java/web/springboot项目使用WebSocket消息推送
java/web/springboot项目使用WebSocket消息推送
最近项目中,有消息推送的广播和在线咨询的功能,以前也没搞过啊,有些小伙伴估计也是,那肯定要赶紧学习起来啊~
不说废话,今天就告诉你啥是WebSocket?
1、WebSocket 与 HTTP
先说HTTP,http协议是用在应用层的协议,他是基于tcp协议的,http协议建立链接也必须要有三次握手才能发送信息。(一句话:客户端是主动的,服务器是被动的,还需要三次握手。)
首先,WebSocket是一种网络传输协议,在2008年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。主要是为了解决客户端发起多个http请求到服务器资源浏览器必须要经过长时间的轮训问题而生的,他实现了多路复用,他是全双工通信。
其次,最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。(一句话:在webSocket协议下客服端和浏览器可以同时发送信息。)
最后记住Websocket 是一个新协议,跟 HTTP 协议基本没有关系,当然现为了兼容现有浏览器,在网络的握手阶段使用了 HTTP 。(浏览器和服务器只需要完成一次握手,就直接可以创建持久性的连接,并进行双向数据传输。)
2、为啥要用WebSocket?
总结就是 WebSocket 的几大亮眼特点:
-
数据格式比较轻量,性能开销小,通信高效。
-
与 HTTP 协议有着良好的兼容性,默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
-
建立在 TCP 协议之上,服务器端的实现比较容易。(我觉得这是最重要的啊~)
3、WebSocket 协议,具体是什么样?
简单的举个例子吧,用目前应用比较广泛的 HTTP 生命周期来解释。
-
在 HTTP1.0 中:HTTP的生命周期通过 Request 来界定,也就是一个 Request 一个 Response ,这次 请求就结束了。
-
在 HTTP1.1 中:得到了改进,有一个 keep-alive,也就是说,在一个 HTTP 连接中,可以发送多个 Request,接收多个 Response。但是请记住 始终都是Request = Response, 在 HTTP 中永远是这样,也就是说一个 Request 只能有一个 Response。而且这个 Response 也是被动的,不能主动发起。
那 WebSocket 呢?
首先 WebSocket 是基于 HTTP 协议的,或者说借用了 HTTP 协议来完成一部分握手。
首先我们来看个典型的 WebSocket 握手信息:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
熟悉 HTTP 的童鞋可能发现了,这段类似 HTTP 协议的握手请求中,多了这么几个东西。
Upgrade: websocket
Connection: Upgrade
这个就是 WebSocket 的核心了,告诉 Apache 、 Nginx 等服务器:注意啦,我发起的请求要用 WebSocket 协议,快点帮我找到对应的助理处理~而不是那个老土的 HTTP。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
首先, 这个Sec-WebSocket-Key 是一个 Base64 encode 的值,这个是浏览器随机生成的,告诉服务器:泥煤,不要忽悠我,我要验证你是不是真的是 WebSocket 助理。
然后, Sec_WebSocket-Protocol 是一个用户定义的字符串,用来区分同 URL 下,不同的服务所需要的协议。简单理解:今晚我要服务A,别搞错啦~
最后, Sec-WebSocket-Version 是告诉服务器所使用的 WebSocket Draft (协议版本),在最初的时候,WebSocket 协议还在 Draft 阶段,各种奇奇怪怪的协议都有,而且还有很多期奇奇怪怪不同的东西,什么 Firefox 和 Chrome 用的不是一个版本之类的,当初 WebSocket 协议太多可是一个大难题。。。。

不过现在还好,已经定下来啦~大家都使用同一个版本,比如:Version →_→ 13
然后服务器会返回下列东西,表示已经接受到请求, 成功建立 WebSocket 啦!
