android 利用FloatActionButton悬浮按钮实现扇形折叠与隐藏
android 利用FloatActionButton悬浮按钮实现扇形折叠与隐藏
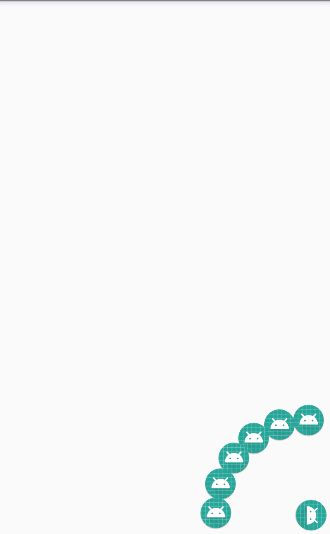
首先请看效果图:
来看看布局代码:
因为,我们用floatactionbutton,点击要弹出菜单,弹出的过程和收缩的过程要进行一些动画操作,再此,我将动画封装为工具类。
package com.example.myfloatactionbutton;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnticipateInterpolator;
import android.view.animation.OvershootInterpolator;
import android.view.animation.RotateAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageButton;
public class MyAnimations {
private static int xOffset = 15;
private static int yOffset = -13;
public static void initOffset(Context context) {
//获取屏幕的密度 context.getResources().getDisplayMetrics().density 设置移动的距离
xOffset = (int) (10 * context.getResources().getDisplayMetrics().density);
yOffset = -(int) (8 * context.getResources().getDisplayMetrics().density);
}
public static Animation getRotateAnimation(float fromDegrees,
float toDegrees, int durationMillis) {
//旋转,前两个参数设置旋转角度,后四个设置旋转中心
RotateAnimation rotate = new RotateAnimation(fromDegrees, toDegrees,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
//持续时间
rotate.setDuration(durationMillis);
//动画结束后,停留在最后一秒
rotate.setFillAfter(true);
return rotate;
}
public static void startAnimationsIn(ViewGroup viewgroup, int durationMillis) {
for (int i = 0; i < viewgroup.getChildCount(); i++) {
ImageButton inoutimagebutton = (ImageButton) viewgroup
.getChildAt(i);
//显示图片
inoutimagebutton.setVisibility(View.VISIBLE);
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) inoutimagebutton
.getLayoutParams();
//位移距离
Animation animation = new TranslateAnimation(mlp.rightMargin
- xOffset, 0F, yOffset + mlp.bottomMargin, 0F);
//动画结束后,停留在最后一帧
animation.setFillAfter(true);
//动画持续时间
animation.setDuration(durationMillis);
//启动时间
animation.setStartOffset((i * 100)
/ (-1 + viewgroup.getChildCount()));
animation.setInterpolator(new OvershootInterpolator(2F));
//加入动画
inoutimagebutton.startAnimation(animation);
}
}
public static void startAnimationsOut(ViewGroup viewgroup,
int durationMillis) {
for (int i = 0; i < viewgroup.getChildCount(); i++) {
final ImageButton inoutimagebutton = (ImageButton) viewgroup
.getChildAt(i);
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) inoutimagebutton
.getLayoutParams();
Animation animation = new TranslateAnimation(0F, mlp.rightMargin
- xOffset, 0F, yOffset + mlp.bottomMargin);
animation.setFillAfter(true);
animation.setDuration(durationMillis);
animation.setStartOffset(((viewgroup.getChildCount() - i) * 100)
/ (-1 + viewgroup.getChildCount()));
animation.setInterpolator(new AnticipateInterpolator(2F));
//设置动画监听
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
//动画结束后,隐藏imageButton
@Override
public void onAnimationEnd(Animation arg0) {
inoutimagebutton.setVisibility(View.GONE);
}
});
inoutimagebutton.startAnimation(animation);
}
}
} 来再看看MainActivity代码:
package com.example.myfloatactionbutton;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageButton button_photo;
private ImageButton button_people;
private ImageButton button_place;
private ImageButton button_music;
private ImageButton button_thought;
private ImageButton button_sleep;
private RelativeLayout buttons_wrapper_layout;
private ImageView buttons_show_hide_button;
private RelativeLayout buttons_show_hide_button_layout;
private Boolean isShowing = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
ibitSata();
}
private void ibitSata() {
buttons_show_hide_button_layout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!isShowing) {
MyAnimations.startAnimationsIn(buttons_wrapper_layout, 300);
buttons_show_hide_button
.startAnimation(MyAnimations.getRotateAnimation(0,
-270, 300));
} else {
MyAnimations
.startAnimationsOut(buttons_wrapper_layout, 300);
buttons_show_hide_button
.startAnimation(MyAnimations.getRotateAnimation(
-270, 0, 300));
}
isShowing = !isShowing;
}
});
for (int i = 0; i < buttons_wrapper_layout.getChildCount(); i++) {
buttons_wrapper_layout.getChildAt(i).setOnClickListener(new OnClickImageButton());
}
}
private void initView() {
button_photo = (ImageButton) findViewById(R.id.button_photo);
button_people = (ImageButton) findViewById(R.id.button_people);
button_place = (ImageButton) findViewById(R.id.button_place);
button_music = (ImageButton) findViewById(R.id.button_music);
buttons_wrapper_layout = (RelativeLayout) findViewById(R.id.buttons_wrapper_layout);
buttons_show_hide_button = (ImageView) findViewById(R.id.buttons_show_hide_button);
buttons_show_hide_button_layout = (RelativeLayout) findViewById(R.id.buttons_show_hide_button_layout);
}
class OnClickImageButton implements View.OnClickListener {
@Override
public void onClick(View arg0) {
switch (arg0.getId()) {
case R.id.button_photo:
Toast.makeText(MainActivity.this, "我第一", Toast.LENGTH_SHORT).show();
break;
case R.id.button_people:
Toast.makeText(MainActivity.this, "我第二", Toast.LENGTH_SHORT).show();
break;
case R.id.button_place:
Toast.makeText(MainActivity.this, "我第三", Toast.LENGTH_SHORT).show();
break;
case R.id.button_music:
Toast.makeText(MainActivity.this, "我第四", Toast.LENGTH_SHORT).show();
break;
case R.id.button_thought:
Toast.makeText(MainActivity.this, "我第五", Toast.LENGTH_SHORT).show();
break;
case R.id.button_sleep:
Toast.makeText(MainActivity.this, "我第六", Toast.LENGTH_SHORT).show();
break;
}
}
}
}