Jsoup—解析HTML页面数据的工具
介绍:
GitHub源码 点击查看
代码jar包 点击下载
Jsoup是一款比较好的Java版HTML解析器。可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。
jSOUP主要功能
从一个URL,文件或字符串中解析HTML;
使用DOM或CSS选择器来查找、取出数据;
可操作HTML元素、属性、文本;
依赖
compile 'org.jsoup:jsoup:1.10.2'使用方法:
jsoup 可以从包括字符串、URL地址以及本地文件来加载HTML 文档,并生成Document对象实例。
1、Document对象(一个文档的对象模型):文档由多个Elements和TextNodes组成 (以及其它辅助nodes:详细可查看:nodes package tree).
2、一个Element包含一个子节点集合,并拥有一个父Element。他们还提供了一个唯一的子元素过滤列表。
1、从字符串中输入HTML文档
使用静态方法Jsoup.parse(String html) 或 Jsoup.parse(String html, String baseUri)
String html = "<html><head><title>开源中国社区title>head>"
+"<body><p>这里是jsoup 项目的相关文章p>body>html>";
Document doc = Jsoup.parse(html);说明:
其解析器能够尽最大可能从你提供的HTML文档来创见一个干净的解析结果,无论HTML的格式是否完整。比如它可以处理:
1、没有关闭的标签 (比如: <p>Lorem <p>Ipsum 解析为 <p>Loremp> <p>Ipsump>)
2、 隐式标签 (比如:它可以自动将 <td>Table datatd>包装成<table><tr><td>?)
3、创建可靠的文档结构(html标签包含head 和 body,在head只出现恰当的元素)
parse(String html, String baseUri) 这个方法能够将输入的HTML解析为一个新的文档 (Document),参数 baseUri 是用来将相对 URL 转成绝对URL,并指定从哪个网站获取文档。如这个方法不适用,你可以使用
parse(String html) 方法来解析成HTML字符串如上面的示例。 只要解析的不是空字符串,就能返回一个结构合理的文档,其中包含(至少) 一个head和一个body元素。 一旦拥有了一个Document,你就可以使用Document中适当的方法或它父类 Element 和 Node 中的方法来取得相关数据解析一个body片断
假如你有一个HTML片断 (比如. 一个 div 包含一对 p 标签; 一个不完整的HTML文档) 想对它进行解析。这个HTML片断可以是用户提交的一条评论或在一个CMS页面中编辑body部分。可以使用Jsoup.parseBodyFragment(String html) 方法.
String html = "Lorem ipsum.
";
Document doc = Jsoup.parseBodyFragment(html);
Element body = doc.body();
说明:
1、parseBodyFragment 方法创建一个空壳的文档,并插入解析过的HTML到body元素中。
假如你使用正常的 Jsoup.parse(String html) 方法,通常你也可以得到相同的结果,但是明确将用户输入作为 body片段处理,以确保用户所提供的任何糟糕的HTML都将被解析成body元素。
2、 Document.body() 方法能够取得文档body元素的所有子元素,与 doc.getElementsByTag(“body”)相同。
2、从URL直接加载HTML文档
从一个网站获取和解析一个HTML文档,并查找其中的相关数据,可以使用 Jsoup.connect(String url)方法。
Document doc =Jsoup.connect("网址/").get();
String title = doc.title();
Document doc =Jsoup.connect("网址/")
.data("query", "Java") //请求参数
.userAgent("I’mjsoup") //设置User-Agent
.cookie("auth", "token") //设置cookie
.timeout(3000) //设置连接超时时间
.post(); //使用POST方法访问URL
说明:
1、connect(String url) 方法创建一个新的 Connection 和 get() 取得和解析一个HTML文件。如果从该URL获取HTML时发生错误,便会抛出 IOException,应适当处理。
2、Connection 接口还提供一个方法链来解决特殊请求,具体如下:
Document doc = Jsoup.connect("http://example.com")
.data("query", "Java")
.userAgent("Mozilla")
.cookie("auth", "token")
.timeout(3000)
.post();
这个方法只支持Web URLs (http 和 https 协议); 假如你需要从一个文件加载,可以使用 parse(File in, String charsetName) 代替。
3、从文件中加载HTML文档
在本机硬盘上有一个HTML文件,需要对它进行解析从中抽取数据或进行修改。可以使用静态 Jsoup.parse(File in, String charsetName, String baseUri) 方法。
File input = new File("/tmp/input.html");
Document doc = Jsoup.parse(input, "UTF-8", "http://example.com/");
说明:
1、parse(File in, String charsetName, String baseUri) 这个方法用来加载和解析一个HTML文件。如在加 载文件的时候发生错误,将抛出IOException,应作适当处理。
2、baseUri参数用于解决文件中URLs是相对路径的问题。如果不需要可以传入一个空的字符串。
3、另外还有一个方法parse(File in, String charsetName) 它使用文件的路径做为 baseUri。 这个方法适用 于如果被解析文件位于网站的本地文件系统,且相关链接也指向该文件系统。



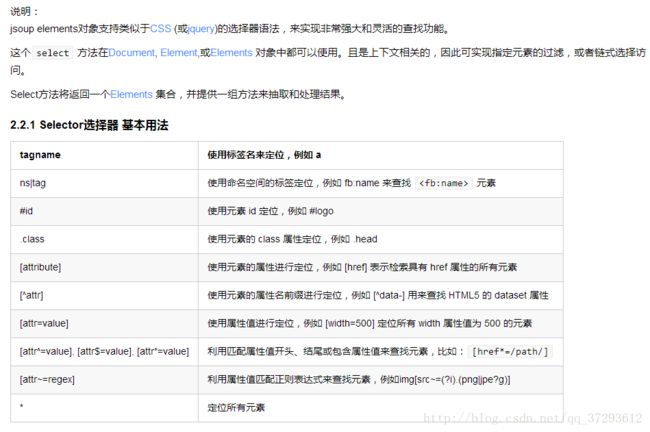
4、使用选择器语法来查找元素(select)
使用 Element.select(String selector) 和 Elements.select(String selector),使用类似于CSS或jQuery的语法来查找和操作元素。
File input = new File("/tmp/input.html");
Document doc = Jsoup.parse(input, "UTF-8", "http://example.com/");
Elements links = doc.select("a[href]"); //带有href属性的a元素
Elements pngs = doc.select("img[src$=.png]"); //扩展名为.png的图片
Element masthead = doc.select("div.masthead").first();//class等于masthead的div标签
Elements resultLinks = doc.select("h3.r > a"); //在h3元素之后的a元素


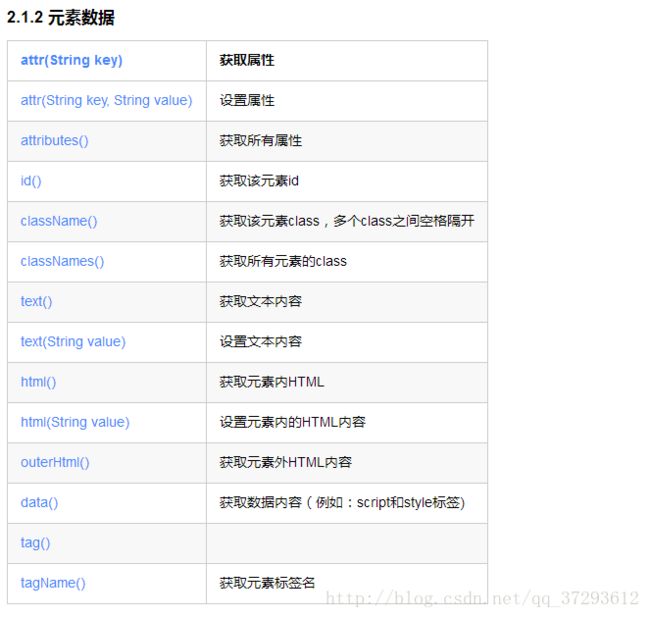
5、从元素抽取属性,文本和HTML

String html = "An example link.
";
Document doc = Jsoup.parse(html);//解析HTML字符串返回一个Document实现
Element link = doc.select("a").first();//查找第一个a元素
String text = doc.body().text(); // "An example link"//取得字符串中的文本
String linkHref = link.attr("href"); // "http://example.com/"//取得链接地址
String linkText = link.text(); // "example""//取得链接地址中的文本
String linkOuterH = link.outerHtml();
// "example"
String linkInnerH = link.html(); // "example"//取得链接内的html内容
6、处理URLs
有一个包含相对URLs路径的HTML文档,需要将这些相对路径转换成绝对路径的URLs。
在解析文档时确保有指定baseURI,
然后使用 abs: 属性前缀来取得包含baseURI的绝对路径
Document doc = Jsoup.connect("http://www.open-open.com").get();
Element link = doc.select("a").first();
String relHref = link.attr("href"); // == "/"
String absHref = link.attr("abs:href"); // "http://www.open-open.com/"
说明:
在HTML元素中,URLs经常写成相对于文档位置的相对路径: …. 当你使用 Node.attr(String key) 方法来取得a元素的href属性时,它将直接返回在HTML源码中指定的值。
假如你需要取得一个绝对路径,需要在属性名前加 abs: 前缀。这样就可以返回包含根路径的URL地址attr(“abs:href”),因此,在解析HTML文档时,定义baseURI非常重要。
如果你不想使用abs: 前缀,还有一个方法能够实现同样的功能 Node.absUrl(String key)。
7、数据修改
设置属性的值
在解析一个Document之后可能想修改其中的某些属性值,然后再保存到磁盘或都输出到前台页面。
可以使用属性设置方法 Element.attr(String key, String value), 和 Elements.attr(String key, String value).
假如你需要修改一个元素的 class 属性,可以使用 Element.addClass(String className) 和Element.removeClass(String className) 方法。
Elements 提供了批量操作元素属性和class的方法,比如:要为div中的每一个a元素都添加一个rel=”nofollow” 可以使用如下方法:
doc.select("div.comments a").attr("rel", "nofollow");
说明:与Element 中的其它方法一样,attr 方法也是返回当前 Element (或在使用选择器是返回 Elements 集合)。这样能够很方便使用方法连用的书写方式。比如:
doc.select("div.masthead").attr("title", "jsoup").addClass("round-box");
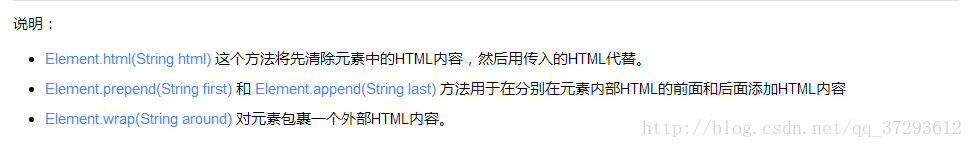
设置一个元素的HTML内容
Element div = doc.select("div").first(); // <div>div>
div.html("<p>lorem ipsump>"); // <div><p>lorem ipsump>div>
div.prepend("<p>Firstp>");//在div前添加html内容
div.append("<p>Lastp>");//在div之后添加html内容
// 添完后的结果: <div><p>Firstp><p>lorem ipsump><p>Lastp>div>
Element span = doc.select("span").first(); // <span>Onespan>
span.wrap("<li><a href='http://example.com/'>a>li>");
// 添完后的结果: <li><a href="http://example.com"><span>Onespan>a>li>

设置元素的文本内容
Element div = doc.select("div").first(); //
div.text("five > four"); // five > four
div.prepend("First ");
div.append(" Last");
// now: First five > four Last

8:HTML清理
消除不受信任的HTML (防止XSS攻击)
在做网站的时候,经常会提供用户评论的功能。有些不怀好意的用户,会搞一些脚本到评论内容中,而这些脚本可能会破坏整个页面的行为,更严重的是获取一些机要信息,此时需要清理该HTML,以避免跨站脚本cross-site scripting攻击(XSS)。
使用jsoup HTML Cleaner 方法进行清除,但需要指定一个可配置的 Whitelist。
String unsafe = "<p><a href='http://example.com/' onclick='stealCookies()'>Linka>p>";
String safe = Jsoup.clean(unsafe, Whitelist.basic());
// now: <p><a href="http://example.com/" rel="nofollow">Linka>p>
说明:
XSS又叫CSS (Cross Site Script) ,跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意攻击用户的特殊目的。XSS属于被动式的攻击,因为其被动且不好利用,所以许多人常忽略其危害性。所以我们经常只让用户输入纯文本的内容,但这样用户体验就比较差了。
一个更好的解决方法就是使用一个富文本编辑器WYSIWYG如CKEditor 和 TinyMCE。这些可以输出HTML并能够让用户可视化编辑。虽然他们可以在客户端进行校验,但是这样还不够安全,需要在服务器端进行校验并清除有害的HTML代码,这样才能确保输入到你网站的HTML是安全的。否则,攻击者能够绕过客户端的JavaScript验证,并注入不安全的HMTL直接进入您的网站。
jsoup的whitelist清理器能够在服务器端对用户输入的HTML进行过滤,只输出一些安全的标签和属性。
jsoup提供了一系列的Whitelist基本配置,能够满足大多数要求;但如有必要,也可以进行修改,不过要小心。
这个cleaner非常好用不仅可以避免XSS攻击,还可以限制用户可以输入的标签范围。
jsoup 使用一个 Whitelist 类用来对 HTML 文档进行过滤,该类提供几个常用方法:
whitelist常用方法
API查看:whitelist

参考:
select用法详解
jsoup 总结
CSDN的参考