vue+ECharts4.x地图下钻/散点分布以及热力图
因为工作原因用到echarts,需要实现三个功能国家到省级的地图下钻和散点分布以及热力图显示
网上资料蛮少的,记录一个给后面的小伙伴一些参考,如果帮到你请点赞 d=====( ̄▽ ̄*)b
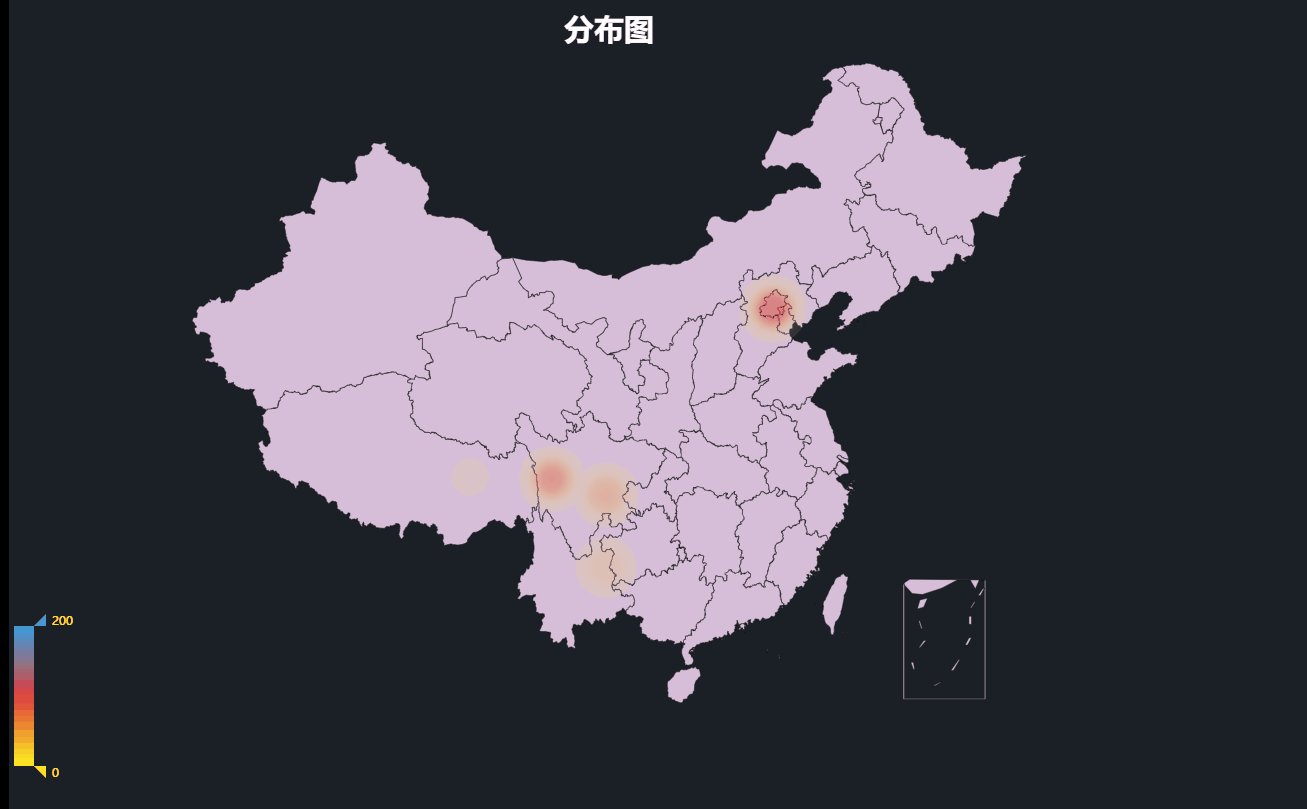
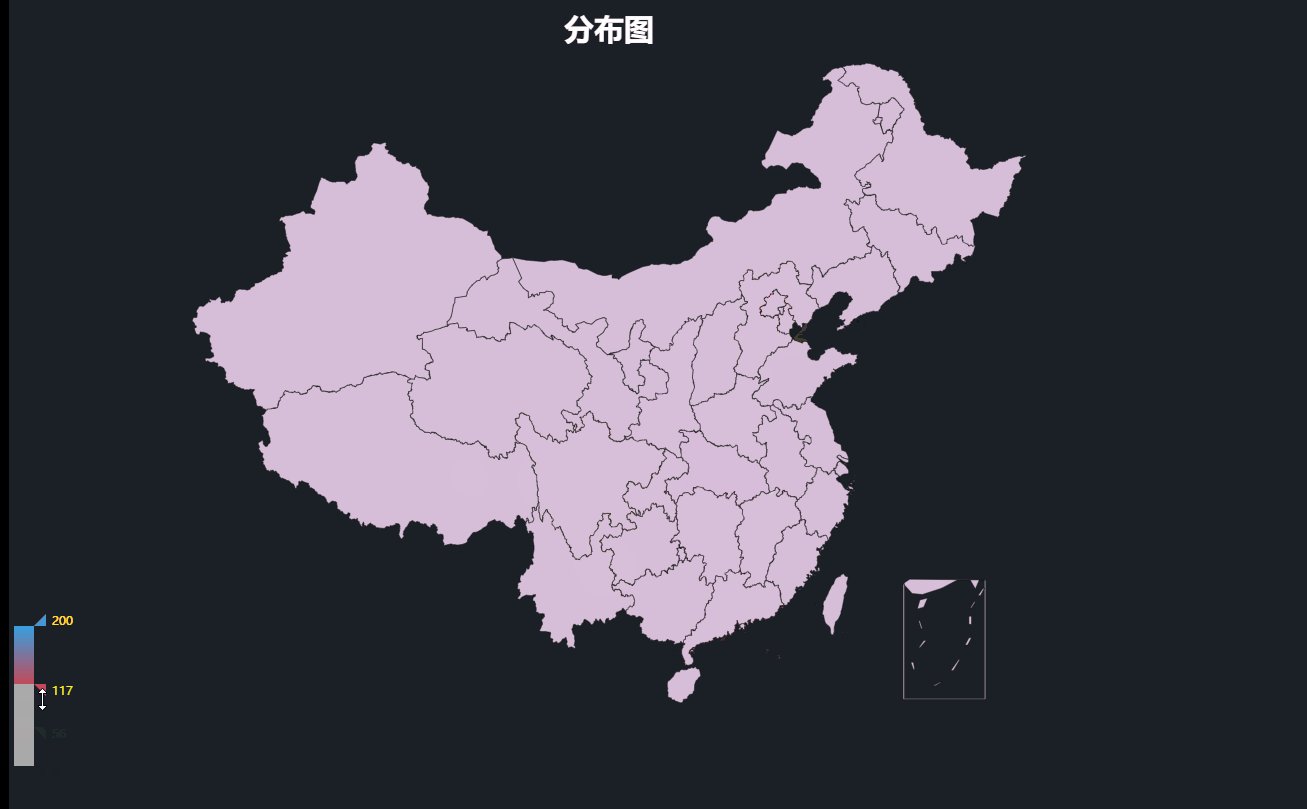
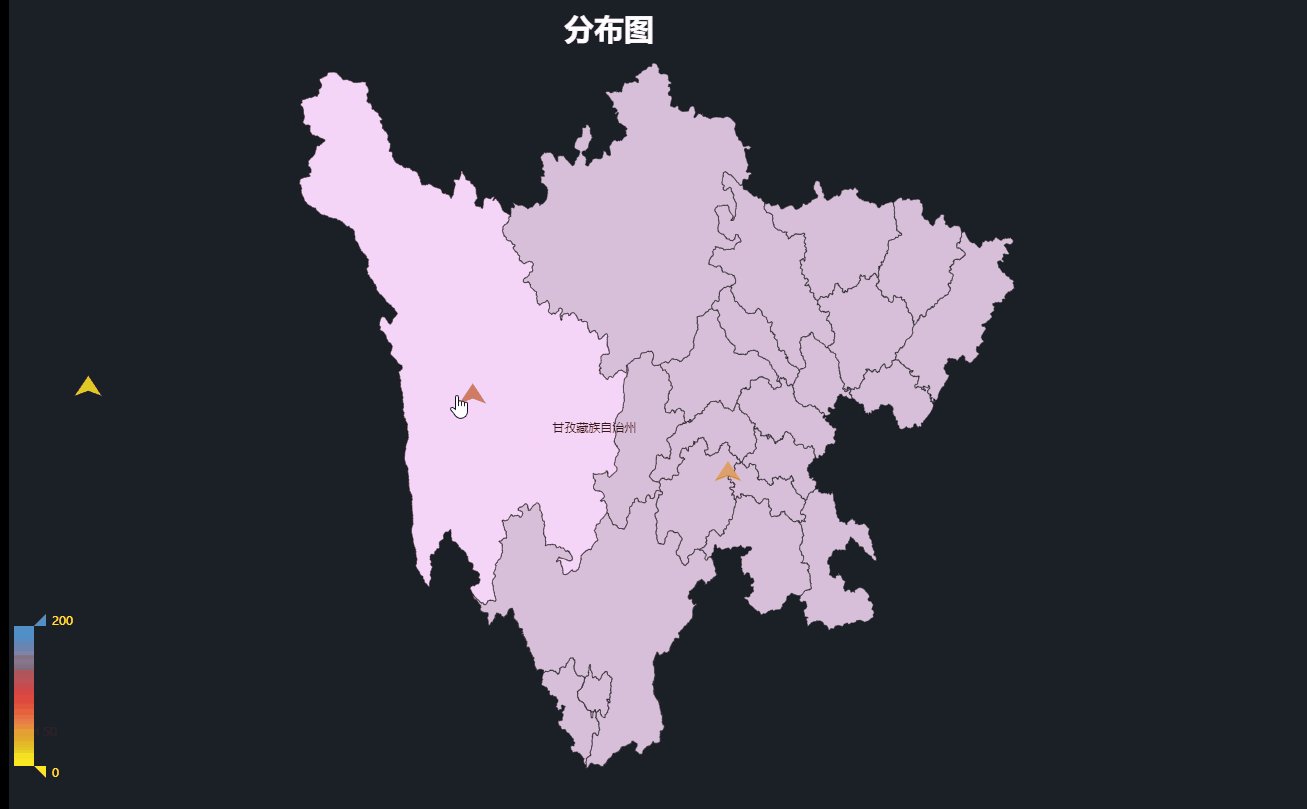
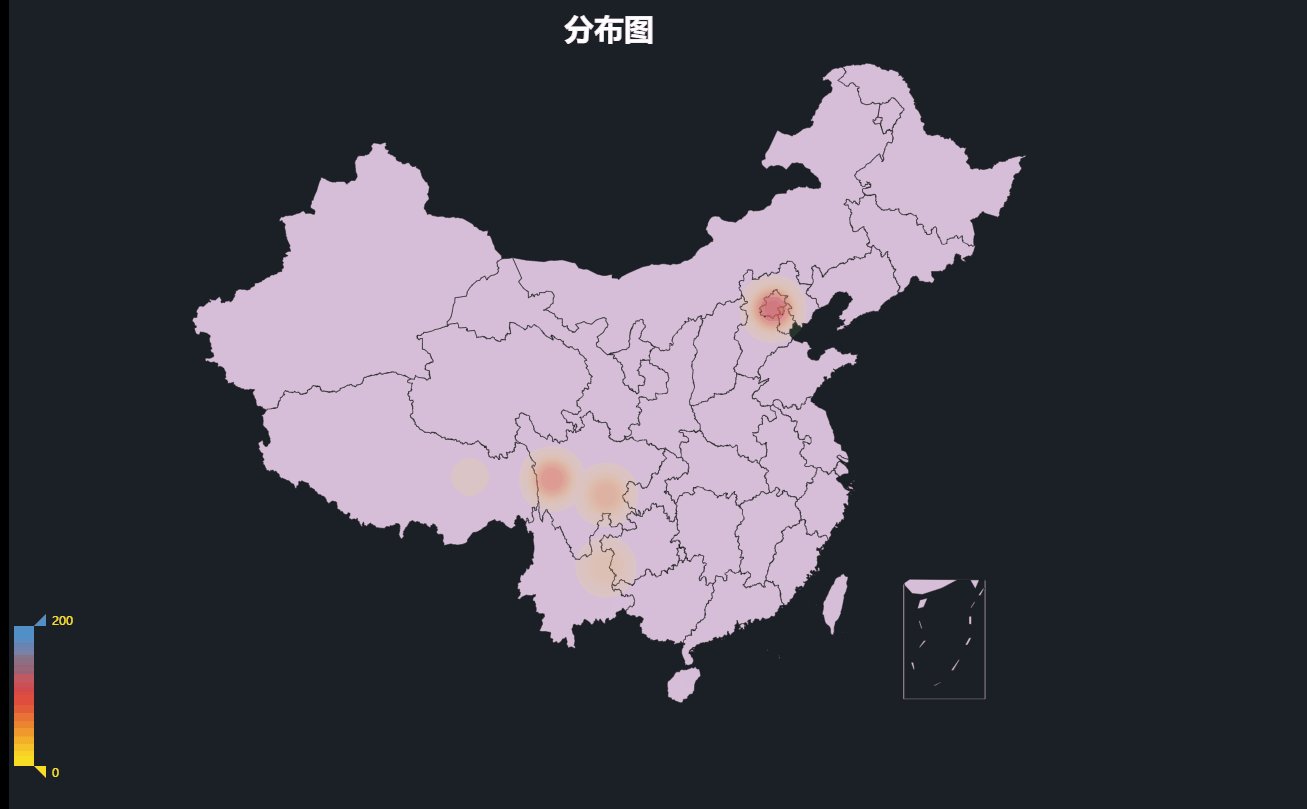
demo效果如下
中国地图下显示为热力图,显示精确分布点只是demo所以数据是自己写的假数据只有几条
点击进入省份地图,在地图之外还有那个小箭头是数据的原因不是bug改下数据就好
先上官网http://echarts.baidu.com/option.html#title,表白echarts,文档真的很详细,良心官网
demo代码如下
下钻到市级县级道理也是如此
mapfun(name){
console.log(this.chartNum)
// 注意文件路径
this.$http.get('static/province/'+name+'.json').then(res => {
echarts.registerMap(name, res.body)
let data = [];
res.body.features.forEach(item => {
data.push({
name:item.properties.name
})
})
this.chartNum !== 1 ? this.myChart.dispose() : '' // 创建新实例之前一定要销毁上一个实例,否则重复多次点击无数的实例导致内存爆满
this.chartNum++
this.myChart = echarts.init(document.getElementById('myChart'))
this.myChart.showLoading()
this.myChart.setOption({
title: { // 标题
text: "分布图",
left: "center",
padding: 30,
textStyle: {
color: "#fff",
fontSize: "30"
}
},
visualMap: { // 热力图颜色显示
default:'piecewise ',
default: 5,
calculable:true,
textStyle:{
color: '#fef420'
},
inRange: {
color: ['#fef420', '#df383e','#379fdf'],
},
},
geo: [{ // 地图
type: 'map',
map: name, // 地区名字,重要参数
itemStyle: {
areaColor: "#d7bed9",
borderColor: "#111",
},
emphasis: {
label:{
show: false
},
itemStyle: {
areaColor: "#f5d4f8"
}
},
data: data, // 数据,重要参数
label: { // 标签的显示
normal: { show: false },
emphasis: { show: true }
},
}],
series: [{ // 散点分布
roam: true,
type: name === 'china' ? "heatmap" : "scatter", // 中国地图下显示热力图,省级地图下显示精确分布点
coordinateSystem: "geo",
data: [['116.347927', '39.948795', 100],
['100.06376', '30.554698', 75],
['104.05325', '29.646273', 50],['104.05325', '25.646273', 25],['94.05325', '30.646273', 1]],
blurSize: 20,
symbolSize: 20,
symbol: 'arrow',
minOpacity: 0.1,
maxOpacity: 1,
}]
})
setTimeout(() => {
this.myChart.hideLoading()
}, 1000)
this.myChart.on('click', params => { // 点击函数
name === 'china' ? this.mapfun(params.name) : this.mapfun('china')
})
})
}
}
若对你有帮助或喜欢本文请点赞 o( ̄▽ ̄)d
如有不足、需要改善或者还能优化的地方欢迎指出不胜感激,欢迎留言交流 (´▽`ʃ♡ƪ)