微信小程序上传文件Java后台实现
微信小程序上传文件
开发环境:微信开发者工具+eclipse+Tomcat+Mysql
1、过程描述
Mysql中存放的是文档的记录(如文档名、存放的地址等),而不是文档中实际的内容。
文档实际存放在本地磁盘的某个文件夹中
微信开发者工具提供接口,访问eclipse中的Java项目地址,在对应的Java项目中将读到的内容写入磁盘。
2、代码
前台
.wxml
<form bindsubmit="submit">
<view>
<input placeholder='请输入文件名,如:张三-论文' name="fileName" />
<view class='button'>
<button type='primary' form-type='submit'>确定</button>
</view>
</view>
<view class="br"></view>
<view class="weui-uploader__input-box">
<view class="weui-uploader__input" bindtap="upload"></view>
</view>
</form>.js
var account;
var fileName;
Page({
data: {
files: []
},
submit:function(e){
var objData = e.detail.value;
fileName=objData.fileName;
if (fileName==''){
wx.showToast({
title: '请输入文件名',
duration: 2000,
})
}
},
upload: function(e) {
if(fileName==''){
wx.showToast({
title: '请输入文件名',
})
}
if (fileName == ''||fileName == undefined) {
wx.showToast({
title: '请确定',
})
}
else{
var account = wx.getStorageSync('account');
var that = this;
wx.chooseMessageFile({
count: 10,
type: 'file',
success(res) {
wx.uploadFile({
url: 'http://192.168.x.xxx:8080/GraduateDesign/StuUploadPaper',
filePath: res.tempFiles[0].path,
name: 'file',
header: {
'content-type': 'multipart/form-data'
},
formData:{
fileName:fileName,
account:account
},
success(res) {
if(res.data==1)
wx.showToast({
title: '上传成功',
})
else{
wx.showToast({
title: '文件已存在',
})
}
}
})
}
})
}
}
}).json
{
"navigationBarTitleText": "提交论文"
}.wxss
input{
border: 1px solid #ccc;
height: 40px;
margin-left: 10px;
margin-right: 10px;
}
.button{
margin-top: 10px;
margin-left: 10px;
}
.weui-uploader__input-box{
margin-bottom: 40px;
margin-left: 100px;
width:120px;
height: 120px;
}
.br{
width: 20px;
height: 20px;
}后台
(只贴了关键部分)
package GraduateDesign.servlet;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.Writer;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import GraduateDesign.domain.StuFile;
import GraduateDesign.service.StuFileService;
public class StuUploadPaper extends HttpServlet {
private static final long serialVersionUID = 1L;
public StuUploadPaper() {
super();
// TODO Auto-generated constructor stub
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
String fname=null; //前台传过来的文件名(不带后缀)
String account=null; //教师工号
String value=null; //前台传的formdata中的值,有两个:file、account,要遍历取出
String fileName=null; //最终的文件名称(带后缀)
String destPath=null; //上传的文件的完整地址
String path ="D:/eclipse-workspace/GraduateDesign/WebContent/WEB-INF/paper"; //这是我在磁盘上存放文件的地址
File dir = new File(path);
/*如果指定目录不存在就创建*/
if (!dir.exists()) {
dir.mkdir();
}
DiskFileItemFactory factory=new DiskFileItemFactory();
factory.setRepository(dir);
//设置缓存的大小,当上传文件的容量超过该缓存时,直接放到暂时存储室
factory.setSizeThreshold(1024 * 1024);
//高水平的API文件上传处理
ServletFileUpload upload=new ServletFileUpload(factory);
upload.setHeaderEncoding("utf-8");//解决前台传过来的值乱码问题
try {
List<FileItem> list=upload.parseRequest(request);
FileItem file=null;
for(FileItem item : list){
if (item.isFormField()) {
//获取用户具体输入的字符串,分别取出文件名fname和学生学号account
value = item.getString("utf-8");
if(fname==null){
fname=value;
continue;
}
if(account==null){
account=value;
}
} else {
file = item;
}
}
fileName = account+"-"+fname + ".doc";
destPath = path + "/" + fileName;
//真正写到磁盘上
//System.out.println(destPath);
File f = new File(destPath);
OutputStream out = new FileOutputStream(f);
InputStream in = file.getInputStream();
int length = 0;
byte[] buf = new byte[1024];
// in.read(buf) 每次读到的数据存放在buf 数组中
while ((length = in.read(buf)) != -1) {
//在buf数组中取出数据写到(输出流)磁盘上
out.write(buf, 0, length);
}
in.close();
out.close();
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
/*更新数据库中记录*/
Date date=new Date();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String time=df.format(date);
StuFile sf=new StuFile();
sf.setFileName(fileName);
sf.setFileUrl(destPath);
sf.setSno(account);
sf.setDate(time);
StuFileService sfs=new StuFileService();
boolean b=sfs.upload(sf);
/*向前台返回是否成功标志位*/
String flag;
if(b==true)
flag="1";
else
flag="0";
Writer out = response.getWriter();
out.write(flag);
out.flush();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
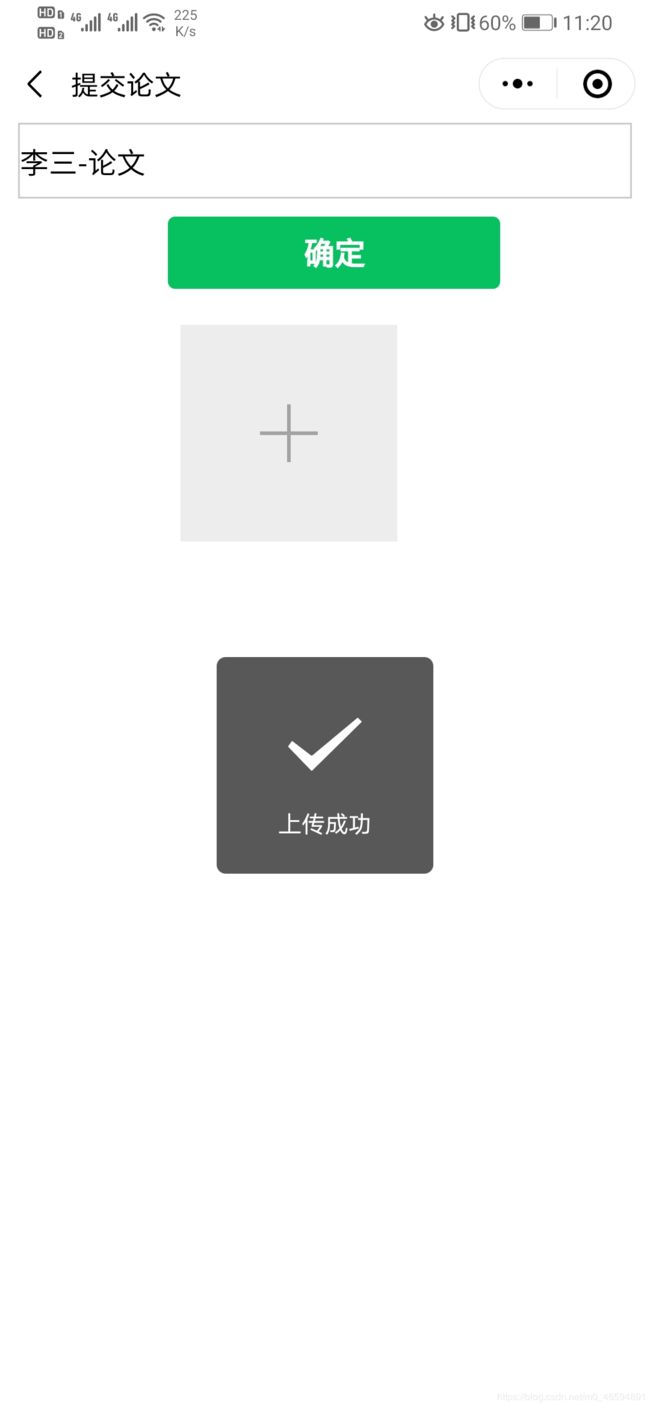
}3、运行结果
附:
两个jar包(io包、fileupload包),百度网盘https://pan.baidu.com/s/1-xdFZSsCJo7Ai3f
提取码:8mvg