React项目实战(一)
文章目录
- 项目实战前的准备工作
- React项目实战(一)
- React项目实战(二)
- 搭建项目的基本页面及外层路由
- 1-1配置基本页面
- 1-2配置路由
- 1-3需要最外层去渲染路由视图
- 1-4需要配置内层App路由
- 1-5 路由的懒加载
项目实战前的准备工作
React基础
React组件
React-Router——Reac路由的学习
React高阶组件及CRA的定制
React中使用Antd组件
React项目实战(一)
React项目实战(二)
搭建项目的基本页面及外层路由
1-1配置基本页面
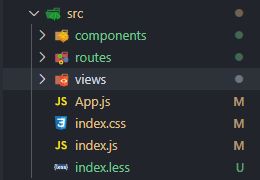
在项目根目录src文件下创建views文件夹

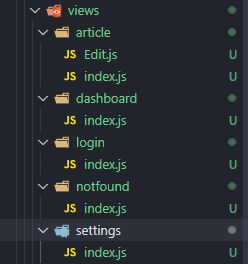
然后在views文件夹里创建所需要页面,
在相应文件夹下创建index.js文件,这样引入所需页面的时候直接写./login即可,不需要再写./login/index.js
article(index.js / Edit.js) 文章列表 文章编辑dashboard(index.js) 仪表盘login(index.js) 登录settings(index.js) 设置notfound(index.js) 404
- 最后再创建
views/index.js,并在文件里导出页面
import Article from "./article" //文章列表
import ArticleEdit from "./article/Edit"//文章编辑
import Dashboard from "./dashboard"//仪表盘
import Login from "./login"//登录
import Notfound from "./notfound"//404
import Settings from "./settings"//设置
export {
Article,
ArticleEdit,
Dashboard,
Login,
Notfound,
Settings
}
1-2配置路由
- 安装路由:
yarn add react-router-dom或者npm i react-router-dom - 在
src文件下新建routes文件夹,在其下新建index.js文件并配置路由

routes/index.js
import {
Article,
ArticleEdit,
Dashboard,
Login,
Notfound,
Settings
} from "../views" //引入页面
// /login 页面 /404 页面
export const mainRoute = [
{
pathname:"/login",
component:Login
},
{
pathname:"/404",
component:Notfound
}
]
// /admin/XXX dashboard article articleEdit settings 管理页面
export const admainRoute = [
{
pathname:"/admin/dashboard",
component:Dashboard
},
{
pathname:"/admin/article",
component:Article,
exact:true //配置App内置路由需要exact属性,详情见下文
},
{
pathname:"/admin/article/edit/:id",
component:ArticleEdit
},
{
pathname:"/admin/settings",
component:Settings
},
]
1-3需要最外层去渲染路由视图
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import {HashRouter as Router,Route,Redirect,Switch} from "react-router-dom"
import {mainRoute} from "./routes"
ReactDOM.render(
<Router>
<Switch>
<Route path="/admin" component={App}/> //admin主页面的路由 进入到App组件
{
mainRoute.map(route=>{
return <Route path={route.pathname} component={route.component}/>
})
} //遍历login 404 的路由
<Redirect to="/admin" from="/" exact/> //重定向 首页为admin
<Redirect to="/404" /> //如果路径与之前都不匹配,则返回404页面
</Switch>
</Router>
,
document.getElementById('root')
);
1-4需要配置内层App路由
import React, { Component } from 'react'
import {admainRoute} from "./routes"
import {Route,Redirect,Switch} from "react-router-dom"
export default class App extends Component {
render() {
return (
<Switch>
{
admainRoute.map(route=>{
return <Route path={route.pathname} component={route.component} exact={route.exact}/>
})
} //admin页面里的路由 dashboard article articleEdit settings
<Redirect to={admainRoute[0].pathname} from="/admin" exact/> //重定向到 admin页面
<Redirect to="/404" />
</Switch>
)
}
}
- 后续发现了问题
/admin/article显示Article中的内容 但是/admin/article/edit/2的时候不显示ArticleEdit中的内容
解决方法,直接在routes/index.js里面添加一个标志exact然后遍历路由的时候判断是否要添加exact属性
{
pathname:"/admin/article",
component:Article,
exact:true
},
{
admainRoute.map(route=>{
return <Route exact={route.exact}/>
})
}
1-5 路由的懒加载
import Loadable from 'react-loadable';
import Loading from '../components/loading';
//需要将对外的普通组件需要进行懒加载
const Article = Loadable({
loader: () => import('./article'),
loading: Loading,
});
const Dashboard = Loadable({
loader: () => import('./dashboard'),
loading: Loading,
});
const ArticleEdit = Loadable({
loader: () => import('./article/Edit'),
loading: Loading,
});
const Login = Loadable({
loader: () => import('./login'),
loading: Loading,
});
const Notfound = Loadable({
loader: () => import('./notfound'),
loading: Loading,
});
const Settings = Loadable({
loader: () => import('./settings'),
loading: Loading,
});
export {
Article,
ArticleEdit,
Dashboard,
Login,
Notfound,
Settings
}