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
这里开始就是 HTTP 最后负责的区域了,告诉客户,我已经成功切换协议啦~
Upgrade: websocket
Connection: Upgrade
这一坨依然是固定的,告诉客户端即将升级的是 WebSocket 协议,而不是 mozillasocket,lurnarsocket 或者 shitsocket等奇奇怪怪的东西。。。
然后, Sec-WebSocket-Accept 这个则是经过服务器确认,并且加密过后的 Sec-WebSocket-Key 。
服务器就会说:好啦好啦,知道啦,给你看我的 ID CARD 来证明行了吧。
后面的, Sec-WebSocket-Protocol 则是表示最终使用的协议。
至此,HTTP 已经完成它所有工作了,接下来就是完全按照 WebSocket 协议进行了。
4、WebSocket 的作用
在讲 WebSocket之前,就得顺带着学习一下 ajax轮询 和 long poll 的原理。

4-1、ajax轮询
ajax 轮询的原理非常简单,让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息。
客户端(女朋友):啦啦啦,有没有新信息(Request)?
服务端(直男你):没有(Response)
客户端(女朋友):啦啦啦,有没有新信息(Request)
服务端(直男你):没有。。(Response)
客户端(女朋友):啦啦啦,有没有新信息(Request)
服务端(直男你):你好烦啊,没有啊。。(Response)
客户端(女朋友):啦啦啦,有没有新消息(Request)
服务端(直男你):好啦好啦,有啦给你。(Response)
客户端(女朋友):啦啦啦,有没有新消息(Request)
服务端(直男你):说了特么没有,没有,没有(Response),再问分手! —- loop循环
4-2、long poll 长轮询
long poll 其实原理跟 ajax轮询 差不多的,都是采用轮询的方式,不过采取的是阻塞模型(就是女朋友一直给你打电话,没接通就不挂电话那种!)。
也就是说,客户端发起请求后,如果没消息,就一直不返回 Response 给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。
再给你举个栗子:
客户端(女朋友闺蜜):啦啦啦,小哥哥有没有新信息,没有的话就等有了才返回给我哟(Request)?
服务端(直男你):额。。 等待到有消息的时候(3s后)。。来,有了,给你(Response)
客户端(女朋友闺蜜):啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request)——loop循环
这样讲还看不明白就去买块豆腐终结吧~

总结:
从上面可以看出其实这两种方式,都是在不断地建立HTTP连接,然后等待服务端处理,可以体现HTTP协议的另外一个特点,被动性?
说到这里,很多单身狗就有话要讲了~
啥是被动性呢,其实就像,服务端(女神)从来不主动联系客户端(单身狗你),只能有客户端(单身狗你)主动发起消息一样,很容易看出来,单身狗们总是很累的,也就是这两种都是非常消耗资源的。
ajax轮询 需要服务器有很快的处理速度和资源。
long poll 需要有很高的并发,也就是说同时接待客户的能力。
所以 ajax 轮询 和 long poll 都有可能发生下面这种情况:
客户端(女朋友):啦啦啦啦,有新信息么?
服务端(直男你):正忙,请稍后再试(503 Server Unavailable)
客户端(女朋友):。。。。好吧,啦啦啦,有新信息么?
服务端(直男你):正忙,请稍后再试(503 Server Unavailable)
也正是为了解决这一问题,该介绍一下猪脚了~
4-3、WebSocket-屌丝的噩梦
通过上面这两个例子,我们可以看出,这两种方式都不是最好的方式,需要很多资源。
一种需要更快的速度,一种需要更多的’电话’。 这两种都会导致’电话’的需求越来越高。
- WebSocket 解决了 HTTP的这几个难题。首先,被动性,当服务器完成协议升级后(HTTP->Websocket),服务端就可以主动推送信息给客户端啦(女神主动发来信息,单身狗不得乐)。
就上面的情景可以做如下修改:
客户端(女神):啦啦啦,我要建立Websocket协议,需要的服务:chat,Websocket协议版本:17(HTTP Request)
服务端(直男你):收到,确认,已升级为Websocket协议(HTTP Protocols Switched)
客户端(女神):麻烦你有信息的时候推送给我哟~
服务端(直男你):ok,有的时候会告诉你的。
服务端(直男你):给你说个笑话吧~
服务端(直男你):balabalabalabala
服务端(直男你):哈哈哈哈哈啊哈哈哈哈
服务端(直男你):笑死我了哈哈哈哈哈哈哈...
