Anroid中使用SVG图像以及向下兼容问题的解决
本文参考文章:
http://blog.csdn.net/megatronkings/article/details/52826456
http://www.2cto.com/kf/201609/546150.html
http://www.open-open.com/lib/view/open1467861100069.html
http://www.mamicode.com/info-detail-1354364.html
一、SVG
1、什么是SVG
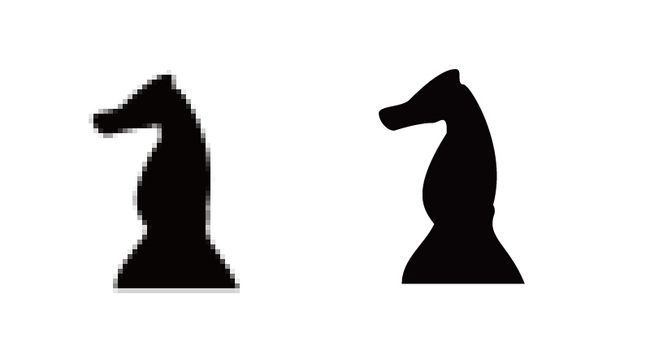
SVG的全称是Scalable Vector Graphics,叫可缩放矢量图形。它和位图(Bitmap)相对,SVG不会像位图一样因为缩放而让图片质量下降。下面这个图片展示了SVG和位图的区别,左边的位图在放大后出现了锯齿,而右边的SVG任然清晰。
2、SVG的优点
① 任意放缩
用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。
② 文本独立
SVG图像中的文字独立于图像,文字保留可编辑和可搜寻的状态。也不会再有字体的限制,用户系统即使没有安装某一字体,也会看到和他们制作时完全相同的画面。
③ 较小文件
总体来讲,SVG文件比那些GIF和JPEG格式的文件要小很多,因而下载也很快。
④ 超强显示效果
SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨率和打印分辨率。
二、Vector Drawable
1、什么是Vector Drawable
Android从5.0开始支持SVG图片,也就是Vector Darwable。Vector Drawable相对于普通的Drawable来说,有以下几个好处:
① Vector图像可以自动进行适配,不需要通过分辨率来设置不同的图片
② Vector图像可以大幅减少图像的体积,同样一张图,用Vector来实现,可能只有PNG的几十分之一
③ 使用简单,很多设计工具,都可以直接导出SVG图像,从而转换成Vector图像
④ 功能强大,不用写很多代码就可以实现非常复杂的动画
⑤ 成熟、稳定,前端已经非常广泛的进行使用了。
2、SVG转换Vector
① Android Studio 右键 -> New -> Vector Asset -> Local SVG File
② Android SVG to VectorDrawable自动转换工具(http://inloop.github.io/svg2android)
如图:
转换后:
3、path讲解:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY)
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
使用原则:
① 坐标轴为以(0,0)为中心,X轴水平向右,Y轴水平向下
② 所有指令大小写均可。大写绝对定位,参照全局坐标系;小写相对定位,参照父容器坐标系
③ 指令和数据间的空格可以省略
④ 同一指令出现多次可以只用一个
注意,’M’处理时,只是移动了画笔, 没有画任何东西。 它也可以在后面给出上同时绘制不连续线。关于这些语法,开发者需要的并不是全部精通,而是能够看懂即可,其它的都可以交给工具来实现。
三、在Android中的使用
前提:在Anroid5.0以上使用
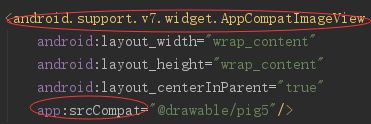
1、AppcomatImageView、AppcompatImageButton控件
将转换好的Vector存放在res/drawble的目录下,xml中使用AppcomatImageView、AppcompatImageButton控件即可
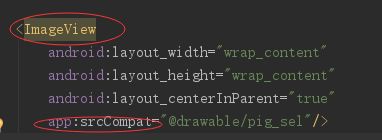
2、使用ImageView等普通控件(必须要使用AppCompatActivity)
① 使用app:srcCompat
②使用src、background
需要将存放在res/drawble的目录下的Vector文件用xml包起来
然后使用src、background
最后要在activity里面加
static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}四、向下兼容的解决方法
1、使用google推出的兼容库
前提是在appcompat 23.2.0以上版本,并且gradle里面加个这样的配置:
//在gradle2.0及以上:
