- c++常见英文单词(自用)
叫我六胖子
c++英文c++
c++常见英文单词application应用程式应用、应用程序applicationframework应用程式框架、应用框架应用程序框架architecture架构、系统架构体系结构argument引数(传给函式的值)。叁见parameter叁数、实质叁数、实叁、自变量array阵列数组arrowoperatorarrow(箭头)运算子箭头操作符assembly装配件assemblylanguag
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- 在vue3项目中使用el-upload实现文件上传
柒@宝儿姐
javascript前端vue.jsvscode
在vue3项目中使用el-upload实现文件上传template将文件拖到此处,或点击上传是否更新已经存在的用户数据仅允许导入xls、xlsx格式文件。下载模板确定取消相关属性说明limit:允许上传文件的最大数量accept:接受上传的文件类型headers:设置上传的请求头部action:请求URLdisabled:是否禁用上传on-progress:文件上传时的钩子on-success:文
- Vue3+ element 实现导入导出
青柠97
vue.jsjavascript前端
一、导入功能相关代码分析相关变量定义importVisible:这是一个ref类型的响应式变量,用于控制导入对话框的显示与隐藏,初始值为false。当用户点击“导入”按钮时,会尝试将其值设为true来显示导入对话框,若出现异常则提示相应错误信息。file:同样是ref类型的变量,用于存储用户选择要上传的文件对象,后续在文件上传等操作中会以此文件对象作为基础数据进行处理。pre_import:ref
- css实现圆环效果
春风欲雨
csscss圆环
圆环效果图.div{width:100px;height:100px;background-color:#fbc2eb;border-radius:50%;}.div:after{content:"";display:block;width:50px;height:50px;border-radius:50%;background-color:#fff;position:relative;top:
- 一篇文章让你彻底明白AI编程遵循的MVP原则+AI实战。
飞算JavaAI开发助手
AIJava编程思想大数据
MVP顾名思义,最有价值球员(MostValuablePlayer),搞错了!再来。MVP最小可行产品(MinimumViableProduct),指通过实现核心功能并不断选代完成产品验证与升级。例如,一个大型商城项目会包含以下功能模块:XXX商城项目的核心模块解析3.01.用户中心模块核心功能:用户注册/登录、资料管理、账号安全(如二次验证)、收货地址管理、会员等级体系(VIP权益、积分规则)。
- springboot 集成mqtt 以bytes收发消息
springboot集成mqtt,且订阅和推送消息全部以bytesmaven加入依赖org.springframework.integrationspring-integration-streamorg.springframework.integrationspring-integration-mqttapplication.yml添加配置参数spring:#mqttmqtt:url:tcp://
- 基于SpringBoot实现MQTT消息收发
萧雲漢
SpringBootspringbootspringjava中间件iot
基于SpringBoot实现MQTT消息收发实验环境SpringBoot2.2.2.RELEASE:项目框架EMQXcommunitylatest:MQTT服务端Docker18.0.~:部署容器POM引入依赖包#pom.xmlorg.springframework.bootspring-boot-starter-integration2.2.2.RELEASEorg.springframewor
- springboot mqtt收发消息
java知路
springbootjavaspring
在SpringBoot中,可以使用MQTT协议来收发消息。以下是一个简单的示例:1.添加依赖在`pom.xml`文件中添加以下依赖:```xmlorg.springframework.integrationspring-integration-mqtt5.5.3```2.配置MQTT连接工厂在`application.properties`文件中添加以下配置:```propertiesspring
- Python创意爱心代码合集(7种实现方案)
我非常不满意
pythonpygame开发语言
方案一:动态粒子爱心(Pygame实现)importpygameimportmathimportrandompygame.init()W,H=1200,800screen=pygame.display.set_mode((W,H))particles=[]classParticle:def__init__(self):self.angle=random.uniform(0,2*math.pi)se
- 管家婆订货易在线商城 VshopProcess 任意文件上传漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介管家婆订货易,帮助传统企业构建专属的订货平台,PC+微信+APP+小程序+h5商城5网合一,无缝对接线下的管家婆ERP系统,让用户订货更高效。支持业务员代客下单,支持多级推客分销,以客带客,拓展渠道。让企业的生意更轻松。0x02漏洞概述管家婆订货易在线商城VshopProcess.ashx接口处存在任意文件上传漏洞,未经身份认证的攻击者可以通过该漏洞,上传恶意后门文件,深入利用可造
- 网络接口IP显示工具开发指南
Boa波雅
本文还有配套的精品资源,点击获取简介:在IT行业中,能够获取并显示网络接口的IP地址是许多软件应用的基础功能。本文将指导开发者如何使用VS2008开发一个应用程序,该程序不仅能够获取IP地址,还包括获取和显示MAC地址、硬盘信息、内存使用情况和操作系统版本。通过调用WindowsAPI和.NETFramework类库,开发者可以构建出一个实用的系统信息工具,这在系统管理、技术支持及个人使用中都具有
- Netty核心组件树形关系解析
jarenyVO
Nettyspringjava后端
Netty核心组件树形关系解析以树形结构为您展示Netty核心组件的层级关系,帮助您从底层理解组件间的组织架构。一、Netty核心组件树形图NettyFramework├──启动引导层│├──Bootstrap(客户端)│└──ServerBootstrap(服务端)│├──线程模型层│├──EventLoopGroup││├──NioEventLoopGroup(默认实现)││├──EpollE
- Python+Playwright(0)
黑米粥✎
python开发语言自动化
简介Playwright是一个强大的自动化库,由微软开发,主要用于web端UI自动化测试,支持python、java、JavaScript、C#等多种编程语言。Playwright仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作,不仅支持无头模式和有头模式,还提供了代码录制的功能,极大提高了脚本编写的效率,并支持移动端自动化测试。Playwright相
- Playwright 常用元素定位方式(基础版)
阿福不是狗
Playwrightpython
Playwright常用元素定位方式(基础版)一、get_by_XXXXXget_by_role:根据元素角色进行定位,常用的参数有两个,第一个是角色名称role,第二个是元素的文本name。其他参数的解释大家可以参考源码注释。#获取页面名称为确定的按钮page.get_bt_role('button',name='确定')playwright有大量的角色可以供我们选择,下面是源码内的可定位的角色
- Android 16系统源码_无障碍辅助(二)Android 的无障碍框架
AFinalStone
Framework12源码android
前言上一篇文章我们通过一个简单案例,初步认识了无障碍服务,本篇文章我们将会结合具体的系统源码来对无障碍服务进行一下深入分析。组件介绍核心组件Android无障碍框架(AccessibilityFramework)的源码位于AOSP(AndroidOpenSourceProject)中的frameworks/base/core/java/android/accessibilityservice/仓库
- Vue3项目引入高德地图【超详细教程】
年纪轻轻就扛不住
VUE前端javascriptvue.jsvue前端框架
前言在Vue3项目中集成高德地图(AMap)是一个常见的需求。本文将详细介绍如何在Vue3项目中使用高德地图,包括安装配置、基本使用以及一些进阶功能的实现。一、环境准备1.1vue3项目初始化步骤1:初始化项目npmcreatevite@latest步骤2:按提示选择配置✔Projectname:…your-project-name#输入项目名称✔Selectaframework:›Vue#选择框
- 基于单片机的LCD菜单设计
卖水果的
工业控制常用算法单片机界面设计
在小型的单片机设备中,需要使用LCD菜单进行人机交互。对于这种交互的实现,一来无需像在手机上做APP一样,做出花哨的界面效果;二来这种小设备也不支持那样太消耗资源的界面系统。所以这种场合下,需要我们亲自使用C语言去编写一套精简的界面框架代码。定义菜单项的数据类型一个菜单项,有自身的唯一标志码ID,和显示的字符串ItemDisplayStr,和选中它时执行的函数ItemFun。但仅仅这样还不够,因为
- App Store暗藏虚假抖音,内含间谍软件窃取照片和加密货币
FreeBuf-
TikTokAppStoreiOSAndroid
卡巴斯基网络安全研究人员近日发现名为SparkKitty的新型间谍软件活动,该恶意程序已感染苹果AppStore和谷歌Play官方商店的多个应用。这款间谍软件旨在窃取用户移动设备中的所有图片,疑似专门搜寻加密货币相关信息。该攻击活动自2024年初开始活跃,主要针对东南亚和中国用户。伪装流行应用渗透设备SparkKitty间谍软件通过看似无害的应用程序渗透设备,通常伪装成TikTok等流行应用的修改
- Qt QML实现Windows桌面歌词动态播放效果
luoyayun361
QtQMLqtQt歌词播放效果
前言使用Qt5.15.2,QML实现简单的歌词动态播放效果。效果图如下:注:这里只是为了演示播放效果,并未真正加载音频进行播放。可以在此基础上进行扩展。正文关键代码QML部分importQtQuick2.15importQtQuick.Window2.15importQtQuick.Controls2.15importQtQuick.Layouts1.15importLyricsPlayback1
- C语言大作业——学生信息管理系统
yeye_queenmoon
c语言开发语言
前言零基础小白第一次写项目,耗时两天,bug不断,浅浅记录一下项目介绍github依照作业要求分三层(1)Viewlayer(main.c):receiveuserinputs,displaydataandinteractwithusers.(2)Logiclayer(stu_service.c):processrelativebusinesslogics.(3)Dataaccesslayer(s
