- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- 微信小程序开发中的触摸手势和页面缩放
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
触摸手势在微信小程序开发中是非常常用的功能之一,它可以实现滑动、缩放、旋转等交互效果。页面缩放内容也是一个常见的需求,可以通过触摸手势实现。在本文中,我会为你介绍如何在微信小程序中实现触摸手势和页面缩放内容的功能,并提供详细的代码案例。首先,我们来介绍触摸手势的实现。微信小程序提供了一些内置的触摸事件,我们可以通过监听这些事件来实现触摸手势。在wxml文件中添加一个元素,用于触摸手势的操作,例如一
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 基于微信小程序的电影院订票选座系统的设计与实现,SSM+Vue+毕业论文+开题报告+任务书+指导搭建视频
初尘屿风
Javaweb毕业设计初尘屿风微信小程序vue.js小程序
本系统包含用户、管理员两个角色。用户角色:注册登录、查看首页电影信息推荐、查看电影详情并进行收藏预定、查看电影资讯、在线客服、管理个人订单等。管理员角色:登录后台、管理电影类型、管理放映厅信息、管理电影信息、管理用户信息、管理订单等。运行环境jdk8+mysql+IntelliJIDEA+maven3+微信开发者工具项目技术Spring+SpringMvc+Mybatis+html+css+js+
- 宝塔面板在CentOS下安装部署应用系统
奔跑吧邓邓子
企业运营centoslinux运维宝塔面板部署应用
目录一、宝塔面板安装二、解决打开面板浏览器提示不安全三、服务器安全组放行xxxxx端口四、登录系统五、安装LNMP套件六、新建站点1.购买域名并注册2.域名备案(1)备案服务授权(2)去备案(3)新增备案3.添加解析记录4.添加站点5.删除站点下的生成的默认文件6.上传后台代码七、公众号/H5运行八、微信小程序发布1.小程序认证2.添加开发者3.开发配置(1)生成AppSecret(小程序密钥)(
- 给Centos7.9安装宝塔管理面板_添加SpringBoot网站_配置SSL_开启https_申请阿里云免费域名SSL证书_以及域名备案_微信小程序自助开发开源平台---网站部署工作笔记0001
添柴程序猿
宝塔面板centos宝塔面板https配置ssl证书申请小程序低代码
备案是必须的,微信小程序要求备案,要不是就会弹出框,提示,很不友好,没办法还是备案吧...要不然即使nginx配置了https,那么用https访问网址也访问不了,只能用https://ip地址来访问宝塔面板是一个用来远程管理centos服务器用的工具,安装以后会生成一个地址,用浏览器访问,就可以使用宝塔面板,一键安装mysql,配置管理网站,配置nginx等用起来非常方便关于注册以及登录宝塔:h
- 用nodejs后端接收微信小程序上传的图片并转储
芙老哥
node.js微信小程序后端
记录一下毕设制作过程中遇到的问题和解决方法(1)需求:点击头像选择图片进行上传,图片存储到云服务器的images子目录下方法:wxml文件这个没什么好说的,就一个view组件加上点击事件就好(要是这都不会估计也不会直接搜我这个文章页面的js文件wx.chooseMedia的官方文档(wx.chooseMedia(Objectobject)|微信开放文档(qq.com)wx.uploadFile的官
- 有趣幽默彩虹屁文案生成工具微信小程序源码
云深不知处㊣
源码专区微信小程序文案小程序源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍有趣幽默彩虹屁文案生成工具小程序源码此文案小程序主要功能为分享各种有趣幽默的文案免服务器免域名,源码只提供彩虹屁,朋友圈,毒鸡汤API接口,其他需自行查找替代小程序拥有复制收藏功能,可自行体验,设置流量主可自行查看代码进行更换id二、效果展示1.部分代码代码如下(示例):">¥已售:2.效果图展示三、学习资料下载
- 微信小程序开发中文件上传与下载的实现方法
无敌暴龙战士-
微信小程序小程序
微信小程序开发中,文件的上传与下载是非常常见的功能需求。本文将详细介绍在微信小程序中如何实现文件的上传与下载,并提供代码案例。一、文件上传实现方法准备工作在微信小程序开发中,文件的上传需要使用到wx.uploadFile这个API,因此需要在小程序的app.json文件中添加request网络权限,具体配置如下:{"permission":{"scope.userLocation":{"desc"
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- 2025 年微信小程序毕业设计大全,400 道微信小程序毕业设计题目推荐
Java徐师兄
小程序毕业设计Java大学生实战项目微信小程序课程设计小程序毕业设计题目大全小程序毕业设计推荐
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w+、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以
- 2025【修复版】红娘金媒10.3.1婚恋相亲系统源码+PC+微信小程序+抖音小程序+公众号+接入三端+安装教程
百创科技
源码与教程源码下载小程序微信小程序
1.红娘服务红娘服务模块是该系统的一大特色。专业红娘会通过分析用户的个人资料和偏好,为用户提供精准的配对建议和个性化服务。用户可以预约红娘服务,通过红娘的介入,提升配对成功率。2.相亲活动相亲活动模块用于组织和管理线下或线上相亲活动。用户可以报名参加系统组织的各类相亲活动,通过集体活动认识更多异性。系统会发布活动信息,审核报名用户,并向报名成功的用户推送活动通知和后续反馈。3.交友匹配交友匹配模块
- uniapp 小程序 语音录制
你的眼睛會笑
uni-app小程序
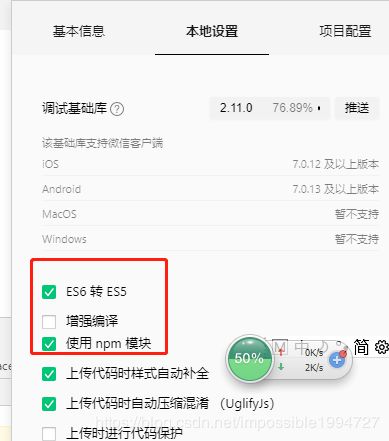
uniapp小程序语音录制微信小程序管理平台添加同声编译微信公共平台登陆添加微信同声传译使用manifest.json"mp-weixin":{"appid":"xxxxxxxxxxxx","plugins":{"WechatSI":{"version":"0.3.6","provider":"xxxxxxxxxx"//插件的AppID,插件内有说明}},},直接使用上代码你说了-----{{ms
- Java 基于 SpringBoot+Vue 的动漫平台(附源码,文档)
程序员徐师兄
javaspringbootvue.js动漫平台动漫网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战*✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《500套》Java微信小程序项目实战《200套》Python项目实战《200套
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- 心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发
云起SAAS
矩阵微信小程序
心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发支持SAAS、支持独立加密、支持独立开源、价格不同。自带题库数据,后台一键初始,支持自己上传题目心理测评微信公众号微信小程序抖音小程序可打包APP支持单题、跳跃题、计分题、因子题、单选多选等99%题型这是一款什么软件?从智力、能力、人格、心理健康等各方面对个体进行全面的描述,从而确定其相对优势和不足。对心理从业者及人力资源从业者而言,
- 云开发微信小程序 - 最近火到爆的的MBTI十六人格测试
大明湖畔猿大头
小程序微信小程序腾讯云小程序
写在开头-什么是MBTI人格测试?迈尔斯-布里格斯类型指标(Myers–BriggsTypeIndicator,MBTI)是由美国作家伊莎贝尔·布里格斯·迈尔斯和她的母亲凯瑟琳·库克·布里格斯共同制定的一种人格类型理论模型。该指标以瑞士心理学家卡尔·荣格划分的8种心理类型为基础,从而将荣格的心理类型理论付诸实践,经过二十多年的研究后,编制成了迈尔斯-布里格斯类型指标。迈尔斯在荣格的优势功能和劣势功
- 【含文档+PPT+源码】基于微信小程序的乡村振兴民宿管理系统
小咕聊编程
微信小程序小程序
项目介绍本课程演示的是一款基于微信小程序的乡村振兴民宿管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用民宿管理系统的重要核心功能包括用户管理、客房管理、客房评价管理、订单管理、首页轮播图管理和商家管理等,以下为项目功能模块图:技术栈
- 微信小程序的请求函数封装(ts版本,uniapp开发)
星极天下第一
前端微信小程序小程序
