面试题整理
1.在项目开发完成之后,根据雅虎性能优化规则,需要对HTML、JS、CSS、图片需要做出怎样的处理?是否可以借助构建工具实现自动化?
尽量减少http请求,将图片压缩或者打包在一起,将js文件尽量放置在body尾部。
而构建工具可以使用webpack,也可以使用gulp。
gulp 是工具链、构建工具,可以配合各种插件做js压缩,css压缩,less编译 替代手工实现自动化工作
1.构建工具 2.自动化 3.提高效率用
gulp强调的是前端开发的工作流程,我们可以通过配置一系列的task,定义task处理的事务(例如文件压缩合并、雪碧图、启动server、版本控制等),然后定义执行顺序,来让gulp执行这些task,从而构建项目的整个前端开发流程。
PS:简单说就一个Task Runner
webpack 是文件打包工具,可以把项目的各种js文、css文件等打包合并成一个或多个文件,主要用于模块化方案,预编译模块的方案
1.打包工具 2.模块化识别 3.编译模块代码方案用
webpack是一个前端模块化方案,更侧重模块打包,我们可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。
PS:webpack is a module bundle
所以定义和用法上来说 都不是一种东西,无可比性 ,更不冲突!
2.JavaScript实现继承的常用方法有哪些?你推荐的是哪一种?
原型链继承;借用构造函数继承;组合继承;寄生式继承;寄生组合继承;
推荐:组合继承, ES5的Object.create()就是使用了该方式实现继承的!
参考网址:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance.html
3.请使用闭包的方式,写一段JS程序实现如下功能:函数每调用一次则该函数的返回值加1?
3.1请简单的写一个闭包函数,并简述一个闭包函数的优劣性?
3.2闭包主要解决什么问题?
3.3闭包的作用和使用场景?
Function fn ( ){
var n=0;
function fn1 ( ){
n++;
console.log(n);
}
return fn1;
}
Var foo=fn( );
Foo( ); //1
Foo( ); //2
Foo( ); //3
3参考网址理解闭包:https://my.oschina.net/ym1983/blog/829314
3.1参考网址理解闭包的优缺点:https://blog.csdn.net/yingzizizizizizzz/article/details/72887161
3.2 简单的说闭包是解决了函数内变量暴露给函数外访问
1、就是为了解决突破函数作用域的限制才有了闭包这种概念
2、闭包是一个JavaScript语言中比较难理解并且比较重要的一个知识点
3.3闭包的使用场景:https://www.cnblogs.com/star-studio/archive/2011/06/22/2086493.html
4.跨域的概念,存在跨域的情况,跨域实现方法?
跨域的概念:发送请求url的协议,域名,端口,三者之间任意一个与当前页面地址不同即为跨域。
存在跨域的情况:
- 网络协议不同,如http协议访问https协议;
- 端口不同,如80端口访问8080端口;
- 域名不同,如qianduanblog.com访问baidu.com;
- 子域名不同,如abc.qianduanblog.com访问def.qianduanblog.com;
- 域名和域名对应IP,如www.a.com访问20.2028.90
跨域实现方法:
- porxy代理:通过将请求发送给后台服务器,通过服务器来发送请求,然后将请求的结果传递给前端。
- CORS:是现代浏览器支持跨域资源请求的一种最常见的方式(Cross-Origin Resource Sharing 跨源资源共享)。
- Jsonp:通过动态插入一个script标签,浏览器对script的资源引用没有同源限制,同时资源加载到页面后会立即执行。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1)请求方法是以下三种方法之一:
- HEAD GET POST
(2)HTTP的头信息不超出以下几种字段:
- Accept Accept-Language Content-Language Last-Event-ID Content-Type:
只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
详细解释看:http://www.ruanyifeng.com/blog/2016/04/cors.html
前端实现跨域的八种方法参考:https://blog.csdn.net/joyhen/article/details/21631833
5.行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,比如div默认display属性值为“block”,成为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
行内元素有:a b span img input select strong(强调的语气)
块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
知名的空元素:
鲜为人知的空元素是:
6.如何实现浏览器内多个标签页之间的通信?
调用 localstorge、cookies 等本地存储方式。
7.描述一下sessionStorage ,localStorage和cookie的区别?分别在什么场景下使用?
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
参考网址:https://blog.csdn.net/hard_boy/article/details/79635108
8.React在哪个生命周期事件中你会发出AJAX请求,为什么?
AJAX 请求应该在 componentDidMount (挂载完毕/这时候已经载入dom)生命周期事件中. 对于 componentWillMount 这个生命周期函数的调用次数会因为调和算法而变得不确定;React 可能会多次频繁调用 componentWillMoun(即将挂载,也就是即将载入dom)。
9.React父子组件之间相互通信方式?
分两种情况:
父组件=>子组件:父组件通过 props 向子组件传递需要的信息(React 的通信方式是单向的, 故此方法只适用于 父组件 => 子组件);
子组件=>父组件: 利用父组件向子组件通信时 props 可以传任何类型,包括函数的特性,然后使用回调把值传给父组件。
自己调用回调
自定义事件回调
React组件间的通信:
1、子组件调用父组件,采用props的方式进行调用和赋值,在父组件中设置相关属性值或者方法,子组件通过props的方式进行属性赋值或者方法调用;
2、父组件调用子组件,采用refs的方式进行调用,需要父组件在调用子组件的时候,添加ref属性,并进行唯一命名,在父组件中即可调用;
10.React:createElement与cloneElement的区别是什么?
createElement 函数是 JSX 编译之后使用的创建 React Element 的函数,而 cloneElement 则是用于复制某个元素并传入新的 Props。
11.React:传入setState函数的第二个参数的作用是什么?
第二个参数是函数;
12.你知道哪些针对jQuery的优化方法么?
选择器优化,链式调用,局部变量,事件代理,缓存等
13.jQuery:你如何给一个事件处理函数的命名空间,为什么要这样做?
“click.myCustomRoute”
通过命名空间可以直接off掉该命名空间下所有绑定的handler。
14.CSS中哪些属性可以同父元素继承?
可以继承父元素属性的有颜色,文字,字体间距行高对齐方式,和列表的样式可以继承。
15.以CSS3标准定义一个webkit内核浏览器识别的圆角?
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
15.你做的页面在那些浏览器测试过?这些浏览器的内核分别是什么?
IE: trident内核(三叉戟;三叉线;三齿鱼叉)(前缀:-ms-)
Firefox:gecko内核(壁虎)(前缀:-moz-)
Safari:webkit内核(前缀:-webkit-)
Opera:以前是presto内核(迅速的),Opera现已改用Google Chrome的Blink内核(前缀:-o-)
Chrome:Blink(基于webkit,Google与Opera Software共同开发)
浏览器内核又可以分成两部分:渲染引擎和js引擎
参考网址:https://blog.csdn.net/qq_36771997/article/details/74370297
16.你使用过哪写Javascript库?一般都在什么环境下用?
更多详情请参考:http://blog.csdn.net/kongjiea/article/details/42522305
17.你是否研究过你所使用的JS库或者框架的源代码?具体说明它的优势。
正在研究中…
18.请尽可能详尽的解释AJAX的工作原理。
非ajax是把要提交的内容放在submit里面,浏览器刷新提交数据。ajax即异步数据刷新,将要提交的数据与服务器接口交换数据,将得到的数据返回用于重组dom元素,以及改变一些页面效果。
思路:先解释异步,再解释ajax如何使用
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
参考代码网址:http://www.cnblogs.com/daicunya/p/6227550.html
19.什么是媒体查询?在什么场景下使用?
媒体查询能在不同的条件下使用不同的样式,使页面在不同的终端设备下达到不同的渲染效果。
使用@media媒体查询可以针对不同的媒体类型定义不同的样式,特别是响应式页面,可以针对不同屏幕的大小,编写多套样式,从而达到自适应的效果。
20.Js有哪些内置对象?函数内置对象?宿主对象?
JS内置对象:Data、Math、Array、String、Number、Boolean、RegExp
