- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- echarts找不到了?echarts社区最新地址
秋刀鱼不做梦
疑难杂症echarts前端javascript
前言:在之前使用echarts的时候,还可以通过上边的导航栏找到echarts社区,但是如今的echarts变更之后,就找不到echarts社区了。✨✨✨这里是秋刀鱼不做梦的BLOG✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客如今的echarts社区变成了这样:——会发现根本找不到echarts社区了。。。echarts社区最新地址echarts社区最新地址:series-ma
- 2024年Python最全Python爬取Boss直聘,帮你获取全国各类职业薪酬榜(1)
2301_82242474
程序员python开发语言
代码importrequestsfrombs4importBeautifulSoupimportcsvimportrandomimporttimeimportargparsefrompyecharts.chartsimportLineimportpandasaspdclassBossCrawler:definit(self,query):self.query=queryself.filename=
- Pyecharts 保存 png 图片问题
myqijin
python可视化python
记录一下问题:pyecharts中使用snapshot_phantomjs保存png图片时报错ReferenceError:Can'tfindvariable:echarts\n\nundefined:1\nnull\n代码:frompyecharts.renderimportmake_snapshotfromsnapshot_phantomjsimportsnapshot'''省略内容'''ma
- 前端vue实现导出word文档(包含echarts图表、文本)html-docx-js|FileSaver
初级码农-
插件类前端javascriptvue.jsechartscss
实现页面中的echarts导出到word并附带文字说明1.安装html-docx-js插件(0.3.1)版本npminstallhtml-docx-js--save2.安装FileSaver插件(2.0.5)版本npminstallhtml-docx-js--save3.导出的图表本文以折线图为例,将折线图的代码以子组件的方式编写,子组件名称为:lineChart,绑定ref值:myLineCha
- 前端vue实现导出word文档(包含echarts图表、文本)html-docx-jsFileSaver
m0_74823933
前端vue.jsword
实现页面中的echarts导出到word并附带文字说明1.安装html-docx-js插件(0.3.1)版本npminstallhtml-docx-js--save2.安装FileSaver插件(2.0.5)版本npminstallhtml-docx-js--save3.导出的图表本文以折线图为例,将折线图的代码以子组件的方式编写,子组件名称为:lineChart,绑定ref值:myLineCha
- 前端导出word文件,并包含导出Echarts图表等
孜然卷k
前端javascript
基础导出模板consthtml=`body{font-family:'TimesNewRoman';}h1{text-align:center;}table{border-collapse:collapse;width:100%;color:'#1118FF';font-weight:600;}th,td{border:1pxsolidblack;padding:8px;text-align:le
- 使用 DeepSeek 和 ECharts 实现大屏数据可视化
木觞清
信息可视化echarts前端
引言在当今数据驱动的时代,数据可视化成为了分析和展示数据的重要手段。大屏数据可视化不仅能够直观地展示数据,还能帮助决策者快速理解复杂信息。本文将介绍如何结合DeepSeek(一个强大的数据处理与分析工具)和ECharts(一个流行的数据可视化库)来实现大屏数据可视化。1.什么是DeepSeek和ECharts?DeepSeek:DeepSeek是一个高效的数据处理与分析工具,支持大规模数据的实时处
- 089:vue+cesium 粒子系统定点喷射红色烟雾效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium配置cesium教程cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第089篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共122行)一、示例效果图二、
- Java全栈项目 - 智能停车场管理系统
天天进步2015
Java项目实战java开发语言
