Android-MPChart:PieChart使用小记
最近Android开发中需要用到统计图来展示数据,于是我选择使用了MPChart库。上网搜了一通怎么使用,网上文章讲得都挺全面的,不过网上大部分都是一些配置参数的说明,我这里还有开发时遇到的一点点小坑,所以就记录一下,省得以后要用了又到处翻文章。
1、添加依赖
在build.gradle中写上下面这句依赖。
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
2、layout中的使用
其实和普通控件一样,只用随便设置一下位置,大小和id就行。
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pie_chart"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"/>
3、为统计图准备数据
统计图当然需要数据啊,先写获得数据的方法。(此代码复制后不能直接运行,需要你根据自己项目的情况改动)
private List<PieEntry> getPieChartData() {
List<String> dataList = "数据库或网络获取数据"
List<PieEntry> mPie = new ArrayList<>();
for (String data : dataList ) {
// 参数1为 value,参数2为 data。
// 如 PieEntry(0.15F, "90分以上"); 表示90分以上的人占比15%。
PieEntry pieEntry = new PieEntry("计算占比", data);
pieEntry.setX("float类型数字");
mPie.add(pieEntry);
}
return mPie;
}
4、配置PieChart并显示
关键方法,各句代码的用途我都用注释写出来了,认真看哦。(此代码复制后可直接运行)
private void showPieChart(PieChart pieChart, List<PieEntry> pieList) {
PieDataSet dataSet = new PieDataSet(pieList,"Label");
// 设置颜色list,让不同的块显示不同颜色,下面是我觉得不错的颜色集合,比较亮
ArrayList<Integer> colors = new ArrayList<Integer>();
int[] MATERIAL_COLORS = {
Color.rgb(200, 172, 255)
};
for (int c : MATERIAL_COLORS) {
colors.add(c);
}
for (int c : ColorTemplate.VORDIPLOM_COLORS) {
colors.add(c);
}
dataSet.setColors(colors);
PieData pieData = new PieData(dataSet);
// 设置描述,我设置了不显示,因为不好看,你也可以试试让它显示,真的不好看
Description description = new Description();
description.setEnabled(false);
pieChart.setDescription(description);
//设置半透明圆环的半径, 0为透明
pieChart.setTransparentCircleRadius(0f);
//设置初始旋转角度
pieChart.setRotationAngle(-15);
//数据连接线距图形片内部边界的距离,为百分数
dataSet.setValueLinePart1OffsetPercentage(80f);
//设置连接线的颜色
dataSet.setValueLineColor(Color.LTGRAY);
// 连接线在饼状图外面
dataSet.setYValuePosition(PieDataSet.ValuePosition.OUTSIDE_SLICE);
// 设置饼块之间的间隔
dataSet.setSliceSpace(1f);
dataSet.setHighlightEnabled(true);
// 不显示图例
Legend legend = pieChart.getLegend();
legend.setEnabled(false);
// 和四周相隔一段距离,显示数据
pieChart.setExtraOffsets(26, 5, 26, 5);
// 设置pieChart图表是否可以手动旋转
pieChart.setRotationEnabled(false);
// 设置piecahrt图表点击Item高亮是否可用
pieChart.setHighlightPerTapEnabled(true);
// 设置pieChart图表展示动画效果,动画运行1.4秒结束
pieChart.animateY(1400, Easing.EasingOption.EaseInOutQuad);
//设置pieChart是否只显示饼图上百分比不显示文字
pieChart.setDrawEntryLabels(true);
//是否绘制PieChart内部中心文本
pieChart.setDrawCenterText(false);
// 绘制内容value,设置字体颜色大小
pieData.setDrawValues(true);
pieData.setValueFormatter(new PercentFormatter());
pieData.setValueTextSize(10f);
pieData.setValueTextColor(Color.DKGRAY);
pieChart.setData(pieData);
// 更新 piechart 视图
pieChart.postInvalidate();
}
这里也有一个坑,那就是设置四周相隔距离属性这一句。
pieChart.setExtraOffsets(26, 5, 26, 5);
一开始我不知道还有这个属性,导致做出来的效果是这样的,如下图,四周的字超出控件大小显示不全。当时用了各种padding,margin属性都没用,这个地方要注意哦。
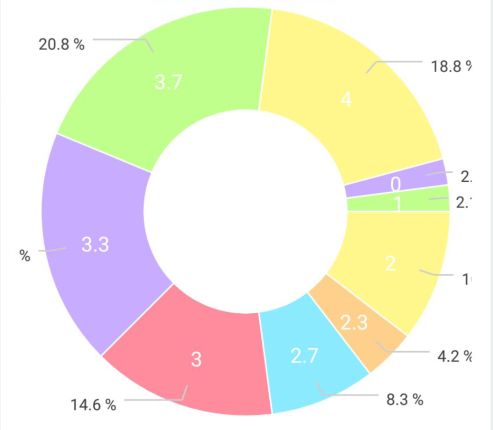
加上这句话之后,可以明显看出来饼状图变小了,因为要为周围的字腾出那26的空间,如下图。
5、Activity中调用上面的方法
private PieChart mPieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_xxxx );
mPieChart = findViewById(R.id.pie_chart);
showPieChart(mPieChart, getPieChartData());
}
ok,现在我们的饼状图成功显示了。
6、为PieChart设置点击事件
注意设置点击事件只能用setOnChartValueSelectedListener这个方法,其他方法都是扯淡的。开发的时候试了好多方法都不行,网上也搜了好多方法,都没用,可被坑惨了,最后才发现只能用这个。
mPieChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, Highlight h) {
// e.getX()方法得到x数据
PieEntry pieEntry = (PieEntry) e;
Log.d(TAG, "-->value" + pieEntry.getValue() + "->x" + pieEntry.getX() + "->y" + pieEntry.getY());
}
@Override
public void onNothingSelected() {}
} );
由于Entry没有各种get方法,所以这里我们让Entry向下转型为PieEntry,于是对于PieEntry我们就能调用各种get方法了。之后你就可以拿着获得的这些数据去处理你的点击事件了。