百度地图api调用
写一则百度地图API详细调用过程:
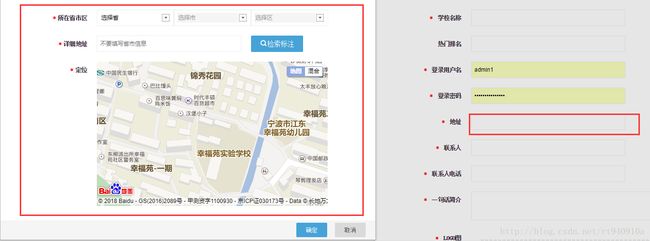
效果图如下:点击地址输入框弹出一个百度地图的对话框.
以下为核心代码:
1.头文件引入
当然要先有百度地图api的秘钥
<script src="http://api.map.baidu.com/api?v=2.0&ak=秘钥" type="text/javascript">script>
2.html中定义
<div class="dlg-form2-item"> <label class="dlg-form2-name"> <i>*i> 地址 label> <span class="dlg-form2-Info"> <input name="address" class="js-map-input" required="true" validtype="length[100]" style="width: 320px;"/> span> div>
地图对话框
<div id="map-dlg" class="xgui-dialog" title="地址选择" closed="true" modal="true" style="width: 780px;"> <form class="dlg-form2 clearfix"> <div class="dlg-form2-item"> <label class="dlg-form2-name"><i>*i>所在省市区label> <span class="dlg-form2-Info"> <input name="cityId1" class="js-map-city1"/> <input name="cityId2" class="js-map-city2"/> <input name="cityId3" class="js-map-city3"/> span> div> <div class="dlg-form2-item"> <label class="dlg-form2-name"><i>*i>详细地址label> <span class="dlg-form2-Info"> <input name="address" class="xgui-validatebox fl mr20 js-map-address" required="true" validtype="length[100]" style="width:300px;" placeholder="不要填写省市信息"/> <a href="javascript:;" class="toolbar-btn blue js-map-search"><i class="iconfont icon-sousuo">i>检索标注a> span> div> <div class="dlg-form2-item"> <label class="dlg-form2-name"><i>*i>定位label> <div class="dlg-form2-Info"> <div id="js-baidu-map" style="width:479px;height:300px;">div> div> div> form> <div class="xgui-msg-bottom js-submit-btn"> <a href="javascript:;" class="xgui-msg-btn blue msg-btn-ok js-map-submit1">确定a> <a href="javascript:;" class="xgui-msg-btn grey msg-btn-no js-map-cancel1">取消a> div> div>
3.在js中加载
//百度地图 baiduMap.init(function (o) { $(".js-city").val(o.cityId3); $(".js-map-input").val(o.address); $(".js-longitude").val(o.longitude); $(".js-latitude").val(o.latitude); });
//绑定地址(地图) $(".js-map-input").bind("click mousedown keydown", function () { baiduMap.onOpen(); false; });
4.这里在js中封装啦api
/** * 名称:百度地图公用 */ var baiduMap = { //地图实例 mapIns: null, //搜索 search: null, //经度 longitude: 0, //纬度 latitude: 0, //数据 data: null, //检索状态 loaded: true, //初使化百度地图 initbaidumap: function (target) { // 创建地图实例 baiduMap.mapIns = new BMap.Map(target); //清空原来的标注 baiduMap.mapIns.clearOverlays(); // 初始化地图,设置中心点坐标和地图级别 //baiduMap.mapIns.centerAndZoom("宁波", 11); //设置中心点坐标 var point = new BMap.Point(116.331398, 39.897445); //设置地图级别(1-18) baiduMap.mapIns.centerAndZoom(point, 12); //添加地图类型控件 baiduMap.mapIns.addControl(new BMap.MapTypeControl({ mapTypes: [ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ] })); //开启鼠标滚轮缩放 baiduMap.mapIns.enableScrollWheelZoom(true); //搜索 baiduMap.search = new BMap.LocalSearch(baiduMap.mapIns); //允许自动调节窗体大小 baiduMap.search.enableAutoViewport(); //进行浏览器定位 // var geolocation = new BMap.Geolocation(); // geolocation.getCurrentPosition(function (r) { // // 定位成功事件 // if (this.getStatus() == BMAP_STATUS_SUCCESS) { // // var point = new BMap.Point(r.point.lng, +r.point.lat); // // //设置地图位置 // baiduMap.mapIns.centerAndZoom(point, 12); // } // }, {enableHighAccuracy: true}) }, //设置地图 setmap: function (point, address) { //清空原来的标注 baiduMap.mapIns.clearOverlays(); setTimeout(function () { //经度 baiduMap.longitude = point.lng; //伟度 baiduMap.latitude = point.lat; //设置地图地址 baiduMap.mapIns.centerAndZoom(point, 18); // 创建标注,为要查询的地址对应的经纬度 var marker = new BMap.Marker(new BMap.Point(point.lng, point.lat)); //添加村注 baiduMap.mapIns.addOverlay(marker, address); //跳动的动画 //marker.setAnimation(BMAP_ANIMATION_BOUNCE); // 标注可拖拽 marker.enableDragging(); //拖拽标注事件 marker.addEventListener("dragend", function (e) { //经度 baiduMap.longitude = e.point.lng; //伟度 baiduMap.latitude = e.point.lat; }); //设置提示 var infoWindow = new BMap.InfoWindow(""
