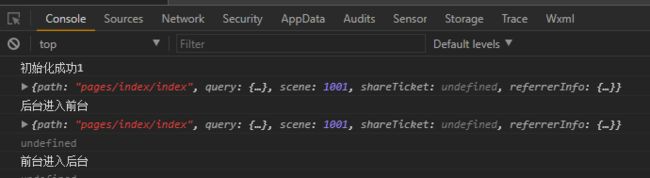
})运行后出现
注意到小程序的流程了吗, 先初始化, 然后从后台进入前台,没有触发onHide方法, 接下来我们点击一下切后台,
可以看到当前台到后台时, 的确触发了onHide方法。
这三个方法我们就讲到这。
(2)getApp(Object)
全局的 getApp() 函数可以用来获取到小程序 App 实例。
Object 参数说明:
注意:
- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
这个到底是什么意思呢, 其实getapp方法是获取小程序app实例的, 这样说很抽象, 比如说我在app.js下定义了一个变量, 我在其他页面的js文件中可以通过getapp函数实例化一个app, 然后在调用实例化对象的元素, 比如在app.js下定义了一个name
//app.js
App({
onLaunch(options){
console.log("初始化成功1")
console.log(options)
},
onShow(options) {
console.log("后台进入前台")
console.log(options)
},
onHide(options){
console.log("前台进入后台")
console.log(options)
},
"name": "llls"
})然后在index.js下我们看看实例化后的对象是啥,
//index.js
//获取应用实例
const app = getApp()
console.log(app)
Page({
data: {
}
})
运行
看, 这里有上面我们提到的方法和name变量, 我们可以单独打印name变量, indexjs代码:
//index.js
//获取应用实例
const app = getApp()
console.log(app.name)
Page({
data: {
}
})运行:
注册程序我们暂时讲到这里
二, 场景值
当前支持的场景值有:
| 场景值ID | 说明 |
|---|---|
| 1001 | 发现栏小程序主入口,「最近使用」列表(基础库2.2.4版本起包含「我的小程序」列表) |
| 1005 | 顶部搜索框的搜索结果页 |
| 1006 | 发现栏小程序主入口搜索框的搜索结果页 |
| 1007 | 单人聊天会话中的小程序消息卡片 |
| 1008 | 群聊会话中的小程序消息卡片 |
| 1011 | 扫描二维码 |
| 1012 | 长按图片识别二维码 |
| 1013 | 手机相册选取二维码 |
| 1014 | 小程序模板消息 |
| 1017 | 前往体验版的入口页 |
| 1019 | 微信钱包 |
| 1020 | 公众号 profile 页相关小程序列表 |
| 1022 | 聊天顶部置顶小程序入口 |
| 1023 | 安卓系统桌面图标 |
| 1024 | 小程序 profile 页 |
| 1025 | 扫描一维码 |
| 1026 | 附近小程序列表 |
| 1027 | 顶部搜索框搜索结果页「使用过的小程序」列表 |
| 1028 | 我的卡包 |
| 1029 | 卡券详情页 |
| 1030 | 自动化测试下打开小程序 |
| 1031 | 长按图片识别一维码 |
| 1032 | 手机相册选取一维码 |
| 1034 | 微信支付完成页 |
| 1035 | 公众号自定义菜单 |
| 1036 | App 分享消息卡片 |
| 1037 | 小程序打开小程序 |
| 1038 | 从另一个小程序返回 |
| 1039 | 摇电视 |
| 1042 | 添加好友搜索框的搜索结果页 |
| 1043 | 公众号模板消息 |
| 1044 | 带 shareTicket 的小程序消息卡片 详情 |
| 1045 | 朋友圈广告 |
| 1046 | 朋友圈广告详情页 |
| 1047 | 扫描小程序码 |
| 1048 | 长按图片识别小程序码 |
| 1049 | 手机相册选取小程序码 |
| 1052 | 卡券的适用门店列表 |
| 1053 | 搜一搜的结果页 |
| 1054 | 顶部搜索框小程序快捷入口 |
| 1056 | 音乐播放器菜单 |
| 1057 | 钱包中的银行卡详情页 |
| 1058 | 公众号文章 |
| 1059 | 体验版小程序绑定邀请页 |
| 1064 | 微信连Wi-Fi状态栏 |
| 1067 | 公众号文章广告 |
| 1068 | 附近小程序列表广告 |
| 1069 | 移动应用 |
| 1071 | 钱包中的银行卡列表页 |
| 1072 | 二维码收款页面 |
