2微信小程序的UI设计
参考文档:
w3cschool:https://www.w3cschool.cn/weixinapp/vuis1q9m.html
csdnblog对盒子的介绍:https://www.cnblogs.com/dragondean/p/5922740.html
微信小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/
1xml组件介绍
view,scroll-view(滚动框),checkbox(多项选择器),input(输入框),form,radio(单项选择器),slider(滑动选择器),label(标签),navigator(导航,应用内跳转),swiper(滑动框,一个页面只能有一个),多媒体audio,image,video,客服电话contact-button,
所有组件都拥有的属性:id,class,style,hidden,data-*(组件上触发事件时,会发送给时间处理函数的属性bind*/catch*,*为事件类型名称)
image
image的参数:mode调整图片规格
图片路径的定义,首先知道正在编辑的页面的路径。
../代表上一级
../../img/ 相对路径
/img/pic.jpg 首先返回工程的整个文件夹,然后找img文件夹
wxml功能,数据绑定,
2wxss的表现方法
显示方法:
1、wxml文件中的
2、.wxs后缀的文件里
其中,Flex的布局——容器
1display:flex将对象作为伸缩和显示
display:block 块状元素,其中view元素默认是block
首页
我的故事
个人信息
2注释方法/ 可以先写中文注释,然后按Control+/
3尺寸单位 iphone6 375px
4选择器 .class #id element
常用css的命令 border:#fff solid 1rpx;
font-family,font-size
color,background-color
width,height:
padding,border,margin-left right top bottom
这些命令如果直接写在组件内,则出现在style属性中,
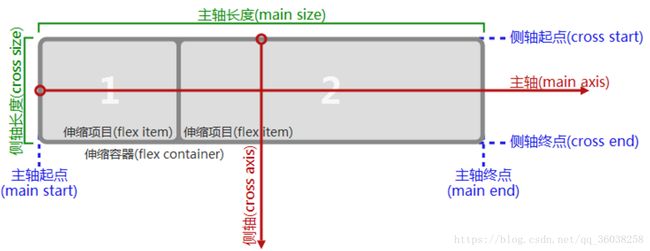
5主轴和侧轴
主轴main axis,侧轴cross axis
主轴,侧轴方向flex-direction:row,row-reverse,column,column-reverse
justify-conent 定义子元素在主轴上面的对齐方式
align-items 定义子元素在侧轴上对齐的方式
justify-content:flex-start,flex-end,center,space-between,space-round
align-items:stretch,flex-start,flex-end,center,baseline
书写格式:
3js绑定事件(实现交互)
事件介绍:事件可以将用户的行为反馈到逻辑层进行处理
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
相应的事件类型有touchstart,touchmove,touchcancel,touchend,tap,longtap
eg:
page({
clickme:function(){
this.setData({msg:"hello world"})
}
})
触发时间的函数:
setdata 一般用于点击后改变页面信息,或者刷新后与后台交互获取最新信息
data{ text:'init data',}
changeData:function(){
this.setData({text:'changed data'})
未完待续。。