- Elasticsearch连接 java.net.ConnectException: Connection refused: getsockopt
swany
elasticsearchjava.net
使用springboot连接Elasticsearch创建全文索引,总是报连接不上的问题,报错如下:org.springframework.beans.factory.UnsatisfiedDependencyException:Errorcreatingbeanwithname'esContentService':Unsatisfieddependencyexpressedthroughfiel
- Python 解析 Ansible 自动化运维的最佳实践
逻辑混乱的哲学家
运维pythonansible
```htmlPython解析Ansible自动化运维的最佳实践Python解析Ansible自动化运维的最佳实践随着云计算和容器技术的快速发展,自动化运维成为了现代IT基础设施管理的重要组成部分。Ansible是一款流行的开源自动化工具,它以简洁的语法和强大的功能赢得了广大开发者的青睐。本文将介绍如何使用Python解析AnsiblePlaybook文件,并结合实际案例展示最佳实践。什么是Ans
- AI开发tool提示词
开水好喝
测试工具java服务器前端人工智能
Playwright处理module元素及其子节点[TASK]生成一个isModuleElementObjectfunction,若element的qa-testclass在对象moduleObj{"qa-test-mycourses-course":"qa-test-mycourses-course-title","qa-test-discussion-module":"qa-test-disc
- android 11.0 打开ALOGV ALOGI ALOGD日志输出的方法
安卓兼职framework应用工程师
android11.0Rom开发疑难问题分析androidromALOGDLOG_NDEBUGALOGI
1.前言在11.0的系统rom定制化开发中,在某些时候,需要打印ALOGV,ALOGI等TAG日志,在系统中,默认是关闭这些日志的,防止日志打印过多,系统过于卡顿,但是有时候会为了调试,需要打开日志开关,所以就需要在系统源码中查看哪里需要打开日志的开关,来实现日志的打印解决问题2.打开ALOGVALOGIALOGD日志输出的方法的核心类frameworks/ex/framesequence/jni
- Windows系统支持“.NET版本”汇总
以下汇总了Windows每个版本自带的“.NET版本”,与支持的最高“.NET版本”的表格Windows版本自带.NETFramework版本支持最高的.NETFramework版本WindowsNT4.0SP6a、2000.NETFramework1.1SP1Windows98,98SE,Me,2000SP3.NETFramework2.0Windows2000SP4.NETFramework2
- 从XP到WIN10,各个系统版本自带 .NET版本整理
ryu2003
杂七杂八
内容如标题,方便各位需要环境的小伙伴们查看.个人操作系统版本默认安装的.net环境版本windowsxpsp1.NETFramework1.0+SP2windowsxpsp2.NETFramework1.0+SP3windowsxpsp3.NETFramework1.0+SP3windowsVista.NETFramework2.0+3.0windowsVistaSP1.NETFramework2
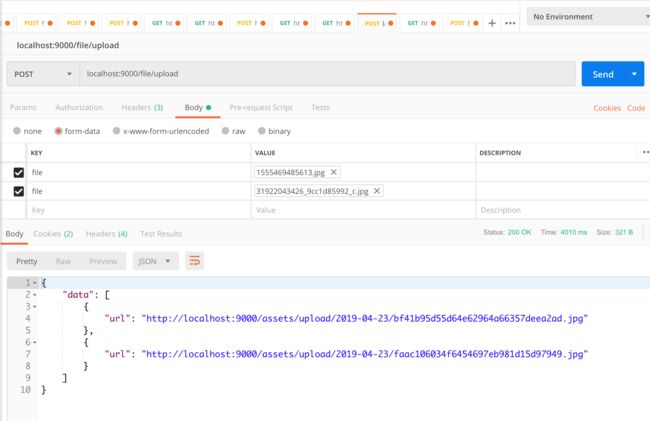
- 第3篇:Gin的请求处理——获取客户端数据(Gin文件上传,接收JSON数据)
GO兔
gingolang后端
引言:Context是Gin的"瑞士军刀"在Gin框架中,Context就像一把多功能的瑞士军刀,封装了所有与请求相关的操作。新手开发者常犯的错误是只把它当作参数传递的工具,却忽略了它强大的数据处理能力。想象一个场景:用户提交了一份包含个人信息的表单,上传了头像,并通过URL参数指定了显示格式。你的任务是验证这些数据、处理Gin文件上传、返回格式化响应——这一切都离不开Context的高效运用。本
- python与wind和excel联动,调用wind接口【附源码】
棚鱼宴
python
一、python安装wind接口二、案例fromWindPyimportw#导入wind模块importxlwingsasxw#导入xlwings实现与excel联动app=xw.App(visible=False,add_book=False)excel=app.booksxw.App.display_alerts=Falsexw.App.screen_updating=False#启动wind
- C# .NET Framework 中的高效 MQTT 消息传递
csdn_aspnet
rabbitmqC#c#.netrabbitmq
介绍:在当今互联互通的世界里,设备之间高效可靠的通信至关重要。MQTT(消息队列遥测传输)就是为此而设计的轻量级消息传递协议。本文将探讨MQTT是什么、它的优势以及如何在.NET框架中设置和实现它。最后,您将对MQTT有一个清晰的了解,并通过一个实际示例来帮助您入门。1.什么是MQTT?定义和概述:MQTT代表消息队列遥测传输(MessageQueuingTelemetryTransport)。它
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite