es6的find浅复制问题与复杂数据类型赋值问题
es6的find方法:
数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
如下:
[1, 4, -5, 10].find((n) => n < 0)
// -5上面代码找出数组中第一个小于 0 的成员。
案例:
let aa = [
{id: 1,name: '张三',age: 12},
{id: 2,name: '李四',age: 12},
{id: 3,name: '网二',age: 12},
{id: 4,name: '豆豆',age: 12},
{id: 5,name: '码子',age: 12}
]
let b = aa.find(item => item.id === 2 )
console.log('这是改之前',aa)
console.log(aa)
console.log(b)
b.name = '我是改了的名字'
console.log('改后')
console.log(aa)如上4出控制台打印的结果对于id ===2 的对象的name都被修改了
这是因为es6的find方法得出的结果是之前数据的引用,也就是浅复制,所以后期修改都会修改原来的数据对象
如果有如下需求,需要修改与c的id相等的aa数组中的对象和c的数据相等
测试1:
let aa = [
{id: 1,name: '张三',age: 12},
{id: 2,name: '李四',age: 12},
{id: 3,name: '网二',age: 12},
{id: 4,name: '豆豆',age: 12},
{id: 5,name: '码子',age: 12}
]
let c = {id: 2,name: '我是c的name',age: 14}
let b = aa.find(item => item.id === c.id )
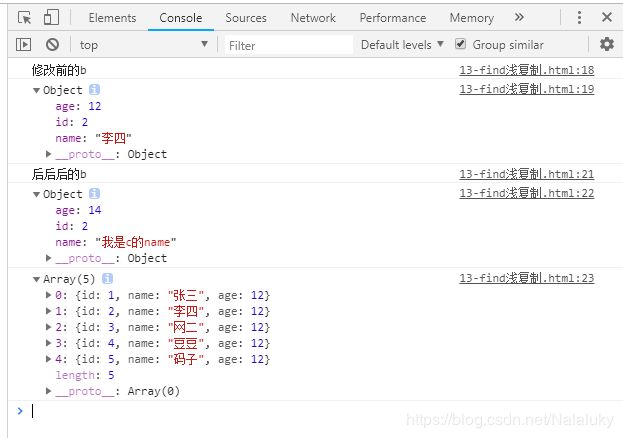
console.log('修改前的b')
console.log(b)
//====================================================================
b = c //直接赋值
console.log('后后后的b')
console.log(b)
console.log(aa)按照刚刚的浅复制的原因应该想,直接把c的值赋给b,因为b是a的引用那岂不是已经改了,但是问题来了,结果
如上,虽然b的值等于了c,但是原数组中的aa并没有发生改变,解决方式如下(循环赋值)
测试2:
let aa = [
{id: 1,name: '张三',age: 12},
{id: 2,name: '李四',age: 12},
{id: 3,name: '网二',age: 12},
{id: 4,name: '豆豆',age: 12},
{id: 5,name: '码子',age: 12}
]
let c = {id: 2,name: '我是c的name',age: 14}
let b = aa.find(item => item.id === c.id )
console.log('循环赋值修改前的b')
console.log(b)
// ==================================
// 循环赋值
for(let i in c) {
b[i] = c[i]
}
console.log('循环赋值后后后的b')
console.log(b)
console.log(aa)解析测试1和测试2 的原因