02.微信小程序——AntV F2制作柱状图,折线图
最近需要在微信小程序中画折线图和柱状图,想到了之前用到的AntV F2,总的来说还不错。效果图可以用微信看simaQ老哥做的微信小程序Demo。本人没学过npm,甚至不知道npm是什么 ,所以有不对的地方还请各位指出。
AntV F2图表示例:https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html
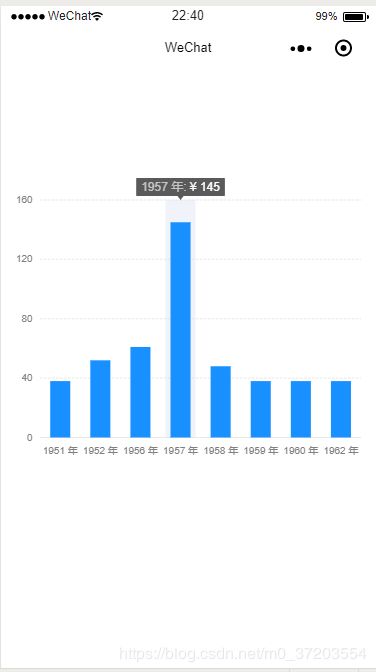
simaQ做的小程序demo
于是参照了老哥的https://github.com/antvis/wx-f2资料,还有https://github.com/antvis/f2-canvas,中间也遇到了问题,都解决了。话不多说,上步骤。
demo效果图
1.创建微信小程序项目
注意不要创建中文的文件夹,应为npm安装的时候可能会报错。
2.在微信小程序的项目文件夹下打开cmd运行
npm init –f初始化npm,就会生成一个package.json 有这个文件后才能执行install
-f表示force的意思,不加这个,npm会让你输入一堆信息,比如name、version之类,如果只是做做实验小demo,直接-f,npm帮你初始化package.json,并填充各种默认值,省事。
初始化过程中出现以下错误:code EINVALIDTAGNAME,可以注意下项目文件夹不能为中文
这段引自:https://segmentfault.com/q/1010000012930521
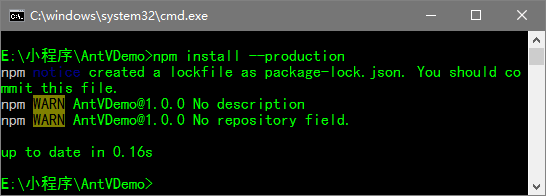
3.运行:npm install –production 安装依赖包
--save表示将安装的包加入依赖列表的意思,可以看下package.json 里的dependencies字段。后面再运行 npm install,就会把所有依赖安装下来。如果不加--save,什么都不会安装。
这段引自:https://segmentfault.com/q/1010000012930521
npm install –production4.运行安装wx-antv/F2
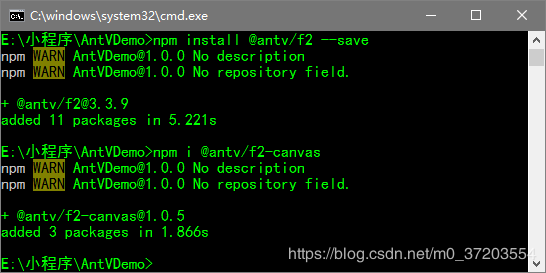
npm install @antv/wx-f2 –save5.安装f2-canvas组件
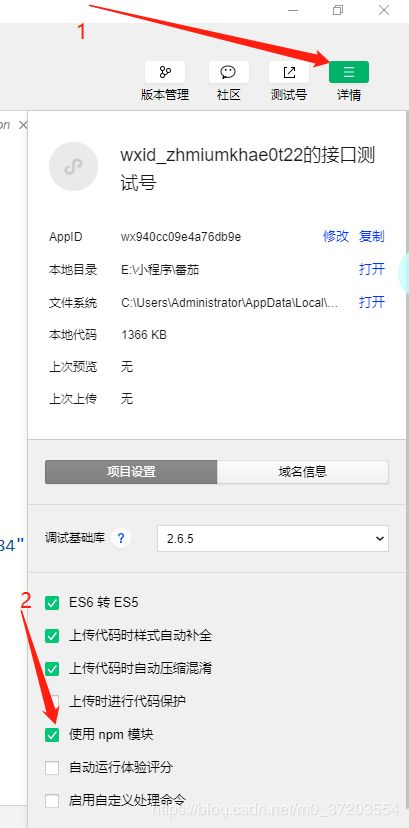
npm i @antv/f2-canvas6.在微信小程序中设置使用npm模块
7.在微信小程序开发者环境中菜单中选择工具->构建npm,等待一会即可
8.修改index.json文件
index.json 配置文件,引入 f2-canvas 组件,由于微信小程序组件名不允许包含数字,所以这里将其命名为 ff-canvas
// index.json
{
"usingComponents": {
"ff-canvas": "@antv/f2-canvas"
}
}
9.修改index.wxml文件
index.wxml 视图,使用 ff-canvas 组件,其中 opts 是一个我们在 index.js 中定义的对象,必设属性,它使得图表能够在页面加载后被初始化并设置,详见 index.js 中的使用。
10.index.wxss样式文件
/**index.wxss**/
.container{
width: 100%;
height: 600rpx
}
#column-dom{
width: 100%;
height: 600rpx
}11.index.js文件
index.js 逻辑处理,这里还需要引入 F2 用于绘制图表,结构如下,注意路径正确。
//index.js
//获取应用实例
const app = getApp();
const F2 = require('@antv/wx-f2');
let chart = null;
function initChart(canvas, width, height) { // 使用 F2 绘制图表
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
{ year: '1959 年', sales: 38 },
{ year: '1960 年', sales: 38 },
{ year: '1962 年', sales: 38 },
];
chart = new F2.Chart({
el: canvas,
width,
height
});
chart.source(data, {
sales: {
tickCount: 5
}
});
chart.tooltip({
showItemMarker: false,
onShow(ev) {
const { items } = ev;
items[0].name = null;
items[0].name = items[0].title;
items[0].value = '¥ ' + items[0].value;
}
});
chart.interval().position('year*sales');
chart.render();
return chart;
}
Page({
data: {
opts: {
onInit: initChart
}
},
onLoad: function () {
}
})
运行肯定是可以的,注意细心就行。