最近工作中想要做自动化回归测试,想法是将每个测试用例都做自动截图,然后将最近的稳定版本和当前测试的版本的两张截图去对比,也要将两个版本的截图都放到测试报告中方便人工来进行验证。最初想法是通过HTMLTestRunner生成带截图的测试报告,但是HTMLTestRunner本身没有截图功能,还有它不支持python 3,所以另外找了其他的工具来做这件事。
生成测试报告工具简介
HtmlTestRunner是将单元测试的结果保存为html格式的测试报告的工具,这个工具的功能和HTMLTestRunner很想,而且名称也很像。但是它支持python3,而且生成的报告的样式更加美观。
安装HtmlTestRunner
访问这个url: https://pypi.python.org/pypi/html-testRunner/1.0.3 然后下载html_testRunner-1.0.3-py2.py3-none-any.whl文件,接下来通过下面命令(适用于ubuntu等linux系统)来安装:
$ sudo pip3 install html_testRunner-1.0.3-py2.py3-none-any.whl
如果你是windows系统,尝试使用下面命令安装:
$ pip install html_testRunner-1.0.3-py2.py3-none-any.whl
添加截图功能
HtmlTestRunner这个工具,本身没有展示截图的功能,不过可以通过修改它的template文件来添加截图功能。 通过下面地址,下载HtmlTestRunner的源代码到本地:
https://github.com/oldani/HtmlTestRunner
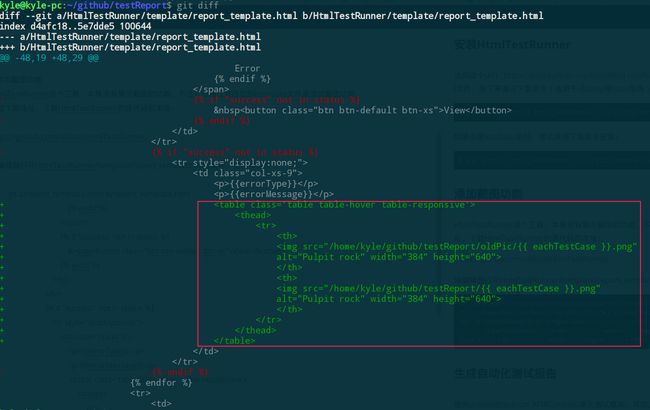
用编辑器打开HtmlTestRunner/template/report_template.html文件,进行修改: 
需要删除上图中标红色的代码,并新增绿色的代码。注意将新增图片的目录设置为自己本地的截图保存的目录。
生成自动化测试报告
使用python的appium API和unittest单元测试框架,再加上上面提到的HtmlTestRunner第三方模块,可以生成带测试截图的测试报告。具体代码如下:
#!/usr/bin/env python3
# coding=utf-8
from appium import webdriver
from nose.tools import *
import unittest
import HtmlTestRunner #生成HTML格式的测试报告
class take_screen_shot(): #这个类将在下面作为装饰器使用
def __init__(self, func):
self.func = func
self.name = func.__name__ + ' (__main__.CalTestCase).png' #拼接截图文件名
def __call__(self, *args): #对每次调用的函数都做截图操作
try:
self.func(self, *args)
finally:
driver.get_screenshot_as_file(self.name)
class CalTestCase(unittest.TestCase):
@classmethod
def setUpClass(self):
desired_caps = {}
desired_caps['platformName'] = 'Android' #设置操作平台
desired_caps['platformVersion'] = '5.1.1' #操作系统版本
desired_caps['deviceName'] = 'Nexus 4' #设备名称
desired_caps['appPackage'] = 'com.android.calculator2'
desired_caps['appActivity'] = '.Calculator'
desired_caps['udid'] = '04c5a5af52197902'
global driver
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
@classmethod
def tearDownClass(self):
driver.quit() #退出当前应用
@take_screen_shot #对每一条测试用例使用装饰器
def test_case_01(self):
text = driver.find_element_by_id('com.android.calculator2:id/formula').text
assert_equal(text, "")
@take_screen_shot
def test_case_02(self):
driver.find_element_by_id('com.android.calculator2:id/digit_1').click() #点击数字键1
driver.find_element_by_id('com.android.calculator2:id/op_add').click() #点击加号
driver.find_element_by_id('com.android.calculator2:id/digit_1').click() #点击数字键1
driver.find_element_by_id('com.android.calculator2:id/eq').click() #点击等号
text = driver.find_element_by_id('com.android.calculator2:id/formula').text
assert_equal(text, "2")
if __name__ == '__main__': #下面语句用来生成测试报告
unittest.main(testRunner=HtmlTestRunner.HTMLTestRunner(output='cal_report',
report_title='Android计算器测试报告'))
代码分析:因为计划每个测试用例都进行截图操作,所以使用了python的装饰器。这样就实现了每个测试用例执行之后不管是成功还是失败都进行截图操作,代码的最后使用HtmlTestRunner工具生成测试报告。
接下来使用下面命令执行测试:
$ python3 appium_deom.py
Running tests...
----------------------------------------------------------------------
test_case_01 (__main__.CalTestCase) ... OK (1.786675)s
test_case_02 (__main__.CalTestCase) ... OK (5.081634)s
----------------------------------------------------------------------
Ran 2 tests in 0:00:
OK
Generating HTML reports...
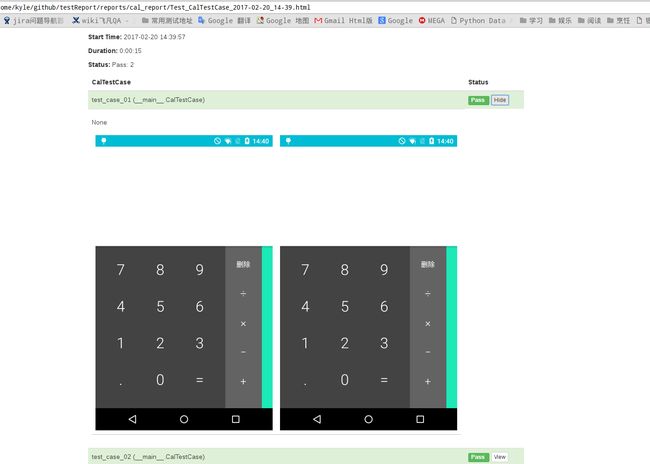
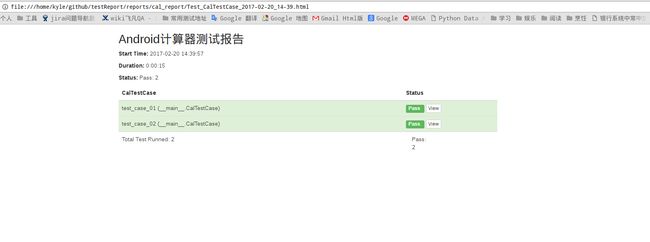
生成的测试报告的位置在测试脚本所在的目录下的reports目录下,通过浏览器查看,结果如下: 
接下来想要做的
现在的测试报告的html模板中的截图还是写死的路径,如果能将截图的路径也能自动生成的话就更好了。 还有现在没有进行两个版本截图的对比,考虑继续寻找工具做截图的对比,并突出或标记上两张图片不相同的地方。