- R语言 | vscode R plot 不弹出图形窗口,看不到图怎么办?
biomooc
Rwin10r语言vscode开发语言
原因未知。现在可以逐行执行了,但是要在浏览器查看图片:#install.packages("httpgd")library(httpgd)hgd()httpgd::hgd_url()#把输出的url复制到浏览器,查看接下来的绘图#同样打开设置面板,搜索r.plot.usehttpgd,勾选开启即可。x=seq(0,3*pi,by=0.1)plot(x,sin(x),type="l")支持拖拽改变长
- Web的基本架构
ssdljwdxml
前端web
随着互联网的普及和发展,Web已经成为人们获取信息、交流和娱乐的主要方式之一。而支撑着这个庞大网络世界的就是Web的基本架构。本文将深入探讨Web的基本架构,包括客户端、服务器、网络协议等核心组件,以及它们之间的交互关系。一、客户端客户端是用户直接与之交互的界面,可以是浏览器或其他支持Web的应用程序。浏览器是最常见的客户端,它负责向服务器发送请求并接收服务器返回的响应。当用户在浏览器中输入一个网
- 【AIcoding技术必知必会】12问--前后端联调是什么?
srzxy42
AIcoding技术必知必会ai产品经理学习
基础说明前后端联调(Frontend-BackendIntegration)是指前端工程师和后端工程师将各自开发的功能模块进行对接和测试的过程。这个过程确保前端页面能够正确地与后端API进行数据交互,实现完整的业务功能。具体步骤准备阶段前后端团队共同制定接口文档(APIDocumentation)确定接口的请求方式(GET/POST等)定义请求参数和返回数据格式(通常是JSON)约定接口的命名规范
- 32单片机综合应用案例——基于GPS的车辆追踪器(三)(内附详细代码讲解!!!)
不能只会打代码
#单片机单片机嵌入式硬件32单片机
困难不会永远存在,只要你勇于面对,坚持努力,就一定能够战胜一切困难。每一次挑战都是一次成长的机会,不要害怕失败,失败是成功之母。只有经历过失败,你才能更加明白自己的不足,并不断改进自己,最终走向成功。不要被别人的眼光束缚,相信自己的能力和潜力,勇敢地去追求自己的梦想。成功需要付出努力和汗水,没有捷径可走,但只要坚持不懈,成功一定会属于你。无论遇到多少困难和阻挠,只要心怀梦想,勇往直前,你一定能够创
- 32单片机综合应用案例——物联网(IoT)环境监测站(四)(内附详细代码讲解!!!)
不能只会打代码
#单片机单片机物联网嵌入式硬件32单片机
无论你身处何种困境,都要坚持下去,因为勇气和毅力是成功的基石。不要害怕失败,因为失败并不代表终结,而是为了成长和进步。相信自己的能力,相信自己的潜力,相信自己可以克服一切困难。成功需要付出努力和坚持不懈的努力,只有不断地努力才能够取得真正的收获和成就。不要停止追求自己的梦想,即使道路艰辛,也要坚持走下去。每一个人的成功都有一个起点,只要你敢于追求,就一定能够实现自己的梦想。目录硬件部分软件部分通信
- 在你的云服务器上安装一个code server 随时随地打开网页Visual Studio Code
但老师
#Linuxlinuxcentosvisualstudiocodeserver
文章目录背景环境安装步骤1.下载codeserver2.安装codeserver3.启动4.配置公网访问5.持续运行背景我是一个一直使用VisualStudioCode的开发者,有时候真想打开网页可以直接用VSC写代码就好了还真的有,不过服务端叫codeserver,你也可以理解为它是CloudVisualStudioCodeVisualStudioCodeServer环境CentOS7.9在腾讯
- 渗透测试工具包 | 开源安全测试工具 | 网络安全工具_网络安全渗透测试工具
程序员安安
安全开源测试工具网络安全信息安全web安全android
项目介绍记录渗透测试开源工具。自动化渗透测试AttackSurfaceMapper-自动化渗透测试工具,使用手册/测试流程。vajra-自动化渗透测试.Savior-渗透测试报告自动生成工具!.漏洞利用框架hackUtils-它是一个用于渗透测试和网络安全研究的黑客工具包,渗透以及web攻击脚本。msf框架:pocsscan攻击框架Pocsuite攻击框架Beebeeto攻击框架漏洞POC&EXP
- SpringMVC工作流程(经典11步)
With.627
spring
11步来辣:1、用户发送请求至前端控制器DispatcherServlet。2、DispatcherServlet收到请求调用HandlerMapping处理器映射器。3、处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4、DispatcherServlet调用HandlerAdapter处
- 深入探索 Vue.js 组件开发中的最新技术:Teleport 和 Suspense 的使用
桂月二二
vue.js前端javascript
Vue.js是一款广泛使用的前端框架,凭借其简洁的设计和强大的功能,已经成为了许多开发者首选的框架。随着Vue3的发布,新的特性和改进为开发者提供了更多的选择和灵活性。其中,Teleport和Suspense是Vue3引入的两项非常有趣和强大的技术,它们能够极大地提升应用的性能和用户体验。本篇博客将深入探讨Vue3中Teleport和Suspense的具体使用方法,介绍它们的应用场景,以及如何在实
- 代码随想录算法训练营总结
whpu_yb
算法
本人是一名普普通通的计算机专业的毕业生,在大学学数据结构和算法就感觉非常难,到毕业也没刷过几道题,所幸后来入职的公司也没有考察算法相关的内容。到现在已经工作两年多了,看到过许多聊面试聊算法的文章,也接触到一些对我来说很厉害的大佬,发现在面试尤其是大厂面试时对算法的考察还是很重要的,遂重新打开leetcode开始刷题,起初只是实在无聊的时候看下每日一题,这里用“看题”主要是因为完全不会做啊,毫不夸张
- SpringAOP前置——代理模式
兜里ヌ有糖
代理模式java后端
代理模式是SpringAOP(面向切面编程)的底层原理代理模式的分类静态代理动态代理静态代理角色分析:抽象角色:一般使用抽象类或接口来解决代理角色:代理真实角色,在代理真实角色后,一般会做一些附属操作真实角色:被代理的角色客户:访问代理对象的角色,可以理解为一个处理事务的线程,多为一次业务处理以租房举例子进行理解房东有房子要出租,将房源信息告诉中介,也就是让中介代理房东进行房屋租赁这件事。房东是真
- 鸿蒙和安卓、ios的对比
惺星
harmonyosandroidios
鸿蒙系统、安卓系统、iOS系统各有特点。总体来说,鸿蒙系统在流畅性、分布式能力和可扩展性方面表现出色,安卓系统在开放性和可定制性方面具有优势,而iOS系统在稳定性和易用性方面占优。流畅性:鸿蒙系统在流畅性方面表现优秀。由于其基于微内核设计,且对硬件资源进行深度优化,使得设备在运行鸿蒙系统时更为流畅。相比之下,安卓系统的流畅性表现稍逊色,主要是由于安卓系统的碎片化问题导致设备之间的性能差异较大。而i
- docker mysql数据迁移
进击的铁甲小宝
dockermysqldocker数据库
dockermysql数据迁移1.导出mysql数据1.1#导出对应数据库mysqldump-u用户名-p数据库名>导出的文件名1.2#示例mysqldump-urootmy_mysql_data>./my_mysql_data.sql#将mysql数据库中的my_mysql_data导出保存在当前目录下为my_mysql_data.sql文件。#注意:windows系统在,要在mysql安装目录
- mysql删除日记
大得369
mysql
mysql删除日记查看showbinarylogs;删除这个日期之前的purgebinarylogsbefore'2025-10-1714:05:00'
- Spring Boot经典面试题及答案
codeBrute
springboot
一、SpringBoot基础知识什么是SpringBoot?答案:SpringBoot是Spring开源组织下的子项目,是Spring组件一站式解决方案。它简化了Spring应用程序的初始化和开发过程,通过“约定大于配置”的原则,减少了手动配置的繁琐工作,使开发者能够更快速地构建独立、可运行的、生产级别的Spring应用程序。SpringBoot有哪些特点?答案:独立运行:SpringBoot应用
- Sentinel配置流控规则详解
codeBrute
sentinel
前言在微服务架构中,流量控制(FlowControl)是保障服务稳定性的重要手段之一。Sentinel作为一款开源的流量控制、熔断降级Java库,以其丰富的应用场景和完善的监控能力,在微服务保护中扮演了重要角色。本文将详细介绍Sentinel的流控规则配置,帮助读者理解和应用这一关键特性。一、Sentinel流控规则的基本原理Sentinel的流控规则主要监控应用流量的QPS(每秒查询率)或并发线
- Elasticsearch二次开发:实现实时定时同步同义词、近义词与停用词
codeBrute
elasticsearch中文分词
Elasticsearch二次开发:实现实时定时同步同义词、近义词与停用词引言Elasticsearch(ES)作为开源搜索引擎的典范,以其强大的全文搜索、结构化搜索以及分析能力,在各个领域得到了广泛应用。在复杂的搜索场景中,同义词、近义词和停用词的处理对于提升搜索的准确性和用户体验至关重要。为了满足动态变化的业务需求,实现同义词、近义词与停用词的定时同步成为了一项关键任务。本文将详细介绍如何在E
- MySQL SQL优化技巧与原理
codeBrute
关系型数据库sql
前言随着业务数据量的不断增加,MySQL查询语句的执行效率对程序的运行效率影响逐渐增大。因此,进行SQL优化变得至关重要。本文将结合SQL的执行语句顺序和各种SQL场景,介绍一些常见的MySQLSQL优化技巧及其背后的原理。一、MySQLSQL执行语句顺序MySQLSQL的执行顺序通常分为以下步骤:FROM子句:加载表,计算笛卡尔积,生成虚拟表VT1。ON子句:筛选关联表符合ON表达式的数据,生成
- PHP流程控制
程序员老卢
phpphp基础php开发语言
目录if语句else语句elseif语句while语句do-while语句for语句foreach语句breakcontinueswitch语句match表达式returnincludeinclude_oncerequirerequire_oncegoto流程控制是指用于控制代码执行顺序的机制,PHP提供了多种流程控制结构,例如条件判断语句以及循环语句等。if语句if语句是很多语言包括PHP在内最
- Python type()函数
软件测试李同学
Pythonpythontype()函数内置函数
描述:type()函数只传第一个参数则返回对象的类型,三个参数返回新的类型对象,也就是说返回自定义的新类型。只传一个参数时,作用和isinstance()类似,但是有区别,type()不考虑继承关系,不认为子类是一种父类类型,而isinstance()考虑继承关系,认为子类是一种父类类型。所以,比较两个类型是否相同,推荐用isinstance()。语法:type(object)type(name,
- Java 基础之正则表达式:强大的文本匹配利器
幽兰的天空
Java基础启航:从零到小有所成mysql数据库java
一、什么是Java正则表达式Java正则表达式是一个用于匹配字符串的模板,由字符和特殊字符组成,可用于查找、替换、验证特定的模式。在Java中,我们可以使用java.util.regex包中的类来操作正则表达式。正则表达式在Java编程中发挥着重要作用。它可以被看作是一种定义字符串规则的工具,通过特定的模式来匹配、查找、替换和验证字符串。例如,我们可以使用正则表达式来验证用户输入的邮箱地址是否合法
- 算法设计与分析第一章课后作业
小毛头~
算法
第一章一.单选题1【单选题】子程序(包括函数和方法)是用来被调用的,递归指的是A、不同子程序之间直接或间接调用的程序设计方法B、同一个子程序直接或间接调用自己的程序设计方法C、子程序向调用它的程序段返回结果的程序设计方法D、子程序不向调用它的程序段返回结果的程序设计方法正确答案:B我的答案:B得分:4.0分2【单选题】背包问题:n个物品和1个背包。对物品i,其价值为vi,重量为wi,背包的容量为W
- Python的Matplotlib库详解
pumpkin84514
python相关pythonmatplotlib开发语言