这样,只需要经过一次 HTTP 请求,就可以做到源源不断的信息传送了。
5、web使用WebSocket实战
说了半天,你也不明白为什么女神就是不爱搭理你。非得亲自去努力一下才知道没有可能。

就以前段时间做项目时设计的广播场景,最终要实现的效果就是平台接收到的信息实时发布给所有的用户,其实就是后端主动向前端广播消息。
5.1.添加项目的依赖
pom.xml:
WebSocket依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-websocketartifactId>
dependency>
5.2.添加配置类
WebSocketConfig:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class WebSocketConfig {
/**
* ServerEndpointExporter 作用
*
* 这个Bean会自动注册使用@ServerEndpoint注解声明的websocket endpoint
*
* @return
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
5.3.WebSocket的核心类
主要用来创建,连接,发送,接收,销毁连接。可以类比于很多年前需要写的mysql的连接类。
package com.xxx.WebSocket.service;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.atomic.AtomicInteger;
@ServerEndpoint("/webSocket/{sid}")
@Component
public class WebSocketServer {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static AtomicInteger onlineNum = new AtomicInteger();
//concurrent包的线程安全Set,用来存放每个客户端对应的WebSocketServer对象。
private static ConcurrentHashMap<String, Session> sessionPools = new ConcurrentHashMap<>();
//发送消息
public void sendMessage(Session session, String message) throws IOException {
if(session != null){
synchronized (session) {
// System.out.println("发送数据:" + message);
session.getBasicRemote().sendText(message);
}
}
}
//给指定用户发送信息
public void sendInfo(String userName, String message){
Session session = sessionPools.get(userName);
try {
sendMessage(session, message);
}catch (Exception e){
e.printStackTrace();
}
}
//建立连接成功调用
@OnOpen
public void onOpen(Session session, @PathParam(value = "sid") String userName){
sessionPools.put(userName, session);
addOnlineCount();
System.out.println(userName + "加入webSocket!当前人数为" + onlineNum);
try {
sendMessage(session, "欢迎" + userName + "加入连接!");
} catch (IOException e) {
e.printStackTrace();
}
}
//关闭连接时调用
@OnClose
public void onClose(@PathParam(value = "sid") String userName){
sessionPools.remove(userName);
subOnlineCount();
System.out.println(userName + "断开webSocket连接!当前人数为" + onlineNum);
}
//收到客户端信息
@OnMessage
public void onMessage(String message) throws IOException{
message = "客户端:" + message + ",已收到";
System.out.println(message);
for (Session session: sessionPools.values()) {
try {
sendMessage(session, message);
} catch(Exception e){
e.printStackTrace();
continue;
}
}
}
//错误时调用
@OnError
public void onError(Session session, Throwable throwable){
System.out.println("发生错误");
throwable.printStackTrace();
}
public static void addOnlineCount(){
onlineNum.incrementAndGet();
}
public static void subOnlineCount() {
onlineNum.decrementAndGet();
}
}
5.4.在Controller中调用
推送新信息功能,实际上就是在自己的Controller写个方法调WebSocketServer.sendInfo()即可。
import com.winmine.WebSocket.service.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import java.util.HashMap;