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}}
//在gradle 1.5以前
android {
defaultConfig {
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag to tell aapt to keep the attribute ids around
aaptOptions {
additionalParameters "--no-version-vectors"
}
}2、使用SVG-Android开源库
由于android 5.0以上才出现VectorDarwable,为了兼容低版本,google推出了vector-drawable兼容库,但是实际效果并不好。首先,support-vector-drawable兼容库的最
低版本是23.2.0,同时依赖于support-v4,如果support-v4版本过低,无法引入兼容库。其次,如果要在layout中直接使用vector,必须引入support-v7包,对于不使用v7包的应
用来说,只能舍弃vector了。SVG-Android可以兼容4.0以上系统,开源库地址:https://github.com/MegatronKing/SVG-Android
步骤1、build.gradle
apply plugin: 'svg'
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.github.megatronking:svg-plugin:1.3.0'
}
}
svg {
// vector resources
vectorDirs = ["src/main/res/drawable"]
// shape resources
shapeDir = "src/main/svg_release/drawable"
// java classpath
javaDir = "src/main/java/com/bobo/svgdemo/drawables"
// app(module) package name
packageName = "com.bobo.svgdemo"
svg2vector {
test {
svgDir = "${rootDir}/test"
vectorDir = "src/main/res/drawable"
height = 48
width = 48
}
}
}并且添加SVG-Android的依赖
dependencies {
compile 'com.github.megatronking:svg-support:1.3.0'
} 介绍:
一、svg
1、vectorDirs:存放vector资源文件的目录,这里是设置在资源文件下面的drawable目录下,方便使用。
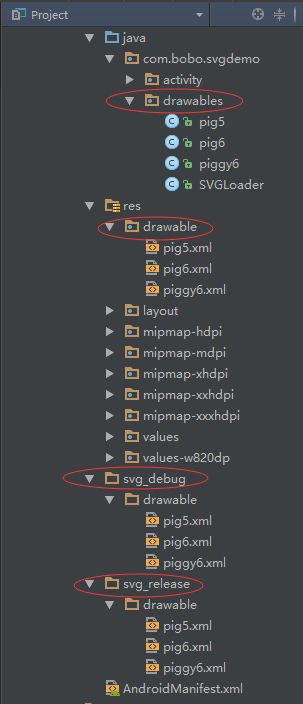
2、shapeDir:自动生成空白shape资源文件的目录,这个目录必须作为资源文件目录打到apk包中,不然无法生成R文件。
3、javaDir: 自动生成Java图片渲染文件的目录,定义成Java源码目录就可以,会在下面自动生成Java源文件。
4、packageName:包(模块)名,保持和R文件对应包一致就可以。
二、svg2vector:svg转换vector工具,可以不使用,其他转换方法上文中提到
1、 svgDir:存放svg文件的目录,在项目根目录下创建文件夹(文件夹名称路径要和配置中相符)
2、 自动生成vector文件的目录
3、 Width/height设置宽高度,默认是24dp,可以不设置
步骤2、运行task任务
一、
情况1、若使用配置中svg2vector自动转换得到vector文件,则在项目根目录中创建相对应的文件夹,存放要转换的svg文件。这里是放在项目根目录下的test文件夹中
情况2、若用其他方式已经将svg文件转换好,可以直接将vector文件存放在设置的文件夹中。这里是放在资源文件下的drawable中
二、运行任务
方法1 是命令行运行:
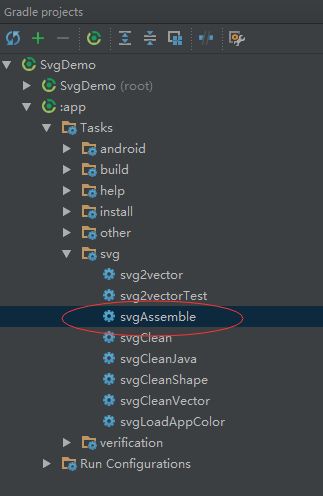
gradlew svgAssemble方法2 是gradle面板,可以在里面直接双击svgAssemble
步骤3、加载SVGLoader
运行task任务成功后,会生成几个文件夹以及文件。
这时候重写Application
public void onCreate() {
SVGLoader.load(this)
}
步骤4、使用SVG图片
和普通的控件一样
over!!!