MPAndroidChart
project的build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
app的build.gradle
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'
布局:
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="400dp">
java代码
public class MainActivity extends AppCompatActivity {
private LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChart) findViewById(R.id.lineChart);
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
lineChart.setNoDataText("没有数据的时候显示.");
//文本颜色
lineChart.setNoDataTextColor(Color.parseColor("#000000"));
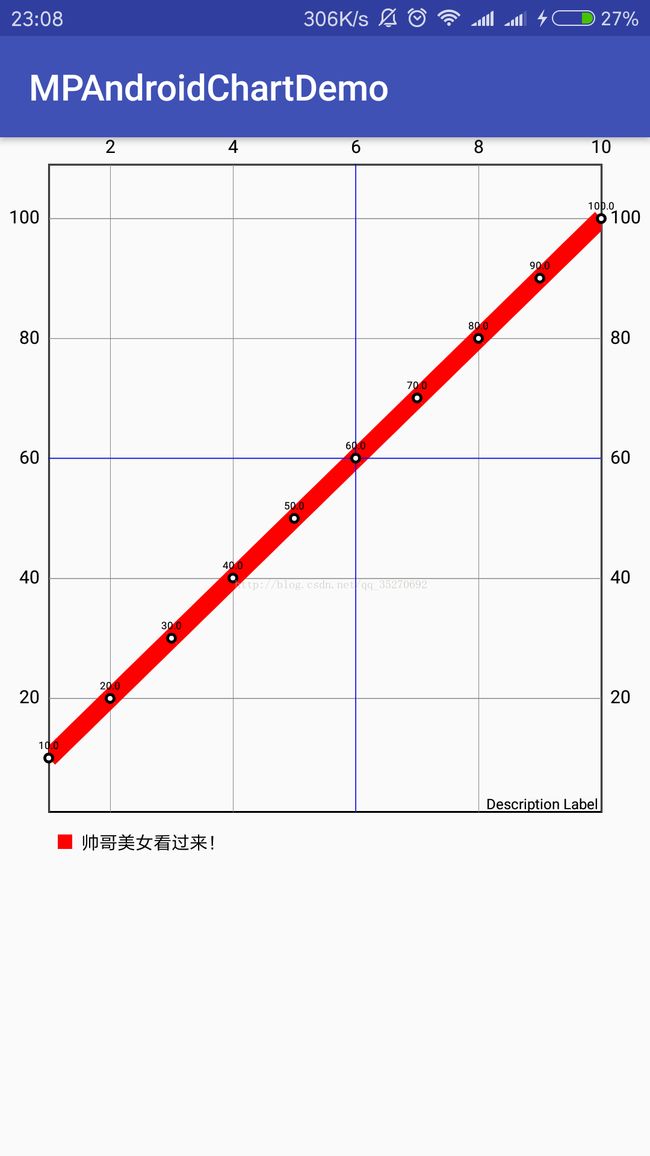
lineChart.setData(getLineData(10));
lineChart.setDrawBorders(true); //是否在折线图上添加边框,false也会有一个淡色的矩形边框
}
/*
* count 表示图表中有多少个坐标点
*/
private LineData getLineData(int count) {
//接收的参数10
//1, x,y轴,泛型为Entry的集合
ArrayList
for (int i =1; i <= count; i++) {
float yvalue = 10*i;
Values.add(new Entry(i,yvalue)); //i是x轴的数据,yvalue是y轴的数据
}
//把数据封装成LineDataSet,
LineDataSet lineDataSet = new LineDataSet(Values, "帅哥美女看过来!" /*显示在比例图上*/);
//给折线设置参数,官方网址:https://jitpack.io/com/github/PhilJay/MPAndroidChart/v3.0.2/javadoc/
lineDataSet.setLineWidth(30f); // 线宽,折线的线宽
lineDataSet.setColor(Color.RED); // 折线的颜色
lineDataSet.setCircleSize(3f); // x,y交点处显示的圆形大小
lineDataSet.setCircleColor(Color.parseColor("#000000")); //折线上的圆形的颜色
lineDataSet.setHighLightColor(Color.BLUE); // 高亮线的颜色
ArrayList
//可以添加多组数据
lineDataSets.add(lineDataSet);
LineData ld = new LineData(lineDataSet);
return ld;
}
}
//首先设置数据,因为要设置数据才可以看到效果,图片只需要关注高亮线,y轴的数据,x轴的数据,还有折线(图中红色的线),即可
package com.ityingli.www.mpandroidchartdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChart) findViewById(R.id.lineChart);
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
lineChart.setNoDataText("没有数据的时候显示.");
//文本颜色
lineChart.setNoDataTextColor(Color.parseColor("#000000"));
lineChart.setData(getLineData(10));
lineChart.setDrawBorders(true); //是否在折线图上添加边框,false也会有一个淡色的矩形边框
Description description = new Description();
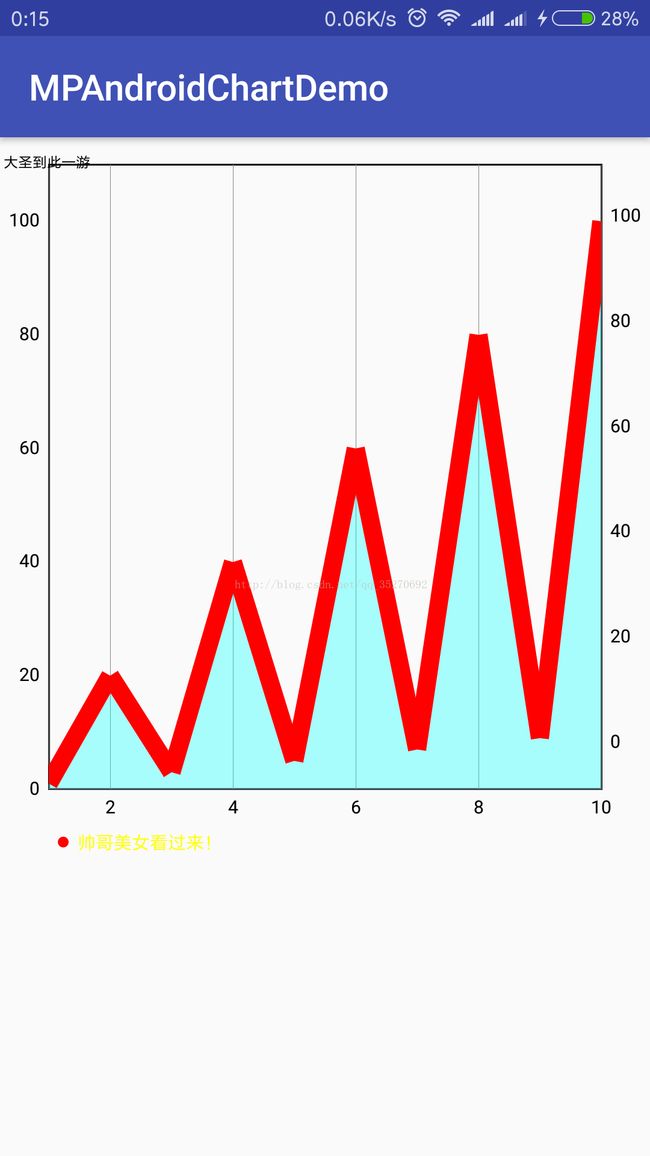
description.setText("大圣到此一游");
description.setPosition(150,50); //设置描述位置,px为单位
lineChart.setDescription(description); //数据描述,默认在图表的左下角
lineChart.setGridBackgroundColor(Color.BLACK); //设置网格的颜色
// lineChart.setDrawGridBackground(true); //设置是否需要画表格的颜色
//lineChart.setDragEnabled(false); //设置放大图表后是否可以拖拽
//lineChart.setScaleEnabled(false); // 是否可以缩放,false则不可以触摸也不可放大
//lineChart.setTouchEnabled(false); //false不接任何触摸事件,不可触摸放大,触摸显示高亮线
//lineChart.setPinchZoom(true);//X、Y轴同时缩放
//lineChart.getAxisLeft().setEnabled(false); //设置是否显示左边轴线(其实是不显示左边轴线的的数字)
//lineChart.getXAxis().setEnabled(false); //x轴显示在上方的数字不显示了
lineChart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//设置横坐标在底部
lineChart.getXAxis().setDrawGridLines(false); ////去掉网格中竖线的显示
lineChart.getAxisLeft().setDrawGridLines(false); //去掉网格中的横线的显示
lineChart.getAxisRight().setDrawGridLines(false);
//lineChart.setBackgroundColor(Color.YELLOW);// 设置背景,这个和网格的颜色的区别,就是整个图表都有颜色,而不只是在表格中
//lineChart.setData(new LineData()); // 设置数据,默认设置空数据
Legend mLegend = lineChart.getLegend(); // 设置比例图标示,就是那个一组y的value的 legend:图例,说明
mLegend.setForm(Legend.LegendForm.CIRCLE);// 样式
mLegend.setFormSize(6f);// 字体
mLegend.setTextColor(Color.YELLOW);// 颜色
barChart.getLegend().setPosition(Legend.LegendPosition.RIGHT_OF_CHART);//设置比例图标的位置
barChart.getLegend().setDirection(Legend.LegendDirection.RIGHT_TO_LEFT);//设置比例图标和文字之间的位置方向
barChart.getLegend().setTextColor(Color.RED);
// mLegend.setTypeface(mTf);// 字体
lineChart.animateX(2000); // 这里其实就是绘制折线的动画,接收的是一个时间毫秒值
/**
* 设置X轴
* */
XAxis xAxis = lineChart.getXAxis();
xAxis.setEnabled(true);//显示X轴
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//X轴位置
xAxis.setDrawGridLines(true);//设置x轴上每个点对应的线
//xAxis.setLabelCount(5); //label 标签标记,
/**
*
* 设置左侧Y轴
* */
YAxis leftAxis = lineChart.getAxisLeft();
leftAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
// leftAxis.setValueFormatter();//自定义Y轴数据格式
leftAxis.setStartAtZero(true);//设置Y轴的数据不是从0开始,true从零开始
leftAxis.setDrawTopYLabelEntry(true);
}
/*
* count 表示图表中有多少个坐标点
*/
private LineData getLineData(int count) {
//接收的参数10
//1, x,y轴,泛型为Entry的集合
ArrayList
for (int i =1; i <= count; i++) {
float yvalue;
if(i%2==0) {
yvalue = 10 * i;
}else{
yvalue = 1*i;
}
Values.add(new Entry(i,yvalue)); //i是x轴的数据,yvalue是y轴的数据
}
//把数据封装成LineDataSet,
LineDataSet lineDataSet = new LineDataSet(Values, "帅哥美女看过来!" /*显示在比例图上*/);
//给折线设置参数,官方网址:https://jitpack.io/com/github/PhilJay/MPAndroidChart/v3.0.2/javadoc/
lineDataSet.setLineWidth(30f); // 线宽,折线的线宽
lineDataSet.setColor(Color.RED); // 折线的颜色
lineDataSet.setCircleSize(3f); // x,y交点处显示的圆形大小
lineDataSet.setCircleColor(Color.parseColor("#000000")); //折线上的圆形的颜色
lineDataSet.setHighLightColor(Color.BLUE); // 高亮线的颜色
lineDataSet.setDrawValues(false);//隐藏折线图每个数据点的值
lineDataSet.setDrawCircles(false);//图表上的数据点是否用小圆圈表示
// lineDataSet.setDrawCubic(true);//允许设置平滑曲线
//lineDataSet.setCubicIntensity(2.0f);//设置折线的平滑度
lineDataSet.setDrawFilled(true);//是否填充折线下方
lineDataSet.setFillColor(Color.rgb(0, 255, 255));//折线图下方填充颜色设置
ArrayList
//可以添加多组数据
lineDataSets.add(lineDataSet);
LineData ld = new LineData(lineDataSet);
return ld;
}
}
//图中很多属性效果没体会出来,各位可以从设置数据哪里开始,每个属性试一次,我也是这样是过来的(滑稽)