tinymce配置项中convert_urls、relative_urls、remove_script_host、document_base_url
文档说明
convert_urls
该选项允许你控制TinyMCE是否够聪明,存储URL的原始值,默认情况URL会被自动转化,因为内置的浏览器逻辑以这样的方式工作,没有方法获 取真正的URL,除非你别处存储。如果你设置该选项为false,那么它会试着保持URL的完整性。默认为true,意味着URL会依据 relative_urls的状态而被强制为绝对或相对的。
Convert_urls选项示例:
tinyMCE.init({
...
convert_urls : false
});
relative_urls
如果该选项设为true,所有通过MCFileManager返回的URL都会与知道的document_base_url相关。如果设为false,所有URL会被转化成绝对URL,默认为true。
relative_urls选项示例:
tinyMCE.init({
...
relative_urls : false
});
remove_script_host
该选项允许MCFileManager返回的URL的协议和主机部分被删除,该选项仅在relative_urls选项设为false时有用,该选项默认为true。
URL会以格式“/somedir/somefile.htm”返回而不是默认的http://www.somesite.com/somedir/somefile.htm的格式。
remove_script_host选项示例:
tinyMCE.init({
...
remove_script_host : false
});
document_base_url
该选项为文档中所有相对的URL指定URL基础,默认值为当前文档的目录。如果提供了值,一定要是目录(而不是文档),必须以“/”结尾。该选项还 与relative_urls,remove_script_host和convert_urls选项结合使用以确定TinyMCE返回相对还是绝对的 URL。常见问题包含了详细描述和使用相对/绝对URL工作的示例页面。
3.0版本的修改:这可能会影响其他路径如何解析,如调用tinyMCE.windowManager.open方法,因此你可能想要使用绝对路径,下面的配置似乎也受到document_base_url设置的影响:
external_link_list_url
external_image_list_url
document_base_url选项示例:
tinyMCE.init({
...
document_base_url : "http://www.site.com/path1/";
});
上面的文档摘自:https://www.cnblogs.com/zhaiqianfeng/archive/2012/07/18/4616859.html
中文api文档参考:
链接: 配置参考 \ 图片&文件上传配置
链接: 简介与入门 \ 上传图片和文件
实操
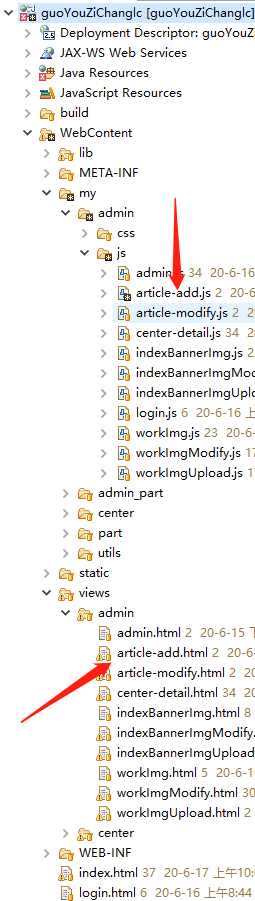
目录说明
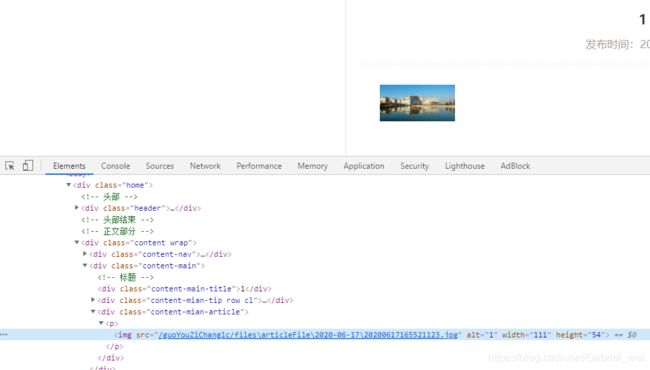
配置一
relative_urls: false, //使用相对url?
remove_script_host: true, //是否删除url域名部分
document_base_url: "http://localhost:8080/guoYouZiChanglc/files/",
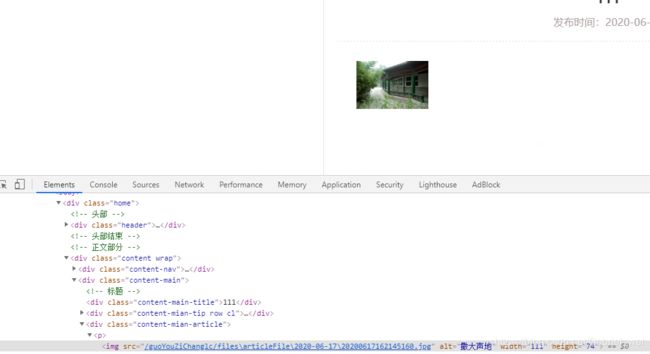
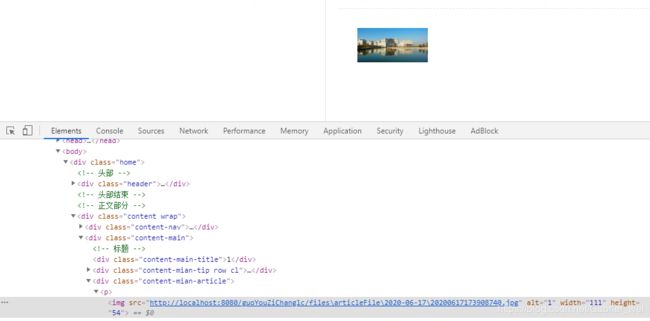
页面预览的效果
配置二
relative_urls: false, //使用相对url?
remove_script_host: true, //是否删除url域名部分
document_base_url: "/",
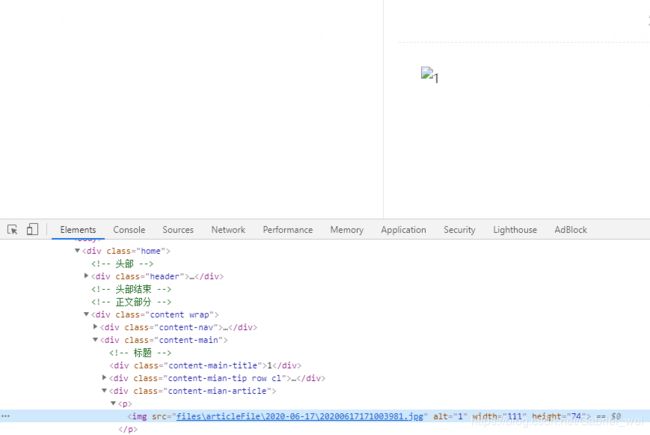
页面预览的效果
配置三
relative_urls: false, //使用相对url?
remove_script_host: true, //是否删除url域名部分
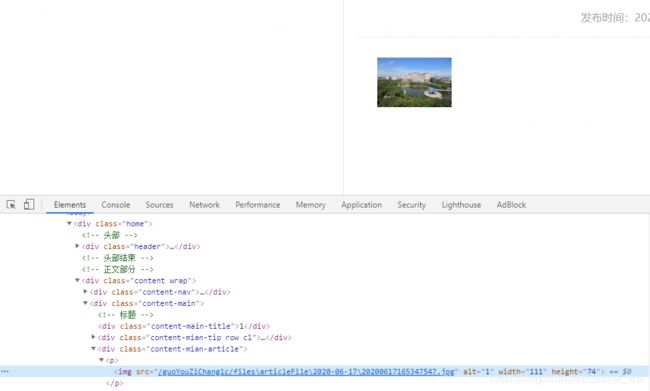
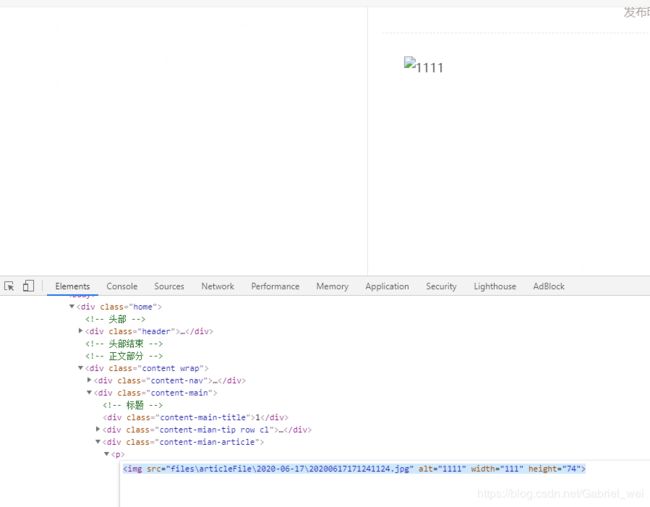
页面预览的效果

配置四
relative_urls: false, //使用相对url?