+ address + ""); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); //设置检索状态 baiduMap.loaded = true; }, 100); }, //搜索地图 searchmap: function (keyword) { if (!baiduMap.loaded) { return; } //设置为开始检索 baiduMap.loaded = false; //对话框 var dlg = $("#map-dlg"); if (keyword == "" || dlg.find('.js-map-city1').combobox("getValue") == "" || dlg.find('.js-map-city2').combobox("getValue") == "") { //设置检索状态 baiduMap.loaded = true; return; } //经度 baiduMap.longitude = 0; //伟度 baiduMap.latitude = 0; //搜索回调 baiduMap.search.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); if (poi == undefined) { xgui.msgtip("没有找到地址", "warn"); //设置检索状态 baiduMap.loaded = true; return; } // //经度 // baiduMap.longitude = poi.point.lng; // //伟度 // baiduMap.latitude = poi.point.lat; //设置地址 // baiduMap.address = keyword; baiduMap.setmap(poi.point, keyword); }); //搜索地图 baiduMap.search.search(keyword); }, //清除数据 clearData: function () { //对话框 var dlg = $("#map-dlg"); //清空数据 dlg.find(".dlg-form2").form("clear"); //市 dlg.find('.js-map-city2').combobox("disable"); //区 dlg.find('.js-map-city3').combobox("disable"); //清空原来的标注 baiduMap.mapIns.clearOverlays(); }, //得到数据 getdata: function () { //对话框 var dlg = $("#map-dlg").find(".dlg-form2"); //数据 var result = dlg.serializeJson(); //经度 result.longitude = baiduMap.longitude; //纬度 result.latitude = baiduMap.latitude; //设置数据 baiduMap.data = result; return baiduMap.data; }, //设置数据 setData: function (o) { //对话框 var dlg = $("#map-dlg"); //省 dlg.find('.js-map-city1').combobox("setValue", o.cityId1); xgui.Ajax('/ajax/city', {parentId: o.cityId1}, 'json', true, function (o2) { //验证 dlg.find('.js-map-city2').combobox('rest', {required: false}); //市和区 dlg.find('.js-map-city2').combobox("clear").combobox("disable"); //验证 //dlg.find('.js-map-city3').combobox('rest', {required: false}); //市和区 //dlg.find('.js-map-city3').combobox("clear").combobox("disable"); if (o2.length > 0) { //验证 dlg.find('.js-map-city2').combobox('rest', {required: true}); //市 dlg.find('.js-map-city2').combobox({localData: o2}).combobox("enable"); //市 dlg.find('.js-map-city2').combobox("setValue", o.cityId2); } }); //区 if (o.cityId3 != null && o.cityId3 != 0) { xgui.Ajax('/ajax/city', {parentId: o.cityId2}, 'json', true, function (o3) { //验证 dlg.find('.js-map-city3').combobox('rest', {required: false}); //区 dlg.find('.js-map-city3').combobox("clear").combobox("disable"); if (o3.length > 0) { //验证 dlg.find('.js-map-city3').combobox('rest', {required: true}); //区 dlg.find('.js-map-city3').combobox({localData: o3}).combobox("enable"); //区 dlg.find('.js-map-city3').combobox("setValue", o.cityId3); } }); } //设置地址 dlg.find(".js-map-address").val(o.address); //设置地图 //设置中心点坐标 var point = new BMap.Point(o.longitude, o.latitude); //设置地图 baiduMap.setmap(point, o.address); }, //打开对话框 onOpen: function () { //对话框 var dlg = $("#map-dlg"); //清除数据 baiduMap.clearData(); //打开对话框 dlg.dialog("open"); //设置数据 if (baiduMap.data != null) { baiduMap.setData(baiduMap.data); } }, //初使化,单击确定按钮事件 init: function (event) { //对话框 var dlg = $("#map-dlg"); //初使化百度地图 baiduMap.initbaidumap("js-baidu-map"); //省 dlg.find('.js-map-city1').combobox({ url: '/ajax/city', // 远程参数 queryParams: { parentId: 0 }, valueField: 'id', textField: 'name', editable: false, required: true, width: 160, panelHeight: 220, emptyCon: "选择省", onSelect: function (value, text) { //清空经纬度 baiduMap.longitude = 0; baiduMap.latitude = 0; //地图 baiduMap.mapIns.centerAndZoom(text, 12); xgui.Ajax('/ajax/city', {parentId: value}, 'json', true, function (o) { //验证 dlg.find('.js-map-city2').combobox('rest', {required: false}); //市和区 dlg.find('.js-map-city2').combobox("clear").combobox("disable"); //验证 dlg.find('.js-map-city3').combobox('rest', {required: false}); //市和区 dlg.find('.js-map-city3').combobox("clear").combobox("disable"); if (o.length > 0) { //验证 dlg.find('.js-map-city2').combobox('rest', {required: true}); //市 dlg.find('.js-map-city2').combobox({localData: o}).combobox("enable"); } }); } }); //市 dlg.find('.js-map-city2').combobox({ valueField: 'id', textField: 'name', editable: false, required: true, width: 160, panelHeight: 220, emptyCon: "选择市", disabled: true, onSelect: function (value, text) { //清空经纬度 baiduMap.longitude = 0; baiduMap.latitude = 0; //设置地图 baiduMap.mapIns.centerAndZoom(text, 12); xgui.Ajax('/ajax/city', {parentId: value}, 'json', true, function (o) { //验证 dlg.find('.js-map-city3').combobox('rest', {required: false}); //市和区 dlg.find('.js-map-city3').combobox("clear").combobox("disable"); if (o.length > 0) { //验证 dlg.find('.js-map-city3').combobox('rest', {required: true}); //市 dlg.find('.js-map-city3').combobox({localData: o}).combobox("enable"); } //详细地址 else { //详细地址 var address = dlg.find(".js-map-address").val(); //有详细地址 if ($.trim(address) != "") { //搜索地图 baiduMap.searchmap(address); } } }); } }); //区 dlg.find('.js-map-city3').combobox({ valueField: 'id', textField: 'name', editable: false, width: 160, panelHeight: 220, mode: "Real", emptyCon: "选择区", disabled: true, onSelect: function (value, text) { //清空经纬度 baiduMap.longitude = 0; baiduMap.latitude = 0; //设置地图 baiduMap.mapIns.centerAndZoom(text.replace(/\s/g, ""), 12); //详细地址 var address = dlg.find(".js-map-address").val(); //有详细地址 if ($.trim(address) != "") { //搜索地图 baiduMap.searchmap(address); } } }); //搜索标识 dlg.find(".js-map-search").click(function () { // 数据合法性验证 if (!dlg.form("validate")) { return; } //关键字 var keywork = dlg.find(".js-map-address").val(); //搜索地图 baiduMap.searchmap(keywork); }); // 绑定是(菜单) dlg.find(".js-map-submit1").click(function () { // 数据合法性验证 if (!dlg.find(".dlg-form2").form("validate")) { return; } if (baiduMap.longitude == 0 || baiduMap.latitude == 0) { xgui.alert("没有设置坐标!", "error"); return; } // 关闭dialog对话框 dlg.dialog('close'); if (event) { event(baiduMap.getdata()); } }); // 绑定否 dlg.find(".js-map-cancel1").click(function () { // 关闭dialog对话框 dlg.dialog('close'); }); } }
附加编辑时操作
xgui.Ajax("detailsSchool", {id: data.id}, "json", true, function (o) { $("#dlg-form1").form('clear').form("load", o); //设置百度地图数据 baiduMap.data = { //省 cityId1: o.cityId1, //市 cityId2: o.cityId2, //区 cityId3: o.cityId, //经度 longitude: o.longitude, //纬度 latitude: o.latitude, //地址 address: o.address }; }
地图只有一个表,通过id和parentId获取,
获取地址为一个公共请求路径:/ajax/city