import java.util.Map;
@Controller
public class SocketController {
@Autowired
private WebSocketServer webSocketServer;
@RequestMapping("/index")
public String index() {
return "index";
}
//
@GetMapping("/webSocket")
public ModelAndView socket() {
ModelAndView mav=new ModelAndView("/webSocket");
// mav.addObject("userId", userId);
return mav;
}
}
5.5.前端代码
新建一个webSocket.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocketd验证demotitle>
head>
<body>
<h3>hello socketh3>
<p>【userId】:<div><input id="userId" name="userId" type="text" value="10">div>
<p>【toUserId】:<div><input id="toUserId" name="toUserId" type="text" value="20">div>
<p>【toUserId】:<div><input id="contentText" name="contentText" type="text" value="hello websocket">div>
<p>操作:<div><a onclick="openSocket()">开启socketa>div>
<p>【操作】:<div><a onclick="sendMessage()">发送消息a>div>
body>
<script>
var socket;
function openSocket() {
if(typeof(WebSocket) == "undefined") {
console.log("您的浏览器不支持WebSocket");
}else{
console.log("您的浏览器支持WebSocket");
//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接
var userId = document.getElementById('userId').value;
// var socketUrl="ws://127.0.0.1:22599/webSocket/"+userId;
var socketUrl="ws://192.168.0.117:22599/webSocket/"+userId;
console.log(socketUrl);
if(socket!=null){
socket.close();
socket=null;
}
socket = new WebSocket(socketUrl);
//打开事件
socket.onopen = function() {
console.log("websocket已打开");
//socket.send("这是来自客户端的消息" + location.href + new Date());
};
//获得消息事件
socket.onmessage = function(msg) {
var serverMsg = "收到服务端信息:" + msg.data;
console.log(serverMsg);
//发现消息进入 开始处理前端触发逻辑
};
//关闭事件
socket.onclose = function() {
console.log("websocket已关闭");
};
//发生了错误事件
socket.onerror = function() {
console.log("websocket发生了错误");
}
}
}
function sendMessage() {
if(typeof(WebSocket) == "undefined") {
console.log("您的浏览器不支持WebSocket");
}else {
// console.log("您的浏览器支持WebSocket");
var toUserId = document.getElementById('toUserId').value;
var contentText = document.getElementById('contentText').value;
var msg = '{"toUserId":"'+toUserId+'","contentText":"'+contentText+'"}';
console.log(msg);
socket.send(msg);
}
}
script>
html>
5.6.启动项目测试
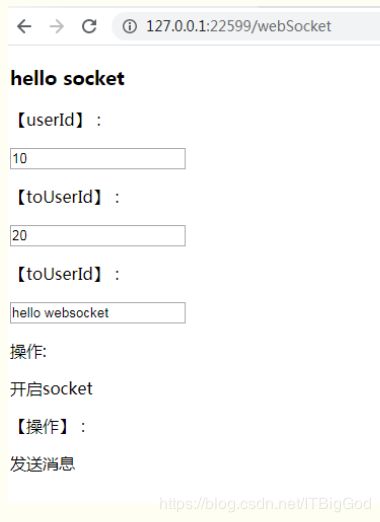
在浏览器登录系统,http://127.0.0.1:8080/webSocket
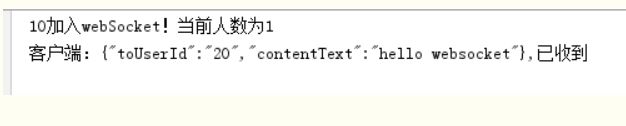
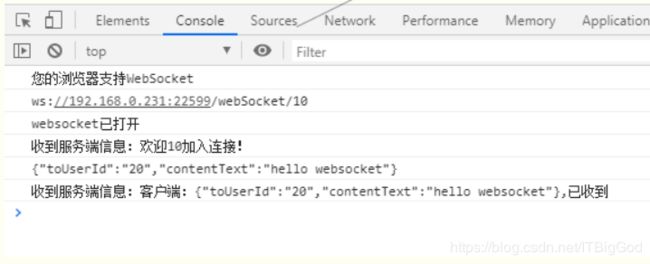
效果图:

这样就实现了WebSocket,当然这是基本的案例,把它放入自己的项目中可以按照具体业务进行改进即可。
注意:
当前项目谁都可以调用,这是不安全的。
在实际项目中,在前端通过接口获取endpoint和token信息,然后在建立连接的时候通过token做了签名验证,另外前端代码也做了混淆加密。
比如 socketUrl=“ws://192.168.0.101:22599/webSocket/”+userId;
这里的“ws://192.168.0.231:22599/webSocket”是通过接口获取的,userId是参数,可以传一个json到后台,包含token、签名等内容。
直接采用文中代码即可完成简单webSocket消息推送。源码即文中,有任何报错可以贴出~
参考:https://www.cnblogs.com/JohanChan/p/12522001.html