这个练习是关于女生选衣服和尺寸的,运用到了UINavigationController和UITableViewController的相关知识。
01
创建4个TableViewController,分别命名为:GirlsViewController,ClothesViewController,ClothesPickViewController,SizePickViewController。其中GirlsViewController和ClothesViewController需要embed in导航控制器(NavigationController)里。然后,可以先将三个Bar button item拖动到Navigation bar上,建立GirlsViewController和ClothesViewController之间的modal segue(转场)。
02
建立Data Model。
建立两个文件,分别命名为Girls和SampleData。因为size属性不需要显示在initial页面,所以这里分别建了两个结构Girl和Size。
1.在Girls这个文件里
2.在SampleData里
03
搭建GirlsCell。
1.建立新文件,命名为GirlsViewController。
2.在storyboard里:
--把GirlsViewController的class改为GirlsViewController,把cell的style选为subtitle,cell的Identifier命名为“GirlsCell”。
--需要注意的是,除了custom风格的cell,其他风格的cell里的label不需要和文件关联,避免重复。
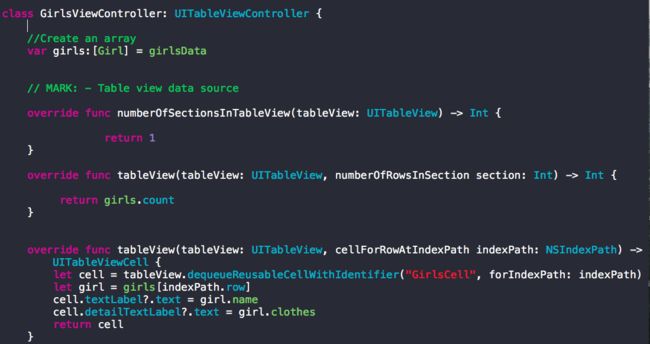
3.在GirlsViewController文件里
04
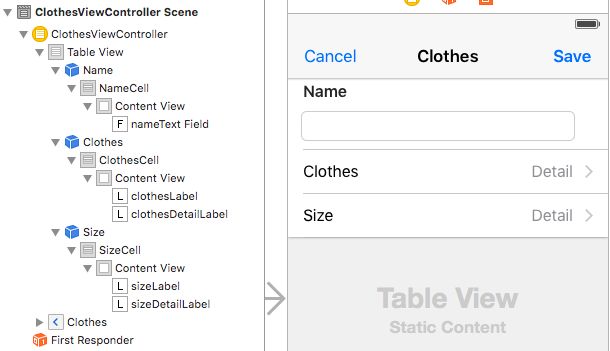
搭建ClothesCell。(03中,Table View的Content,我们选择的是Dynamic Prototypes,这里Table View的Content,我们选择Static Cells。)
1.新建文件,命名为ClothesViewController。
2.在storyboard里
--将ClothesViewController里的class设置为ClothesViewController
--将Table View的Content设置为Static Cells
--设置section数目为3,每个section的row数目为1
--拖一个textFiled到NameCell, 将ClothesCell和SizeCell的style设置为Right Detail。(注意,这里不需要为cell添加Identifier)
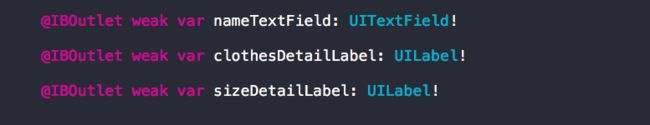
--将nameTextField,clothesDetailLabel和sizeDetailLabel和ClothesViewController.swift关联起来。
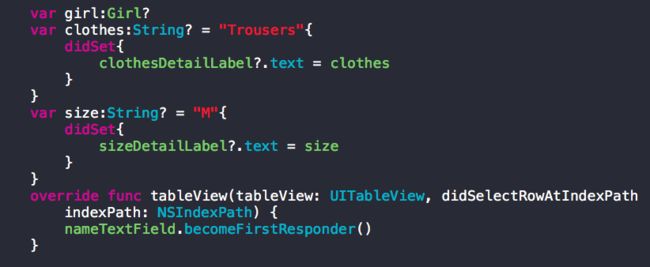
--在ClothesViewController.swift里添加三个property,和一个方法。解释一下这个方法,让nameTextField成为第一响应者,当用户触碰到name框时,键盘弹起。
05
搭建ClothesPickCell。类似GirlsCell。
1.新建文件ClothesPickViewController.swift。
2.在storyboard里
-在将ClothesViewController的class设为ClothesViewController。
--cell的style选择Basic,cell的Identifier命名为“ClothesCell”。
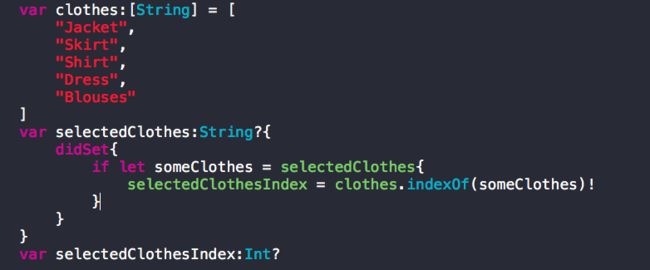
3.在ClothesPickViewController.swift里。
--添加三个property。
--添加Table View Data Source的方法。
--再添加tableView(_:didSelectRowAtIndexPath)方法。对于之前勾选过的row需要deselect。
06
搭建SizeCell。这里的cell,我们选择custom style的。
1.建立两个新文件,分别命名为SizePickViewController和SizeCell。
2.在storyboard里
--将SizePickViewController和SizeCell的Class分别设置为SizePickViewController和SizeCell。给sizeCell加Identifier为”SizeCell“。
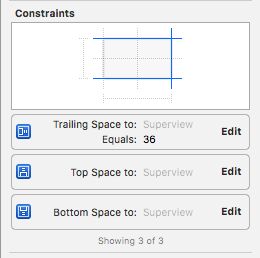
--拖一个Label和一个Image View到cell上,分别命名为sizeLabel和sizeImage。接下来,加constraints。
3.把图片拖到.xcassets中。
4.在SizeCell.swift中
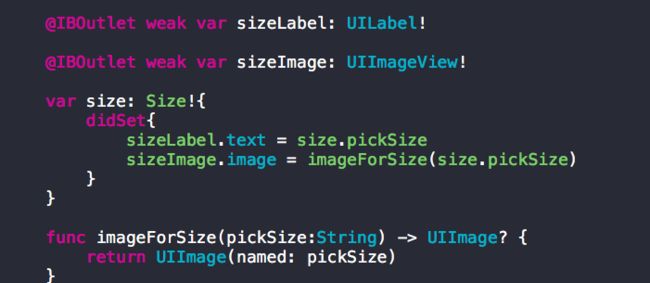
--将stroyboard中的sizeLabel和sizeImage与文件关联。
--添加一个cell的属性size,和一个方法。
5.在文件SizePickViewController.swift中
--添加一个数组,和三个数据源方法。
需要注意的两点是:
(1)数组sizes的类型是Size类型,而不是String类型。因为在方法tableView(_:cellForRowAtIndexPath)里,属性size需要转化到Size类型,否则编译器会报错:
(2)在tableView(_:cellForRowAtIndexPath)里需要用as!把cell 转换到 SizeCell类型,否则无法使用cell的属性size——-在SizeCell.swift文件里。这时,会看到编译器报错:
07
建立转场。
1.第一个重要的转场是ClothesViewController转到GirlsViewController。
--在GirlsViewController.swift里,添加以下方法。
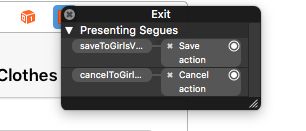
--在storyboard里,将这两个方法与cancel和save两个button关联。按住button,crtl拖到Exit,在弹出的框里进行选择关联。
然后,将save相关的segue的Identifier设置为“saveToGirlsViewController”。
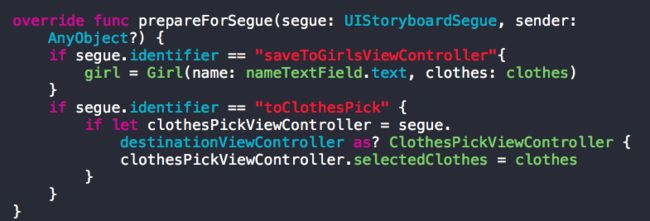
--在ClothesViewController.swift里,我们添加一个方法,在unwind segue之前,就将新的Girl类型的数据存入girl这个实例内。
这时,运行程序后,可看到GirlsViewController里name的值随nameTextField输入的值而改变,但是clothes得值取得是默认值“Trousers”。这是因为我们还没处理ClothesPickViewController和ClothesViewController之间的转场,没有将勾选的clothes存在clothes实例中。
2.第二个重要的转场是,ClothesPickViewController到ClothesViewController。
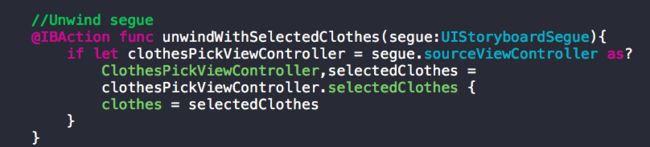
--在ClothesViewController.swift里,添加一个方法,pop ClothesPickViewController off the stack,并将ClothesPickViewController里selectedClothes的值赋给ClothesViewController里的clothes。
但是这个unwind segue在选中ClothesPickViewController里的row之前就已经出现了,使得selectedClothesIndex并不能及时更新。所以,需要在segue出现前,做一些工作。
--在storyboard里,选中ClothesPickViewController里的ClothesCell,Ctrl drag到Exit,在弹出来的窗口里选择unwindWithSelectedClothes,并把这个segue的Identifier命名为“saveSelectedClothes”。
--在ClothesPickViewController.swift里,添加一个方法。
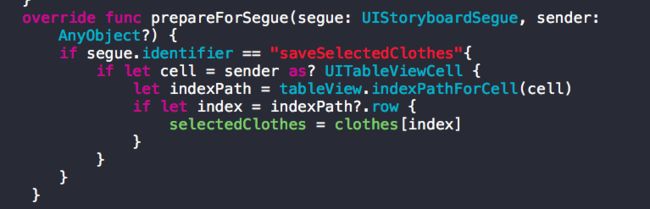
3.第三个重要的转场是从ClothesViewController到ClothesPickViewController。之前在ClothesPickViewController里勾选过的clothes应该有checkmark。
--在storyboard里,选择ClothesViewController里的ClothesCell,Ctrl drag 到ClothesPickViewController,选择selection segue的push,并把segue的Indentifier命名为“toClothesPick”。
--在ClothesViewController.swift里,在prepareForSegue(_:UIStoryboardSegue, _:AnyObject?)方法里添加代码。
4.第四个转场是ClothesViewController到SizePickViewController,这里我们不需要把size更新到SizeDetailLabel上,所以比较简单。这里就不就叙述了。
最后run一下,成功运行!!!Yeah~~~
Github项目地址:
GitHub - Paganarchitect/iOS_tutorial_exercises_RayWenderlich: iOS exercises based on Ray Wenderlich tutorial