HTML5+CSS3整体回顾
转载请声明 原文链接
这篇文章主要总结H5的一些新增的功能以及一些基础归纳,这里只是一个提纲,并不是很详细,后面会一直完善补充新的内容,本文是一些笔记记录,放在这里供自己参考也供他人学习!
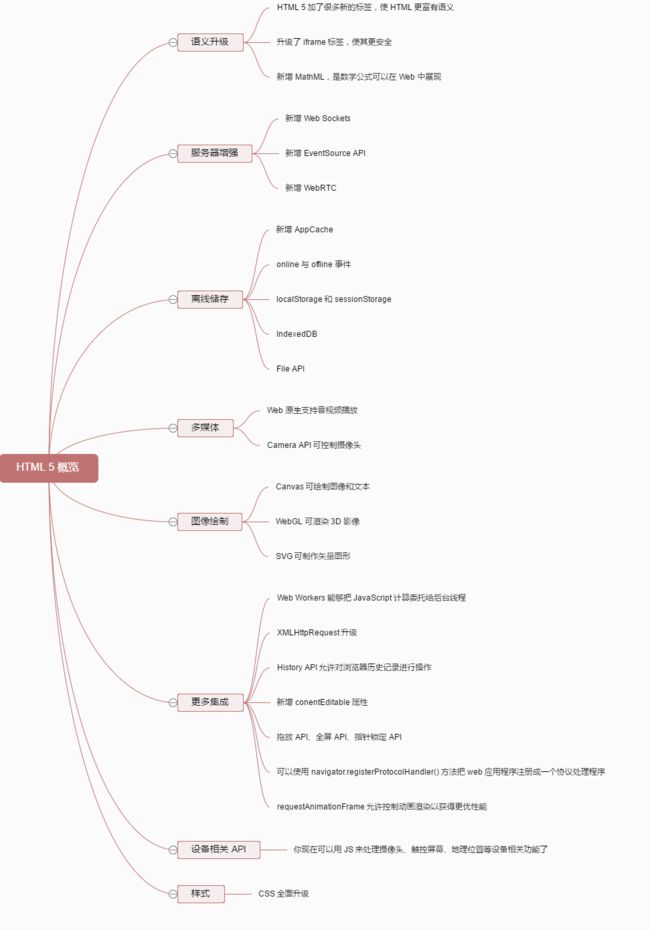
第一课 HTML5结构
HTML5是新一代的HTMLDTD声明改变
- 新的结构标签
- 注意的地方
ie8不兼容
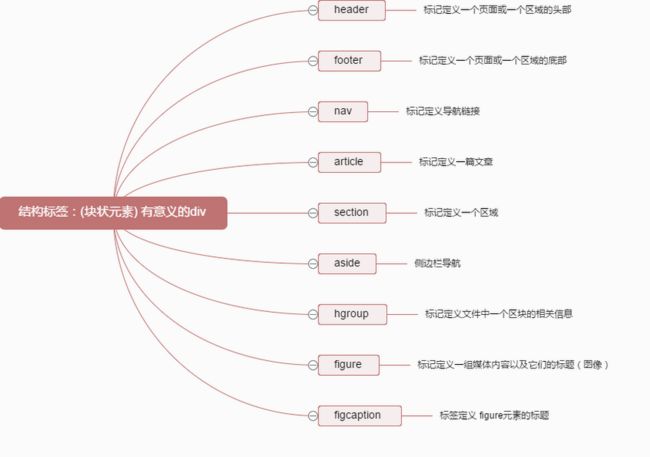
常用的一些新的结构标签
- 补充说明
hground如果有多级标题,这个元素可以将H元素进行分组mark这个元素可以显示特殊情况下的重要文字small这个元素表示边栏评论,如附属细则cite这个元素可用于显示作品标题(图书、电影、诗歌等)adress这个元素显示article或整个文档的合同信息,且位于footer这个元素之中time显示人和机器可读的日期和时间,而且机器可读的时间戳是属性datetime的值第二个可选的是pubtime用于表示出版日期值
删除的HTML标签
- 纯表现的元素:
basefontbigcenterfontsstrikettu
- 对可用性产生负面影响的元素:
frameframesetnoframes- 产生混淆的元素:
acronymappletisindexdir
重新定义的
HTML标签代表内联文本,通常是粗体,没有传递表示重要的意思代表内联文本,通常是斜体,没有传递表示重要的意思可以同details与figure一同使用,定义包含文本,ialog也可用可以同details与figure一同使用,汇总细节,dialog也可用重新定义用户界面的菜单,配合commond或者menuitem使用表示小字体,例如打印注释或者法律条款表示重要性而不是强调符号
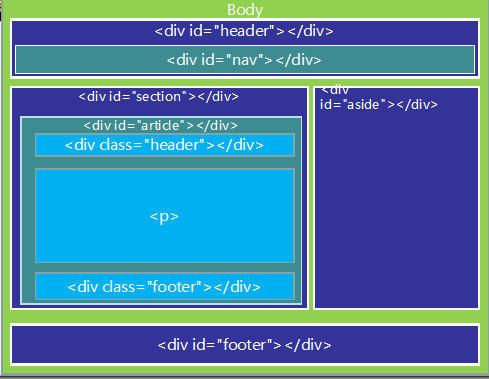
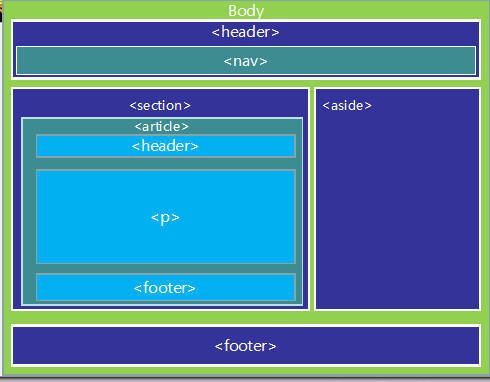
崭新新的页面布局
第二课 HTML5智能表单
HTML4.01 form表单复习
input表单type属性值
type="text"单行文本输入框type="password"密码(maxlength="")type="radio"单项选择(checked="checked")type="checkbox"多项选择type="button"按钮type="submit"提交type="file"上传文件type="reset"重置
HTML5智能表单
input表单type属性值:
type = "email"限制用户输入必须为Email类型type="url"限制用户输入必须为URL类型type="date"限制用户输入必须为日期类型type="datetime"显示完整日期 含时区type="datetime-local"显示完整日期 不含时区type="time"限制用户输入必须为时间类型type="month"限制用户输入必须为月类型type="week"限制用户输入必须为周类型type="number"限制用户输入必须为数字类型type="range"生成一个滑动条type="search"具有搜索意义的表单results="n"属性type="color"生成一个颜色选择表单type="tel"显示电话号码
Input 类型 - Date Pickers(日期选择器)
- **
HTML5拥有多个可供选取日期和时间的新输入类型: date选取日、月、年month选取月、年week选取周和年time选取时间(小时和分钟)以下两个没有作用
datetime选取时间、日、月、年(UTC 时间)datetime-local选取时间、日、月、年(本地时间)
HTML5新增表单属性
required:required内容不能为空placeholder:表单提示信息autofocus:自动聚焦pattern:正则表达式 输入的内容必须匹配到指定正则范围autocomplete:是否保存用户输入值
- 默认为
on,关闭提示选择off
- 默认为
formaction:在submit里定义提交地址datalist:输入框选择列表配合list使用list值为datalist的id值output:计算或脚本输出
表单验证
validity对象,通过下面的valid可以查看验证是否通过,如果八种验证都返回true,一种验证失败返回falseoText.addEventListener("invalid",fn1,false)ev.preventDefault(): 阻止默认事件valueMissing: 当输入值为空的时候,返回truetypeMismatch: 控件值与预期不吻合,返回truepatternMismatch: 输入值不满足pattern正则,返回truecusomError
setCustomValidity()
第三课 css3选择器
CSS3发展史简介HTML的诞生 20世纪90年代初1996年底,CSS第一版诞生1998年5月CSS2正式发布2004年CSS2.1发布CSS3的发布2002200320042005200720092010
模块化开发
CSS1中定义了网页的基本属性:
- 字体、颜色、基本选择器等
CSS2中在CSS1的基础上添加了高级功能
- 浮动和定位、高级选择器等(子选择器、相邻选择器、通用选择器)
CSS3遵循的是模块化开发。发布时间并不是一个时间点,而是一个时间段
CSS选择器复习- 通用选择器:
*选择到所有的元素 - 选择子元素:
>选择到元素的直接后代 - 相邻兄弟选择器:
+选择到紧随目标元素后的第一个元素 - 普通兄弟选择器:
~选择到紧随其后的所有兄弟元素 - 伪元素选择器:
::first-line匹配文本块的首行::first-letter选择文本块的首字母
- 伪类选择器:
:before,:after在元素内容前面、后面添加内容(相当于行内元素)
- 通用选择器:
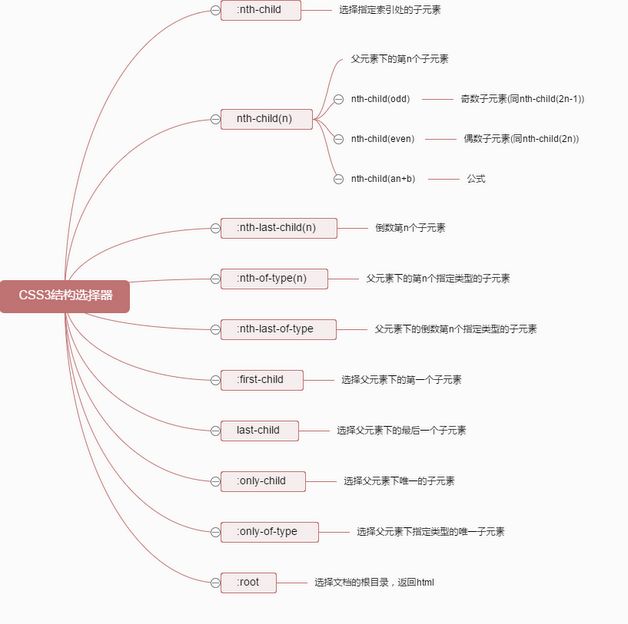
CSS3结构选择器
Css3属性选择器
CSS3伪类选择器- UI伪类选择器:
:enabled选择启用状态元素:disabled选择禁用状态元素:checked选择被选中的input元素(单选按钮或复选框):default选择默认元素:valid、invalid根据输入验证选择有效或无效的input元素:in-range、out-of-range选择指定范围之内或者之外受限的元素:required、optional根据是否允许:required属性选择input元素动态伪类选择器:
:link选择链接元素:visited选择用户以访问的元素:hover鼠标悬停其上的元素:active鼠标点击时触发的事件:focus当前获取焦点的元素其他伪类选择器:
:not(<选择器>)对括号内选择器的选择取反:lang(<目标语言>)基于lang全局属性的元素:targeturl片段标识符指向的元素
:empty选择内容为空的元素
:selection鼠标光标选择元素内容
第四课 CSS3新增文本属性
CSS文本属性复习
white-space:对象内空格的处理方式nowrap控制文本不换行pre空白会被浏览器保留pre-line合并空白 保留换行符pre-wrap保留空白 正常换行
direction:文本流的方向ltr文本从左向右rtl文本从右往左
unicode-bidi:用于同一个页面里存在从不同方向读进的文本显示。与direction属性一起使用
CSS3新增文本属性
color:rgba();text-overflow:是否使用一个省略标记(…)标示对象内文本的溢出text-align:文本的对齐方式text-transform:文字的大小写text-decoration:文本的装饰线,复合属性text-shadow:文本阴影text-fill-color:文字填充颜色text-stroke:复合属性。设置文字的描边tab-size:制表符的长度word-wrap:当前行超过指定容器的边界时是否断开转行word-break:规定自动换行的处理方法
text-overflow:是否使用一个省略标记(...)标示对象内文本的溢出clip: 默认值 无省略号ellipsis:当对象内文本溢出时显示省略标记(...)。- 注意:该属性需配合
over-flow:hidden属性(超出处理)还有white-space:nowrap(禁止换行)配合使用,否则无法看到效果
text-align:文本的对齐方式css1left:默认值 左对齐right:右对齐center:居中justify: 内容两端对齐。css3start:开始边界对齐end:结束边界对齐
text-transform:文字的大小写css1
none: 默认值 无转换capitalize: 将每个单词的第一个字母转换成大写uppercase: 转换成大写lowercase: 转换成小写
css3
full-width: 将左右字符设为全角形式。不支持full-size-kana:将所有小假名字符转换为普通假名。不支持
- 例如:土耳其语
text-decoration:文本的装饰线,复合属性(只火狐支持)text-decoration-line:
- 指定文本装饰的种类。相当于
CSS1时的text-decoration属性
- 指定文本装饰的种类。相当于
text-decoration-style:
- `指定文本装饰的样式。
text-decoration-color:
- `指定文本装饰的颜色。
blink: 指定文字的装饰是闪烁。opera和firefoxtext-decoration:#F00 double overlineCSS3实例
text-shadow:文本阴影- 取值:
xyblurcolor,……
x横向偏移y纵向偏移blur模糊距离(灰度)color阴影颜色
- 取值:
text-fill-color:文字填充颜色text-stroke:复合属性。设置文字的描边
text-stroke-width:文字的描边厚度text-stroke-color:文字的描边颜色
tab-size:制表符的长度
- 默认值为
8(一个tab键的空格字节长度),在pre标签之内才会有显示
- 默认值为
word-wrap:当前行超过指定容器的边界时是否断开转行
normal: 默认值- 允许内容顶开或溢出指定的容器边界。
break-word:
- 内容将在边界内换行。如果需要,单词内部允许断行
第五课 CSS3盒模型
- CSS盒模型复习
![]()
![]()
CSS3弹性盒模型
display:box或者display:inline-box; 设置给父元素box-orient定义盒模型的布局方向 设置给父元素
horizontal水平显示vertical垂直方向
box-direction元素排列顺序 设置给父元素
normal正序reverse反序
box-ordinal-group设置元素的具体位置 设置子元素
flex布局语法篇
- 拓展阅读
- flex布局语法篇
- flex布局实例篇
第六课 css3新增背景属性
CSS背景属性复习
background:
background-color:背景颜色background-image:背景图片background-repeat:背景重复background-position:背景定位background-attachment:背景固定(scroll/fixed)
CSS3新增背景属性
background-size背景尺寸background-size:x ybackground-size:100% 100%background-size:cover比例放大background-size:contain包含(图片不溢出)
多背景
background:url() 0 0,url() 0 100%;background-origin背景区域定位border-box: 从border区域开始显示背景。padding-box: 从padding区域开始显示背景。content-box: 从content内容区域开始显示背background-clip背景绘制区域border-box: 从border区域向外裁剪背景。padding-box: 从padding区域向外裁剪背景。content-box: 从content区域向外裁剪背景。text:背景填充文本no-clip: 从border区域向外裁剪背景
颜色渐变
线性渐变:
linear-gradient(起点/角度,颜色 位置,…,)- 起点:
left/top/right/bottom/left top......默认top - 角度:逆时针方向
0-360度 - 颜色 位置:
red 50%,blue 100%(红色从50%渐变到100%为蓝色)
- 起点:
repeating-linear-gradient线性渐变重复平铺IE低版本渐变(滤镜):filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ff0000',GradientType='1');
径向渐变:
radial-gradient(起点(圆心位置), 形状/半径/大小,颜色1,颜色2)- 起点:
left/top/right/bottom或具体值/百分比 - 形状:
ellipse(椭圆)、circle(正圆) - 大小:具体数值或百分比,也可以是关键字(
closest-side(最近端),closest-corner最近角),farthest-side(最远端), farthest-corner(最远角),contain(包含) ,cover(覆盖));
- 起点:
第七课 css3新增颜色属性
CSS颜色属性复习
color name颜色英文名称命名HEX方式 十六进制方式rgb方式 三原色配色方式
CSS3新增颜色属性
rgba()
| 名称 | 颜色 | 颜色 | 取值 |
|---|---|---|---|
| r | red | 红色 | 0-255 |
| g | green | 绿色 | 0-255 |
| b | blue | 蓝色 | 0-255 |
| a | alpha | 透明 | 0-1 |
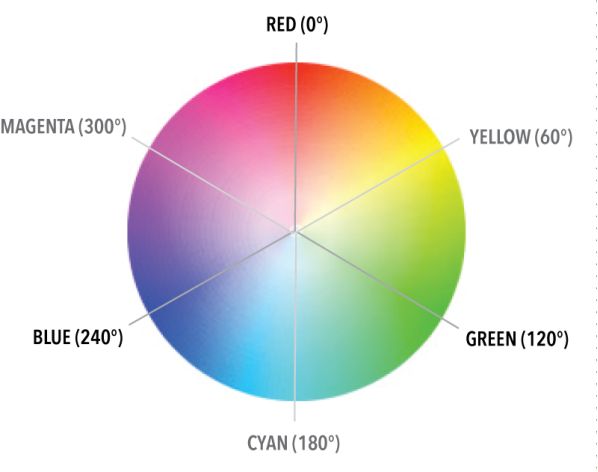
HSL模式HSLA模式H:Hue(色调)。
- 0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:
0 - 360
- 0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:
S:Saturation(饱和度)。取值为:0.0% - 100.0%L:Lightness(亮度)。取值为:0.0% - 100.0%A:alpha透明度 0~1之间语法:
HSLA(H,S,L,A)
HSL色轮
透明颜色:
transparent- 实例:
border实现三角箭头、风车等
- 实例:
透明度:
opacity- 取值:
0-1之间 - 注:低版本的
IE浏览器不兼容,需用IE浏览器的滤镜实现相同效果,filter:alpha(opacity=50) - 对于低版本的火狐浏览器需添加内核前缀,
-moz-opacity
第八课 CSS3边框系列
圆角-阴影
边框圆角
- 在
CSS2中添加圆角矩形需要技巧。我们必须为每个圆角使用不同的图片 - 在
CSS3中,创建圆角是非常容易的 - 在
CSS3中,border-radius属性用于创建圆角
- 在
border-radius边框圆角写法border-radius: 2em 1em 4em / 0.5em 3em;- 等价于
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;box-shadow方框添加阴影语法:
box-shadow:x-shadow y-shadow blur spread color inset;box-shadow的API
x-shadow必需。水平阴影的位置。允许负值。y-shadow必需。垂直阴影的位置。允许负值。blur可选。模糊距离。spread可选。阴影的尺寸。color可选。阴影的颜色。请参阅CSS颜色值inset可选。将外部阴影 (outset) 改为内部阴影
- 实例:
box-shadow:10px 10px 5px 5px #888888;
边框系列-图片
border-image语法
| 属性 | 版本 | 简介 |
|---|---|---|
| border-image | CSS3 | 设置或检索对象的边框使用图像来填充 |
| border-image-source | CSS3 | 设置或检索对象的边框是否用图像定义样式或图像来源路径 |
| border-image-slice | CSS3 | 设置或检索对象的边框背景图的分割方式 |
| border-image-width | CSS3 | 设置或检索对象的边框厚度 |
| border-image-outset | CSS3 | 设置或检索对象的边框背景图的扩展 |
| border-image-repeat | CSS3 | 设置或检索对象的边框图像的平铺方式 |
- border-image-slice
- 设置或检索对象的边框背景图的分割方式
border-image-repeat
- 用于指定边框背景图的重复方式
- 取值:
stretch: 指定用拉伸方式来填充边框背景图。 *默认的repeat: 指定用平铺方式来填充边框背景图。当图片碰到边界时,如果超过则被截断。round: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小 直至正好可以铺满整个边框。写本文档时仅Firefox能看到该效果
