Android学习之登陆界面设计(二)基本界面设计
Android学习之登陆界面设计(二)基本界面设计
- 前提
- 绘图样式 - drawable
- bg_login_btn_submit.xml
- bg_login_panel_slide.xml
- bg_login_textfield_scanner.xml
- 设计activity_login
- 设计思路
- 顶部填充区域
- Logo区域
- 用户输入区域
- 输入学生姓名子区域
- 输入学生学号子区域
- 登陆按钮和注册按钮
- 设计代码
- 设计activity_register
- 设计思路
- 设计代码
- 设计activity_main
- 设计思路
- 设计代码
- 总述
前提
Android学习之登陆界面设计(一)前后期准备以及相关配置
还是那句话,小白路过点个赞,大佬经过来句tui~
绘图样式 - drawable
在这里,我们将准备为接下来要使用的各种控件(包括按钮、文本框、文本)定义一个个图形样式。那么就不可避免的需要为他们单独绘制一些样式出来(直接导入图片显得不大友好)。
以下文件均在res的drawable下创建。
bg_login_btn_submit.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:state_pressed="false">
android:radius="26dp"/>
android:color="@color/color_Btn_Normal_DarkBlue"/>
- android:state_pressed="true">
android:radius="26dp"/>
android:color="@color/color_Btn_Active_BabyBlue"/>
bg_login_panel_slide.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
android:color="#E8E8E8"/>
android:radius="30dp"/>
bg_login_textfield_scanner.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
android:color="#1AE1E1E1"/>
android:radius="30dp"/>
设计activity_login
设计思路
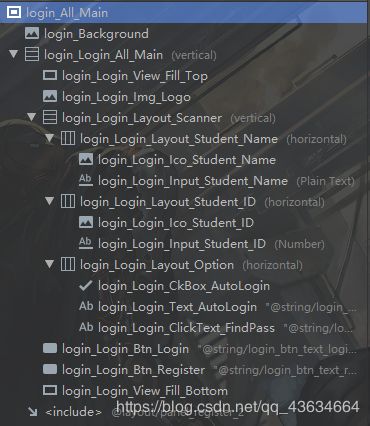
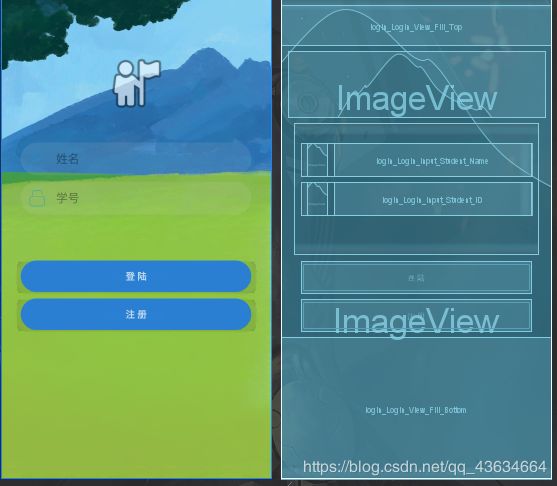
直接上张图,这样直观点。

首先是一个总布局,这里采用了FrameLayout的布局方式,该布局下有三个主要部分,分别是背景图片、登陆主面板、注册主面板。
这里的panel_register_2注册主面板在后边的activity_register部分会讲到。这幅图只做一个概括,只需要厘清它的结构即可。名字什么的大可不必记,因为等会说的那些名字都不一样。
回到正题,主面板采用的是自上而下排布的LinearLayout布局方式,登陆主面板自上而下有着几个区域,一个是顶部填充的View,一个是用于显示Logo的区域,一个是用于输入信息的区域,接着是两个按钮和一个底部填充的区域。
顶部填充区域
这些填充的东西有什么用?
当然是为了在显示一些面积比较大的东西(比如输入法)的时候,你又想看到其他内容(如输入的文本框),就得压缩这片空间,腾出来,把整体布局往上移动,这样或许就可能在你输入的时候能看得到输入的内容。
但这并不是唯一的可能,如果你的内容偏上,要显示的东西占用的显示屏幕空间过多,但你仍然还想看到输入的内容,就可以试着用其他方法(并不一定直接移除控件),比如用菜单的滑动,这些都是后话,先不要想那么多,知道这个View是用来填充的就对了。
Logo区域
接着是Logo,没什么好说的,我是随便引用了一个啥的图片,忘了。
用户输入区域
然后是输入区域,这个区域采用的也是自上而下的LinearLayout布局方式,第一个是输入学生姓名的输入子区域,第二个是输入学生学号的输入子区域,第三个……是勾选自动登陆的和忘记密码的区域,这个功能在另外的工程上实现了,在这个工程里因为用不到(可能),所以我把它遗弃了,但因为我打开的这个工程有学习的初稿,所以这部分没删掉,知道就好了,不用理会这个自动登陆复选框的区域。
输入学生姓名子区域
一个图标,一个可输入文本框,限制可输入文本框,不能输入数字、符号等,限制长度,样式设置为之前设计的风格灰白,参见代码。
输入学生学号子区域
一个图标,一个可输入文本框,限制只能输入数字、限制位数,样式设置灰白,详见代码。
登陆按钮和注册按钮
样式调用下之前写的蓝色即可,具体参见代码。
设计代码
在复制粘贴这段代码之前,请确认你已经有相关的资源图片了。
记得把那些中文去掉,这中文只是为了方便能读懂某行代码,否则报错就GG
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login_All_Main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
--layout_width、height:这些自行百度吧-->
--contentDescription:描述图片,正常情况下不会显示-->
--scaletype:自动修正,就是背景图片全屏显示的意思-->
--visibulity:显示还是不显示,后续不再说-->
--srcCompat:如果用设计模式创建图片让你选图片的时候就生成的,除了设计模式,还有纯代码模式、代码设计模式-->
android:id="@+id/login_Background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/login_bg_describe"
android:scaleType="fitXY"
android:visibility="visible"
app:srcCompat="@mipmap/bg_login" />
android:id="@+id/login_Login_All_Main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="visible">
android:id="@+id/login_Login_View_Fill_Top"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp" />
android:id="@+id/login_Login_Img_Logo"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_margin="10dp"
android:contentDescription="@string/login_img_title"
app:srcCompat="@android:drawable/ic_menu_myplaces" />
android:id="@+id/login_Login_Layout_Scanner"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="vertical">
--focusable:是否焦点(否,减少键盘自动弹出的可能)-->
android:id="@+id/login_Login_Layout_Student_Name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="30dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="5dp"
android:background="@drawable/bg_login_textfield_scanner"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Login_Ico_Student_Name"
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:contentDescription="@string/login_ic_describe_user_name"
app:srcCompat="@mipmap/ic_person_blue" />
--textCursorDrawable:设置光标颜色,null默认跟随字体颜色-->
--theme:之前已经设计好的风格,如果直接通过设计模式引入,会失败,因为它少了个android:-->
android:id="@+id/login_Login_Input_Student_Name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autofillHints=""
android:ems="10"
android:hint="@string/login_hint_user_name"
android:inputType="textPersonName"
android:maxLength="6"
android:singleLine="true"
android:textCursorDrawable="@null"
android:theme="@style/style_TextView_UnderLine_None" />
android:id="@+id/login_Login_Layout_Student_ID"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:background="@drawable/bg_login_textfield_scanner"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Login_Ico_Student_ID"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:contentDescription="@string/login_ic_describe_user_pass"
app:srcCompat="@mipmap/ic_lock_blue" />
android:id="@+id/login_Login_Input_Student_ID"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autofillHints=""
android:digits="@string/login_limit_scanner"
android:ems="10"
android:hint="@string/login_hint_user_pass"
android:inputType="number"
android:maxLength="20"
android:singleLine="true"
android:textCursorDrawable="@null"
android:theme="@style/style_TextView_UnderLine_None" />
完成以上代码,包括界面(一)的设计之后,得到效果应该是这样的。

设计activity_register
如果你细品上面的设计,你会发现,Android界面它无非就是一个布局嵌套一个布局或者控件而已,没有什么大不了的。
只要你想象力够丰富,知道怎么让这个控件和顶部或者父类保持一定距离(marginTop等),就能做出很好看的界面效果。
