微信jsapi上传下载图片功能实现(5)
@V型知识库原创 更多教程
| 参数 | 描述 |
| appId | 公众号的唯一标识 应用id |
| timestamp | 生成签名的时间戳 |
| nonceStr | 生成签名的随机串 |
| signature | 签名 |
上述表格中的四个参数是初始化调用微信jsapi的凭证,咱们在前几节已经反复说明如何使用了,在这里就不在贴出如何生成上述四个参数了,不懂得初学者点击链接http://www.vxzsk.com/79.html查看。
完整的jsp代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
|
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<
html
>
<
head
>
<
base
href="<%=basePath%>">
<
title
>微信jsapi测试-V型知识库
<
meta
name
=
"viewport"
content
=
"width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
>
<
script
src
=
"http://res.wx.qq.com/open/js/jweixin-1.1.0.js"
>
<
script
src
=
"http://libs.baidu.com/jquery/2.0.0/jquery.js"
>
<
body
>
<
center
><
h3
>欢迎来到微信jsapi测试界面-V型知识库
<
p
>基础接口之判断当前客户端是否支持指定的js接口
<
input
type
=
"button"
value
=
"checkJSAPI"
id
=
"checkJsApi"
><
br
>
<
h3
id
=
"menu-image"
>图像接口
<
span
class
=
"desc"
>拍照或从手机相册中选图接口
<
button
class
=
"btn btn_primary"
id
=
"chooseImage"
>chooseImage
<
span
class
=
"desc"
>预览图片接口
<
button
class
=
"btn btn_primary"
id
=
"previewImage"
>previewImage
<
span
class
=
"desc"
>上传图片接口
<
button
class
=
"btn btn_primary"
id
=
"uploadImage"
>uploadImage
<
span
class
=
"desc"
>下载图片接口
<
button
class
=
"btn btn_primary"
id
=
"downloadImage"
>downloadImage
显示图片<
img
alt
=
""
src
=
""
id
=
"faceImg"
data-bd-imgshare-binded
=
"1"
>
<
br
>
<
script
type
=
"text/javascript"
>
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 5 图片接口
// 5.1 拍照、本地选图
var images = {
localId: [],
serverId: []
};
document.querySelector('#chooseImage').onclick = function () {
wx.chooseImage({
success: function (res) {
images.localId = res.localIds;
alert('已选择 ' + res.localIds.length + ' 张图片');
$("#faceImg").attr("src", res.localIds[0]);//显示图片到页面上
}
});
};
// 5.2 图片预览
document.querySelector('#previewImage').onclick = function () {
wx.previewImage({
current: 'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',
urls: [
'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',
'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',
'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg'
]
});
};
// 5.3 上传图片
document.querySelector('#uploadImage').onclick = function () {
if (images.localId.length == 0) {
alert('请先使用 chooseImage 接口选择图片');
return;
}
var i = 0, length = images.localId.length;
images.serverId = [];
function upload() {
wx.uploadImage({
localId: images.localId[i],
success: function (res) {
i++;
//alert('已上传:' + i + '/' + length);
images.serverId.push(res.serverId);
if (i < length) {
upload();
}
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}
upload();
};
// 5.4 下载图片
document.querySelector('#downloadImage').onclick = function () {
if (images.serverId.length === 0) {
alert('请先使用 uploadImage 上传图片');
return;
}
var i = 0, length = images.serverId.length;
images.localId = [];
function download() {
wx.downloadImage({
serverId: images.serverId[i],
success: function (res) {
i++;
alert('已下载:' + i + '/' + length);
images.localId.push(res.localId);
if (i < length) {
download();
}
}
});
}
download();
};
});
//初始化jsapi接口 状态
wx.error(function (res) {
alert("调用微信jsapi返回的状态:"+res.errMsg);
});
|
1,上述代码html按钮代码功能已经描述的很清楚了,每点击一个按钮触发一个js功能函数。
2、点击上传图片按钮之前首先要点击选择图片按钮功能,上传图片成功后会返回serverid,所以本人认为这里非常梗,调用微信jsapi上传接口,我的图片到底上传到哪里去了呢?实际上我们把图片上传到微信服务器上了也就是临时素材里面去了,可登陆微信官方管理平台查看,你也可以调用微信临时素材接口获取图片。
3、通过以上代码,我们就已经把图片上传到微信服务器了,但是我们上传到微信服务器的图片只能保存3天,所以上传完之后我们要把图片下载到我们的本地服务器,这里用到微信下载多媒体接口http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID 其中media_id就是我们上面的serverId ,所以我们就可以把图片下载到本地了,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
|
package
com.test.weixin;
import
net.sf.json.JSONObject;
import
org.apache.log4j.Level;
import
org.apache.log4j.LogManager;
import
org.apache.log4j.Logger;
import
org.apache.log4j.Priority;
import
org.springframework.util.StringUtils;
import
java.io.*;
import
java.net.HttpURLConnection;
import
java.net.MalformedURLException;
import
java.net.URL;
import
java.net.URLConnection;
/****
*
* @author V型知识库 www.vxzsk.com
*
*/
public
class
DloadImgUtil {
/**
* 根据内容类型判断文件扩展名
*
* @param contentType 内容类型
* @return
*/
public
static
String getFileexpandedName(String contentType) {
String fileEndWitsh =
""
;
if
(
"image/jpeg"
.equals(contentType))
fileEndWitsh =
".jpg"
;
else
if
(
"audio/mpeg"
.equals(contentType))
fileEndWitsh =
".mp3"
;
else
if
(
"audio/amr"
.equals(contentType))
fileEndWitsh =
".amr"
;
else
if
(
"video/mp4"
.equals(contentType))
fileEndWitsh =
".mp4"
;
else
if
(
"video/mpeg4"
.equals(contentType))
fileEndWitsh =
".mp4"
;
return
fileEndWitsh;
}
/**
* 获取媒体文件
* @param accessToken 接口访问凭证
* @param mediaId 媒体文件id
* @param savePath 文件在本地服务器上的存储路径
* */
public
static
String downloadMedia(String accessToken, String mediaId, String savePath) {
try
{
accessToken = DloadImgUtil.getAccessToken();
}
catch
(IOException e) {
e.printStackTrace();
}
String filePath =
null
;
// 拼接请求地址
String requestUrl =
"http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID"
;
requestUrl = requestUrl.replace(
"ACCESS_TOKEN"
, accessToken).replace(
"MEDIA_ID"
, mediaId);
try
{
URL url =
new
URL(requestUrl);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setDoInput(
true
);
conn.setRequestMethod(
"GET"
);
if
(!savePath.endsWith(
"/"
)) {
savePath +=
"/"
;
}
// 根据内容类型获取扩展名
String fileExt = DloadImgUtil .getFileexpandedName(conn.getHeaderField(
"Content-Type"
));
// 将mediaId作为文件名
filePath = savePath + mediaId + fileExt;
BufferedInputStream bis =
new
BufferedInputStream(conn.getInputStream());
FileOutputStream fos =
new
FileOutputStream(
new
File(filePath));
byte
[] buf =
new
byte
[
8096
];
int
size =
0
;
while
((size = bis.read(buf)) != -
1
)
fos.write(buf,
0
, size);
fos.close();
bis.close();
conn.disconnect();
String info = String.format(
"下载媒体文件成功,filePath="
+ filePath);
System.out.println(info);
}
catch
(Exception e) {
filePath =
null
;
String error = String.format(
"下载媒体文件失败:%s"
, e);
System.out.println(error);
}
return
filePath;
}
/***
* 获取acess_token
* 来源www.vxzsk.com
* @return
*/
public
static
String getAccessToken(){
String appid=
"你公众号基本设置里的应用id"
;
//应用ID
String appSecret=
"你公众号基本设置里的应用密钥"
;
//(应用密钥)
String url =
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+appid+
"&secret="
+appSecret+
""
;
String backData=DloadImgUtil.sendGet(url,
"utf-8"
,
10000
);
String accessToken = (String) JSONObject.fromObject(backData).get(
"access_token"
);
return
accessToken;
}
/***
* 模拟get请求
* @param url
* @param charset
* @param timeout
* @return
*/
public
static
String sendGet(String url, String charset,
int
timeout)
{
String result =
""
;
try
{
URL u =
new
URL(url);
try
{
URLConnection conn = u.openConnection();
conn.connect();
conn.setConnectTimeout(timeout);
BufferedReader in =
new
BufferedReader(
new
InputStreamReader(conn.getInputStream(), charset));
String line=
""
;
while
((line = in.readLine()) !=
null
)
{
result = result + line;
}
in.close();
}
catch
(IOException e) {
return
result;
}
}
catch
(MalformedURLException e)
{
return
result;
}
return
result;
}
}
|
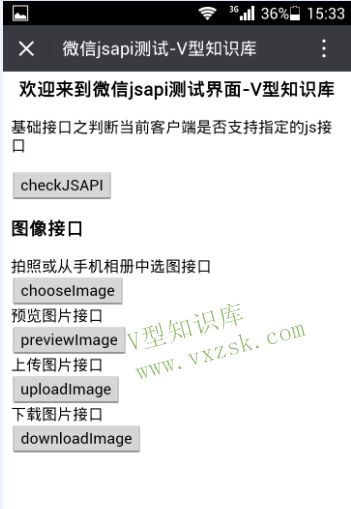
效果图如下:
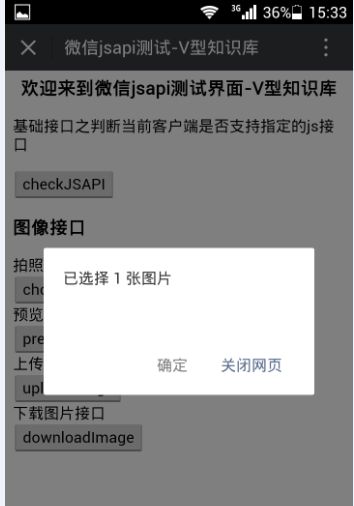
选择图片弹出的图片详情
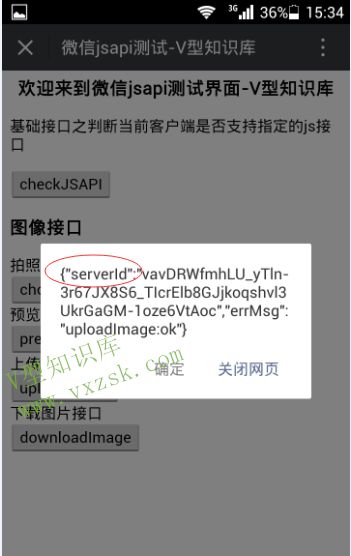
上传成功后返回的serverId