第九课 CSS3运动体系
过渡
过渡:给改变添加过程
- 什么是过渡
- 过渡效果由哪几部分组成
- 过渡可以干些什么
transition过渡属性transition: property duration timing-function delay;transition-property:过渡属性的名称
none没有过渡属性all所有属性都过渡(默认值)property具体属性名称(property1,property2…)
transition-duration:过渡属性花费的时间
time秒或毫秒
transition-timing-function:过渡效果速度曲线
time秒或毫秒
transition-delay:过渡效果延迟时间
transition-timing-function:过渡效果速度曲线linear:规定以相同速度开始至结束的过渡效果(等于cubic-bezier(0,0,1,1))。ease:规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。ease-in:规定以慢速开始的过渡效果(等于cubic-bezier(0.42,0,1,1))。ease-out:规定以慢速结束的过渡效果(等于cubic-bezier(0,0,0.58,1))。ease-in-out:规定以慢速开始和结束的过渡效果(等于cubic-bezier(0.42,0,0.58,1))。cubic-bezier(n,n,n,n):在cubic-bezier函数中定义自己的值。可能的值是0至1之间的数值。
Webkit内核:
obj.addEventListener('webkitTransitionEnd',function(){})- 标准:
obj.addEventListener('transitionend',function(){})动画
什么是
CSS3动画?- 通过
CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash动画以及JavaScript
- 通过
动画接口
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定动画何时开始。 |
| animation-iteration-count | 规定动画被播放的次数。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。 |
| animation-play-state | 规定动画是否正在运行或暂停。 |
| animation-fill-mode | 规定对象动画时间之外的状态。 |
- animation-timing-function速度曲线
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
- 在谷歌浏览器里面需要加上-webkit-
IE6,7,8,9不支持css3运动
拓展阅读
- CSS3动画简介
CSS3盒模型阴影
box-shadow:inset x y blur spread colorinset:投影方式inset:内投影outset:外投影 默认(不能设置)x、y:阴影偏移blur:模糊半径(灰度)spread:扩展阴影半径- 先扩展原有形状,再开始画阴影
color
CSS3盒模型倒影box-reflect倒影- 方向
above|below|left|right; - 距离
- 渐变(可选)
- 方向
CSS3其他盒模型
box-sizing盒模型解析模式content-box标准盒模型(和css2一样的计算)width/height=border+padding+contentborder-box怪异盒模型width/height与设置的值一样 ,content减小
扩展阅读
- 学会使用css3的box-sizing布局
第十课 transform 2D转换
Css3平面转换方法translate()移动rotate()旋转scale()缩放skew()翻转matrix()矩阵
transform:
rotate()旋转函数 (deg)
deg度数
skew(X,Y)倾斜函数 (deg)
skewX()skewY()
scale(X,Y)缩放函数 (正数、负数和小数)
scaleX()scaleY()
translate(X,Y)位移函数(px)
translateX()translateY()
rotate()旋转方法- 用于旋转元素角度
- 例:
rotate(30deg) - 把元素顺时针旋转 30 度
translate()位置方法- 用于移动元素位置
- 例:
translate(50px,100px)
- 把元素从左侧移动 50 像素,从顶端移动 100 像素。
- 其实有些类似于我们的相对定位
scale()尺寸方法- 方法用于改变元素尺寸
- 例:
scale(2,4)
- 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍
skew()翻转方法- 通过
skew()方法,元素翻转给定的角度 - 例:
transform: skew(30deg,20deg);
- 把元素围绕
X轴把元素翻转30度,围绕Y轴翻转20度
- 把元素围绕
- 通过
第十一课 transform 3D转换
Css3立体转换transform-style(preserve-3d)建立3D空间Perspective视角Perspective- origin视角基点transform-origin:坐标轴基点
transform 新增函数
rotateX()rotateY()rotateZ()translateZ()scaleZ()
第十二课 视频音频
- 视频音频格式的简单介绍
- 常见的视频格式
- 视频的组成部分:画面、音频、编码格式
- 视频编码:H.264、Theora、VP8(google开源)
- 常见的音频格式
- 视频编码:ACC、MP3、Vorbis
- HTML5支持的格式
HTML5能在完全脱离插件的情况下播放音视频,但是不是所有格式都支持。- 支持的视频格式:
Ogg=带有Theora视频编码+Vorbis音频编码的Ogg文件MEPG4=带有H.264视频编码+AAC音频编码的MPEG4文件WebM=带有VP8视频编码+Vorbis音频编码的WebM格式
Video的使用
- 单独用法
- 带提示用法
< video src="文件地址" controls="controls">
您的浏览器暂不支持video标签。播放视频
video >- 兼容用法
< video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持video标签。播放视频
video >Video的常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| Autoplay | Autoplay | 视频就绪自动播放 |
| controls | controls | 向用户显示播放控件 |
| Width | Pixels(像素) | 设置播放器宽度 |
| Height | Pixels(像素) | 设置播放器高度 |
| Loop | Loop | 播放完是否继续播放该视频,循环播放 |
| Preload | load{auto,meta,none} | 规定是否预加载视频。 |
| Src | url | 视频url地址 |
| Poster | Imgurl | 加载等待的画面图片 |
| Autobuffer | Autobuffer | 设置为浏览器缓冲方式,不设置autoply才有效 |
- Video的API方法
| 方法 | 属性 | 事件 |
|---|---|---|
| play() | currentSrc | play |
| pause() | currentTime | pause |
| load() | videoWidth | progress |
| canPlayType() | videoHeight | error |
第十三课 canvas
- 标签
- 不支持
canvas的浏览器可以看到的内容
- 不支持
绘制环境getContext("2d");目前支持2d的场景
绘制矩形
rect(L,T,W,H):创建一个矩形fillRect(L,T,W,H):绘制填充的矩形strokeRect(L,T,W,H)绘制矩形(无填充)- 默认一像素黑色边框
- 设置绘图
fillStyle:填充颜色(绘制canvas是有顺序的)lineWidth:线宽度,笔迹粗细strokeStyle:边线颜色
绘制路径