另外,控件有个参数是weight,这个之前没说,现在就顺便说说,它代表着这个控件的权重。
我第一次写这(学)这个Android,发现在不同手机老有不同的样子,就是控件大小很随机,看起来跟自己设计的差不多,但有时候明显又偏大或者偏小,直到后来我把weight去掉后才变得正常。
当然也不是说weight它不好,只是有时候遇到一个问题,就需要崩咔啦咔~~爱咋咋地,不吹水了,回到正题。
设计思路
第一步肯定是先弄个长宽为屏幕大小的,也就是全屏的LinearLayout布局。
android:layout_width="match_parent"
android:layout_height="match_parent"
在这基础上,肯定是一个顶部填充,
android:id="@+id/login_Register_View_Fill_Top"
android:layout_width="match_parent"
android:layout_height="160dp" />
接着又是一个填充,我们姑且叫它中部填充吧。作用就是:你需要做个自下而上的滑动注册输入面板,但你不可能一开始就让别人看到,所以来个填充,把注册面板顶出屏幕,等到点击注册按钮的时候,再设置这个填充gone,这是不是就很完美?但遗憾的是,又多用了一个控件,我们在这先不理它。因为官方推荐的控件数量是80个。
有人可能会问,用动画不就好了,用注册输入面板的invisiable不就可以隐藏了?
很简单,两个都用,是为了防止某些bug可能导致面板没点注册按钮就已经出现,所以这三个写法都要。
接着是注册输入面板里面,采用的风格是那个白白的圆角风格。
这个面板也是用LinearLayout,第一个插入标题TextView,第二个是ScrollView滑动菜单。
在这个可滑动菜单里面,添加那些条条框框和一个按钮即可。
设计代码
先确认创建了一个布局文件activity_login.xml
注意:之前的strings.xml差了一个东西,这可能会导致你接下来的代码报错。
添加strings.xml如下:
"login_btn_register_submit">提交
下面开始进入正题:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/login_Register_All_Main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="visible">
android:id="@+id/login_Register_View_Fill_Top"
android:layout_width="match_parent"
android:layout_height="160dp" />
android:id="@+id/login_Register_View_Fill_Mid"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
android:id="@+id/login_Register_Layout_Panel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/bg_login_panel_slide"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="vertical"
android:visibility="gone">
android:id="@+id/login_Register_Text_Title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="@string/login_btn_text_register"
android:textAlignment="center"
android:textSize="30sp" />
android:id="@+id/login_Register_Scroll_Panel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="false"
android:focusableInTouchMode="false">
android:id="@+id/login_Register_Layout_Scanner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="vertical">
android:id="@+id/login_Register_Layout_Student_Name"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Register_Text_Student_Name"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_student_name"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_Input_Student_Name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:autofillHints=""
android:ems="10"
android:hint="@string/login_hint_register_student_name"
android:inputType="textPersonName"
android:maxLength="8"
android:textAlignment="center"
android:textSize="15sp"
android:theme="@style/style_TextView_UnderLine_Transparency_White" />
android:id="@+id/login_Register_Layout_Student_ID"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Register_Text_Student_ID"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_student_id"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_Input_Student_ID"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:autofillHints=""
android:ems="10"
android:hint="@string/login_hint_register_student_id"
android:inputType="number"
android:maxLength="20"
android:textAlignment="center"
android:textSize="15sp"
android:theme="@style/style_TextView_UnderLine_Transparency_White" />
android:id="@+id/login_Register_Layout_Faculty"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Register_Text_Faculty"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_faculty"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_View_Fill_Faculty"
android:layout_width="45dp"
android:layout_height="wrap_content" />
android:id="@+id/login_Register_Spinner_Faculty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:entries="@array/faculty"
android:textAlignment="center" />
android:id="@+id/login_Register_Layout_Grade"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Register_Text_Grade"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_grade"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_View_Fill_Grade"
android:layout_width="45dp"
android:layout_height="wrap_content" />
android:id="@+id/login_Register_Spinner_Grade"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:entries="@array/grade"
android:textAlignment="center" />
android:id="@+id/login_Register_Layout_Major"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Register_Text_Major"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_major"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_Input_Major"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:autofillHints=""
android:ems="10"
android:hint="@string/login_hint_register_major"
android:inputType="textPersonName"
android:maxLength="32"
android:textAlignment="center"
android:textSize="15sp"
android:theme="@style/style_TextView_UnderLine_Transparency_White" />
android:id="@+id/login_Register_Layout_Class"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal">
android:id="@+id/login_Register_Text_Class"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_class"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_View_Fill_Class"
android:layout_width="45dp"
android:layout_height="wrap_content" />
android:id="@+id/login_Register_Spinner_Class"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:entries="@array/class_id"
android:textAlignment="center" />
android:id="@+id/login_Register_Layout_Key"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="5dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="horizontal"
android:visibility="gone">
android:id="@+id/login_Register_Text_Key"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/login_text_register_keyword"
android:textAlignment="textEnd"
android:textSize="16sp" />
android:id="@+id/login_Register_Input_Key"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:autofillHints=""
android:digits="@string/login_limit_scanner"
android:ems="10"
android:hint="@string/login_hint_register_keyword"
android:inputType="textPersonName"
android:textAlignment="center"
android:textSize="15sp"
android:theme="@style/style_TextView_UnderLine_Transparency_White" />
android:id="@+id/login_Register_Btn_Submit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:layout_marginTop="15dp"
android:layout_marginRight="100dp"
android:layout_marginBottom="20dp"
android:background="@drawable/bg_login_btn_submit"
android:text="@string/login_btn_register_submit"
android:textColor="#E6FFFFFF" />
完成后,此时你得到的界面应该是空白的,为什么呢?
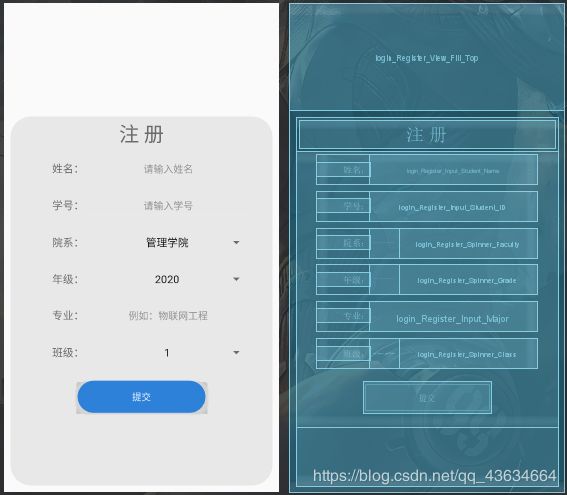
因为我这时候已经把login_Register_Layout_Panel布局给隐藏了,也就是gone了,你再打开(visibility置visible)即可看到如下效果,前提是你完成了之前的设计。
设计activity_main
设计思路
没必要、不可以、就这?
设计代码
这个就随便点,设置个跳转页面的按钮吧,方便后续使用。
这个布局是在最新版的,所以……慢慢调到合适、能用的布局设计就行了。
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:id="@+id/main_btn_Login"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/bg_login_btn_submit"
android:text="@string/login_btn_text_login"
android:textColor="#FFFFFF"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.1" />
总述
从本次代码细品,你细品,Android的界面设计也就是,一个布局嵌套一个东西或者一大堆东西,互相嵌套、包含,再通过设计每个控件的规格(风格、距离顶部的距离、激活状态的颜色、普通状态的颜色、长度是继承父类还是自动调整等),就可以做出一个很好的界面。
但这还不够,我们还有很多的东西没有完成,比如动画,比如按钮的事件,比如菜单的控制(你现在看到的注册面板那个下拉菜单显示“物联网工程”只是在arrays.xml中定义好了的,我们实际上往往需要动态生成菜单,而不是定死的),比如页面跳转,比如获得输入的内容和临时存储……
这些东西我们都将在代码部分完成,本章只是讲下界面的设计,而(一)则讲的是预先values文件以及相关配置。(三)的时候我再说说我在代码的设计思路,就包括刚刚说的那些需要完成的东西、功能。
下次更新可能得到假期了,一大堆网络和路由等着我,还得自学Python,唉。
Say Bye Again!