主要封装函数代码:interfaceHttpOptions{url:string;method?:string;headers?:{[key:string]:string};data?:any;}classHttp{privatetimeout:number;privatebaseUrl:string;publicconstructor(){this.timeout=60*1000;this.ba
- 商协会管理系统:沃德商协会管理系统微信小程序公众号
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
智慧化会员体系在线入会、会费缴纳、到期提醒、会员管理、消息群发、线上证书、会员通讯录、有效供需匹配等。智敏化内容运营活动接龙,问卷调查,党建新闻资讯发布,多方位满足会员内容信息运营。智能化活动构建为商会提供多种活动营解决方案,活动发布、活动推广、活动费用、在线报名。入会方式支持多种商协会缴费入会方式,实现商协会智能化管理1、线上缴费入会2、线下缴费入会3、后台添加入会会员信息充足情况下,可进行单个
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- 微信小程序canvas2D全新API介绍
前端彭于晏Eddie
小程序小程序canvas前端
文章目录微信小程序canvas2D介绍前言简介获取canvas节点绘制图片绘制文字绘制换行文字保存canvas踩坑canvas尺寸问题绘制图片层级问题微信小程序canvas2D介绍前言微信小程序官方在2.9.0开始支持了一个canvas2D的新API,之前的API不再进行维护,因此之后使用canvas的项目,都建议使用canvas2D来绘制。那么新的canvas2DAPI有啥好处呢?全面支持源生H
- 微信小程序画布canvas(新版)实现签名功能
阿成℡
小程序微信小程序小程序前端
wxml文件:新版使用id获取canvas组件即可,旧版需要使用canvas-id。wxss文件:/*pages/signature/signature.wxss*/.container{padding:20rpx;height:100vh;width:100vw;overflow:hidden;display:flex;align-items:center;/*background:radial
- 微信小程序中的canvas(2D)
mini..
微信小程序小程序
微信小程序中的组件提供了一个用于绘制图形的画布,支持2D绘图。以下是对微信小程序中2D组件的详细介绍,包括属性、方法、事件和示例代码。一、组件属性基本属性canvas-id:在自定义组件中使用时,指定组件的唯一标识符,用于创建绘图上下文。disable-scroll:是否禁用滚动,通过设置为true可以禁用画布的滚动事件。二、绘图上下文对象(CanvasContext)通过wx.createCan
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
代码解析:设置AppID列表:修改$appIds数组,将'appid1','appid2','appid3'替换为您的小程序AppID。状态检查流程:使用file_get_contents函数请求API,获取小程序的状态信息。解析API返回结果:通过json_decode解析JSON格式的响应,根据code字段判断小程序的封禁状态,并输出相应提示。错误处理:如果接口调用失败或返回格式错误,脚本将输
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
定义AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您的实际小程序ID。调用API检查状态:通过file_get_contents调用指定的API接口获取响应数据。解析和处理API响应:使用json_decode解析JSON数据,并根据code字段输出相应的状态信息。错误处理:脚本会处理接口调用失败或数据格式不正确的情况,并给出相应的提示。
- 批量检测多个微信小程序的封禁状态源码、接口
php微信小程序
PHP脚本示例,用于批量检测多个微信小程序的封禁状态。您可以将脚本中的appid1,appid2,appid3替换为实际的小程序应用ID,从而获取每个小程序的状态信息。代码说明:设置需要检查的AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您实际的小程序应用ID。检查每个AppID的状态:脚本通过file_get_contents函数调用API接口,
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多