- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- echarts 随窗口的移动,改变图表size
StrongerIrene
echartsjavascript前端
错误写法://错误原因:依赖项数组的用法不符合React响应式原理useEffect(()=>{//...},[PieRef,PieRef.current?.clientHeight,PieRef.current?.clientHeight]);关键问题:以上三点得出:这个pieref这样子盯着变动是无效的。正确的写法是,关键点在resizeObserver这里,类似intercetionobse
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
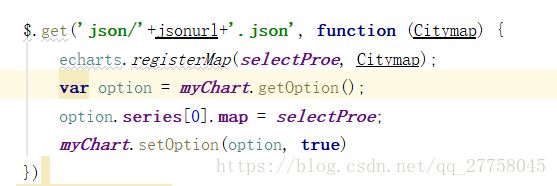
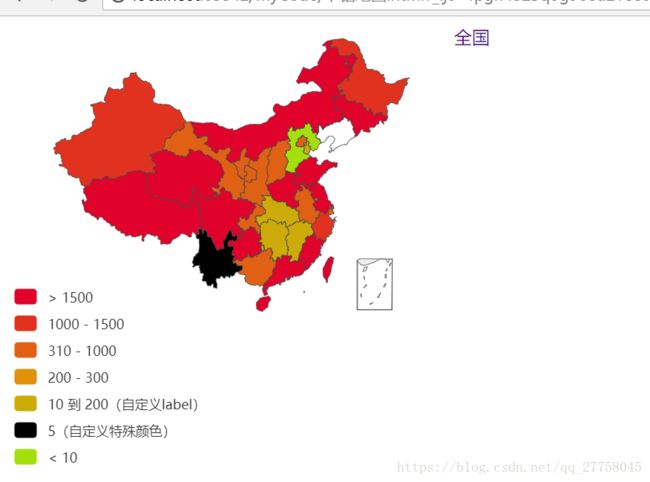
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- python画地图柱状图,小白学Python(16)——pyecharts 绘制地理图表 Geo
都灵Turin
python画地图柱状图
Geo-基本示例1fromexample.commonsimportFaker2frompyechartsimportoptionsasopts3frompyecharts.chartsimportGeo4frompyecharts.globalsimportChartType,SymbolType56geo=(7Geo()8.add_schema(maptype="china")9.add("g
- 【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts) 视频教程 - 基于wordcloud库实现词云图
大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解基于wordcloud库实现词云图视频在线地址:2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫)视频教程(火爆连载更新中..
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- 【web应用】若依框架中,使用Echarts导出报表为PDF文件
JosieBook
#Java全栈前端echartspdf
文章目录前言一、Echarts准备工作1、查看是否安装了Echarts2、Echarts导入script中3、使用Echarts创建图表二、报表制作打印html2canvas和jsPDF准备工作1、安装html2canvas和jsPDF依赖包2、html2canvas和jsPDF引用到script中3、制作并打印报表三、导出结果前言若依框架前端中,要使用一些文本、数据、图表制作报表,然后导出,那么
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- 解决 ECharts 组件中多个 ID 重复问题
啃火龙果的兔子
开发DEMOjavascript开发语言
在封装ECharts组件时,如果多个组件实例使用相同的id="myChart"会导致DOM冲突,ECharts无法正确渲染。以下是几种解决方案:方案1:使用动态ID(推荐)//React示例functionMyChartComponent(){constchartId=useRef(`chart-${Math.random().toString(36).substr(2,9)}`);useEffe
- 【vben3源码解读】【useEcharts】【VueUse】详解useEcharts这个hooks的作用与相关库的使用(VueUse)
患得患失949
Vben3项目知识总结Vben3源码解读vue.js前端javascript
源代码importtype{EChartsOption}from'echarts';importtype{Ref}from'vue';importtype{Nullable}from'@vben/types';importtypeEchartsUIfrom'./echarts-ui.vue';import{computed,nextTick,watch}from'vue';import{usePr
- 基于JAVA+SpringBoot+Vue+Echarts的充电数据大屏可视化分析
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着电动汽车的普及,城市中充电设施的需求日益增长。为了提高充电设施的管理效率和用户体验,本文提出了一个停车场充电桩数据可视化平台的设计与实现。该平台旨在集成、处理并展示来自
- 上位机李工架构之一
zhxup606
架构
本篇将围绕半导体可靠性测试机上位机开发,提供一个系统性教程与学习路线,结合C#高级编程(反射、接口、抽象类、泛型、设计模式、集合、特性、索引、委托事件、匿名方法、多线程、面向对象等)和异步/同步对比,深入讲解如何高效开发上位机系统。同时,基于前文的实时数据可视化(WPF、LiveCharts2、WebSocket)、AI异常检测(ML.NET隔离森林)和异步任务调度(DAG调度、PID控制),本篇
- 李工ROBOT架构之硬件驱动或数据存储的详细代码
我将提供基于.NET8.0-windows7.0的半导体可靠性测试机上位机系统的硬件驱动和数据存储模块的详细代码实现。代码将与之前的UI框架(WPF、Prism、MVVM、MaterialDesignThemes、LiveCharts2)无缝集成,涵盖硬件驱动的抽象接口、不同协议(串口、TCP/UDP、Modbus)支持,以及数据存储的CSV、SQLite和MySQL实现。以下内容包含详细的代码示
- 李工ROBOT架构之开篇
zhxup606
架构