| 1073 | 客服消息列表下发的小程序消息卡片 |
| 1074 | 公众号会话下发的小程序消息卡片 |
| 1077 | 摇周边 |
| 1078 | 连Wi-Fi成功页 |
| 1079 | 微信游戏中心 |
| 1081 | 客服消息下发的文字链 |
| 1082 | 公众号会话下发的文字链 |
| 1084 | 朋友圈广告原生页 |
| 1089 | 微信聊天主界面下拉,「最近使用」栏(基础库2.2.4版本起包含「我的小程序」栏) |
| 1090 | 长按小程序右上角菜单唤出最近使用历史 |
| 1091 | 公众号文章商品卡片 |
| 1092 | 城市服务入口 |
| 1095 | 小程序广告组件 |
| 1096 | 聊天记录 |
| 1097 | 微信支付签约页 |
| 1099 | 页面内嵌插件 |
| 1102 | 公众号 profile 页服务预览 |
| 1103 | 发现栏小程序主入口,「我的小程序」列表(基础库2.2.4版本起废弃) |
| 1104 | 微信聊天主界面下拉,「我的小程序」栏(基础库2.2.4版本起废弃) |
- 对于小程序,可以在
App的onLaunch和onShow,或wx.getLaunchOptionsSync中获取上述场景值。 - 对于小游戏,可以在
wx.getLaunchOptionsSync和wx.onShow中获取上述场景值
部分场景值下还可以获取来源应用、公众号或小程序的appId。
Tip: 由于Android系统限制,目前还无法获取到按 Home 键退出到桌面,然后从桌面再次进小程序的场景值,对于这种情况,会保留上一次的场景值。
我们用两种方法获取场景值, 一个是通过onLaunch和onShow的参数获得, 一种是通过wx.getLaunchOptionsSync()函数获得, 前面那种方法只需要知道周期函数的参数是什么就可以获得, 我们看看wx.getLaunchOptionsSync()函数用法
Object wx.getLaunchOptionsSync()
基础库 2.1.2 开始支持,低版本需做兼容处理。
获取小程序启动时的参数。与 App.onLaunch 的回调参数一致。
返回值
Object
启动参数
| 属性 | 类型 | 说明 |
|---|---|---|
| path | string | 启动小程序的路径 |
| scene | number | 启动小程序的场景值 |
| query | Object | 启动小程序的 query 参数 |
| shareTicket | string | shareTicket,详见获取更多转发信息 |
| referrerInfo | Object | 来源信息。从另一个小程序、公众号或 App 进入小程序时返回。否则返回 {}。(参见后文注意) |
referrerInfo 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| appId | string | 来源小程序、公众号或 App 的 appId |
| extraData | Object | 来源小程序传过来的数据,scene=1037或1038时支持 |
返回有效 referrerInfo 的场景
| 场景值 | 场景 | appId含义 |
|---|---|---|
| 1020 | 公众号 profile 页相关小程序列表 | 来源公众号 |
| 1035 | 公众号自定义菜单 | 来源公众号 |
| 1036 | App 分享消息卡片 | 来源App |
| 1037 | 小程序打开小程序 | 来源小程序 |
| 1038 | 从另一个小程序返回 | 来源小程序 |
| 1043 | 公众号模板消息 | 来源公众号 |
注意
部分版本在无referrerInfo的时候会返回 undefined,建议使用 options.referrerInfo && options.referrerInfo.appId 进行判断。
通过这里我们可以知道, 只要通过wx.getLaunchOptionsSync().scene就可以访问到启动小程序的场景值, 接下来我们看看代码怎么写,
app.js代码:
//app.js
App({
onLaunch(options){
console.log("初始化成功1"),
console.log("场景值为:", wx.getLaunchOptionsSync().scene)
},
onShow(options) {
console.log("后台进入前台")
console.log(options)
console.log("场景值为:", options.scene)
},
onHide(){
console.log("前台进入后台")
},
"name": "llls",
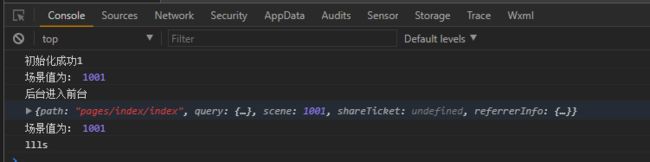
})运行后:
我们再切换到后台, 通过扫描二维码进入, 看场景值是不是对的上
结果和我们想象的一样, 与官方解释一样的:
特别注意: wx.getLaunchOptionsSync()是获得小程序启动时的参数, 这个说明参数中的场景值是一开始进入小程序的场景值, 不管你之后是怎么进入小程序, 这里的值是不变的, 我们做一个测试, 就在onshow函数中使用wx.getLaunchOptionsSync()函数, app.js代码如下
//app.js
App({
onLaunch(options){
console.log("初始化成功1"),
console.log(options)
console.log("场景值为:", options.scene)
},
onShow(options) {
console.log("后台进入前台")
console.log("场景值为:", wx.getLaunchOptionsSync().scene)
},
onHide(){
console.log("前台进入后台")
},
"name": "llls",
})运行:
我们再切换后台, 通过扫描一维码进入小程序, 结果
场景值不变, 那是因为wx.getLaunchOptionsSync()参数的场景值是小程序初始化的场景值。
三, 注册页面
页面 Page
Page(Object) 构造器
Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
Object 参数说明:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期回调—监听页面加载 |
| onShow | Function | 生命周期回调—监听页面显示 |
| onReady | Function | 生命周期回调—监听页面初次渲染完成 |
| onHide | Function | 生命周期回调—监听页面隐藏 |
| onUnload | Function | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | Function | 监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | Function | 用户点击右上角转发 |
| onPageScroll | Function | 页面滚动触发事件的处理函数 |
| onResize | Function | 页面尺寸改变时触发,详见 响应显示区域变化 |
| onTabItemTap | Function | 当前是 tab 页时,点击 tab 时触发 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
接下来我们细讲这些要点
1. data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
我们根据官方例程来讲解一下怎么使用, 用法其实和大多数的模板语言类似, 通过{{}}对键进行访问, 访问该键对应的值 ,因为小程序首先进入的是index页面, 我为了以后讲解后面的函数用法, 我在另一个页面about页面做实验
about.js
Page({
data: {
text: '这是关于会员页面',
}
})about.wxml
{{text}}
我们运行一下, 然后切换到about页面(我这里做了一个tar, 不知道怎么做的详见我上一节)
可以看出, 我们的text数据渲染完成。对了想到一个问题, 要是数据是数组怎么访问?这个访问方式和普通的类似, 我们先看看微信小程序的for循环怎么用, 推荐博客:https://blog.csdn.net/qq_38191191/article/details/80927034
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
在.js文件
data: {
languages: [
{ id: 1, name: 'php' },
{ id: 4, name: 'javascript' },
{ id: 3, name: 'golang' },
{ id: 2, name: 'python' },
{ id: 5, name: 'java' },
]
},在.wxml中
下标:{{index}},ID:{{item.id}},name:{{item.name}}.