stroke:绘制,划线(黑色默认)fill:填充(黑色默认)rect(矩形区域)clearRect擦除一个矩形区域save进入到XXX(高逼格)状态restore退出xxx(高逼格)状态
绘制圆形
arc(x,y,半径,起始弧度,结束弧度,旋转方向)x,y起始位置- 弧度与角度:
弧度=角度 x π / 180 - 旋转方向:顺时针(默认:
false),逆时针(true)
- 绘制字体
font:设置字体大小fillText:填充字体strokeText:绘制字体
- 扩展阅读
- canvas学习之API整理笔记(一)
- HTML5 API大盘点
第十四课 SVG绘图
svg是什么
- 矢量图
- 与
canvas的区别
svg的引入方式
方式一:
<svg xmlns="http://www.w3.org/2000/svg">svg> - 方式二:
- 图片、背景、框架
方式三:
html页面中添加svg
circle:圆形- 圆心坐标
cx,cy - 半径
r fillstrokestroke-widthstlye样式fill = "none/transparent"
- 圆心坐标
- ellipse:椭圆
cx属性定义的椭圆中心的x坐标cy属性定义的椭圆中心的y坐标rx属性定义的水平半径ry属性定义的垂直半径
- rect : 矩形
widthheight宽高- 坐标
x,y - 圆角
rx,ry
line:线条x1,y1,x2,y2stroke-opacity透明fill-opacity
polyline:折线
points:点坐标(x1 y1 x2 y2...)或(x1,y1,x2,y2....)
- polygon:多边形
- 折线闭合
fill-rule:evenodd/nonzero;
- 折线闭合
path: 路劲
d属性M(起始坐标),L(结束坐标),H(水平线),V(垂直线),A(圆弧),Z(闭合路劲)
C,S,Q,T贝塞尔曲线- 大写为绝对坐标(具体的坐标位置)
- 小写为相对坐标(相对起始坐标点的具体长度)
- A命令
x半径y半径 角度 弧长(0 小弧 1大弧) 方向(0逆时针 1顺时针)- 终点
(x y)
C命令:三次贝塞尔曲线
(x1,y1,x2,y2,x,y)x1,y1控制点一x2,y2控制点二x,y结束点
- S命令:平滑贝塞尔曲线(自动对称一个控制点)
(x2,y2,x,y)x2,y2控制点 x,y结束点
- Q命令:二次贝塞尔曲线
(x1,y1,x,y)x1,y1控制点 x,y结束点
T命令:一次贝塞尔曲线
(x,y)结束点
g标签:组合元素 设置元素公共属性- 共用属性
transform = "translate(0,0)"
text标签x,y,text-anchor(对齐start end middle)font-size
image标签x,y,widthheightxlink:href(图片地址)
第十五课 地理信息与本地存储
地理位置
- 经度 : 南北极的连接线
纬度 : 东西连接的线
位置信息从何而来
IP地址GPS全球定位系统Wi-Fi无线网络- 基站
avigator.geolocation- 单次定位请求 :
getCurrentPosition(请求成功,请求失败,数据收集方式) - 请求成功函数
- 经度 :
coords.longitude - 纬度 :
coords.latitude - 准确度 :
coords.accuracy - 海拔 :
coords.altitude - 海拔准确度 :
coords.altitudeAcuracy - 行进方向 :
coords.heading - 地面速度 :
coords.speed 请求的时间:
new Date(position.timestamp)请求失败函数
- 失败编号 :
code
- 0 : 不包括其他错误编号中的错误
- 1 : 用户拒绝浏览器获取位置信息
- 2 : 尝试获取用户信息,但失败了
- 3 : 设置了
timeout值,获取位置超时了
数据收集 : json的形式
enableHighAcuracy: 更精确的查找,默认falsetimeout: 获取位置允许最长时间,默认infinitymaximumAge: 位置可以缓存的最大时间,默认0
多次定位请求* :
watchPosition- 移动设备有用,位置改变才会触发
- 配置参数:
frequency更新的频率 - 关闭更新请求 :
clearWatch
百度地图
API
- 单次定位请求 :