以下是一个基于.NETCore+WPF的半导体可靠性测试机上位机系统的完整架构设计,涵盖UI、业务逻辑、硬件驱动、数据处理模块、日志、计算和扩展功能等。内容将按照模块化、分层设计进行详细说明,并提供关键代码示例。由于内容较长,我会分模块逐步展开,确保清晰且实用。同时,我会根据你的需求(MVVM、Prism、Autofac、Serilog、LiveCharts等)提供一个系统性框架,并附带中文解释。
- ECharts 智慧医疗大屏制作实例详解
在大数据时代,数据可视化已成为信息传递和决策支持的重要手段。ECharts作为一款功能强大、易于上手的开源可视化库,凭借其丰富的图表类型、灵活的配置项和良好的跨平台兼容性,广泛应用于企业级数据大屏、BI报表、实时监控等场景。本教程以“智慧医疗大屏”为例,完整演示了从页面搭建、图表配置到动态交互与响应式适配的全过程。通过循序渐进的讲解,读者将掌握如何使用ECharts构建专业、美观、可交互的数据可视
- React Native 接入 eCharts
1234Wu
#Reactreactnativereact.jsjavascript
ReactNative图表接入指南概述本文档详细介绍了在ReactNative项目中接入ECharts图表的完整步骤,包括依赖安装、组件配置、数据获取、图表渲染等各个环节。目录1.环境准备2.依赖安装3.图表组件创建4.数据获取Hook5.图表配置6.组件集成7.国际化支持8.最佳实践9.常见问题1.环境准备1.1项目要求ReactNative0.76.9+ExpoSDK52+TypeScript
- SVG 安装使用教程
小奇JAVA面试
安装使用教程SVG
一、SVG简介SVG(ScalableVectorGraphics,可缩放矢量图形)是一种基于XML的图像格式,用于描述二维图形。与传统的PNG、JPG等位图格式不同,SVG不会因放大而失真,适合展示图标、图表、动画和交互图形。二、SVG的应用场景网站图标和UI元素数据可视化(与ECharts、D3.js等结合)响应式Web设计中的矢量图动画和交互图形三、SVG安装环境(无需专门安装)3.1浏览器
- Web前端数据可视化:ECharts高效数据展示完全指南
Web前端数据可视化:ECharts高效数据展示完全指南当产品经理拿着一堆密密麻麻的Excel数据走向你时,你知道又到了"化腐朽为神奇"的时刻。数据可视化不仅仅是把数字变成图表那么简单,它是将复杂信息转化为直观洞察的艺术。在过去两年的项目实践中,我发现很多开发者在数据可视化这个领域存在一个误区:要么选择了过重的解决方案导致性能问题,要么选择了过轻的工具无法满足复杂需求。今天我们来深入探讨如何在前端
- 农业物联网平台中的灌溉系统研究
sj52abcd
农业物联网和人工智能物联网数据分析python大数据毕业设计
研究目的本研究旨在开发一个基于Python语言的农业物联网平台,整合土壤墒情监测与精准灌溉系统,通过现代信息技术手段实现农业生产的智能化管理。系统将采用Python作为主要开发语言,结合MySQL数据库进行数据存储与管理,利用ECharts.js实现数据可视化展示,并引入机器学习和强化学习算法优化灌溉决策。具体目标包括:1)构建实时土壤墒情监测网络,通过物联网传感器采集土壤温湿度、电导率等关键参数
- echarts柱状图要给柱子顶部加一个顶的写法方案
zhuà!
echartsandroid前端
效果如图:我这个方案是取最大数值的1/100(如果谁有更好的方案,请分享出来@我,谢谢)constxData=['1月','2月','3月','4月']constyData=[10,200,30,24]//根据xData的长度生成一个,创建和xData一样长度的数组,barTop内部的值不能写死,或者固定,因为实际情况,最大值可能是0,也可能是2,也可能是200000constbarTop=new
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- echarts ---柱状图多个柱子时,设置legend不显示、图形大小随窗口变动
weixin_45907435
echarts前端javascript
1、html设置图形容器2、js绘制图形mounted(){//给window添加resize事件,使图形大小随窗口变化而变化window.addEventListener('resize',()=>{constchartDom=document.getElementById('trendAnalysisChart')constchartTrend=chartDom&&echarts.init(c
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- PyEcharts教程(009):PyEcharts绘制水球图
文理棵
Python数据分析python信息可视化数据分析PyEcharts
文章目录1、什么是水球图2、水球图示例:任务完成度1、什么是水球图水球图(Liquidchart)是PyECharts提供的一种非常形象的图表类型,适合展示百分比类指标,如健康评分、任务完成度、系统利用率等,水位高度越高表示数值越大,图形本身看起来像一个装水的圆球,非常直观。2、水球图示例:任务完成度1️⃣实现代码:frompyechartsimportoptionsasoptsfrompyech
- PyEcharts教程(010):天猫订单数据可视化项目
文理棵
Python数据分析信息可视化python数据分析
文章目录1、读取数据2、数据处理3、重复值查看4、缺失值查看5、PyEcharts可视化5.1各个省份的订单量5.2时间序列分析5.3每天订单量统计可视化6、数据下载1、读取数据1️⃣读取数据:importpandasaspdfrompyechartsimportoptionsasoptsfrompyecharts.chartsimportMap,Timeline,Bar,Line,Piedata
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交