效果
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
{{idx}}:{{Name.id}}:{{Name.name}}
突然发现, 看完这篇博客, 遍历数组已经会了, 我再看看我写的代码:
about.js(忽略周期函数部分)
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("页面上拉触底事件的处理函数")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("用户点击右上角分享")
}
})about.wxml
{{text}}
{{array[0].msg}}
{{item.msg}}
运行后切换到about页面:
看这里我们已经访问了1 2 3, 这里做一下说明, 访问微信小程序的数据和我们平常的js数据差不多, 数组下标是从0开始的,wxml文件中用到了block标签, 这个标签是专门用来循环遍历的 , 初始数据我们就讲到这。
2. 生命周期回调函数
2.1 onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| query | Object | 打开当前页面路径中的参数 |
2.2 onShow()
页面显示/切入前台时触发。
2.3 onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
2.4 onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
2.5 onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
这几个函数我们只要知道什么时候触发, 和触发的顺序就行, 我们来用一个实例来说明, about.js文件:
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("页面上拉触底事件的处理函数")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("用户点击右上角分享")
}
})运行程序, 不切换到about页面
可以看出在其他页面是不会触发about页面的生命周期回调函数的, 我们再切换到about页面
从这可以看出, 执行顺序是先加载页面, 然后在页面显示, 然后再页面初次渲染完成。也就是先 执行onload,其次是onshow, 最后是onready。
我们再切换到后台
可以看出我们切换到后台时触发了onhide函数。而且发现页面的onhide触发时间先于app.js下的onhide
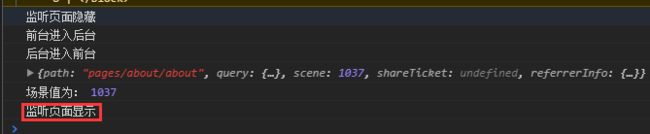
再次进入前台
发现执行了onshow函数, 并没有触发onLoad, onReady函数, 这也验证了官方说的这两个函数一个页面只会渲染一次。而且当我跳转到其他页面再次跳转回来时, 也不会触发, 只会触发onhide和onshow函数
3. 页面事件处理函数
3.1 onPullDownRefresh()
监听用户下拉刷新事件。
- 需要在
app.json的window选项中或页面配置中开启enablePullDownRefresh。 - 可以通过
wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。 - 当处理完数据刷新后,
wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
我们先再在app.json下使能enablePullDownRefresh,
然后我们再想想怎么测试这个函数。
在这里我们提前学习setDate函数的使用:
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
参数说明
| 字段 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| data | Object | 是 | 这次要改变的数据 | |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 | 1.5.0 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 仅支持设置可 JSON 化的数据。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为
undefined,否则这一项将不被设置并可能遗留一些潜在问题。
about.js文件
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示"),
this.setData({
text: "从后台到前台"
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏"),
this.setData({
text:"从前台到后台"
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("页面上拉触底事件的处理函数")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("用户点击右上角分享")
}
})运行:
这里发现个小问题, 就是页面初次加载的时候, 就会调用onshow函数,所以一开始就显示 从后台到前台, 没事, 我们改写了text的值就行不
接着我们测试监听用户下拉刷新事件。 当用户下拉时显示用户下拉,
about.js代码
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
this.setData({
text: "用户下拉"
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("页面上拉触底事件的处理函数")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("用户点击右上角分享")
}
})运行并且切换到about页面。
用鼠标在屏幕上按住左键下来时
成功显示,
3.2 onReachBottom()
监听用户上拉触底事件。
- 可以在
app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。 - 在触发距离内滑动期间,本事件只会被触发一次。
详情博客:https://www.cnblogs.com/simba-lkj/p/6274232.html
3.3 onShareAppMessage(Object)
监听用户点击页面内转发按钮( 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
Object 参数说明:
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| from | String | 转发事件来源。button:页面内转发按钮;menu:右上角转发菜单 |
1.2.4 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined |
1.2.4 |
| webViewUrl | String | 页面中包含 |
1.6.4 |
此事件需要 return 一个 Object,用于自定义转发内容,返回内容如下:
自定义转发内容
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 | 1.5.0 |
官方的说明我就不阐述了, 说的够详细了, 我们用两个方式触发分享, 一种是自定义一个open-type="share"的button, 另一种是利用左上角的转发功能, 这种需要在page下定义了onShareAppMessage方法, 才会生效, 不然会显示转发没定义的错误。
接着我们设置转发title=自定义转发标题, imageUrl是一张图片的功能,
about.wxml代码
{{text}}
about.js代码:
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
this.setData({
text: "用户下拉"
})
wx.stopPullDownRefresh()
},
/**
* 页面相关事件处理函数--监听用户上拉触底
*/
onReachBottom: function () {
console.log("监听用户上拉触底")
this.setData({
text: "上拉触底"
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
console.log("用户点击右上角分享")
console.log(res)
return {
title:"自定义转发标题",
path: "/pages/about/about",
imageUrl:"/images/my.png"
}
}
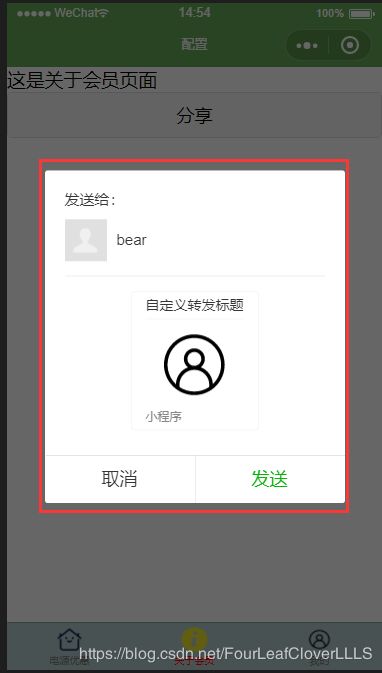
})测试, 点击分享button, 出现
点击 左上角。。。的标志,出现转发
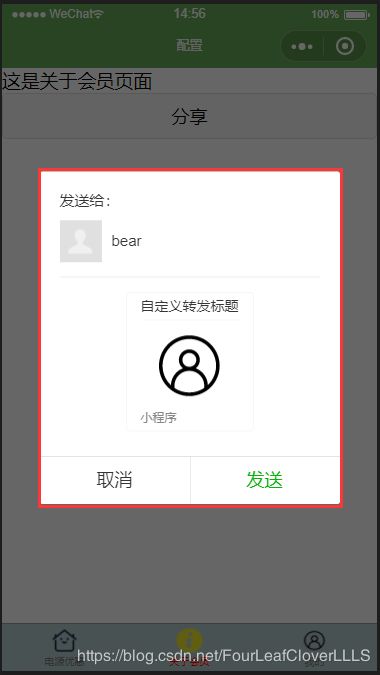
然后再转发
一样的效果。
3.4 onTabItemTap(Object)
基础库 1.9.0 开始支持,低版本需做兼容处理。
点击 tab 时触发
Object 参数说明:
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| index | String | 被点击tabItem的序号,从0开始 | 1.9.0 |
| pagePath | String | 被点击tabItem的页面路径 | 1.9.0 |
| text | String | 被点击tabItem的按钮文字 | 1.9.0 |
about.js
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
this.setData({
text: "用户下拉"
})
wx.stopPullDownRefresh()
},
/**
* 页面相关事件处理函数--监听用户上拉触底
*/
onReachBottom: function () {
console.log("监听用户上拉触底")
this.setData({
text: "上拉触底"
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
console.log("用户点击右上角分享")
console.log(res)
return {
title:"自定义转发标题",
path: "/pages/about/about",
imageUrl:"/images/my.png"
}
},
/**
* 用户点击tab
*/
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
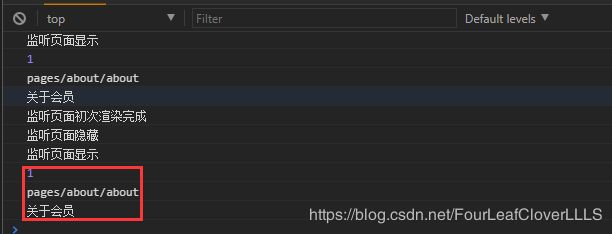
})运行, 然后跳转到关于会员页面, 出现
没错, 是按照我们想要的效果显示了。
4. 组件事件处理函数
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定义的事件处理函数。就是说你可以在视图层定义的标签绑定一个事件, 当标签触发时, 事件也同时触发了,
我们举个例子, 在about页面定义一个view标签, 当该标签被点击时触发viewTap函数, 该函数在后台打印出view tap
about.wxml代码:
{{text}}
click me about.js代码:
// pages/about/about.js
Page({
/**
* 页面的初始数据
*/
data: {
text:"这是关于会员页面",
array: [
{msg: 1 },
{ msg: 2 },
{ msg: 3 },
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("监听页面加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("监听页面初次渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("监听页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("监听页面隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("监听页面卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("监听用户下拉动作")
this.setData({
text: "用户下拉"
})
wx.stopPullDownRefresh()
},
/**
* 页面相关事件处理函数--监听用户上拉触底
*/
onReachBottom: function () {
console.log("监听用户上拉触底")
this.setData({
text: "上拉触底"
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
console.log("用户点击右上角分享")
console.log(res)
return {
title:"自定义转发标题",
path: "/pages/about/about",
imageUrl:"/images/my.png"
}
},
/**
* 用户点击tab
*/
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
viewTap(){
console.log("view tap")
}
})5 Page.route
基础库 1.2.0 开始支持,低版本需做兼容处理。
到当前页面的路径,类型为String
这个呢, 其实就是显示当前页面的路径, 比如我点击about页面时显示应该是pages/about/about 我们做一个小测试, 在onshow中调用route方法, 即为this.route,
Page({
onShow() {
console.log(this.route)
}
})页面运行后, 点击about页面, 输出如下信息:
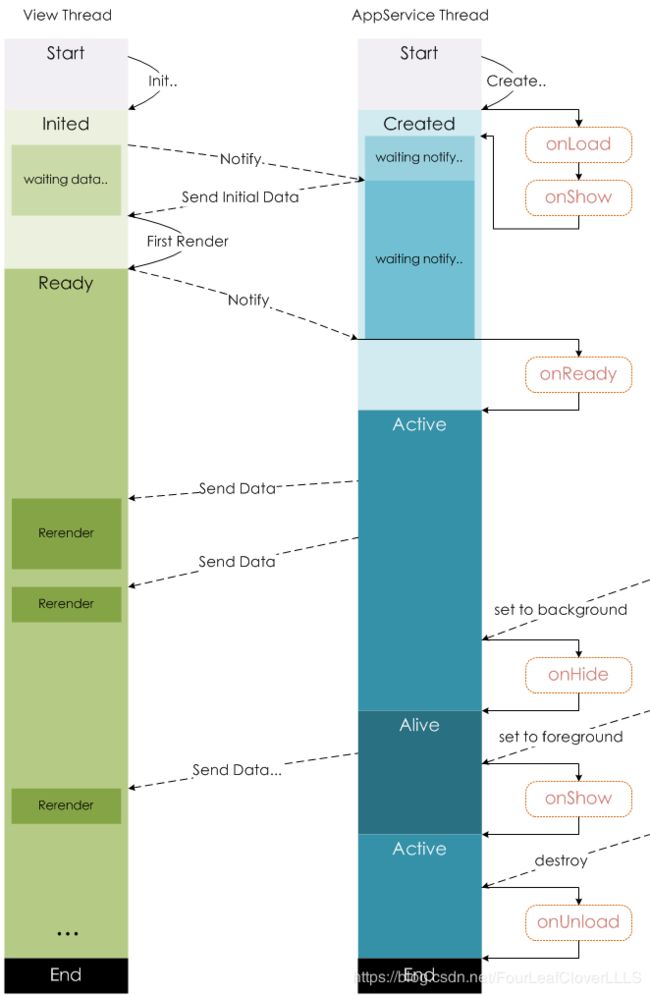
6. 生命周期
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
下图说明了 Page 实例的生命周期