android Studio 编写美图秀秀的简单demo
借鉴在慕客网上的学习,给大家分享一下。目前在自学之中,没什么编程背景,JAVA也在自学之中。希望志同道合的朋友能留个言,大家一起交流。
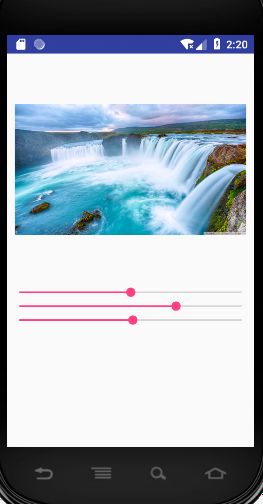
首先在主界面创建了3个按钮,这三个按钮分别是通过不同的机理来处理图像。PrimaryColor通过选取图像像素的HSI值来改变图像的色调,饱和度,亮度。
public static Bitmap handleImageEffect(Bitmap bm,float hue,float saturation,float lum){
Bitmap bmp=Bitmap.createBitmap(bm.getWidth(),bm.getHeight(),Bitmap.Config.ARGB_8888);
Canvas canvas=new Canvas(bmp);
Paint paint=new Paint(Paint.ANTI_ALIAS_FLAG);
ColorMatrix hueMatrix=new ColorMatrix();
hueMatrix.setRotate(0,hue);
hueMatrix.setRotate(1,hue);
hueMatrix.setRotate(2,hue);
ColorMatrix saturationMatrix=new ColorMatrix();
saturationMatrix.setSaturation(saturation);
ColorMatrix lumMatrix=new ColorMatrix();
lumMatrix.setScale(lum,lum,lum,1);
ColorMatrix imageMatrix=new ColorMatrix();
imageMatrix.postConcat(hueMatrix);
imageMatrix.postConcat(saturationMatrix);
imageMatrix.postConcat(lumMatrix);
paint.setColorFilter(new ColorMatrixColorFilter(imageMatrix));
canvas.drawBitmap(bm,0,0,paint);
return bmp;
}package com.android.meituxiuxiu;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.View;
import android.widget.EditText;
import android.widget.GridLayout;
import android.widget.ImageView;
/*
created by zt 2018/5/17
*/
public class ColorMatrix extends Activity {
private ImageView mImageView;
private GridLayout mGroup;
private Bitmap bitmap;
private int mWidth,mHeight;
private EditText[] mEts=new EditText[20];
private float[] mColorMatrix=new float[20];
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.color_matrix);
bitmap= BitmapFactory.decodeResource(getResources(),R.drawable.pubu);
mImageView=(ImageView)findViewById(R.id.imageView);
mGroup=(GridLayout)findViewById(R.id.group);
mImageView.setImageBitmap(bitmap);
mGroup.post(new Runnable() {
@Override
public void run() {
mWidth=mGroup.getWidth()/5;
mHeight=mGroup.getHeight()/4;
addEts();
initMatrix();
}
});
}
public void btnChange(View view) {
getMatrix();
setImageMatrix();
}
public void btnReset(){
initMatrix();
getMatrix();
setImageMatrix();
}
private void getMatrix(){
for(int i=0;i<20;i++){
mColorMatrix[i]=Float.valueOf(mEts[i].getText().toString());
}
}
private void setImageMatrix(){
Bitmap bmp=Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),
Bitmap.Config.ARGB_8888);
android.graphics.ColorMatrix colorMatrix=new android.graphics.ColorMatrix();
colorMatrix.set(mColorMatrix);
Canvas canvas=new Canvas(bmp);
Paint paint=new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap,0,0,paint);
mImageView.setImageBitmap(bmp);
}
private void addEts(){
for (int i=0;i<20;i++){
EditText editText=new EditText(ColorMatrix.this);
mEts[i]=editText;
mGroup.addView(editText,mWidth,mHeight);
}
}
private void initMatrix(){
for (int i=0;i<20;i++){
if(i%6==0){
mEts[i].setText(String.valueOf(1));
}else{
mEts[i].setText(String.valueOf(0));
}
}
}
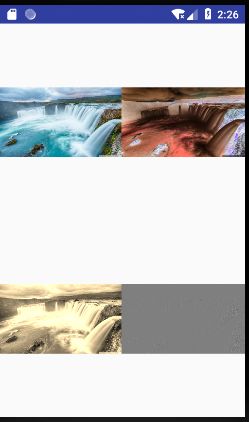
}第三个按钮实现了一个布局中显示4幅图像,原图,Negative图(底片=255-原图),怀旧效果,以及浮雕效果(前一点的像素值-后一点的像素值+127)
public static Bitmap handleImageNegative(Bitmap bm){
int width=bm.getWidth();
int height=bm.getHeight();
int color;
int r,g,b,a;
Bitmap bmp=Bitmap.createBitmap(width,height,
Bitmap.Config.ARGB_8888);
int[] oldPic=new int[width*height];
int[] newPic=new int[width*height];
bm.getPixels(oldPic,0,width,0,0,width,height);
for (int i=0;i255){
r=255;
}else if(r<0){
r=0;
}
if(g>255){
g=255;
}else if(g<0){
g=0;
}
if(b>255){
b=255;
}else if(b<0){
b=0;
}
newPic[i]=Color.argb(a,r,g,b);
}
bmp.setPixels(newPic,0,width,0,0,width,height);
return bmp;
}
public static Bitmap handleImagePixelsOldPhoto(Bitmap bm){
Bitmap bmp=Bitmap.createBitmap(bm.getWidth(),
bm.getHeight(),Bitmap.Config.ARGB_8888);
int width=bm.getWidth();
int height=bm.getHeight();
int color=0;
int r,g,b,a,r1,g1,b1;
int[] oldPic=new int[width*height];
int[] newPic=new int[width*height];
bm.getPixels(oldPic,0,width,0,0,width,height);
for(int i=0;i255){
r1=255;
}if(g1>255){
g1=255;
}if(b1>255){
b1=255;
}
newPic[i]= Color.argb(a,r1,g1,b1);
}
bmp.setPixels(newPic,0,width,0,0,width,height);
return bmp;
}
public static Bitmap handleImageRelief(Bitmap bm){
Bitmap bmp=Bitmap.createBitmap(bm.getWidth(),bm.getHeight(),
Bitmap.Config.ARGB_8888);
int width=bm.getWidth();
int height=bm.getHeight();
int color=0,colorBefore=0;
int a,r,g,b,r1,g1,b1;
int[] oldPic=new int[width*height];
int[] newPic=new int[width* height];
bm.getPixels(oldPic,0,width,0,0,width,height);
for(int i=1;i255){
r=255;
}if(g>255){
g=255;
}if(b>255){
b=255;
}
newPic[i]=Color.argb(a,r,g,b);
}
bmp.setPixels(newPic,0,width,
0,0,width,height);
return bmp;
}
} 页面布局代码没有放上,页面布局可以根据自己喜好随意调整。这里附上的是一些核心代码,如需要完整代码,可以去慕课网,也可留言。