windows--novnc 在浏览器中打开并控制远程屏幕
https://github.com/molleahahs/novnc-browser
此git项目地址readme.md中带有详细描述
此博客再描述一遍。。。
场景:电脑A想实现通过一个网址,在浏览器中远程电脑B,查看和操作电脑B里面的东西
准备工作:
(注意:不要将电脑A和电脑B搞混啦,我这下面的描述大部分都是针对电脑B,也就是那个被操作的电脑。)
1.两台电脑A,B,不要用自己的电脑远程自己的电脑哦,会陷入远程循环的。
2.电脑B安装配置好vnc server,见博客https://blog.csdn.net/mollerlala/article/details/105750465,然后运行vnc server
(注意:第3步到第8步也可以直接下载或者克隆页面最开始的git仓库哦。)
3.电脑B在git上面下载noVNC项目,https://github.com/novnc/noVNC
4.电脑B在git上面下载websockify-js,注意是js版哦,https://github.com/novnc/websockify-js
5.电脑B在你平时放项目的文件夹,新建一个项目文件夹,叫novnc-browser,名字可以随意取,将刚刚下载的noVNC和websockify-js都放在这个目录中。
6.命令行工具切换到这个新项目,然后执行npm init
npm init7.然后安装optimist,ws,mime-types三个模块,这都是websockify.js需要的模块。
npm install optimist
npm install ws
npm install mime-types8.将websockify-js目录复制到noVNC目录
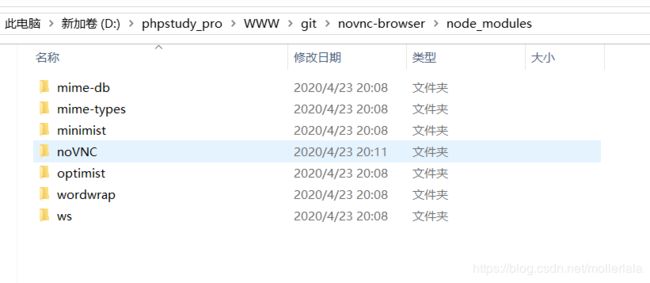
9.将noVNC目录复制到npm install之后出现的node_modules目录
10.命令行切换到nodel_modules\noVNC\websockify-js\websockify目录,也就是带有websockify.js的文件夹下面。
11.执行下方命令
node websockify.js --web D:\phpStudy\PHPTutorial\WWW\git\novnc-browser\node_modules\noVNC 6080 你自己的serverIp:你自己的serverPort上方代码复制成文本形式,方便观看:
node websockify.js --web D:\phpStudy\PHPTutorial\WWW\git\novnc-browser\node_modules\noVNC 6080 你自己的serverIp:你自己的serverPort
解释:
命令中的路径:D:\phpStudy\PHPTutorial\WWW\git\novnc-browser\这部分,请改为你自己下载或者克隆项目的存放路径;
6080:是 novnc/utils/launch.sh中默认的,你可以随便设置一个端口,比如1111,2222等,不影响到其他程序的端口就行
你自己的serverIp:是vnc server这个软件启动后带的,一般是电脑B命令行ipconfig后的ipv4地址。
你自己的serverPort:是vnc server这个软件设置的,默认是5900
12.vnc server的security的encryption配置为prefer on(这个视情况来哦!)
电脑A:
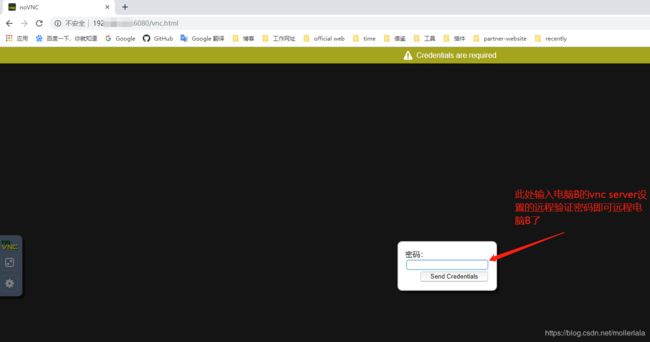
1.浏览器打开网址(电脑B第11步的serverIp:6080/vnc.html),然后点击屏幕出现的链接按钮,输入电脑B的vnc server的远程验证密码即可
如果控制台出现unsupported security types见下图,就配置电脑B的第12步