Flutter中 FloatingActionButton使用
//导入了Material UI组件库 ,快捷操作fim
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
//自定义组件
//StatelessWidget:无状态组件,状态不可变的widget
//StatefulWidget:有状态组件,状态可以改变
//fluter中一切都是组件
//使用MaterialApp和Scaffold 两个组件装饰App
//MaterialApp一般作为根组件----home、title、color、theme、routes等
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
//标题栏
appBar: AppBar(
title: Text("按钮演示界面"),
actions: [
//IconButton
IconButton(
icon: Icon(Icons.settings),
onPressed: () {},
)
],
),
//浮动按钮
floatingActionButton: FloatingActionButton(
//浮动按钮图标
child: Icon(Icons.add,color: Colors.black,),
//浮动按钮背景色
backgroundColor: Colors.yellow,
onPressed: (){
print("FloatingActionButton");
},
),
//浮动按钮的位置
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
//内容区域
body: HomeContent(),
),
//主题
theme: ThemeData(primarySwatch: Colors.blue),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Container(
height: 50,
margin: EdgeInsets.all(5),
child: RaisedButton(
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
//设置按钮阴影
elevation: 20,
child: Text("自适应按钮"),
onPressed: () {
print("RaisedButton");
},
),
),
)
],
),
SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Container(
height: 50,
margin: EdgeInsets.all(5),
child: RaisedButton(
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
//设置按钮阴影
elevation: 20,
//设置圆角
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
child: Text("圆角按钮"),
onPressed: () {
print("圆角按钮");
},
),
),
)
],
),
SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Container(
height: 80,
margin: EdgeInsets.all(5),
child: RaisedButton(
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
//设置按钮阴影
elevation: 20,
//水波纹颜色
splashColor: Colors.grey,
child: Text("圆形按钮"),
//设置圆形
shape: CircleBorder(side: BorderSide(color: Colors.blue)),
onPressed: () {
print("圆形按钮");
},
),
),
)
],
),
SizedBox(height: 5),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
//FlatButton 和 RaisedButton 基本一致
FlatButton(
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
child: Text("FlatButton"),
onPressed: () {
print("FlatButton");
},
),
SizedBox(
width: 5,
),
//OutlineButton 和 RaisedButton 基本一致
OutlineButton(
//字体颜色
textColor: Colors.black,
child: Text("OutlineButton"),
onPressed: () {
print("OutlineButton");
},
)
],
),
SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
//按钮组
ButtonBar(
children: [
RaisedButton(
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
//设置按钮阴影
elevation: 20,
//水波纹颜色
splashColor: Colors.grey,
child: Text("按钮一"),
onPressed: () {
print("按钮一");
},
),
RaisedButton(
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
//设置按钮阴影
elevation: 20,
//水波纹颜色
splashColor: Colors.grey,
child: Text("按钮二"),
onPressed: () {
print("按钮二");
},
),
MyButton(
text: "自定义按钮",
height: 35,
width: 120,
pressed: () {
print("自定义按钮");
}),
],
),
],
),
],
);
}
}
//自定义按钮组件
class MyButton extends StatelessWidget {
final text;
final pressed;
final double width;
final double height;
const MyButton(
{this.text = "",
this.width = 80.0,
this.height = 40.0,
this.pressed = null});
@override
Widget build(BuildContext context) {
return Container(
height: this.height,
width: this.width,
child: RaisedButton(
child: Text(this.text),
onPressed: this.pressed,
//背景色
color: Colors.blue,
//字体颜色
textColor: Colors.white,
),
);
}
}
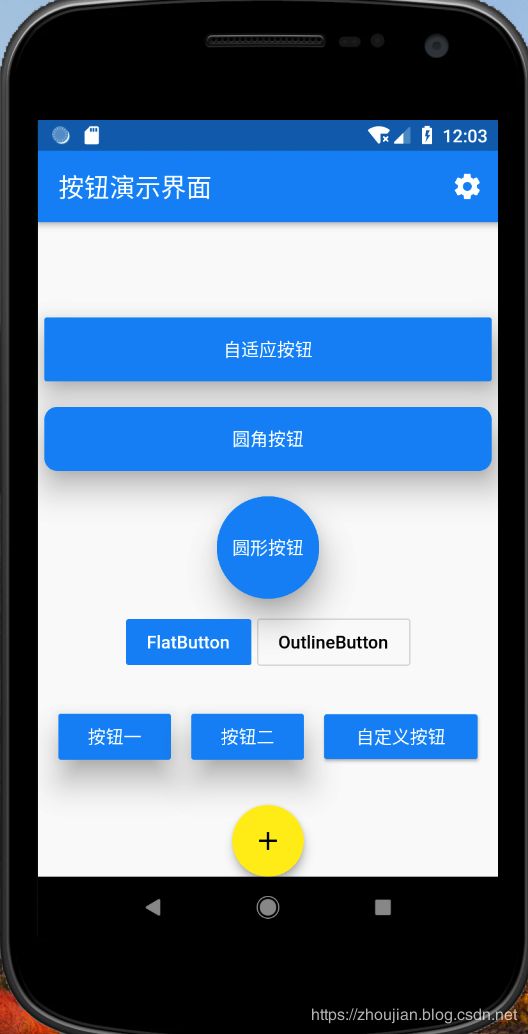
实现效果: