1.OOP 指什么?有哪些特性?
OOP(Object-Oriented Programming),即面向对象编程。
其是一种编程架构,有两个重要的概念:对象和类。
- JS对象是基于一个引用类型创建的,无序属性的集合,其属性可包含基本值、对象或函数。这个引用类型可以是原生类型,也可以是开发人员定义的类型。
- 而类是具备了某些功能和属性的抽象模型,实景应用中对类进行实例化。
JS中没有类的概念,改用构造函数来作为对象基本结构的模板。
特性:
- 封装:将一个类的使用和实现分开,只保留部分接口和方法与外部联系。提高代码的复用性和安全性。
- 继承:子类自动继承其父级类中的属性和方法,并可以添加新的属性和方法或者对部分属性和方法进行重写。继承增加了代码的复用性。
- 多态:子类继承了来自父级类中的属性和方法,并对其中部分方法进行重写。(ps:比如函数的length和数组的length,它们都继承于对象,但是作用却不一样)。
2.如何通过构造函数的方式创建一个拥有属性和方法的对象?
一、生成实例对象的原始模式
假定我们把猫看成一个对象,它有"名字"和"颜色"两个属性。
var cat1 = {};
cat1.name = "大毛";
cat1.color = "黄色";
var cat2 = {};
cat2.name = "二毛";
cat2.color = "黑色";
这就是最简单的封装。这样的写法有两个缺点,一是如果多生成几个实例,写起来就非常麻烦;二是实例与原型之间,没有任何办法,可以看出有什么联系。
二、原始模式的改进
我们可以写一个函数,解决代码重复的问题。
function Cat(name,color) {
return {
name:name,
color:color
}
}
这样就可以调用函数生成实例对象:
var cat1 = Cat('大毛','黄色');
var cat2 = Cat('二毛','黑色');
但是这种方法的问题依然是,cat1和cat2之间没有内在的联系,不能反映出它们是同一个原型对象的实例。
三、构造函数模式
为了解决从原型对象生成实例的问题,Javascript提供了一个构造函数(Constructor)模式。
所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
比如,猫的原型对象现在可以这样写:
function Cat(name,color){
this.name=name;
this.color=color;
this.sayName = function(){
console.log(this.name);
}
}
其实例这样生成:
var cat1 = new Cat('大毛','黄色');
var cat2 = new Cat('二毛','黑色');
new运算符接受一个函数F及其参数new F(arguments...)。这一过程分为三步:
1.创建类的实例。把一个空对象的proto属性设置为F.prototype。
2.初始化实例。函数F被传入参数并调用,关键词this被改为指向该实例。
3.返回实例。
Javascript还提供了一个instanceof运算符,验证原型对象与实例对象之间的关系。
cat1 instanceof Cat; //true
cat2 instanceof Cat; //true
3.prototype是什么?有什么特性
prototype的字面意思是原形。
上面的构造函数方法存在一个问题,就是浪费内存。
比如,我们为猫对象添加一个type属性和一个方法eat:
function Cat(){
this.name = name;
this.color = color;
this.type = '猫科动物';
this.eat = function(){
console.log('爱吃鱼')
}
}
生成实例:
var cat1 = new Cat("大毛","黄色");
var cat2 = new Cat ("二毛","黑色");
console.log(cat1.type); // 猫科动物
cat2.eat(); // 爱吃鱼
对于每一个实例对象,type属性和eat()方法都是一模一样的内容,每一次生成一个实例,都必须为重复的内容,多占用一些内存。这样既不环保,也缺乏效率。
Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。这意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。
function Cat(name,color){
this.name = name;
this.color = color;
}
Cat.prototype.type = "猫科动物";
Cat.prototype.eat = function(){alert("爱吃鱼")};
生成实例:
var cat1 = new Cat("大毛","黄色");
var cat2 = new Cat("二毛","黑色");
console.log(cat1.type); // 猫科动物
cat1.eat(); // 吃老鼠
这时所有的type属性和eat()方法都指向同一个地址prototype对象,提高了运行效率。
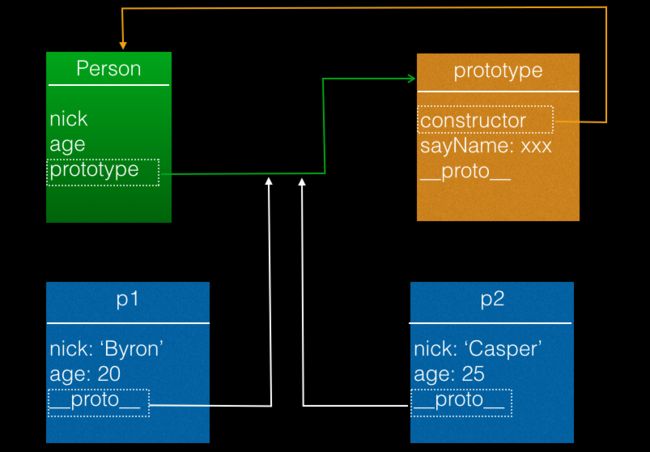
4.画出如下代码的原形图:
function Person(nick, age){
this.nick = nick;
this.age = age;
}
Person.prototype.sayName = function(){
console.log(this.nick);
}
var p1 = new Person('Byron',20);
var p2 = new Person('Casper',25);
只需记住:用new命令符创建一个对象,就是把这个对象的proto属性指向构造函数的prototype属性,函数的this指向该对象,然后执行函数。
5.创建一个 Car 对象,拥有属性name、color、status;拥有方法run,stop,getStatus
function Car(name,color){
this.name = name;
this.color = color;
this.status = 'stop';
}
Car.prototype.run = function(){
this.status = 'run';
}
Car.prototype.stop = function(){
this.status = 'stop';
}
Car.prototype.getStatus = function(){
console.log(this.status)
}
var car1 = new Car('BMW','white');
6.创建一个 GoTop 对象,当 new 一个 GotTop 对象则会在页面上创建一个回到顶部的元素,点击页面滚动到顶部。拥有以下属性和方法
ct属性,GoTop 对应的 DOM 元素的容器target属性, GoTop 对应的 DOM 元素bindEvent方法, 用于绑定事件createNode方法, 用于在容器内创建节点
效果
代码