项目介绍智能停车场管理系统是一个基于Java全栈技术开发的现代化停车场解决方案。本系统旨在提供便捷的车辆进出管理、实时车位监控、收费管理等功能,提高停车场运营效率。技术栈后端SpringBoot2.7.xSpringSecurityMyBatis-PlusMySQL8.0RedisJWT前端Vue3ElementPlusAxiosEchartsVueRouterPinia核心功能模块1.车辆管理车
- echarts遇到数据更新,视图未更新两种解决方法
CiL#
EChartsecharts前端javascript
方法一:添加trendcharts.clear()是清空当前实例,会移除实例中所有的组件和图表。它只是重绘图表//初始化绘制图表的echarts实例consttrendcharts=echarts.init(this.$refs.trendChart)trendcharts.clear()//对实例对象进行配置trendcharts.setOption(this.optionTrend)扩展:(e
- 关于Vue3中使用Echarts,详细指南、常见问题及最佳解决方案
繁若华尘
vueechartsvue.js前端
一、基础集成步骤1.安装依赖npminstallechartsvue-echarts#推荐使用官方维护的vue-echarts组件库#或npminstallecharts--save2.基础使用(CompositionAPI)import{ref,onMounted,onBeforeUnmount,watch}from'vue';import*asechartsfrom'echarts';cons
- junit格式报告解析工具
东汉末年出bug
junitvue.jselementui
前言在测试过程中,使用unittest或者pytest等主流框架,都可以生成junit格式的测试报告。当然也可以生成html格式的报告。但是为了自定义自己的测试报告,我开发了一款web网页工具,使用该工具上传junit格式的xml报告,可以把报告中的数据以图表的形式展现出来。工具介绍该工具使用vue+ElementUI+Echarts开发,主要的流程是上传xml文件,然后根据报告,生成测试结果汇总
- ECharts漏斗图的使用详解
匹马夕阳
Canvas技术集锦echartsjavascript前端
漏斗图(FunnelChart)是一种常用的图表类型,尤其适用于展示数据流转的过程或转化率(如销售漏斗、营销活动转化等)。ECharts提供了丰富的漏斗图配置选项,允许我们清晰地展现各个阶段之间的转化情况。1.漏斗图的基本概念漏斗图通常由多个层级的矩形条组成,每一层代表数据流程的一个阶段,且条的宽度通常表示数量的多少。在漏斗的顶部,宽度最大,表示进入的数量;随着数据的逐层流转,宽度逐渐减小,表示流
- Echarts 技术学习指南:从入门到精通
小码快撩
echarts前端javascript
引言Echarts是一款由百度公司推出的强大且高度可定制化的JavaScript数据可视化库,广泛应用于各种Web开发场景中,它能帮助开发者快速构建出丰富多样、交互性强的图表应用。本文旨在为初学者及进阶开发者提供一份详尽的Echarts学习路径和技术要点,助您全面掌握Echarts的核心功能与高级特性。一、图表初始化与配置1.图表初始化图表的初始化是创建一个ECharts实例并将其绑定到HTML容
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- ECharts 柱状图X轴或Y轴空值无数据不占位不渲染不展示
大橙子-
echarts前端javascript
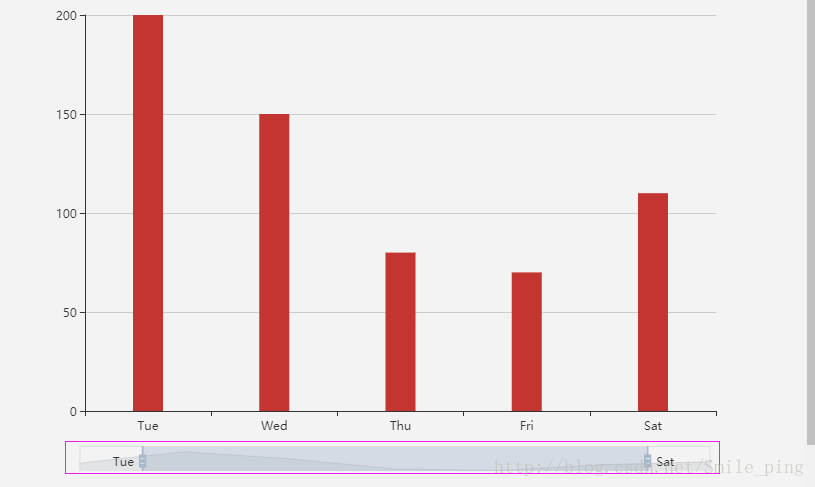
效果查看:将option复制到echarts解析垂直方向://垂直方向代码示例option={legend:{//这里data省略echarts会自动匹配,也可自行配置},xAxis:[//关键点:多个X轴进行匹配{type:'category',position:'bottom',data:['2021','']//空字符串则不会展示},{type:'category',position:'bo
- 如何在Echarts渲染完成后再执行其他代码(如何等待回调函数执行完成后再进行其他操作)
时代的狂
echartsjavascript
不知道如何描述,举个例子,echarts有finished事件,那么在setOption之后,如果渲染结束就会触发该事件,但是假如渲染时间很长,在setOption之后,我们有些紧随之后的代码需要在finished事件之后执行(实际上setOption之后的代码会立即执行,因为渲染并不会阻塞代码的执行),此时应该怎么做?如何知道finished事件被触发了?我希望有一个类似于其他语言线程waitt
- echarts 堆叠图 tooltip中各项指数如何实现'倒序展示'
echarts堆叠图tooltip的各项展示顺序与图上的展示顺序是不对称的,我截图了echarts官方网站的示例图,如下应产品需求,我需要把tooltip上展示的顺序与图上的顺序上下对称,也就是把默认的顺序进行倒序处理。百思不得其解,后来,终于找到了方法,感觉人生瞬间都有了希望!废话不多说,看方法。tooltip有一个钩子方法:position:(point,params,dom,rect,siz