Python的Matplotlib库详解Matplotlib是Python中功能强大的数据可视化库,广泛应用于科研、数据分析、报告生成等领域。它能创建各种类型的图表,帮助用户直观地展示数据。一、使用场景1.数据探索和分析:在数据科学领域,Matplotlib经常被用来绘制各种图表,如折线图、散点图、直方图等,以帮助分析和理解数据。2.报告生成:科研人员和数据分析师常用Matplotlib生成图表,
- springMVC工作流程
mmxgl
java
SpringMVC的工作原理图:SpringMVC流程1、用户发送请求至前端控制器DispatcherServlet。2、DispatcherServlet收到请求调用HandlerMapping处理器映射器。3、处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4、DispatcherSer
- Vue.js组件开发-实现后端返回二进制文件在浏览器自动下载
LCG元
前端vue.js
在Vue.js组件开发中,若需实现从后端获取二进制文件并触发浏览器自动下载,可以利用axios(或其他HTTP客户端库)来向后端发送请求,随后利用Blob对象及URL.createObjectURL方法生成一个可供下载的链接,最后通过创建一个隐藏的元素或利用window.location来启动下载。步骤1.发送请求获取二进制数据:利用axios向后端API发送请求,并指定responseTyp
- Vue.js组件开发-解决PDF签章预览问题
LCG元
前端vue.js
在Vue.js组件开发中,解决PDF签章预览问题可能涉及多个方面,包括选择合适的PDF预览库、配置PDF.js(或其封装库如vue-pdf)以正确显示签章、以及处理可能的兼容性和性能问题。步骤和建议:1.选择合适的PDF预览库vue-pdf:基于PDF.js的Vue组件,提供响应式PDF查看、WebWorker优化的性能和丰富的API。但需要注意的是,vue-pdf可能默认不支持所有PDF签章
- 处理解决运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。附带 Linux
m0_74825746
前端vue.jslinux
目录一、场景介绍二、处理方式????1、?如果?package.json配置没有?vue-cli-server那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题????2、如果package.json配置有?vue-cli-server或者安装了还是没好,可以看看node_modules工程模块是否存在,如果没有请安装。???3、如果上面两个条件都存在,却还是不行,那就是网
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- .NET Core Web API架构解析:应用场景与实例详解
m0_74824054
.netcore前端架构
“.NETCoreWebAPI架构深度解析:实战应用场景与代码示例”内容概述引言简要介绍.NETCore和WebAPI的基本概念。阐述本文的目的:深入解析.NETCoreWebAPI的架构,探讨其在实际项目中的应用场景,并提供代码示例。.NETCoreWebAPI架构解析核心组件:介绍ASP.NETCore框架中的关键组件,如Kestrel服务器、中间件管道、路由等。MVC模式:在WebAPI中的
- springboot项目架构
m0_74823471
springboot架构后端
前言SpringBoot是一个开源的Java基础框架,用于创建独立、生产级别的基于Spring框架的应用程序。它简化了基于Spring的应用开发,你只需要“启动”即可。一、springboot概述在SpringBoot出现之前,使用Spring框架开发应用程序时,开发人员需要花费大量时间进行复杂的配置,包括配置各种XML文件或者Java配置类来整合Spring的各个模块,如SpringMVC、Sp
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
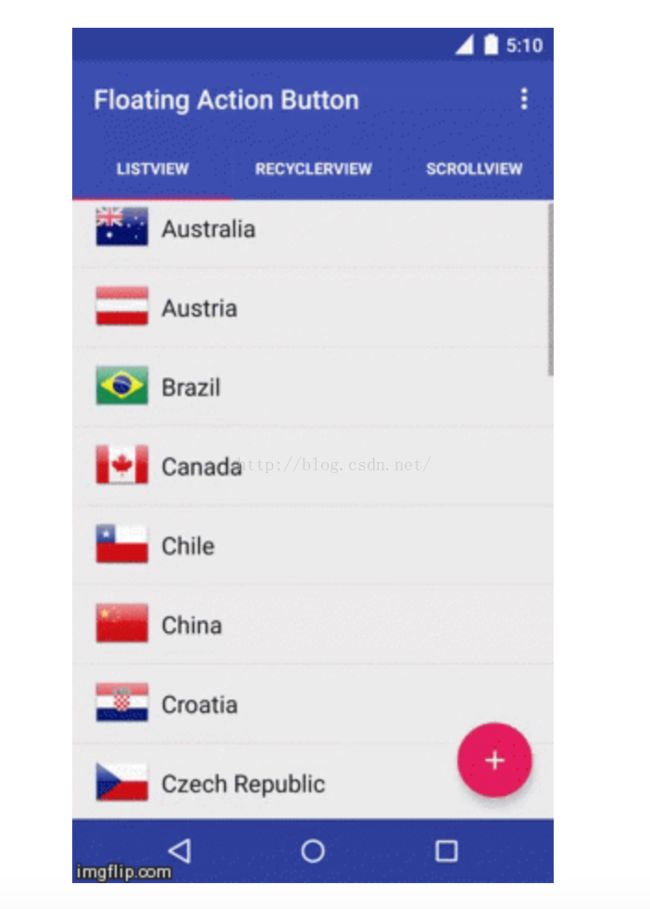
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR
![]()