- 手把手完成前端Vue3 + Vite项目工程化搭建
m0_74825447
前端
vue3_vite_project基于Vue3+Vite搭建的前端工程化项目演示模板环境准备开发环境:Node.jsv16.14.2+npmv8.3.2开发工具:VisualStudioCodeorWebStorm源代码管理:Gitnpm镜像:npmconfigsetregistryhttps://registry.npmmirror.com技术栈技术栈描述Vue渐进式JavaScript框架Vi
- Uni-App v-for遍历map
EdmundShelby
Vue/UniApp总结uni-app
之前在用vue的v-for我记得好像是key代表一个键值对的键,value代表键值对的值今天写写uni-app发现好像不对在uniapp中的写法如下:key就像遍历数组时的index,而value才是一个键值对,value[0]代表键,value[1]代表值
- ScriptEcho:AI赋能的前端代码生成神器
begei
人工智能前端
ScriptEcho:AI赋能的前端代码生成神器在前端开发中,如果你总是觉得写代码太费时费力,那么ScriptEcho将成为你的救星。这个AI代码生成平台不仅能帮你省下大量时间,还能让你轻松愉快地写出生产级代码。本文将带你了解ScriptEcho的基本信息、特点,以及如何快速上手。软件简介ScriptEcho是一个专为前端开发者设计的AI代码生成平台,支持Vue、React、uniapp和Flut
- Vue框架介绍
2301_80148369
vue.js前端javascript
一、Vue.js的定义Vue.js是一个开源的前端框架,由尤雨溪(EvanYou)于2014年首次发布。它专注于构建用户界面,允许开发者通过声明式的数据绑定和组件化开发模式来构建复杂的单页面应用(SPA)。Vue.js的设计目标是易于上手和灵活集成,既可以作为小型项目的轻量级库使用,也可以扩展为大型项目的完整框架。二、Vue.js的核心特性响应式数据绑定Vue.js通过响应式系统将数据和视图连接起
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- 快速辨别Vue版本的8个关键方法
wujiada001
前端vue.js前端javascript
全局API创建方式(最明显特征)//Vue3特征import{createApp}from'vue'constapp=createApp(App)app.mount('#app')//Vue2特征importVuefrom'vue'newVue({el:'#app'})组合式API语法//←这是Vue3标志constcount=ref(0)响应式系统差异//Vue3使用ref/reactiveco
- Vue的组合式API和选项式API有什么区别
wujiada001
前端vue.js前端javascript
Vue3的组合式API(CompositionAPI)和选项式API(OptionsAPI)是两种不同的组件编写方式,主要区别如下:1.代码组织方式选项式API:按照选项(如data、methods、computed等)组织代码,逻辑分散在不同选项中。exportdefault{data(){return{count:0}},methods:{increment(){this.count++}}}
- 6款Vue后台管理系统模板
前端
收录一些开箱即用、使用简单、界面美观、功能强大的前端框架,帮助我们后端程序员快速提高学习、工作开发效率(注意:排名不分先后,都是十分优秀的开源前端框架和项目)。收录地址:https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FYSG...vue-element-adminvue-element-admin是一个后台前端解决方案,它基于vu
- Vue2 - 判断接口返回的二进制文件流 Blob 是二进制文件流对象还是 JSON 错误提示信息,当请求设置 responseType: blob 时捕获后端状态码返回的是可下载文件还是下载失败提示
王二红
+Vuevue2判断blob对象是否是文件流调接口拿文件流下载后是jsonvue下载二进制文件流blob下载文件流怎么知道接口返回错成功还是失败都是blob对象是文件就下载
前言如果您需要Vue3版本教程,请访问这篇文章。在vue2|nuxt2项目开发中,解决下载Blob二进制文件流对象时,无法区分是正常文件流还是错误的json数据信息问题,默认无论成功还是失败永远返回blob对象,但使用本方法后,您可以轻松判断接口返回了【二进制文件流】还是【失败对象错误信息】。如下图所示(调用同一个接口),当是正常的文件流时进行下载,否则就用接口返回的错误信息提示用户,当把请求re
- Vue3+ts 封装一个 tab标签页组件
阿丽塔~
vue.js前端javascript
前言:在写项目的时候,用到了element-plus,在这个项目中需要使用tabs组件,但是使用element-plus的tab组件来满足项目中的tab样式,有的时候会有点麻烦,且自己也想动手试试封装一个tab组件,于是,开干!!最终效果图:这里面的选中下横线用的是绝对定位.indicator{position:absolute;bottom:0;height:2px;background-col
- Vue3 文件下载方法
深度视觉机器
NodeJS语言javascriptvue.js前端
文件下载方式1.window.location.href方式注意:文件名称为中文时要使用encodeURI转码;下载文件格式为图片或txt时文件会直接打开;下文中${url}表示接口地址根据文件名下载:window.location.href=`${url}/文件名.xlsx`;文件名有中文:window.location.href=`${url}/${encodeURI("文件名.xlsx")}
- Vue 开发效率翻倍:10 个 VS Code 插件助你成为编码高手!
HelloZheQ
vue.js前端javascript
Vue.js作为前端开发的热门框架,其简洁的语法和强大的功能深受开发者喜爱。为了进一步提升Vue开发效率,VSCode提供了丰富的插件生态系统。今天,我就来分享10个我常用的VSCodeVue插件,它们能帮你告别重复劳动,专注于业务逻辑,让你成为真正的Vue编码高手!工欲善其事,必先利其器。选择合适的插件,能让你的Vue开发之旅事半功倍!核心插件:打造Vue开发的基石Vetur(byPineWu)
- SpringBoot速成概括
噗运特
springbootjavaspring
视频:黑马程序员SpringBoot3+Vue3全套视频教程,springboot+vue企业级全栈开发从基础、实战到面试一套通关_哔哩哔哩_bilibili图示:
- vue3 下载文件 responseType-blob 或者 a标签
阿丽塔~
前端excelvue
在Vue3中,你可以使用axios或fetch来下载文件,并将responseType设置为blob以处理二进制数据。以下是一个使用axios的示例:使用axios下载文件首先,确保你已经安装了axios:npminstallaxios然后在你的Vue组件中使用axios下载文件:下载文件import{handleFileExport}from'@/utils/exportExcel';impor
- 每日一道面试题(技术随机)什么是前端工程化?它有什么意义?
晚夜微雨问海棠呀
前端
前端工程化是一种系统化、规范化的前端开发方法论,通过整合工具链、制定标准流程和实施最佳实践,将软件工程思想应用于前端开发领域。其核心目标是提升开发效率、保障代码质量和增强可维护性。核心要素:模块化架构采用ESModules/CommonJS实现代码拆分组件化开发(如React/Vue组件体系)//ESModule示例import{utils}from'./core-module';exportde
- Vue案例之实现ToDolist,web网页开发
睿略咨询信息研究中心
程序员前端vue.jsjavascript
文章目录本案例用到了SUI库搭建布局页面,点击进入官网查看使用教程并下载文件使用,也可以自己完成页面布局实现效果核心思想程序代码本案例用到了SUI库搭建布局页面,点击进入官网查看使用教程并下载文件使用,也可以自己完成页面布局实现效果===============================================================1.按回车键输入内容,并清空输入框2.将输
- Vite (Vue3 + TS)解决跨域问题
JingpengZhang
Vue前端vue.jsjavascript
1.vite.config.ts中添加如下代码:exportdefaultdefineConfig({server:{proxy:{'/api':{target:'http://xxx.com/',//实际请求地址changeOrigin:true,rewrite:(path)=>path.replace(/^\/api/,""),},},},})2.修改axois封装中的baseURL:base
- 在vite中 解决跨域问题
是马铭轩
vue.jsjavascript前端
请求接口会产生跨域问题,需要做个代理服务器配置在vite.config.ts中进行配置:import{fileURLToPath,URL}from'node:url'import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'//https://vitejs.dev/config/exportdefaultdefineConfig(
- 从零搭建 Vue3 + VIte + Ts 项目 —— 并集成eslint 、prettier
2301_82244509
ubuntulinux运维
plugins:[‘vue’,‘@typescript-eslint’],//新增root:true,//对某些文件进行单独配置(这里针对TypeScript文件)overrides:[{files:[‘.ts’,'.tsx’,‘*.vue’],rules:{‘no-undef’:‘off’,//在TypeScript中没有必要使用no-undef规则},},],//自定义规则rules:{//h
- Vue 3 + Vite 项目中配置代理解决开发环境中跨域请求问题
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3+Vite项目中,配置代理是解决开发环境中跨域请求问题的常见方法。通过在Vite的配置文件中设置代理,可以将前端请求转发到后端服务器,从而避免浏览器的同源策略限制。1.创建Vue3+Vite项目首先,确保你已经安装了Node.js。然后,使用以下命令创建一个新的Vue3+Vite项目:npmcreatevite@latestmy-vue-app--templatevue进入项目目录并安装
- 计算机毕业设计(附源码)python学习互助平台网站
杰记计算机程序源码
python学习django
项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。2.pycharm环境:pycharm都可以。
- vue3+vite 配置使用 @ 引入文件
LayneTu
vue.js前端javascript
如何在vue3中使用@来引入文件我这里用到的是vue:^3.2.45和vite:^4.1.0版本,所以在配置之前需要先安装一个可以使用resolve的插件,有了此插件就可以通过import来引入path:npmi-D@types/node接下来是配置vite.config.ts:import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-v
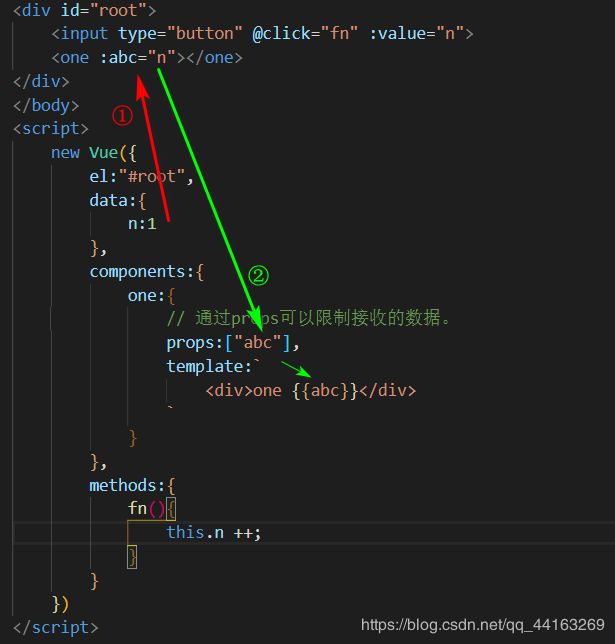
- 快速入门——Vue组件化开发
ONEPEICE-ing
vue.js前端javascript
学习自哔哩哔哩上的“刘老师教编程”,具体学习的网站为:9.Vue组件化开发_哔哩哔哩_bilibili,以下是看课后做的笔记,仅供参考。第一节NPM使用NPM是一个NodeJS包管理和分发工具第二节VueCLI使用第三节组件化开发
- 第十七:嵌套路由
小画家~
前端前端javascript
4.7.【嵌套路由】编写News的子路由:Detail.vue配置路由规则,使用children配置项:constrouter=createRouter({ history:createWebHistory(),routes:[{name:'zhuye',path:'/home',component:Home},{name:'xinwen',path:'/news',component:News,
- vue3 + el-image-viewer 图片组件查看
琳一123456
html5htmlcss
vue2+element-ui中注意是on-closevue3+element-plus中就是closeurl-list:图片数组getFullImageURL为图片地址处理函数
- 勇敢尝鲜之Springboot3大坑-集成Mybatisplus报错:ddlApplicationRunner
青花锁
项目实战Java微服务ddlAppRunnerSpringbootmybatisplus
作者主页:青花锁简介:Java领域优质创作者、Java微服务架构公号作者简历模板、学习资料、面试题库、技术互助文末获取联系方式往期热门专栏回顾专栏描述Java项目实战介绍Java组件安装、使用;手写框架等Aws服务器实战AwsLinux服务器上操作nginx、git、JDK、VueJava微服务实战
- 【Viewer.js】vue3封装图片查看器
视觉CG
JSVue3javascriptvue.js开发语言
效果图需求点击图片放大可关闭放大的图片下载cnpminviewerjs状态管理+方法stores/imgSeeStore.jsimport{defineStore}from'pinia'exportconstimgSeeStore=defineStore('imgSeeStore',{state:()=>({showImgSee:false,ImgUrl:'',}),getters:{},acti
- vue3 图片预览 v-viewer
情话丫
vue
vue3图片预览v-viewer百度没找到方法,自己看了源码发现的//添加依赖npminstallv-viewer//在main.js中注册import'viewerjs/dist/viewer.css';//引入样式importViewerfrom'v-viewer';//引入v-viewer组件constapp=createApp(App);Viewer.install(app)//在页面中使
- 基于Java(SpringBoot)+MySQL+Vue实现博客系统+社区
神仙别闹
课程设计javaspringbootmysql
本来是想着写一博客系统的,后来写着写着就变成了一个“四不像”——介于博客和社区之间的一个东西。start数据库名称为graduation结构:graduation_admin后台管理页面(vue)graduation_web前台页面(vue)graduation_server后台api(Java)1.graduation_admin基于vue-admin-template编写#进入项目目录cdgr
- vue3 ts admin动态tab
Tirzano
vue.jsjavascript前端
Footer.admin{margin:0;padding:0;}.auto-height{height:calc(100vh-15px);}.el-menu--horizontal>.el-menu-item:nth-child(1){margin-right:auto;}.el-menu--horizontal.el-menu{border-bottom:none;}.el-main{marg
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l