- Flutter中,如何根据条件删除List中的一项
半清斋
在Flutter中可以使用List.removeWhere()方法来删除List中满足特定条件的一项。该方法接受一个回调函数作为参数,该函数接受List中的每一项并返回一个布尔值。如果该函数返回true,则该项将被删除。举个例子:Listnumbers=[1,2,3,4,5];numbers.removeWhere((item)=>item%2==0);print(numbers);//[1,3,
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- 深入解析 Flutter 高级路由管理:使用 go_router 和 auto_route 实现复杂路由与拦截
陈皮话梅糖@
flutter路由路由拦截
深入解析Flutter高级路由管理:使用go_router和auto_route实现复杂路由与拦截在Flutter中,随着应用规模的增长,路由管理变得越来越复杂。简单的Navigator和命名路由可能难以满足需求,比如嵌套路由、动态路由参数、路由守卫(如登录验证)等。为了解决这些问题,Flutter社区提供了强大的第三方路由库,如go_router和auto_route。本篇博客将深入探讨如何使用
- Flutter‘s app_plugin_loader Gradle plugin imperatively using the apply script错误解决
江上清风山间明月
Flutterflutterplugin_loaderGradleapplyplugin
文章目录问题描述解决方法1.查看当前的`android/build.gradle`2.迁移到`plugins`声明式方法修改前:修改后:3.同步Flutter工具更新4.参考Flutter官方文档补充说明问题描述用Androidstudio开发flutter的andoridapk时编译报如下警告:YouareapplyingFlutter’sapp_plugin_loaderGradleplugi
- Flutter WebSocket简单例子
飞龙在地89
flutterwebsocket网络协议
引入插件:web_socket_channel:^3.0.1使用如下代码:class_MyHomePageStateextendsState{Stringtext="";vartextController=TextEditingController();lateIOWebSocketChannelchannel;void_incrementCounter(){channel.sink.add(te
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- Flutter:动态表单(在不确定字段的情况下,生成动态表单)
sunly_
Flutterflutterjava前端
关于数据模型:模型就是一种规范约束,便于维护管理,在不确定表单内会出现什么数据时,就没有模型一说。这时就要用到动态表单(根据接口返回的字段,生成动态表单)1、观察数据格式,定义模型modelData:[{id:1,name:'模型一',ctaVal:{"first_usdt":{"val":"10","title":"首仓金额","unit":"usdt","read":"0"},}},{id:2
- 深入解析美团外卖Flutter-架构演进之路(上篇),2021Android研发必问高级面试题
m0_65321095
程序员架构移动开发android
全局变量和静态成员变量,这些变量不会在热刷新时更新。修改了main函数中创建的根控件节点,Flutter在热刷新后只会根据原来的根节点重新创建控件树,不会修改根节点。某个类从普通类型转换成枚举类型,或者类型的泛型参数列表变化,都会使人刷新失败。热刷新无法实现更新时,执行一次热重启(HotRestart)就可以全量更新所有代码,同样不需要重启App,区别是restart会将所有Dart代码打包同步到
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- 收藏不迷路 —— Flutter 转场动效大合集
岛上码农
Flutter动画专题flutterandroid移动端开发跨平台iOS
前言动画经常会用于场景切换,比如滑动,缩放,尺寸变化,为应对这样的场景转换需要,Flutter提供了Transition系列的动画组件,可以让场景转换动画变得更加简单。本篇为你整理了常用的Transition组件的应用。CupertinoFullscreenDialogTransition名称显示是苹果风格的全屏对话转换动效,构造方法如下:CupertinoFullscreenDialogTran
- flutter常见面试题(欢迎私信投稿——更新到10)
郝晨妤
flutterflutter前端
1、谈谈Flutter中的Future、async和awaitFuture对象表示异步操作的结果,我们通常通过then()来处理返回的结果async用于标明函数是一个异步函数,其返回值类型是Future类型await用来等待耗时操作的返回结果,这个操作会阻塞到后面的代码isolate异步并行多个任务,Future是异步串行多个任务2、介绍Widget、State、Context概念Widget:在
- Flutter 状态管理方案全面对比与实战
Neo Evolution
Flutterflutterjavascript开发语言前端框架前端
在Flutter应用开发中,状态管理是一个永恒的话题。选择合适的状态管理方案对于提升应用性能、改善开发体验以及保证代码质量都至关重要。本文将深入分析几个主流的状态管理方案,通过实例代码对比它们的特点,帮助你做出最佳选择。Provider:从最简单的开始Provider是Flutter官方推荐的状态管理方案,它基于InheritedWidget实现,概念简单且易于理解。让我们从一个计数器示例开始:/
- 阿里云EMAS:2月产品动态
阿里云移动应用开发测试推送
一、内容摘要上线EMAS定制版套餐,适合有多种移动研发工具诉求的中型企业Windvane小程序容器新增列表搜索功能云构建发布新的android镜像java-11-base,适应gradle7.0+移动测试上线一键重跑功能,支持失败的用例一键重跑移动推送支持Flutter插件,开源更易用二、产品动态
- flutter 专题 五十三 Flutter 底部向上动画弹出菜单
leluckys
Flutter面试与实战flutter前端javascript
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件
- flutter doctor 报错—CocoaPods not installed
一码平川SHI
flutter
执行命令brewinstallcocoapodscommandnotfound:brew报错解决:添加链接描述
- 搭建Mac Flutter开发环境
程序员小詹
Flutter开发实战macosflutter
基于MacM1Pro搭建Flutter开发环境,其他平台请参考官方教程1、Getstarted电脑配置:建议8核16G,70G以上磁盘空间系统要求:Flutter支持macOS10.15(Catalina)或更高版本,zsh是的默认shell。如果是AppleM系列的芯片,需要安装Rosetta2,如果是Intel芯片,则忽略下面这段。对于在搭载Apple芯片的Mac上开发和运行Flutter应用
- 滴滴开源新项目Unify:聚焦Flutter与原生通信难题,助力跨端应用落地
滴滴技术
开源flutter
引言在移动开发领域,移动跨端技术因其提效收益,逐渐成为业界趋势之一。Flutter作为近年来热门的跨端技术,以高性能、自渲染、泛跨端著称,得到广泛应用。在滴滴国际化业务中,我们大量应用Flutter。目前已在滴滴国际化外卖、滴滴国际化出行司机端等业务中大规模落地,整体交付提效50%+,收益显著。在大规模Flutter跨端场景下,存量的原生业务与增量Flutter业务间的双向通信成为痛点问题。为此,
- 基于自定义WebView实现H5混合开发
小二李
FlutterFlutter组件封装flutterwebview
pubspec.yaml添加webview插件flutter_webview_plugin:^0.4.0webview.dart基于webview的组件封装constCATCH_URLS=['m.ctrip.com/','m.ctrip.com/html5/','m.ctrip.com/html5'];classWebViewextendsStatefulWidget{finalStringurl
- Flutter目录及开发结构
倾云鹤
Flutter#Flutter小技巧flutter
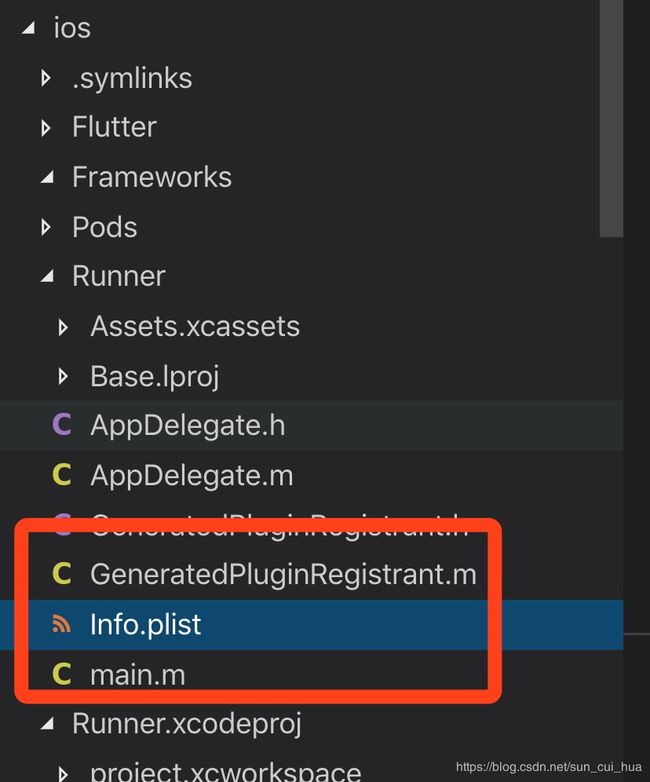
一、前言首先先看一下flutter自带的目录文件或目录说明.dart_tool记录了一些dart工具库所在的位置和信息.ideaandroidstudio是基于idea开发的,.idea记录了项目的一些文件的变更记录androidAndroid项目文件夹iosiOS项目文件夹liblib文件夹内存放我们的dart语言代码test用于存放我们的测试代码.gitignoregit忽略配置文件.meta
- flutter启动后不显示文字,中文字体不显示
tower888
flutter前端dart
Flutter3.29.0-1.0.pre.114运行报错:FailedtoloadfontRobotoathttps://fonts.gstatic.com/s/roboto/v32/KFOmCnqEu92Fr1Me4GZLCzYlKw.woff2解决:下载roboto字体,并将字体(Roboto-Regular.ttf)放入app代码下,配置默认fonts:flutter:uses-mater
- Flutter 中的 Stepper 小部件:全面指南
明似水
flutterflutter
Flutter中的Stepper小部件:全面指南在Flutter应用中,Stepper是一种用于创建向导式界面或分步表单的小部件。它允许用户通过一系列的步骤完成一个过程,每个步骤可以包含不同的表单字段或用户交互。Stepper通常用于注册流程、结账流程或任何需要用户按顺序完成的场景。本文将详细介绍Stepper的用途、属性、使用方式以及一些高级技巧。什么是Stepper小部件?Stepper是一个
- 全面掌握Flutter开发:从核心原理到跨平台实战,构建高效应用
chenNorth。
前端flutter
文章目录引言一、Flutter框架概述二、Flutter开发环境搭建三、Flutter核心技术解析1.**Widget树与状态管理**2.**路由与导航**3.**网络请求与数据解析**4.**本地存储与数据库**5.**包管理与依赖**四、实战案例:开发跨平台新闻客户端五、Flutter开发工具与调试技巧六、Flutter生态与未来趋势结语引言在跨平台开发领域,Flutter凭借其高性能渲染引擎
- Flutter_学习记录_数据更新的学习
一人前行
flutter学习flutter
Flutter如果界面上有数据更新时,目前学习到的有3种:第一种:直接用StatefulWidget组件,然后当数据更新时,调用setState的方法更新数据,页面上的数据会直接更新;第二种:用StatefulWidget组件和InheritedWidget的结合,这种模式比较适用于有比较多层级的场景;这样数据更新时,就不用一层一层的从父类上传递数据;第三种:用第三方库scoped_model,这
- 【鸿蒙开发实战教程】在MacOS上如何使用 Flutter 构建鸿蒙APP
「已注销」
harmonyosmacosflutter鸿蒙
前言根据研究机构CounterpointResearch发布的最新数据,2024年第一季度,鸿蒙OS份额由去年一季度的8%上涨至17%,iOS份额则从20%下降至16%。这意味着,华为鸿蒙OS在中国市场的份额超越苹果iOS,已成中国第二大操作系统。随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?目前各
- Flutter 简化线程Isolate的使用
CodeOfCC
flutterflutter开发语言dart多线程
文章目录前言一、完整代码二、使用示例1、通过lambda启动线程2、获取线程返回值3、线程通信4、结束isolate总结前言flutter的线程是数据独立的,每个线程一般通过sendport来传输数据,这样使得线程调用没那么方便,本文将提供一种支持lambda启动isolate的方法,且支持捕获值类型变量,以及支持返回值。一、完整代码由于代码量较少,原理就不介绍了,直接给出完整实现。isolate
- 写给前端工程师的-Flutter-详细教程
2401_84544495
程序员前端flutter
=和其他符号的组合:*=、~/=、&=、|=……级联操作符(Cascadenotation…)//想想这样省了多少变量声明querySelect(‘#button’)…text=“Confirm”…classes.add(‘important’)…onClick.listen((e)=>window.alert(‘Confirmed’))甚至可以重写操作符classVector{finalintx
- 在macOS上构建Flutter iOS应用
ClaNNEd@
FlutteriOS应用构建macosflutterios
本文是基于安装和环境配置|Flutter中文文档-Flutter中文开发者网站-Flutter的实践在macOS上构建FlutteriOS应用在安装和运行Flutter前,你的macOS环境必须满足以下要求:硬件要求你的macOSFlutter开发环境必须满足以下最低硬件要求。要求最低推荐CPU核心数48内存(GB)816显示器分辨率(像素)WXGA(1366x768)FHD(1920x1080)
- Flutter 轻松实现动态更新 ListView
技术小黑屋_
pythonjavajsvuejavascript
在App开发过程中,ListView是比较很常见的控件,用来处理列表类的数据展示。当然Flutter也是支持的,由于Flutter是归属于声明式UI编程,其处理起来要更加的简单与便捷。本文将通过一个极简单的例子来说明一下如何实现动态更新数据。在贴代码之前,先介绍一些概念和内容数据集final_names=['Andrew','Bob','Charles'];int_counter=0;新的数据It
- Flutter 封装一个 Banner 轮播图
Flutter 笔记
实际业务开发中,首页一般都会存在一个轮播图。在Flutter中,如何开发一个轮播?了解需求首先,我们在开发一个功能的时候要了解这个功能的需求,那一个轮播需要有什么功能?1.可以自定义高度和一些属性2.展示图片3.自动翻页播放4.点击事件5.指示器6.人为拖动的时候关闭自动播放其中「人为拖动的时候关闭自动播放」是比较难的,我们后续会说,那先一个一个功能来实现。自定义高度和一些属性这里主要是做一些前期
- Flutter 常用第三方工具包
梦想之家xiao_chen
Flutter第三方工具包
Flutter常用第三方工具包1、dio:^2.0.7-->网络通讯2、flutter_swiper:^1.1.4--> 轮播组件3、provide:^1.0.2--->广播接收者、实现主题切换和国际化4、flutter_screenutil:^0.5.1---> 屏幕适配5、fluttertoast:^3.0.1---> 弹出toast吐司 oktoast:^2.1.76、sqflite:^1.
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l