一个自定义时间选择器
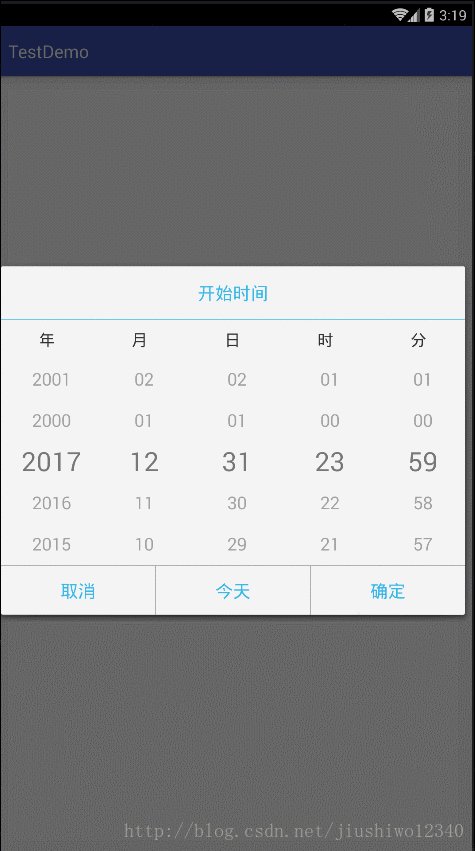
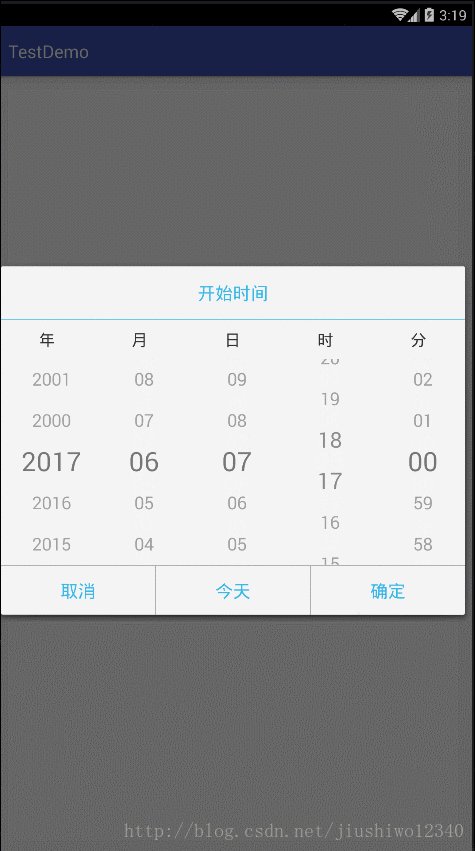
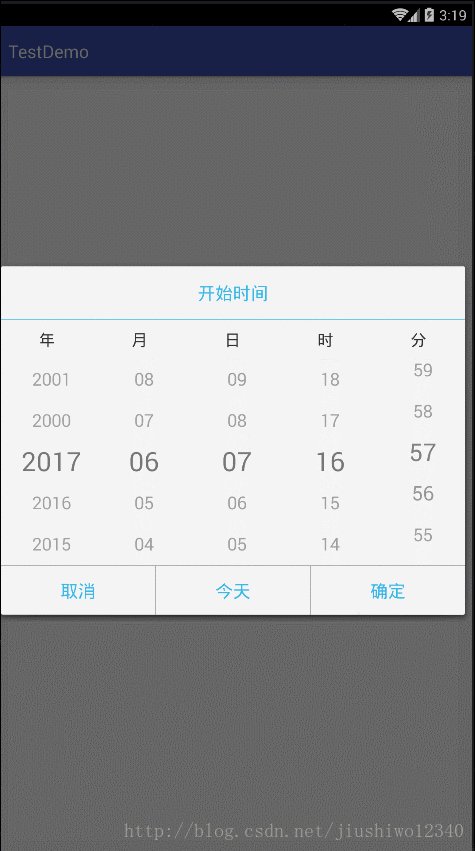
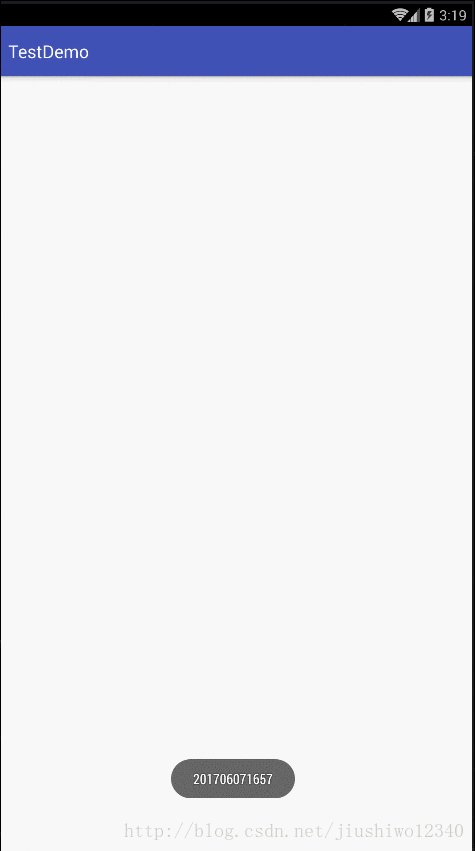
效果
原因
产品设计为该样式
试着使用系统的进行拼接 timepick + datepick,不是很适合
基于
github一个开源项目
单个的选择器,简洁好用
这个不是本人的项目
点进去只是一个类,本文基于该轻量选择器 进行二次封装 
这个类的源码 ,需要的看一些 基本就是一些自定义属性的封装
这里不细讲
.sy.timepick.EasyPickerView
android:id="@+id/epv_hour"
style="@style/style_epv"
custom:epvMaxShowNum="5" //衍生行数
custom:epvTextColor="#000" //字体颜色
custom:epvTextMaxScale="1.5" //缩放及颜色浅化
custom:epvTextMinAlpha="0.35"
custom:epvTextPadding="20dp"//间距
custom:epvTextSize="20sp"/> 封装
这里的封装实际上就是写了个自定义dialog
源码贴一些
/**
* Date: 2017-06-07 09:49
*/
public class TimePickDialog extends Dialog implements View.OnClickListener {
/**
* 回调的时间类型
*/
public static final String TIME_TYPE = "yyyy.MM.dd HH.mm";
/**
* 五个滑动 选择器
*/
private EasyPickerView mEpvYear;
private EasyPickerView mEpvMonth;
private EasyPickerView mEpvDay;
private EasyPickerView mEpvHour;
private EasyPickerView mEpvMinute;
/**
* 滑动选择器对应的集合
*/
private List mYearList;
private List mMonthList;
private List mDayList;
private List mHourList;
private List mMinuteList;
private Context mContext;
/**
* 当前时间 年月日
*/
private int mCurrentYear;
private int mCurrentMonth;
private int mCurrentDay;
/**
* dialog标题栏
*/
private String mTitle;
/**
* 构造,传入标题 和 上下文
*/
public TimePickDialog(Context context, String title) {
super(context);
this.mContext = context;
this.mTitle = title;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_time_picker);
//按空白处不能取消动画
setCanceledOnTouchOutside(false);
//初始化界面控件
initView();
//初始化界面数据
initData();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化控件
*
* 设置dialog宽度
*/
private void initView() {
mEpvYear = (EasyPickerView) findViewById(R.id.epv_year);
mEpvMonth = (EasyPickerView) findViewById(R.id.epv_month);
mEpvDay = (EasyPickerView) findViewById(R.id.epv_day);
mEpvHour = (EasyPickerView) findViewById(R.id.epv_hour);
mEpvMinute = (EasyPickerView) findViewById(R.id.epv_minute);
Window dialogWindow = getWindow();
WindowManager manager = ((Activity) mContext).getWindowManager();
WindowManager.LayoutParams params = dialogWindow.getAttributes(); // 获取对话框当前的参数值
dialogWindow.setGravity(Gravity.CENTER);//设置对话框位置
Display display = manager.getDefaultDisplay(); // 获取屏幕宽、高度
params.width = (int) (display.getWidth() * 1); // 宽度设置为屏幕的0.65,根据实际情况调整
dialogWindow.setAttributes(params);
}
/**
* 初始化数据
* 获取当前年月日
* 获取时间集合 年月日 时分
*/
private void initData() {
Calendar now = Calendar.getInstance();
mCurrentYear = now.get(Calendar.YEAR);
mCurrentMonth = (now.get(Calendar.MONTH) + 1);
mCurrentDay = now.get(Calendar.DAY_OF_MONTH);
mYearList = new ArrayList<>();
mMonthList = new ArrayList<>();
mDayList = new ArrayList<>();
mHourList = new ArrayList<>();
mMinuteList = new ArrayList<>();
for (int i = now.get(Calendar.YEAR); i >= 2000; i--) {
mYearList.add(i + "");
}
for (int i = 12; i >= 1; i--) {
if (i < 10) {
mMonthList.add("0" + i + "");
} else {
mMonthList.add(i + "");
}
}
for (int i = 31; i >= 1; i--) {
if (i < 10) {
mDayList.add("0" + i + "");
} else {
mDayList.add(i + "");
}
}
for (int i = 23; i >= 0; i--) {
if (i < 10) {
mHourList.add("0" + i + "");
} else {
mHourList.add(i + "");
}
}
for (int i = 59; i >= 0; i--) {
if (i < 10) {
mMinuteList.add("0" + i + "");
} else {
mMinuteList.add(i + "");
}
}
}
/**
* 设置滑动列表数据
* 设置标题
* 设置点击事件
*/
private void initEvent() {
initEasyPickerView(mEpvYear, mYearList);
initEasyPickerView(mEpvMonth, mMonthList);
initEasyPickerView(mEpvDay, mDayList);
initEasyPickerView(mEpvHour, mHourList);
initEasyPickerView(mEpvMinute, mMinuteList);
//设置标题
((TextView) findViewById(R.id.tv_title)).setText(mTitle);
//设置下方三个按钮监听
findViewById(R.id.tv_cancel).setOnClickListener(this);
findViewById(R.id.tv_today).setOnClickListener(this);
findViewById(R.id.tv_yes).setOnClickListener(this);
}
/**
* 设置数据
*/
private void initEasyPickerView(EasyPickerView epvYear, List yearList) {
epvYear.setDataList(yearList);
}
@Override
public void onClick(View v) {
int id = v.getId();
if (id == R.id.tv_cancel) {
this.dismiss();
} else if (id == R.id.tv_today) {
setCurrentDay();
} else if (id == R.id.tv_yes) {
this.dismiss();
if (mTimePickListener != null) {
mTimePickListener.choseTime(
mYearList.get(mEpvYear.getCurIndex()) +
mMonthList.get(mEpvMonth.getCurIndex()) +
mDayList.get(mEpvDay.getCurIndex()) +
mHourList.get(mEpvHour.getCurIndex()) +
mMinuteList.get(mEpvMinute.getCurIndex())
);
}
}
}
/**
* 设置滑动选择框为当天时间
*/
private void setCurrentDay() {
//设置当天
for (int i = 0; i < mDayList.size(); i++) {
if (mDayList.get(i).equals(mCurrentDay <= 9 ? "0" + mCurrentDay : mCurrentDay)) {
mEpvDay.moveTo(i);
break;
}
}
//设置当月
for (int i = 0; i < mMonthList.size(); i++) {
if (mMonthList.get(i).equals(
mCurrentMonth <= 9 ? "0" + mCurrentMonth : mCurrentMonth)) {
mEpvMonth.moveTo(i);
break;
}
}
//设置当年
mEpvYear.moveTo(0);
//初始化小时 和 分钟
mEpvHour.moveTo(mHourList.size() - 1);
mEpvMinute.moveTo(mMinuteList.size() - 1);
}
/**
* 时间选择回调监听
*/
private TimePickListener mTimePickListener;
public interface TimePickListener {
void choseTime(String time);
}
public void setTimePickListener(TimePickListener timePickListener) {
mTimePickListener = timePickListener;
}
} xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
"@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginTop="16dp"
android:gravity="center_horizontal"
android:text="开始时间"
android:textColor="@android:color/holo_blue_light"
android:textSize="20sp"/>
"match_parent"
android:layout_height="1dp"
android:background="@android:color/holo_blue_light"/>
"match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp">
"0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="年"
android:textSize="18sp"/>
"0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="月"
android:textSize="18sp"/>
"0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="日"
android:textSize="18sp"/>
"0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="时"
android:textSize="18sp"/>
"0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="分"
android:textSize="18sp"/>
"match_parent"
android:layout_height="wrap_content">
"@+id/epv_year"
style="@style/style_epv"
custom:epvMaxShowNum="5"
custom:epvTextColor="#000"
custom:epvTextMaxScale="1.5"
custom:epvTextMinAlpha="0.35"
custom:epvTextPadding="20dp"
custom:epvTextSize="20sp"/>
"@+id/epv_month"
style="@style/style_epv"
custom:epvMaxShowNum="5"
custom:epvTextColor="#000"
custom:epvTextMaxScale="1.5"
custom:epvTextMinAlpha="0.35"
custom:epvTextPadding="20dp"
custom:epvTextSize="20sp"/>
"@+id/epv_day"
style="@style/style_epv"
custom:epvMaxShowNum="5"
custom:epvTextColor="#000"
custom:epvTextMaxScale="1.5"
custom:epvTextMinAlpha="0.35"
custom:epvTextPadding="20dp"
custom:epvTextSize="20sp"/>
"@+id/epv_hour"
style="@style/style_epv"
custom:epvMaxShowNum="5"
custom:epvTextColor="#000"
custom:epvTextMaxScale="1.5"
custom:epvTextMinAlpha="0.35"
custom:epvTextPadding="20dp"
custom:epvTextSize="20sp"/>
"@+id/epv_minute"
style="@style/style_epv"
custom:epvMaxShowNum="5"
custom:epvTextColor="#000"
custom:epvTextMaxScale="1.5"
custom:epvTextMinAlpha="0.35"
custom:epvTextPadding="20dp"
custom:epvTextSize="20sp"/>
"match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray"/>
"match_parent"
android:layout_height="wrap_content">
"@+id/tv_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:layout_marginTop="14dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="取消"
android:textColor="@android:color/holo_blue_light"
android:textSize="20sp"/>
"1dp"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"/>
"@+id/tv_today"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:layout_marginTop="14dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="今天"
android:textColor="@android:color/holo_blue_light"
android:textSize="20sp"/>
"1dp"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"/>
"@+id/tv_yes"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:layout_marginTop="14dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="确定"
android:textColor="@android:color/holo_blue_light"
android:textSize="20sp"/>
有其他要求的小伙伴可以根据上面的代码进行修改
拿来用
1.添加依赖
project
build.gradle
allprojects {
repositories {
…
maven { url ‘https://jitpack.io’ }
}
}
module
build.gradle
dependencies {
compile ‘com.github.caixingcun:TimePicker:1.0’
}
使用
TimePickDialog dialog = new TimePickDialog(mContext, "开始时间");
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.show();
dialog.setTimePickListener(new TimePickDialog.TimePickListener() {
@Override
public void choseTime(String time) {
//TODO 获取选择时间的回调
Toast.makeText(mContext, time, Toast.LENGTH_SHORT).show();
}
});github地址
https://github.com/caixingcun/TimePicker