函数内置对象:arguments、caller、length、name
宿主对象:Navigator、Window、Document、Frame、Location、History、Links、
Archors、Forms、Images对象。
详情参考:https://blog.csdn.net/adolph_yang/article/details/78916021
21.this对象的理解?
this是函数运行时自动生成的一个内部对象,只能在函数内部使用,但总指向调用它的对象。
this总是指向函数的直接调用者(而非间接调用者);如果有new关键字,this指向new出来的那个对象;在事件中,this指向触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局的window。
22.请简单描述伪类和伪元素的区别,并各举一代码实例说明?
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id,class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类
伪元素,是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此他的动态性比伪类要低的多。实际上,设计伪元素的目的就是去选取诸如元素内容的第一个字母,第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
伪类与伪元素的区别与联系
在计算权重的时候 :伪类与类优先级相同 、伪元素与标签优先级相同
- 伪类与伪元素都是用于向选择器加特殊效果
- 伪类与伪元素的本质区别就是是否抽象创造了新元素
- 伪类只要不是互斥可以叠加使用
- 伪元素在一个选择器中只能出现一次,并且只能出现在末尾
- 伪类与伪元素优先级分别与类、标签优先级相同
伪元素使用时的注意事项
1、伪元素如果没有设置content属性,那么伪元素是无用的(可以将伪元素的内容设置为空)
2、插入的内容在页面的源码里是不可见的,只能在css里面可见
3、插入的伪元素默认情况是内联元素,因此,为了给插入元素赋予高度,外边距、填充等等,必须显式定义它是一个块级元素。
4、典型的css继承规则适用于插入的伪元素,比如,插入的字体系列,然后伪元素会像其他元素一样继承这些字体系列,同样的,伪元素不会继承没有自然继承自父元素(如padding和margin)的样式。
5、使用伪元素插入非文本内容
参考网址:https://www.cnblogs.com/keyi/p/5943178.html
23.Js的垃圾回收机制有哪两种方式,哪些情况下变量无法被垃圾回收机制回收?
Js的垃圾回收机制:在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再 被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么 函数a执行后不会被回收的原因。
两种方式:标记清除法;引用计数法
原理 :找到不再被使用的变量,然后释放其占用的内存,但这个过程不是时时的,因为其开销比较大,所以垃圾回收器会按照固定时间间隔周期性的执行
回收方式:a.标记清除:当变量进入环境时,将这个变量标记为“进入环境”;当变量离开环境时,则将其标记为“离开环境”。
标记“离开环境”的就回收内存
b.引入计数(低级浏览器):当变量声明,第一次赋值时记为1,然后当这个变量值改变时,记录为0,将计数为0的回收
内存泄露:a.意外的全局变量引起的内存泄露
原因: 全局变量不会被回收
解决:使用严格模式避免
b.闭包引起的
原因: 活动对象被引用,使闭包内的变量不会被释放
解决: 将活动对象赋值为null
c.被清理的DOM元素的引用
原因: 虽然DOM被删掉了,但对象中还存在对DOM的引用
解决: 将对象赋值为null
d.被遗忘的定时器或回调
原因: 定时器内部实现闭包,回调也是闭包
解决: 清理定时器clearInterval、null
参考网址1:https://blog.csdn.net/qq_21325977/article/details/79973761
参考网址2:https://blog.csdn.net/Christine95/article/details/50877645
24.什么是事件冒泡,如何阻止冒泡事件的发生?
当我们点击子元素,触发的时事件会传递给父元素,这就是事件冒泡。这时候为了不让父元素受影响就要阻止冒泡,window.event? window.event.cancelBubble = true : e.stopPropagation(),这就是阻止冒泡。
//js阻止事件冒泡
//oEvent.cancelBubble = true;
//oEvent.stopPropagation();
//js阻止链接默认行为,没有停止冒泡
//oEvent.preventDefault();
//return false;参考网址:https://blog.csdn.net/michael8512/article/details/77447537
25.如何去除一个数组中重复的值,请用代码实现,数组可自定义。
方法一:
var arr=[1,2,5,7,2,1,5,8,4,7,2,0];
var tem=new Array();
for(var i=0;i
tem.push(arr[i]);
}
}
console.log(tem);
方法二:
var arr=[1,2,5,7,2,1,5,8,4,7,2,0];
var len = arr.length;
var result = [];
for(var i=0;i
for(var j = i;j
flag = false;
break;
}
}
if(flag){
result.push(arr[i]);
}
}
console.log(result);
方法三:
var arr=[1,2,5,7,2,1,5,8,4,7,2,0];
var result = [];
var obj = {};
for(var i=0;i
result.push(arr[i]);
obj[arr[i]] = true;
}
}
console.log(result);
结果:(7) [1, 2, 5, 7, 8, 4, 0]
参考网址:https://www.cnblogs.com/lhyhappy65/p/5912460.html
26.HTTP状态码了解哪些?
200:请求已成功,请求所希望的响应头或数据体将随此响应返回。
302:请求的资源临时从不同的 URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。304响应禁止包含消息体,因此始终以消息头后的第一个空行结尾。
403:服务器已经理解请求,但是拒绝执行它。
404:请求失败,请求所希望得到的资源未被在服务器上发现。
500:服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器端的源代码出现错误时出现。
参考网址1:https://zhidao.baidu.com/question/365744737629110972.html
参考网址2:http://tool.oschina.net/commons?type=5
27.Vue:请手写代码 简单组件,需求:点击button判断div是否显示,如果显示则隐藏,反之则显示。
参考网址:https://www.cnblogs.com/kongsanpang/p/6222703.html
- 简单描述redux状态分发的流程,如果需要进行异步判断操作,如何处理?
- 近期主要关注的技术有哪些?通过哪些渠道如何学习的?并结合自己的理解简单总结下?
- CSS选择符有哪些?说说他们的优先级?另外CSS哪些属性可以继承,哪些不可以继承?以及CSS3新增伪类有哪些?
- Vue或者React组件之间是如何通信的?
- Vue的组件懒加载,按需加载,以及原生的懒加载?
- 什么是MVC和MVVM,描述你对MVC及MVVM框架的理解?
- 请在isArray方法中完成判断arr是否为数组并return结果。
- 请在operationArray方法中完成对arr数组中头部新增浦东新区,尾部新增普陀区的操作?
- 请在removeArea方法中完成在arr数组中Area字段匹配传入的areaName值,如果一样则删除当前行数据?
- 请在removeRepeatAreaCode方法中完成查询arr数组中AreaCode值相同的数据只保留一行,完成去重操作。
- 请使标题垂直水平居中。
- 请用vue.js完成以下操作:a,新增:在表格第一行钱插入一个空的初始化对象;b,删除:按删除按钮删除掉当前行的数据,并需要确认后再删除;c,修改:按修改按钮显示文本编辑框并显示取消编辑按钮
- 请使一个块元素垂直水平居中?
- 简述单页面应用的实现机制?
- 写一个jquery插件的例子?
- 如何改进网站前端性能?
- CSS权重如何计算?
- 实现水平居中和垂直居中的方式(固定宽高和无固定宽高)?
- 实现跨域请求的方法,如何跨域post?
- 写一个正则匹配保留2位小数的金额格式?
- 写出JavaScript中的基本类型和引用类型?
- 使用原生JavaScript给Array本地对象增加一个原型方法,用于删除数组中重复的数据,返回一个包含被删除的数据的新数组?
- 知道pm2么?
- Git分支用过么?
- 之前公司你们怎么分组,项目做的啥?
- rem说一下?
- Vue父子怎么传数据?
- 说一下对vue的理解?
- Sass全局变量,以及函数用过么,并且sass怎么去使用?
- Webpack配置过什么参数,怎么配置的?
- Mui用过么?
- 怎么去除str字符串中所有的空格,var str=” xiao ming ”;?
- 比较typeof与instanceof?
- 判断一个字符串中出现次数最多的字符,统计这个次数,var str=‘asdfssaaasasasaa’?
- 编写一个方法,去掉一个数组的重复元素,var arr=[0,2,3,4,4,0,2];?
- Jquery怎么移除标签onclick属性?
- Doctype有什么作用?HTML5的Doctype怎么写,为什么?
- 简述一下你对HTML语义化的理解?
- CSS中清除浮动有哪些方式?
- CSS的单位中px,em,rem,分别有什么区别?
- ajax请求的时候get和post方式的区别?
- Call和apply的区别?
- 什么是JavaScript中的冒泡机制,阻止冒泡有几种方式?
- 你会时常去哪些前端社区?
- HTML中标签UL和OL的相同点和不同点?
- HTML中标签PRE的作用是什么?
- CSS中的定位方式有哪些,他们各自有什么作用?
- 简述CSS中box-sizing取值border-box和content-box的区别?
- 什么是盒模型,请画出CSS盒模型?
- Mvvm框架是什么?它和其他框架(jquery)的区别是什么?哪些场景适用?
- 说出至少4种vue当中的指令和它的用法,v-if与v-show的区别?
- Vue组件的定义方式?
- 简单描述vue的生命周期,简述每个周期具体适合哪些场景?
- VUE:Active-class是哪个组件的属性?嵌套路由怎么定义?
- 怎么定义vue-router的动态路由?怎么获取传过来的值?
- Vuex是什么?怎么使用?哪种功能场景使用它?
- 使用JS代码实现字符串var s=’ABCDEFG’的反转?
- 请用JS的递归函数输出:123454321?
- 如何理解vue中的MVVM模式?
- 怎么让文字居中?
- Vue:路由传参?
- Vue:状态管理用的环境?
- 请使用React、vue或Angular一种框架实现以下倒计时功能(提供伪码即可)?
如下图,图左侧有个输入框,可以输入倒计时时间值,中间为开始按钮,点击开始后,在右侧额框内显示倒计时。
要求:1.左侧输入为大于0的整数,单位为毫秒(ms)。
2.右侧显示倒计时的间隔1000ms,注意时间小于1000毫秒的处理。
3.中间开始按钮可重复点击,重复点击时则重新记时,
4.需写出核心代码。
开始
- 请写出js脚本注入的可能原因,以及站在破坏者的角度会如何利用此种漏洞?
- 请写出二分搜索的function?
- (拓展)简单说说并行和并发的区别,队列和栈的区别,为什么eval方法会降低js代码的性能?
- 你在项目中用到过哪写css,js库?
- 请列几个你经常访问的技术网站?
- 为了让所有浏览器使用同一套基础样式,我们一般怎么做?
- 你一般怎么搭建项目结构?
- Bootstrap用了哪种css盒子模型?
- 响应式布局和弹性布局的区别是什么?
- 怎么实现一个左侧固定,右侧自适应的布局?
- 你能使用css框架设计一个简单的进度条,颜值不限制?
- 你能简单描述一下如何css3+html5绘制一个开动的大巴车?
- 什么是贝塞尔曲线,能用来做什么?
- 事件冒泡和事件捕获的区别在哪?
- Js里0.1+0.2===0.3,为什么?
- 用最简单的方式实现js类的继承?
- Jquery有哪些选择器,除了ID和类选择器之外列举一些常用的?
- Jquery如何实现跨域请求,它的原理是什么?
- Angular.js是如何绑定数据的?
- Angular.js展示了一个列表数据是频繁刷新的,如何避免页面闪烁?
- Vue.js组件实例化的生命周期分为哪几个步骤?
- Vue.js组件如何在已创建的实例上动态添加响应式属性?
- 什么情况下,会出现js内存泄漏,如何去排查前端js内存泄漏?
- 你有没有解决过哪写移动端兼容性的例子,举几个?
- 我有个页面有10万条数据要渲染,直接渲染可能比较卡顿,你有什么 好的方式么?
- 现在有个业务,有A,B,C三个流程,但是3个流程都是异步返回的,后面一个流程依赖前一个,你如何编写js简单易读代码?
- 了解node.js技术么,了解webpack打包好的脚本怎么调试,以及如何实现修改代码实时构建?
- CSS选择符有哪些?说说他们的优先级?另外CSS哪些属性可以继承,哪些不可以继承?以及CSS3新增伪类有哪些?
- 逻辑题:梅、兰、竹、菊是张老汉的四个女儿。有一次,某客人问起四姐妹的年龄,得到不同的回答。梅说:“兰比竹小”。兰说:“我比梅小”。竹说:“兰不是三姐”菊说:“我是大姐”。憨厚的张老汉在旁补充道:“大女儿和三女儿撒谎呢,二女儿和小女儿说的对”。
据此,按年龄从大到小的顺序,可以推断四姐妹依次为()
A 梅、兰、竹、菊
B 梅、兰、菊、竹
C 兰、菊、梅、竹
D 菊、兰、梅、竹
- 编程题:有一个已经排序的数组,给你一个新的数,插入到数组中后,还要保持排序
Const arr=[1,4,6,9,11,15,18];
Insert(arr,10); //output [1,4,6,9,10,11,15,18]
- 了解哪些前端框架,曾经使用过哪些,并简述它们之间的主要区别和使用场合?
- 简单介绍H5的新特性,其中有哪些特性您曾用过?
- 曾经是否使用H5实现过WebScoket、2D/3D动画?
- 按照面向对象的设计思路,请用Javascript来实现“车”的设计!
- Vue的底层原理,vue为什么用状态管理?
- 请将以下函数转换成箭头函数的形式?Function add( ) {var a=1;console.log(a);}
- 如何设置一个div位于页面的中心位置?请写出至少两种方法。
- 已知数组arr=[1,2,3,4,11,12,2,13,12,22],对数组arr进行去重并排序。
- 请对如下代码 function add( ) {var arr=arguments;arr.push(2);console.log(arr);} add(3);
进行分析:控制台是否能正常打印,打印的结果是?若不能正常打印请对其做出修改并写出打印结果。
- 对于vue、react、angular在项目开发中,有用过哪些?相应的ui框架,状态管理器是否用过?
- APP兼容问题,调接口的兼容?
- APP和pc的区别?
- Vue和react的区别?
- 浏览器兼容?
- 你写项目中,遇见最难的问题,印象最深的问题,怎么解决的?
- Vuex,vue-router重点了解?
- ES6语法,数组和对象的方法,数组和对象的浅拷贝和深拷贝?
- CSS块居中问题,如果父元素宽高未知怎么办?
- 公司用cookie还是本地存储,怎么用?
- 购物车实现思想怎么实现的 会传哪些属性 购物车里的商品选定后会传哪些值到服务器?
- 他会具体模拟一种项目问题,然后问你怎么解决?
- 常用页面布局方式,常用display属性值的作用?
- 简单谈一谈网络(https,跨域,header参数)?
- 列举几个你觉得重要的浏览器兼容性问题(ie8+),js与样式各3个?
- Spa页面的路由是怎么实现的?
- 如何实现闭包,你知道它的原理么?
- 说一说js有哪些操作是异步的,单线程的js又是如何实现的?
- 如果让你设计一个b2b系统的前端架构(比如淘宝卖家系统),你会考虑哪些,举三点你认为重要的?
- 为什么在写vue,react的循环时,我们都需要加上key?
- 说说在连连看游戏中,如何判定两张牌可以连通(拐角小于等于2),给出思路即可?
- 对html5的语义化的理解?
- 对每一个数字的位数进行平方,例如:在你的函数中输入9119则会输出811181。
Note:函数接受一个整数并且返回一个整数。
Function squareDigits(num){
}
- 哪些方法可以提升网站前端性能?
- 浏览器的内核种类有几种,分别是什么?经常遇到的浏览器的兼容性有哪些?原因和解决方法是什么?
- Html5/css3有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
- Iframe有哪些缺点?
- Eval是做什么的?
- Node.js的适用场景?
- Web应用从服务器主动推送Data到客户端有哪些方式?
- 你怎么实现页面设计图,你认为前端应该如何高质量完成工作?一个满屏 品 字布局如何设计?
- 常使用的库与哪些,常用的前端开发工具?开发过什么应用或组件?
- 什么是Javascript原型,原型链?
- HTML5的离线储存是什么,工作原理能不能解释一下?
- 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧?
- 对web标准以及w3c的理解与认识?
- Doctype的作用?严格模式和混杂模式如何区分?它们有何意义?
- 描述一下css的盒模型,请解释一下*{ box-sizing:border-box;}的作用,并且说明使用它有什么优缺点?
- Css引入的方式有哪些?link和@import的区别是什么?
- Css选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联个important哪个优先级高?
- 前端页面有哪三层构成,分别是什么作用是什么?
- 标签上title与alt属性的区别是什么?
- 描述css “reset”的作用?
- 如何居中一个浮动元素?
- 设计中使用了非标准的字体,你改如何去实现?
- Css动画和js动画的优缺点。
- 请写出js中判断一个变量x为“数值”类型的条件语句,至少两种?
- 在网页中有5个按钮,现在每个按钮做点击时间的绑定,绑定逻辑代码如下。
- 请问点击第一个按钮,会出现怎样的结果?
- 现在需要点击任何一个按钮时都弹框显示该按钮的次序值(例如,点击第一个按钮弹框显示1.点击第二个按钮弹框显示2…….),是否需要修改代码?如果需要修改代码,请做修改。
var buttons=document.getElementsByTagName(‘button’);
for(var i=0;i
button[i].οnclick=function( ){
alert(i);
}
}
- 在请求服务端的api时,服务端只会返回一次全量数据,之后只会返回被更新过的数据以及新增的数据
全量数据格式如下:
[{“id”:1,”value”:1,name:”a1”},{“id”:2,”value”:2,name:”a2”},{“id”:3,”value”:3,name:”a3”}….一万条左右]
考虑到浏览器的性能变化,不允许每次重复通过循环来查询全量数据进行更新和新增。
- 如何消除一个数组里面重复的元素?
- 严格模式、混杂模式和怪异模式的区分?
- 简述let、const?
- 写出三种创建对象的方法?
- Js实现继承的几种方式?
- 判断一个变量是否是数组?
- 当new Foo( ) 是发生了什么?
- 你会如何解决特定浏览器的样式问题?
- 选择器优先级是怎样的?
- 请阐述z-index属性,并说明如何形成层叠上下文(stacking context)?
- Prototype和_proto_的原理和区别?
- 多个页面之间如何进行通信?
- ES6中await如何判断后面的语句执行完毕?
- JavaScript的typeof返回哪些数据类型?JavaScript window.Onload事件和jquery ready函数区别?
- Call和apply的区别?闭包是什么?有什么特性?
- 面试题问题,一个移动端的页面在你的正常网络环境下可以打开,在对方的手机里打不开,是什么原因?
- Js实现一个函数对JavaScript中json对象进行克隆?
- JS实现ajax请求或者submit请求时锁屏功能以及开锁功能(请求时界面Loading以及能点击,请求完成时消除Loading)?
- Js实现一个函数 获得url参数的值?
- 请用js计算1-10000中出现的0的次数?
- 取得函数最多传递的参数直接调用arguments.length?
- 实现repeatStr?
- 写一个function,清除字符串前后的空格。(兼容所有浏览器)?
- 降维数组?
- 对象变成数组?
- 将url的查询参数解析成字典对象?
- Xhtml和html有什么区别?
- 什么是同源策略?
- Css中box-sizing主要有哪几种可取值,它们的区别是什么?
- 请用CSS实现左边固定200px宽度,右边自适应宽度的布局?
- 两列等高的实现以及在html5中怎样实现?
- 浏览器模式和文本模式有什么区别?
- cssText和style区别?
- 垂直居中有几种实现方法?请举例。
- Margin-left:20% 代表什么?
- 简述一些前端事件模型。
- 写过什么插件,怎样实现?
- 页面图片轮播的实现思路。
- 常用的几种meta标签。
- [ ]+0的执行结果是什么?原因是什么?
- 什么是arguments?什么是Prototype?什么是原型链?
- 怎么通过JS获取当前标签的真实样式?
- Ajax是什么?以及Ajax跨域的解决办法?
- 如何解决回调层级过深的问题?
- 简述JS代理的实现?
- 请写出获取一个去掉重复元素的数组该怎样实现?
- Relative,absolute,static,fixed的作用,相对谁定位?
- Css3有哪些新特性,在项目中都是怎么运用的?
- Json数组去重的方法,并编写一个例子,去掉一个数组的重复元素?
- 谈谈call和apply的区别;“==”和“===”的不同?
- 手写数组快速排序?
- 获取构造函数对象的属性的方法?
- Jquery的事件委托方法on、live、delegate之间有什么区别?
- 跨域请求资源的方法有哪些?完整http是怎样的一个过程?
- 说说自己突出的点有哪些,以及职业的规划?
- 如何阻止事件冒泡和默认事件?
- 简单讲一讲git的多人工作协作流程,当多人对多个模块有改动的时候,如何解决冲突?另外,如何避免这种冲突出现?
- 列举ES6(ECMAScript6)的三个改变?为什么?比ES5有什么差别?
- 是否用过Backbone框架?若用过,请说明其用法特点并举例说明。若没有,你觉得你多久能上手,简单说明你的学习计划。
- 有没有用过ReactJS/Redux框架?若有,简单描述一下和AngularJS相比的优缺点。若没有,你觉得在一点的指导下(不是完全手把手指导,但提供一个git project),你能多久上手ReactJS/Redux?简单讲讲你的学习计划。
- 对于Ajax中,说说你一般怎么解决跨域的问题?
- 请列出你所知道的http method?
- 请写出ES6新增的第七个基本数据类型,并简要说明为什么Array不是js的基本数据类型?
- 请列出transform属性可以应用的变换的属性名?
- 请列出call、apply、bind三个方法的作用和区别?
- 请说明reference error 和type error出现的常见原因?
- 请写出js脚本注入的可能原因,以及站在破坏者的角度会如何利用此种漏洞?
- 请写一个二分搜索的function?
- (拓展)简单说说并行和并发的区别,队列和栈的区别,为什么eval方法会降低js代码的性能?
- 前端路由的原理?
- Script标签的defer、async的区别?
- 什么是同源策略?跨域通信的方式有哪些?
- 谈谈你理解的闭包?
- 什么是原型链和作用域链?
- 简述下回流(Reflow)和重绘(Repaint),触发机制,如何避免?
- 请用代码实现深拷贝?
- 列举不同的清除浮动的技巧,并指出它们各自适用的使用场景?
- 请描述伪元素(pseudo-elements)及其用途?
- 请解释inline和inline-block的区别?
- 请解释你对盒模型的理解, 如何在css中告诉浏览器使用不同的盒模型来渲染你的布局?
- 在书写高效CSS时会有哪些问题需要考虑?
- 描述Vue组件的生命周期,以及常用的钩子函数?
- Vue父子组件之间的传值方式?
- 1+2+“3”+4=?
- 精灵图?
- 1px顶层?
- 怪异盒模型?
- Vue状态管理actions和mutations的区别?
- Ajax请求的样式改变怎么办?
- Ajax请求的五个步骤?
- Vue的路由守卫?
- Vue响应式的原理?
- Vue数组的坑?
- 能说一下es6的泛型么?
- 数组三个数和为0,且不能用到相同数据。将三个数存到一个数组,再保存到空数组中?
- Axios怎么实现跨域?
- React生命周期?
- Redux是同步还是异步,怎么实现的?
- 有大量异步请求的时候,前端和后台如何处理?
- 数组去重如何去重,es6新增的数组去重方法?
- em和rem分别是什么,有什么区别?
- Vue双向绑定的原理?
- 状态管理,为什么使用getters获取数据而不是别的?
- Es6新增方法,let和const的区别?
- Es6箭头函数和普通函数的区别?
- http协议具体实现?
- 什么时候出现跨域?
- Es5类的实现方式?
- 常见的排序算法?
- Vue的history和hash模式?
- 递归,伪递归?
- 状态码?
- 开发过程中什么情况遇到的内存泄漏,如何解决的?
- Web前端开发,如何提高页面性能优化?
- 字符串操作有哪些函数?
- AVASCRIPT如何实现继承?
- Jquery中 on、bind的区别?
- Let、const、var的区别?
- 用promise实现一个图片加载成功 success,加载失败后输出error?
- 编写一个队列函数,尽可能实现如下功能:
- empty:检测队列是否为空
- back:返回队列末尾成员
- front:返回队列首位元素
- pop:删除队列首位元素
- push:推送元素至队列末尾
- size:返回队列成员个数
- 列出a,b,c的所有4位排序可能;
如:
abca abcb abcc
acba acbb acbc
- 用代码说明new操作符里面进行了哪些操作?
- 画出两种盒子模型?
- Css实现一个响应div,宽高比为1:2?
- 写出以下输出结果
Typeof(null)
Typeof(NaN)
Typeof(undefined)
NaN==undefined
NaN==NaN
- 如何判断数据类型为数组(用尽可能多的方法)?
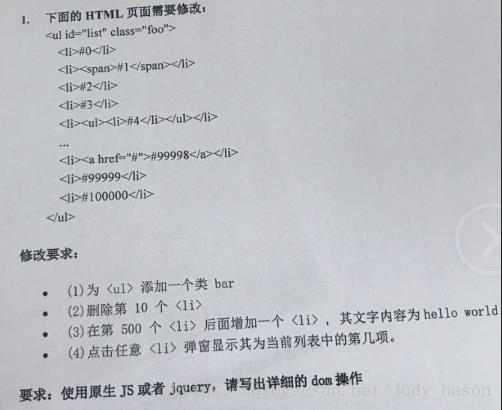
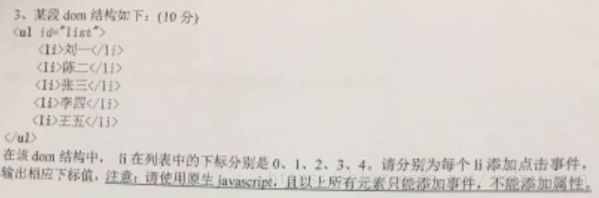
- 请用原生JS写出点击任意li显示其为当前列表中的第几项?
- 请根据下面的描述,用JSON语法编写一个对象:“小明今年22岁,来自杭州。兴趣是看电影和旅游。他有两个姐姐,一个叫小芬,今年25岁,职业是护士。还有一个叫小芳,今年23岁,是一名小学老师”
- 请编写一个通用的事件注册函数(请看下面的代码)
Function addEvent(element,type,handler) {
}
- 请用javascript语言实现sort排序函数,要求:sort([5,100,6,3,-12]) //返回[-12,3,5,6,100]
如果你有多种解法,请阐述各种解法的思路及优缺点。(仅需用代码实现一种解法,其它解法用文字阐述思路即可)
- 请编写一个javascript函数,它的作用是校验输入的字符串是否是一个有效的电子邮件地址。要求:a)使用正则表达式。b)如果有效返回true,反之为false。
- 请编写一段javascript脚本生成下面这段DOM结构。要求:使用标准的DOM方法或属性。
京东商城
- 请编写一个javascript函数parseQueryString,它的用途是把URL参数解析为一个对象,如:?
- 让一个图片在屏幕居中有哪些方法?
- 什么是BOM对象?具体有哪些?
- 请从Cookie中拿到一个手机号码?
- 请列举你所了解的网站优化方案?
- 给定数组arr=[2,5,4,1,7,3,8,6,9,0],利用js冒泡或快速排序实现数组从小到大排列。
- Vue子组件如何使用父组件中的数据,非父子组件如何进行通信。
- 请说说null和undefined的区别?
- Css实现矩形按钮右边缘的中间有个往里凹的小半圆。
- Css实现一个图片轮播效果?
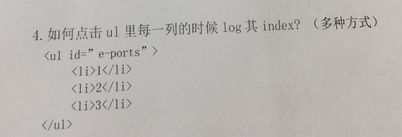
- 用纯js实现,点击一个列表时,输出对应的索引?
- XHTML和HTML“有什么区别?
- Html5有哪些新特性,移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
- 简要说一下css的元素分类?
- ?写出几种IE6 BUG及其解决方法
- 对于SASS或是Less的了解程度?喜欢哪个?
- 谈谈你对Bootstrap的理解?
- CSS3的新特性?
- Javascript的typeof返回哪些数据类型?
- 数组方法pop() push() unshift() shift()?
- Ajax请求的时候get和post方式的区别?
- Ajax请求时,如何解析json数据,如何解决跨域问题?
- 一个页面从输入URL到页面加载显示完成,这个过程中都发生了什么(流程说的越详细越好)?
- 你常用的开发工具是什么,为什么?
- 说说最近最流行的一些东西吧?常去哪些网站?
- 请以promise为基础,要求2秒后,使用console.log语句输出数字1,并且再经过2秒后,使用console.log再输出数字2.并且要求最后进入promise对象的catch语句块中。请写出上述的实现代码。

- 为了实现单页面应用,如何实现前端路由跳转,而不导致页面刷新呢?
- 快速找到某个字符在字符串的第一个位置(类似js函数indexOf)
- 怎么防止页面表单多次提交?
- 一个页面上有大量的图片(如大型电商网站,加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验)?
- Jquery操作元素:
- 获取ul元素下第二个li元素
- 获取ul元素下除第二个li以外其他兄弟级li元素
- 在ul元素末尾动态追加li元素,并绑定事件
- ul元素如果隐藏则显示,显示则隐藏
- ul元素添加属性data,赋值为5
- 网站一般怎么布局?在不同终端设备如何适配?
- 数组排序: var arr=[2,11,3] arr.sort(); 排序结果:如果从小到大排序,需如何改进?
- Split(),join()的区别?
- Typeof NULL是什么数据类型?
- 数据类型:
Console.log(2+1+’3’);
Console.log(‘3’+2+1);
- Angularjs1.0下的ng-if跟ng-show/hide的区别有哪些?
- Angularjs1.0下列出至少三种实现不同模块之间通信方式?
- 简述线程和进程的区别?
- ==和===的区别?
- 什么是NPM,你可以如何使用它?
- 说一下事件委托的原理?
- 列举js关于object的用法,三个以上,并写出例子?
- 说说你对于redux中Action、Reducer、Store的理解?
- 采用antd或react+redux+router编写的项目,从一个页面跳到另一个页面,整个加载过程是怎么完成的?越详细越好?
- 说说你对于组件化开发的心得?
- 编写代码获得一个新的数组,其中的元素是numbers中所有比2大是元素。
Var numbers=[1,2,3,4,5,4,3,2,1];
- 用js实现随机选取10-100之间的10个数字,存入一个数组,并排序。
- 项目中使用国际化,如何回去当前语言环境
- 描述一下this的作用,es6对this有哪些改进?
- Const arr=[1,2,3,4,5,6],通过使用原生reduce封装一个函数,能使arr作为其参数并最后输出{1:1,2:2,3:3,4;4,5:5,6:6}
- 封装一个通过fetch向后台发送GET请求的方法,包含GET请求中参数的设置。
- 写一个包含基本发布订阅功能的类(es5,es6随意)
- Javascript中如何检测一个变量是一个String类型?请写出函数实现。
- JavaScript中如何对一个对象进行深度clone?
- 如何控制alert中的换行?
- 请编写一个javascript函数parseQueryString,它的银土是把URL参数解析为一个对象?
- 请介绍你熟悉的异步加载js方案,不少于两种?
- Js中如何定义class,如何扩展prototype?
- 如何添加html元素的事件,有几种方法?
- 你了解或用过哪些html5和css3的新特性或功能?
- 基于js的新框架,您学习或引用过哪种,能简单谈谈对它的理解么?
- Jquery设置dom元素样式?
- Jquery.ready()函数window.onload的区别?
- Jquery对象和js对象的转换?
- 简述Ajax原理及核心对象?
- 实现一个函数clone可以对javascript中的5种主要的数据类型(包括Number,String,Object,Array,Boolean)进行值复制。
- 简述import和link的区别。
- 为什么jquery支持链式调用,这样做有什么好处?
- 写一个js方法,要求输出html页面所有的元素,按父子结构排列?
- Html其他版本的Doctype声明和html5有什么区别?
- 请写出至少5个html5新增的标签,并说明其语义和应用场景?
- HTML5应用程序缓存和浏览器缓存有什么区别?
- Javascript创建对象的几种方式?
- 写出javascript运行结果:
For(var i=0;i<10;i++){ } alert(i);
- 写一个js方法,输出“{“mapObject”:{“Var_a”:”a”,”Var_b”:”b”}}”,要求Var_a,Var_b是可以动态更换的。
- 例举3种强制类型转换和2中隐式类型转换?
- HTML5新增了哪些内容或API,使用过哪些?
- 移动端项目开发中是否遇到1像素边框问题,如何解决?
- 简述制作移动端网站如何做到适配不同机型,需要注意的问题有哪些?
- 简述下css float(浮动)和它的工作原理?
- 解释css sprites,如何使用及好处?
- 简述css media queries(媒体查询)使用方式及应用场景?常用场景:兼容不同浏览器,屏幕尺寸的样式,不同设备应用不同的样式。
- Li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
- 简述一下flexbox布局的实现以及主要解决什么问题?
- 简述css3实现动画的方式?
- 什么是css预处理器/后处理器,并说一下都用到其中哪些特性?
- 什么是“use strict”?使用它的好处?
- Javascript有哪些数据类型?如何判断一个变量的数据类型?
- 写一下js string的常用方法和他们的功能?
- 写一下js数组的常用方法和他们的功能?
- 如何给一个动态的元素添加事件?
- 如何向数组的任意位置添加值?
- 如何终止异步请求?Vue如何实现?原生jq如何实现?
- 深拷贝 浅拷贝?
- 了解pwa么?
- Vue:页面刷新会执行哪些钩子函数?
- Vuex在什么场景下使用?
- 你对react了解多少?
- Vue双向绑定与安哥拉的双向绑定的区别?
- 单页面应用与多页面的应用的优势有哪些?
- 如何实现一个div铺满整个页面?
- 什么是Rem?
- 做过后台管理系统么?
- 弹性布局的原理是什么?
- 选择器如何拿到兄弟元素?如何拿到第一个元素?如何拿到前九个元素?
- 如果拿到后台数据怎么动态无限制的创建导航菜单?这个菜单的层级未知?
- 服务端渲染跟前端渲染有什么区别?
- 往全栈发展你是想从哪方面开始着手?
- 你的项目是几个人协作完成的?
- 你对加班怎么看?
- Webpack如何导入iconfont,webpack如何使用sass,自己可以配置webpack么,流程,webpack怎么打包?
- React生命周期?react怎么改变state里的数据?
- VUE:嵌套路由怎么定义?
- VUE:怎么定义vue-router的动态路由?怎么获取传过来的动态参数?有哪几种方式?
- Vue-router有哪几种导航钩子?
- Scss是什么?安装使用的步骤是?有哪几大特性?
- V-model是什么?怎么使用?vue中标签怎么绑定事件?
- Axios是什么?怎么使用?描述使用它实现登录功能的流程?
- 什么是RESTful API ?增删改查中,怎么使用restful api的标签?
- Vuex是什么?怎么使用?哪种功能场景使用它?
- 请详细说下你对vue生命周期的理解?含对单组件钩子函数加载顺序。字符组件钩子函数加载顺序。
- 请说下封装vue组件的过程?
- 请列出你认为的vue项目中的项目文件夹分层结构?
- 简述你对vue.js的template编译的理解?
- Vue响应式原理?
- Vue-router实现原理?
- 为什么要选vue?与其他框架对比的优势和劣势?
- Vue如何实现父子组件通信,以及非父子组件通信?
- Vuejs与angularjs以及react的区别?
- Vuex是用来做什么的?
- Vue源码结构是什么?
- UI是由哪两个元素组成的,这两者之间是什么关系?
- 如何定义一个1px的容器,需兼容IE6、IE7、IE8.
- 有大量数据前端如何处理?
- 认为前端应该有什么样的品质?
- 对技术的看法?
- 有个id选择器为isshow的元素 需要在ios系统上显示android上隐藏,如何实现?
- 获取当前日期,以2017-01-01这种格式?
- 什么是栅格体系?什么是响应式布局?
- 对于HTML5的一些新的特性掌握哪些(比如:SVG、Canvas、WebSocket)?
- 如何防止用户重复提交?
- 前端开发工具的使用哪些(node,npm,gulp,postman)?
- 书写过什么软件文档?
- 编写求和函数sum,要求:
- sum(1,2)=>3
- sum(1)(2)=>3
- 统计数组[1,,2,3,1,5,7,2,3,5,8,9,4]中最多出现的数字并输出。
- 实现判断整形的函数isInteger
isInteger(10000)=>true
- 写出下面代码的输出,解释原因
For(var i=0;i<5;i++){
setTimeout(function(){console.log(i);},i*1000);
}
- 给一个div设置它的宽度为100px,然后设置它的padding-top为20%,问:现在这个div有多高?
- 怎么消除display:inline-block之间的间隙?
- [1<2<3,3<2<1],这个题等价于[?,?]?
- Var a=1;var b=a++ + ++a;console.log(b);b输出结果是多少?b是由几加几组成的?
- 考虑下面的javascript代码:(function(){var a=b=5;}})();console.log(b);会输出什么样的结果?为什么?
- 关于js动画和css3动画的差异性?
- 实现一个左右两列布局,右边宽度固定100px,左边宽度随窗体宽度改变自适应?
- 使用css如何让一个400*200的div在空页面上水平、垂直居中页面?
- 写一个函数去除字符串中的空白字符?
- 写一个函数为数组[1,2,3,”1”,”2”,null,false,0]去重?
- 实现一个按钮,80秒内只允许点击一次,点击后显示80秒倒计时,格式如:“1分19秒后可再次点击”。


- 列举一些css3常用属性?
- 如何让一个width为400px的div在任何位置绝对居中?
- This与$(this)的区别,列举几个使用场景?
- 写出回调的一个场景?
- 描述一下你对$.Deferred的理解?
- CSS引入方式有哪些,它们有什么区别?
- 不同浏览器兼容性可以通过哪几种方式解决?
- JSON中[],{}分别是什么意思?
- 模块化编程的目的原理(如何自己实现简单的模块化,可留作面试回答)?
- 主流AMD CMD 差别 模块化在node和前端应用差别?
- 如果让你封装你会如何设计封装localstorage?为什么要封装localstorage?
- Web注入都有哪些方式,解释一下最常见的两只攻击方式xss csrf如何防范?
- 什么是公钥加密,什么是私钥加密?


- 请详细描述一下您对Bootstrap以及AdminLTE的理解?
- 请用js去除字符串空格?


- 不使用loop循环,创建一个长度为100的数组,并且每个元素的值等于它的下标?
- 有一个长度为100的整数数组,请以优雅的方式求出该数组的前10个元素之和?
- 写出一种数组去重的方法?
- Web应用从服务器主动推送Data到客户端有哪些方式?
- 当项目的某个模块发生问题了,你是怎么定位错误的?你常用的调试工具是什么?
- 你对HTML5前端工程师这个职位是怎么理解?
- 如何清除一个数组里面重复的元素?


- 如何将arguments转为数组?
- 如何实现数组的随机排序?
- 手写一个快速排序?
- 写出十个javascript数据类型?
- 输入“abcd”输出“dcba”?
- 遇到javascript报错如何解决?
- 邮箱判断?
- 写一个正则匹配保留2位小数的金额格式?
- 写出javascript中的基本类型和引用类型?
- 使用原生javascript给Array本地对象增加一个原型方法,用于删除数组中重复的数据,返回一个包含被删除的数据的新数组?

- DOM操作-----怎样添加,移除,移动,复制,创建和查找节点?
- Js延迟加载的方式有哪些?
- React:refs是什么?
- Rem布局的原因是什么?视点和视口的概念?
- Localstorage的请求头可以改变么?
- React状态管理中用到什么库,如果不用库,怎么确保数据获取?
- 手写一个数组倒排,不用reveres?
- React中不用状态管理怎么传输数据?
- 为什么会造成高度塌陷?几种解决方案?
- 手写promise?
- React流程?
- React-redux与redux的配合?
- Jsx在react中的转换,babel?
- Promise原理,实现一个promise在一秒钟后输出某个值;promise中用定时器是否能得到预期的效果?
- 装饰器,generator,async await?
- Padding的值?
- 用不同方法实现一个盒子宽高比为2:1?
- Display有哪些属性?
- Img是块元素还是行内元素?说说为什么?
- 说说sass和less的优点?
- 实现一个继承?
- 如何避免内存泄漏?
- 当浏览器访问一个链接时计算机都做了哪些事?
- 简述单页面应用的实现机制?
- 写一个jquery插件的例子?
- 你在项目中用到过哪些css,js库?
- 我有个页面10万条数据要渲染,直接渲染可能比较卡顿,你有什么好的方式么?
- 现在有个业务,有A,B,C三个流程,但是3个流程都是异步返回的,后面一个流程依赖前一个,你如何编写js简单易读代码?
- 了解node.js技术么,了解webpack打包好的脚本怎么调试,以及如何实现修改代码实时构建?

- 写几个http请求中的header(头)?
- 写一个正则表达式,匹配url?
- 在做PC端项目你做了哪些兼容?
- 图片格式有哪些?
- 浏览器加载图片你是怎么处理的?
- 你做vue的项目流程?
- 登录注册流程?
- Vue-loader是什么?
- HTML5为什么只需要写?
- Iframe有哪些缺点?
- 网页验证码是干嘛的,是为了解决什么安全问题?
- Css优化、提高性能的方法有哪些?


- 实现一个函数clone(多种方式)?
- 写个function,清除字符串前后的空格,考虑兼容性?
- 工作中什么情况下你会使用到apply和call?
- 和后台进行交互时,你是怎么解决延迟问题的?
- 怎么实现同步请求?
- 时间冒泡的处理方式?
- 怎么用原生js实现事件监听?
- Vue的框架你用过哪些?
- 如果让你去写首页,你会怎么去进行模块的管理和构建?
- 怎么解决网页的安全问题?
- 使用jquery遍历class等于lock的标签,并将标签内容收集到一个数组中?
- 用SQL语句创建一张USER表,包含两个字段:username(限制长度10的字符串)和password(限制为数字)?
- 你对Node.js操作文件需要加载哪个模块?
- 有了解html5的桌面应用开发么?如果有说说你的解决方案。
- 对于web前端适配多端的模式你有什么解决方案?
- Redux状态管理,是不是所有数据都存放在状态管理中?
- React框架与jquery框架的区别在哪,梗倾向于哪一种?
- 原生js事件和用原生写过什么demo么?

- 简单描述小程序和普通H5在实现上的不同之处。
- 简述浏览器的渲染过程?
- 列举一下你了解的加密算法和各自的优缺点?
- Angular用过么?怎么解决页面缓存问题?怎么加快首屏加载?
- 多页面vue的优缺点,什么时候用?
- 上传图片压缩到指定大小?
- 怎么做刮奖图?
- ECMAScript和Javascript的关系是?
- 匹配由数字和大写字母组成的字符串的正则表达式?
- JavaScript AMD规范主要解决什么问题?
- 数组由大到小排序?
- Node.js的优点是什么?
- Vue和angular的区别?
- 用的打包工具是什么?
- 你们web前端几个人?
- Webpack打包的时候是一个项目创建一个webpack还是整个公司基于一个webpack?
- Git的使用?
- React里面的数据双向绑定怎么实现的?
- 字符串切割?

- 写代码:实现搜索框中输入内容,展示出简略信息列表,点击列表中的按钮,在旁边弹出详情界面。
- 负责哪块?怎么调试的?前后端的数据交互?项目打包上线步骤?
- JS原生框架?
- 能否迅速上手写一个react native功能模块?

- 已知左边宽100px;怎么让右边自适应?
- 一个页面,怎么让时间一秒刷新一次?
- 怎么让菜单固定在页面最顶端(fixed)?
- 已取随机数[0,1],怎么能求到3-10的随机数?
- 手动封装一个ajax?
- 搜索引擎的优化?
- meta标签内name的作用等等?
- 项目是聊天室(websockt)怎么写?
- Html标签方面哪些会占用网页加载速率?
- Css3的出来,给css增加了什么特色(往添加了逻辑性方面说,比如animation动画的实现)?
- 对前端框架的了解,对移动端布局的了解。在移动端开发过程中要注意什么?
- 前端无非就是html,css,js,对于后台来说真正的代码编写,也就是js了,当然css3增加的一些东西,使得它具备一些逻辑性,你认为你是偏向于布局,还是编程?手动封装一个ajax?
- 你要是回答编程,那么你对js有多少了解?接触过哪些js库?对js的优化你是怎么做de ?
- 你一说jquery,问题就来了,说说原生js与jquery在应用方面,你自己有什么看法?你封装过些什么插件?
- 你简单的说一下交互吧?(前后端,前端与客户之间的交互)meta标签内name的作用等等?
- 移动端方面,你接触过哪些框架和库?
- 说到zepto,就会问,它与jq的区别。
- 对jquery的了解程度,模块化requirejs的应用。
- 原生js的ajax与jquery封装的ajax的原理。
- juqery封装的ajax中你知道多少属性,常用的有哪些?(type,url,data.dataType,callback,成功回调,失败回调...{还有很多...})
- jsonp跨域请求的原理,方法,需要注意什么?(往这方面说》dataType:"惊悚片",callback:"")meta标签内name的作用等等?
- Javascript中避免callback hell通常有哪些方法?
- Javascript的模块化规范有哪几种?
- Css中::before是伪类选择符还是伪对象选择符?
- Javascript序列化与反序列化对象的方法是什么?
- 数组方法map的返回值是什么?
- Jquery中$.fn的作用是什么?
- 你用过哪些强大的第三方,请阐述?
- 在开发过程中你遇到过哪些深坑,你是如何处理的?
- 用GCD请写出一个单例?
- 写出你最常用的页面间传值的代码,Block,通知等,越多越好?
- > < & 等转义符号?
- http tcp区别?
- Git的一些命令?
- 如何使自己的server可被调用?
- 箭头函数的优点?
- 跨域会产生哪些问题?
- 制作app会有哪些问题,如何解决?

- 实现排序算法,将数组var a=[1,43,7,20,35,18,22,33]排为有序。


- 简述一些前端 事件模型。
- 写过什么插件,怎样实现?
- 页面图片轮播的实现思路。
- 常用的几种meta标签。
- []+0的执行结果是什么?原因是什么?
- 什么是arguments?什么是Prototype?什么是原型链?
- 怎么通过JS获取当前标签的真实样式?
- 请简述一下你制作一个网页的工作流程?
- 你更喜欢在哪个浏览器下进行开发?你使用哪些开发人员工具?
- 你如何对网站的文件和资源进行优化?

- 如何解决回调层级过深的问题?
- 简述js代理的实现?


- Css中box-sizing主要有哪几种可取值,它们的区别是什么?
- 请用css实现左边固定200px宽度,右边自适应宽度的布局?
- 两列等高的实现以及在htm5中怎样实现?
- 浏览器模式和文本模式有什么区别?
- cssText和style区别?
- Margin-left:20%代表什么?
- 如何判断一个对象是否属于某个类?
- 什么是window对象?什么是document对象?
- Javascript延迟加载的方式有哪些?
- Ajax是什么,如何创建一个ajax?
- New操作符具体干了什么?
- Jquery中如何将数组转化为JSON字符串,然后再转化回来?
- 谈一下jquery对象和DOM对象的区别,怎么相互转换?
- 谈一下jquery中promise的使用?
- 使用jquery,ajax同时多个请求时,如何用简洁的方式确保全部成功?请示例演示。
- 针对jquery的优化方法?
- 目前js有比较好的解决方案来解决计算量过大的问题么?若有请阐述实现方案?
- 阐述js的异步编程?
- 如何进行js的模块式开发,请简单进行示例实现模块式开发(es5、es6两种)?
- Title与h1的区别,b与strong的区别,i与em的区别?
- Margin和padding分别适合什么场景使用?
- 什么是css预处理器/后处理器?
- ::before和:after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用。
- Css里的visibility属性有个collapse属性值是干嘛用的?各种浏览器的表现?
- Css多列等高如何实现?
- Javascript有几种类型的值?你能画一下他们的内存图么?
- 请问console.log(typeof [ ]),输出什么?
- 手机端有哪些触屏事件?
- 移动开发的时候经常会出现touch事件穿透?请问如何解决事件?
- 什么叫事件冒泡,如何阻止事件冒泡?
- 用原生JS实现写一套兼容所有浏览器(IE6、chrome等)的事件绑定函数?
- 请写出JS继承2种方法(单继承和多继承)?
- 请给Array本地对象增加一个原型方法,他的用途是删除数组中重复的条目,并将新的数组返回?
- 如果已经开发完一个web应用用于手机端访问,请问需要在哪些方面优化页面?
- 请用闭包的方式写一个方法,第一次执行方法返回999,第二次执行返回1000?

- 介绍一下css中 dl/dt/dd标签?
- 请简述一下px、rem和em有什么区别?
- 什么兼容IE11 跟兼容IE8. 6的区别?
- jQuery里面 onclick 跟 点click的区别?
- http里面加东西怎么加?http分几种