remove_script_host: false, //是否删除url域名部分
document_base_url: "/",
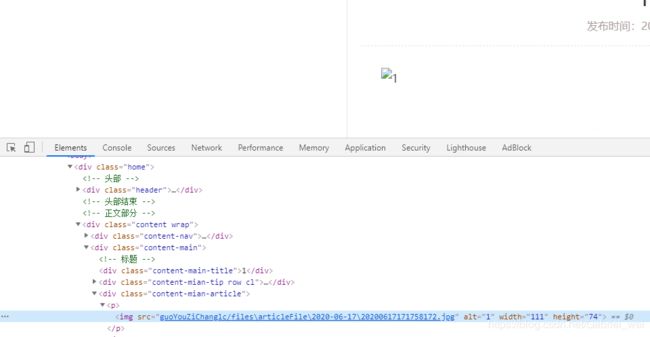
页面预览的效果
配置五
relative_urls: false, //使用相对url?
remove_script_host: false, //是否删除url域名部分
document_base_url: "/guoYouZiChanglc/",
页面预览的效果
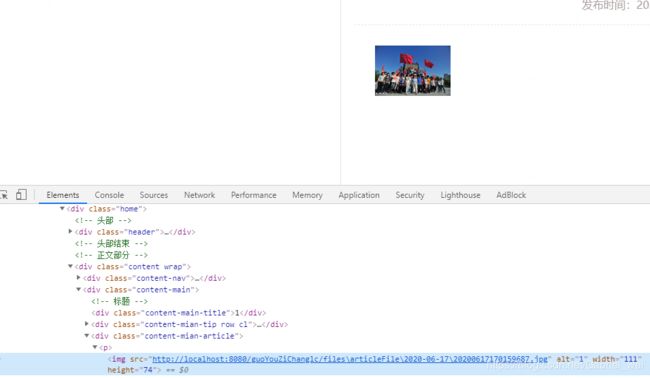
配置五
relative_urls: false, //使用相对url?
remove_script_host: false, //是否删除url域名部分
document_base_url: "http://localhost:8080/guoYouZiChanglc/",//我当前的项目预览就是这个
页面预览的效果

配置五
relative_urls: false, //使用相对url?
remove_script_host: false, //是否删除url域名部分
document_base_url: "http://110.110.121.8/guoYouZiChanglc/",,//这是项目的上线地址,我瞎写的
由于我当前实际是在本地进行的调试的,也就是localhost,如果把这个地址改为这个,图片都不能上传了
配置五
relative_urls: false, //使用相对url?
remove_script_host: false, //是否删除url域名部分
document_base_url: "http://localhost:8080/",
页面预览的效果
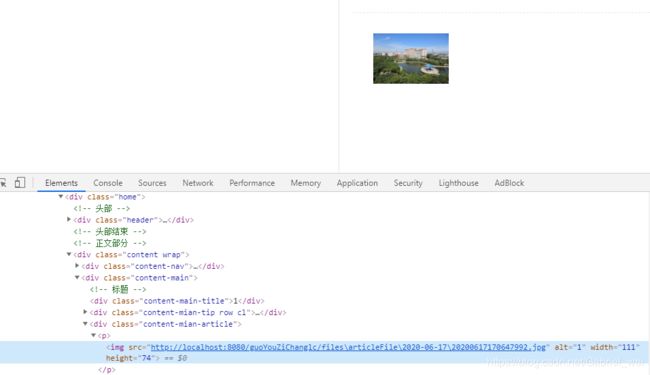
配置6
relative_urls: true, //使用相对url?
document_base_url: "/guoYouZiChanglc/",
页面预览的效果
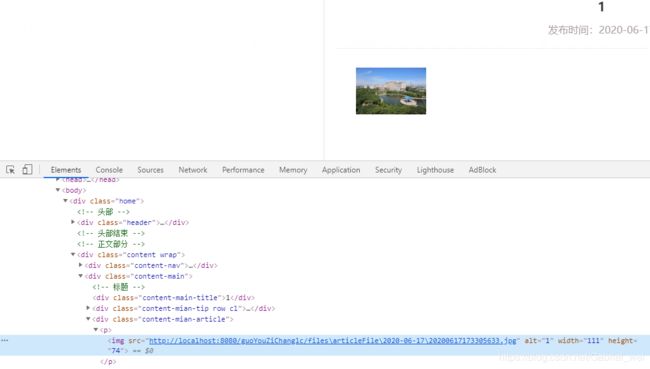
配置7
relative_urls: true, //使用相对url?
document_base_url: "http://localhost:8080/guoYouZiChanglc/",
页面预览的效果

配置8
relative_urls: true, //使用相对url?
document_base_url: "/",
页面预览的效果