- url scheme 实现跳转到小程序页面
stand_forever
小程序
获取小程序scheme码,适用于短信、邮件、外部网页等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码参考文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html/***获取urlscheme接口*/publicfu
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- 基于定制开发开源AI智能名片S2B2C商城小程序源码的搜索框个性化推荐机制研究
摘要:本文聚焦于定制开发开源AI智能名片S2B2C商城小程序源码场景下的搜索框个性化推荐机制。通过分析搜索框作为信息流槽位的产品形态特性,结合开源AI大模型与S2B2C模式的技术融合优势,提出基于用户强兴趣/即时兴趣的动态推荐策略。研究揭示了定制化开发在破解传统搜索框静态局限中的关键作用,并通过实证案例验证了该机制对提升用户转化率与平台GMV的显著效果,为新零售场景下的智能推荐系统设计提供了理论依
- 蒙牛社交电商的升级路径研究:基于开源链动2+1模式、AI智能名片与S2B2C商城小程序源码的融合创新
摘要:本文以蒙牛社交电商为研究对象,探讨传统微商向健康管理型社交电商平台升级的核心路径。通过分析蒙牛推出的慢燃、凝纯、益SHOW等大健康产品矩阵,结合开源链动2+1模式的裂变机制、AI智能名片的精准推荐能力及S2B2C商城小程序源码的供应链整合优势,揭示其如何通过技术赋能实现用户增长、供应链优化与用户体验升级。实证表明,该模式使蒙牛社交电商用户规模增长320%,私域客单价提升65%,为传统企业数字
- 从实体到数字:盲盒一番赏小程序如何重构潮玩产业链
weixin_lynhgworld
小程序盲盒
传统一番赏依赖线下门店的“即时拆盒”体验,但受限于场地、库存与地域,难以触达更广泛的用户群体。盲盒一番赏小程序的出现,通过“去中心化+游戏化”的设计,不仅解决了实体店的痛点,更重构了潮玩产业链的各个环节,从IP开发、生产制造到用户运营,形成全新的数字生态。IP开发:从“单向授权”到“数据反哺”传统IP合作中,品牌方往往根据市场调研设计奖品,但用户反馈滞后。小程序通过实时数据看板,将用户行为转化为I
- 剧本杀小程序开发:科技赋能,重塑推理娱乐新形态
weixin_lynhgworld
科技娱乐
在科技飞速发展的今天,各个行业都在积极探索与科技的融合,以实现创新发展。剧本杀行业也不例外,剧本杀小程序的开发,正是科技赋能传统娱乐的生动体现,它重塑了推理娱乐的新形态,为玩家带来了前所未有的游戏体验。创新的游戏模式传统剧本杀通常采用线下聚会的形式,玩家围坐在一起,通过阅读纸质剧本、口头交流等方式进行游戏。而剧本杀小程序则创新性地采用了线上游戏模式,将剧本、角色、场景等元素数字化,通过手机屏幕呈现
- Uniapp 微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动
Uniapp微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动页面股东tab悬停原理:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离。1.页面template结构data(){retu
- uniapp微信小程序 实现swiper与按钮实现上下联动
是菜菜的小前端啊
uni-app微信小程序前端
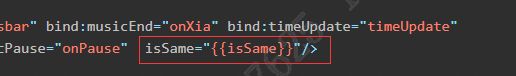
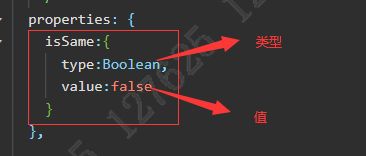
1.需求:页面顶部展示n个小图标。当选中某个图标时,下方视图会相应切换;反之,当滑动下方视图时,顶部选中的图标也会同步更新。2.思路:上方scroll-view区域渲染图标,并且可左右滑动,下方使用swiper可以左右滑动。3.代码实现上方图标渲染(1)将scroll-x属性设为true以启用左右滑动功能,同时动态绑定scroll-left属性实现上下联动滑动效果。{{item1.name}}(2
- 众小二微易购平台真的能赚钱吗?最全攻略来了!
浮沉导师
在当今数字化和平台化主导的经济潮流中,内容电商已深度融入各行各业,成为推动社会民生发展的强大力量。三只羊集团,作为优质内容的创造者,始终坚守“有家的地方有工作”的使命,其精心打造的众小二-微易购小程序,正为众多渴望改变的人们提供绝佳机遇。微易购小程序不仅是一个购物平台,更是一个实现梦想的舞台。在这里,您能以小二郎的身份,通过自用省钱和分享赚钱的方式,轻松增加收入。申请成为小二郎后,自购享受立减优惠
- 免费吃外卖的方法?新人免费外卖平台有哪些?外卖薅羊毛小程序
柚子导师
新人免费吃外卖指南:探索隐藏的薅羊毛技巧随着互联网的快速发展,外卖行业在我们生活中扮演着越来越重要的角色。新用户免费吃外卖已经成为各大外卖平台争夺市场份额的一种手段。本文将为您详细介绍一些新人免费吃外卖的方法和平台,以及如何巧妙地利用外卖薅羊毛小程序来节省开支。一、新人免费吃外卖的方法1.注册新用户:现在大多数外卖平台都有新用户注册免费领取红包的活动。新用户只需在手机应用中注册账号,就能获得一定的
- 小程序直播间赌石是否可信?遭遇巨额损失寻求法律援助!
天龙咨询
在网络直播已经成为一个趋势,越来越多的人参与到直播带货的潮流之中,可是有心人却开始在其中大量牟利,借助镜头实施诈骗计划。赌石是珠宝业术语,是一种翡翠原石交易方式。翡翠在开采出来时,有一层风化皮包裹着,无法知道其内的好坏,须切割后才能知道翡翠的质量。因此,“赌石”具有很大的风险性和不确定性。若你也不幸被骗遇到此类平台一定不要打草惊蛇,早期还有希望挽回。免费咨询作者微信电话见【文章末尾】不成功不收费!
- 2020-03-01
老谢创业帮
连锁门店如何借助社区团购有效的利用现有资源?如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购的新型营销方案呢?在我们的生活当中有着许多连锁门店,这些连锁门店就是线下实体流量的对接入口,如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- 2023返利app哪个佣金高?返利平台哪个好?
桃朵APP
2023返利app哪个佣金高?返利平台哪个好?省钱、优惠券、返利其实大家都不陌生,生活中常常会接触到这类APP和小程序。每个优惠券APP、返利APP都有他们的特点和亮点,有的侧重社交代理性质,有的侧重自用省钱,有的照顾新用户,有的对老用户友好。面对这么多选择,很多人往往会选择困难,选择一个适合自己的很重要,下面为大家推荐几款目前很火的优惠券APP。也就是桃朵APP(直接应用市场搜索:桃朵邀请码:1
- 阿里云新用户特惠活动中哪款云服务器最好最具性价比?
阿里云最新优惠和活动汇总
阿里云2022年的新用户特惠活动是很多新手用户比较关注的活动,而云服务器配置方面最热卖的是2核4G配置,已经出现需要补货的情况了。那么是什么原因让这款配置如此热卖呢,因为这款配置广泛适用于个人网站,企业官网,小程序,APP运行等常见的应用场景,下面小编把这个配置详细解析一下。新人特惠专享图.png活动详情:https://www.aliyun.com/activity/new?userCode=s
- 微信小程序软键盘弹出的问题
结城
javascript小程序
微信小程序软键盘弹出的问题这里记录一个微信中开发的一个小问题,1.当我开发这个页面功能的时候在缩小的状态正常情况聚焦时在手机上会有一个软键盘弹出来完全遮住了我textarea输入框2.遮住状态这个时候我们还发现页面被顶了上去,头部的导航栏没有了3.解决问题html部分/防止页面被顶我们使用adjust-position属性js部分//并且加入失去焦点,得到焦点事件,通过bindfocus事件对象我
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
- 全新开发范式:uni-app X助力全平台原生应用
程序媛夏天
小白学鸿蒙uni-app
在2025年数字技术发展的关键节点上,国产操作系统正在经历从愿景走向现实的深刻变革。DCloud于5月12日发布的HBuilderX4.64正式版,标志着uni-appx已实现对鸿蒙、Android、iOS、Web、微信小程序等主流平台的全覆盖,为开发者带来了全新的跨平台开发体验。一、技术革新:Web技术栈与原生性能的完美融合uni-appx的突破性在于其独特的设计理念:“开发态基于Web技术栈,
- uniapp使用uni-ui怎么修改默认的css样式比如多选框及样式覆盖小程序/安卓/ios兼容问题
禾苗种树
uni-appuicssscss
修改uni-ui多选框(uni-data-checkbox)的默认样式在uniapp中使用uni-ui的uni-data-checkbox组件时,可以通过以下几种方式修改其默认样式:方法一:使用深度选择器格式一:在页面的style部分使用深度选择器>>>或/deep/来穿透组件作用域:/*在普通CSS中*/>>>#rememberbox.uni-checkbox-input{border-colo
- 网盘短剧推广挂载小程序赚钱可靠吗?无粉丝要求免费授权渠道流程曝光
星火执行官
网盘短剧推广挂载小程序赚钱可靠吗?无粉丝要求免费授权渠道流程曝光,在2024年的短视频变现风口中,网盘短剧与CPA拉新策略犹如璀璨星辰,引领着行业创新的步伐。这一趋势的兴起,不仅得益于短视频经济的蓬勃发展,更在于其不断寻求突破与创新,以应对日益增长的挑战与问题,如账号风控难题等。面对外部引流可能触发的风控限制,行业内近期兴起了一种新颖策略——通过快手挂载小程序来实现拉新,这一方法不仅显著降低了账号
- 微信小程序入门实例_____从零开始 开发一个“旅行清单 ”微信小程序
数码小沙
微信小程序微信小程序小程序
前面的博文中。我们陆续学习与开发了记账等一些实用实用小程序的开发过程,今天来打造一个适合出行场景的工具——“旅行清单小程序”。无论是短途游玩还是长途旅行,它都能帮你梳理需要携带的物品,避免遗漏。下面就跟着步骤,一步步实现这个小程序。再次体验开发者的快乐一、开发小程序员前的准备工作1.工具检查确保微信开发者工具已安装并更新到最新版本。若未安装,打开微信公众平台(微信公众平台),在页面底部找到“下载”
- 2019-4-2晨间日记
展翅的鱼
今天是什么日子起床:8:10就寝:11:30天气:阴心情:美丽纪念日:4月第二天任务清单昨日完成的任务,最重要的三件事:昨天完成了一个面试;体验超市服务人员的工作4小时;与侄女玩耍改进:每日目标的确定;按时早中晚三餐;习惯养成:按时中晚餐;日目标总结;周目标·完成进度写一个简易小程序,完成进度0%;学习·信息·阅读学习小程序;完成法语每日基础单词的认识;阅读一篇英语文章;健康·饮食·锻炼下班走路回
- 599元就能给你一款小程序?
发财北
小程序
现在各大平台是不是总能看到“599即可开发一款小程序”这类相似的广告?上一篇我总结了一下开发一款小程序大概的成本,今天,我就解读一下所谓的低成本小程序:“599元做个小程序”——这样的宣传在互联网上并不少见,尤其对初创企业、小商家来说,低价的吸引力不言而喻。但面对这样的报价,不少人心里会打鼓:这个价格真的可信吗?能做出满足需求的小程序吗?其实,低价背后往往藏着复杂的逻辑,既不能一概而论“可信”,也
- 为什么越来越多的人喜欢做小程序?
发财北
营销小程序
小程序开发火爆的底层逻辑,全在这了!在移动互联网飞速发展的当下,小程序开发正呈现出前所未有的火爆态势。从电商巨头到街边小店,从大型企业到创业团队,纷纷投身于小程序开发的热潮之中。那么,究竟是什么原因让小程序开发如此炙手可热呢?便捷性:无需下载,即用即走传统APP的使用,用户往往需要经历繁琐的下载、安装、注册等流程,不仅耗费时间,还占用大量手机存储空间。而小程序则完美避开了这些痛点,它无需下载安装,
- 开发小程序到底需要投入多少?
发财北
营销小程序产品运营
想开发小程序,却被价格搞得一头雾水?今天就给大家详细剖析下开发个小程序到底要多少钱✨开发方式决定基础价格-模板开发:最具性价比的选择,价格通常在1500-6000元左右。开发周期短,能快速上线。但功能和设计相对固定,个性化程度低,就像买了个精装修的样板房,格局基本不能大改。适合展示类的基础需求,如简单的企业介绍小程序。-SaaS模式:按年收费,费用从几千元到几万元不等。提供一站式解决方案,部署和维
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。