- ECharts 实现同一个X轴多个Y轴分区展示不同值域数据
需求是展示11个指标数据的折线图,也就是11条折线,但是其实这是3组数据,值域的分布差别有点大,一组数据值域是0到0.1,一组数据的值域达到了10万,如果强行在同一个坐标系,导致数据趋势不能在图表上展示,于是,就有了显示的要求,要求三组数据分组显示,但是要在同一个X轴,也就是Y轴分组。我选择了EChart来实现。最终实现的思路是xAxis、yAxis和grid生成三组,xAxis和yAxis引用g
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 如何使用EchartS
前段技术人
echarts前端javascript
1.引入ECharts库你可以通过以下两种方式引入ECharts库:方法一:使用CDN在HTML文件的标签中添加以下代码:EChartsExample方法二:下载并本地引入你可以从ECharts官方网站下载ECharts的压缩包,解压后将echarts.min.js文件复制到你的项目目录中,然后在HTML文件中引入:EChartsExample2.创建DOM容器在HTML文件的标签中创建一个具有指
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- 《Python全栈开发:构建高并发物联网数据中台实战》
放氮气的蜗牛
深度博客python物联网开发语言
一、项目概述本文将基于Python生态构建一个完整的物联网数据中台系统,实现从设备接入到商业智能的全链路开发。系统采用微服务架构,核心功能包括:百万级设备并发接入(基于MQTT协议)实时流数据处理(ApacheKafka+Faust)时序数据存储(InfluxDB+Redis)智能告警引擎(规则引擎+机器学习)三维可视化大屏(PyWeb3D+ECharts)graphTDA[设备端]-->|MQT
- 微信小程序邂逅Echarts:从入门到避坑全攻略
Jiaberrr
javascript前端微信小程序小程序vue.js
一、引言在当今数字化时代,数据可视化对于数据分析和展示至关重要。微信小程序作为一种轻量级应用,在各类场景中广泛应用,而在小程序中实现数据可视化,能让用户更直观地理解数据。Echarts是一款由百度开源的强大的数据可视化图表库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据展示需求。将Echarts集成到微信小程序中,能为小程序增添强大的数据可视化能力,提升用户体验。无论是展示业
- Echarts 监听鼠标右键或者双击
weixin_34248705
javascriptViewUI
1、监听contextmenu官方文档(注意切换引用控件所对应版本的文档)ECharts中的事件和行为引用官方文档示例代码://基于准备好的dom,初始化ECharts实例varmyChart=echarts.init(document.getElementById('main'));//指定图表的配置项和数据varoption={xAxis:{data:["衬衫","羊毛衫","雪纺衫",
- echarts图标-悬浮效果消失优化
子伟-H5
echarts前端javascript
1、展示描述1)当前问题:悬浮框显示后,点击图标外的其他区域,有时候浮框会消失,有时候不会消失,体验不好2)改成:悬浮框显示后,点击图标外的其他区域,浮框必须消失2、优化代码在组件挂载时添加一个全局的pointerup事件监听器,当组件销毁前移除该监听器。具体如下:组件挂载时:添加全局pointerup事件监听器,调用handleDocumentClick方法。组件销毁前:移除全局pointeru
- echarts中x轴、y轴 类目自定义换行
weixin_45907435
echarts前端javascript
在echarts中可能因为某项的名字过长想要换行展示,就可以在axisLabel属性中自定义换行,如以下案例在y轴上换行展示()yAxis:[axisLabel:{formatter:function(value){varret=''//拼接加\n返回的类目项varmaxLength=6//每项显示文字个数varvalLength=value.length//Y轴类目项的文字个数varrowNum
- echarts 饼状图 label 字体设置
weixin_45907435
echarts前端javascript
1、给label按需设置样式,在series的label中用formatter格式化内容,在rich中设置样式option={tooltip:{trigger:'axis'},legend:{orient:'vertical',top:'center',right:'3%',itemWidth:10,//图例icon与name之间的距离itemHeight:5,//icon大小icon:'circ
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen