小程序版的echarts动态设置修改数据值方法
公司的小程序,需要从服务器获取到数值然后以图形的方式用echarts框架显示在小程序端。因为echarts的在小程序端的函数在Page()函数外面的,所以直接setData赋值不了。结合了网上的几个教程总结了一下。
这是在小程序端时候echarts的结构:
我们可以看到initChart函数在Page外面,不能使用setData赋值。
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
..........
};
chart.setOption(option, true);
return chart;
}
Page({
data:{
ec:{onInit: initChart
}
})
解决方法
在微信小程序中我们还可以将数据存储在App全局变量中(app.js)
1、在app.js的globaData定义变量。
app.js
App({
.......
globalData:{
parameter:null
}
.......
})
2、在页面的option变量后面设置一个setInterval的定时器。
定时器两秒执行一次将全局的parameter赋值给option变量中的value并更新显示的数据。
function initChart(canvas, width, height) {
var parameter = app.globalData.parameter;
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
...........
data: [{
value: null,
name: '完成率',
}]
}]
};
setInterval(function(){
option.series[0].data[0].value = app.globalData.parameter;
chart.setOption(option,true);
},2000)
chart.setOption(option, true);
return chart;
}
3、在onLoad函数中也定义一个定时器
每两秒钟加5赋值给全局的parameter变量。
这里可以设置加载当前页面时向服务器发送请求获取到值。 也可以写一个定时器设置多久向服务器发送一次请求。
onLoad: function() {
setInterval(function() {
app.globalData.parameter += 5
console.log(app.globalData.parameter)
}, 2000)
}
这样子就可以动态设置echarts的数据值。
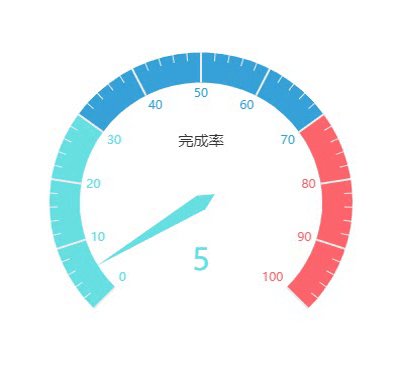
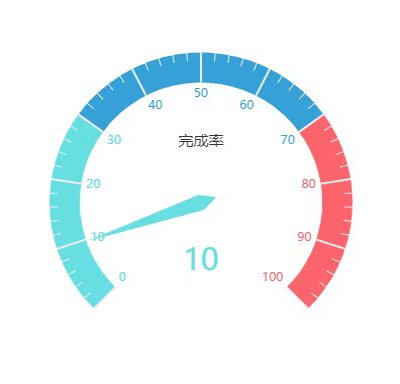
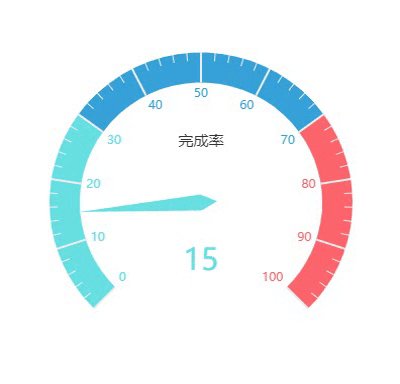
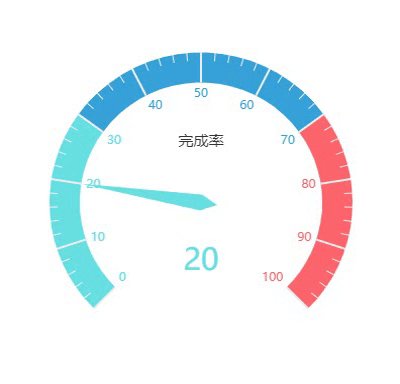
上张效果图
最后贴上完整代码
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
function initChart(canvas, width, height) {
// var parameter = app.globalData.parameter;
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
backgroundColor: "#ffffff",
color: ["#37A2DA", "#32C5E9", "#67E0E3"],
series: [{
name: '业务指标',
type: 'gauge',
detail: {
formatter: '{value}'
},
axisLine: {
show: true,
lineStyle: {
width: 30,
shadowBlur: 0,
color: [
[0.3, '#67e0e3'],
[0.7, '#37a2da'],
[1, '#fd666d']
]
}
},
data: [{
value: null,
name: '完成率',
}]
}]
};
setInterval(function() {
option.series[0].data[0].value = app.globalData.parameter;
chart.setOption(option, true);
}, 2000)
chart.setOption(option, true);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onLoad: function() {
setInterval(function() {
app.globalData.parameter += 5
console.log(app.globalData.parameter)
}, 2000)
}
});
谢谢 ヽ( ̄▽ ̄)ノ