webpack + Vue 组件/路由
安装成生产依赖
npm install vue -Sindex.html中导入app模块
main.js 开始写vue
import Vue from "vue"
var vm = new Vue({
el:"#app",
data:{
msg:"vue+webpack"
},
methods: {
},
})启动服务 npm run start
********************************
组件的使用
//1.导入vue的运行版本
//import Vue from 'vue'
//2.编写单页面的vue组件 mycomp.vue
//3.import mycomp from "./mycomp.vue"
//4.npm install vue-loader vue-template-compiler -D
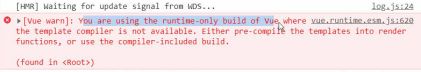
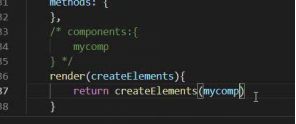
//5.使用render函数组件渲染2/启动 npm run star,差值表达式一闪而过,报错。需要自己写render函数,就不需要编译。
还是会报错。因为都需要完整版的vue,但咱不想用完整版的vue。
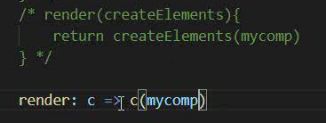
3/导入mycomp.vue 用render渲染 render: c => c(App)
用render渲染 render: c => c(App)
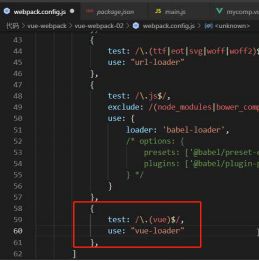
4/安装vue loader
npm install vue-loader vue-template-compiler -D***************************************
数据导出
在script文件夹下新建文件test.js,存放数据
//向外暴露成员
export default {
name:'tom',
age:'30'
}
export var person2 ={
name:'JACK',
age:'20'
}
export var person3 ={
name:'xiaosan',
age:'20'
}在main.js中向外暴露数据
import eee,{person2,person3 as san} from "./js/test"
console.log(eee.name,person2.name,san.name);
注意
- export default向外暴露的数据,可以用任意的变量来接受
- 在一个模块中 export default 只允许向外暴露1次
- 在一个模块中 export default和export可以同时向外暴露数据
- 用 export 向外暴露的成员 只能使用{}的形式来接收,称为 按需导出
- 用 export 可以向外暴露多个成员,可以按需要 import
- 用 export 导出的成员,在import的时候 名称必须和导出的名称一致
- 如果想换个名称来导入,可以使用as定义别名
**************************
路由的使用
安装
npm install vue-router -S在main.js中引入并设置路由规则
//通过这种方式导入的是 运行时版本
import Vue from 'vue'
import VueRouter from "vue-router"
Vue.use(VueRouter)
//导入组件
import App from "./App.vue"
import MyComp1 from "./components/MyComp1.vue"
import MyComp2 from "./components/MyComp2.vue"
//设置路由规则
var router=new VueRouter({
routes:[
{path:"/mycomp1",component:MyComp1},
{path:"/mycomp2",component:MyComp2},
]
})
//需要编译器
var vm = new Vue({
el: "#app",
data: {
msg: "vue+webpack子组件的使用"
},
methods: {
},
render: c => c(App),
router
})创建根组件app.vue
{{msg}}
MyComp1
MyComp1
创建子组件 MyComp1.vue MyComp2.vue
子组件 MyComp1
****************************************
路由嵌套
把路由配置单独拿出来,最后导出router,并在main.js中引入 import router from "./script/router.js"
import VueRouter from "vue-router"
import MyComp from "../components/MyComp.vue"
import MyComp1 from "../components/MyComp1.vue"
import MyComp2 from "../components/MyComp2.vue"
//设置路由规则
var router = new VueRouter({
routes: [
//设置默认访问地址
{ path: "/", redirect: "/mycomp" },
{
path: "/mycomp",
component: MyComp,
//子路由配置
children: [
{ path: "", component: MyComp1 },
{ path: "mycomp1", component: MyComp1 },
{ path: "mycomp2", component: MyComp2 }
]
}
]
})
export default router*****************************
scoped css
scoped只对自身和其子组件有作用