微信小程序入门基础(1)
笔记摘录
推荐一个小程序系列文章:
https://www.jianshu.com/p/0078507e14d3
https://segmentfault.com/a/1190000013025590
1.小程序的文件结构
一个小程序首先有四个应用入口文件:
- app.js:设置一些项目的全局变量
- app.json:每一个新页面都必须在这个地方注册,项目的导航栏和窗口界面设置有关的
- app.wxss:项目全局样式
- project.config.json:项目配置文件
一个页面主要是包含以下四个文件,这四个文件的名字应该都是一样的,最好以页面所在的文件夹名字为标准:
- xxx.wxml:页面的结构
- xxx.wxss:页面的样式
- xxx.json:页面的配置文件
- xxx.js:页面的脚本文件
页面可以嵌套页面,但是建议不要超过5个层级。
2.rpx
微信小程序引入rpx(responsive pixel)这个新的尺寸单位
小程序编译后,rpx会做一次px换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。
举个例子:iPhone6屏幕宽度为375px,共750个物理像素,那么1rpx = 375 / 750 px = 0.5px。
像素(CSS像素和设备像素)
CSS像素又称为虚拟像素、设备独立像素或逻辑像素,也可以理解为直觉像素。CSS 像素是 Web 编程的概念,指的是 CSS 样式代码中使用的逻辑像素。比如 iPhone 6 的 CSS 像素数为 375 x 667px。
设备像素又称为物理像素。指设备能控制显示的最小物理单位,意指显示器上一个个的点。从屏幕在工厂生产出的那天起,它上面设备像素点就固定不变了。比如 iPhone 6 的分辨率为 750 x 1334px。
设备像素比(DevicePixelRatio):DPR = 设备像素 / CSS 像素
这里的 CSS 像素其实是理想视口
例如,iPhone 6 物理像素为 750 x 1334,理想视口 375 x 667 ,DPR = 2。
再看pt与px
pt(point,磅):是一个物理长度单位,指的是72分之一英寸。也叫做逻辑分辨率。
px(pixel,像素):通常说的像素点,物理分辨率,随着屏幕的变化不会变化;一般设计师给的设计稿是以物理分辨率为单位的。
piexl是相对大小,而point是绝对大小。
em(相对长度单位,相对于当前对象内文本的字体尺寸):现指的是字符宽度的倍数,用法类似百分比,如0.8em,1.2em,2em等。通常1em=16px。
3.小程序的生命周期和页面的生命周期
应用的生命周期:
app.js
App({
//当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onLaunch: function () {
},
// 当小程序启动,或从后台进入前台显示,会触发 onShow
onShow: function (options) {
},
//当小程序从前台进入后台,会触发 onHide
onHide: function () {
},
// 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
onError: function (msg) {
}
})
// 应用程序的全局变量
globalData: {
g_isPlaying: false,
// 记录当前页面是否播放
g_currentMusicPost: null,
// 电影api地址
doubanBase: 'https://api.douban.com'
}
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
- 用户首次打开小程序,触发 onLaunch(全局只触发一次)。
- 小程序初始化完成后,触发onShow方法,监听小程序显示。
- 小程序从前台进入后台,触发 onHide方法。
- 小程序从后台进入前台显示,触发 onShow方法。
- 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
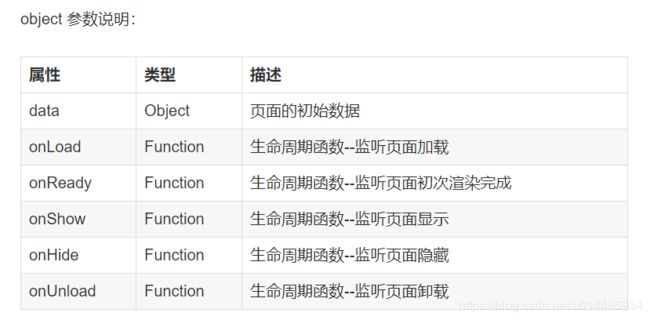
页面的生命周期
// pages/welcome.js
Page({
/**
* 页面的初始数据
*/
data: {
ava_image:"/images/avatar.jpg"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
onTap:function (event) {
wx.navigateTo({
url: '../posts/post',
})
}
})
Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
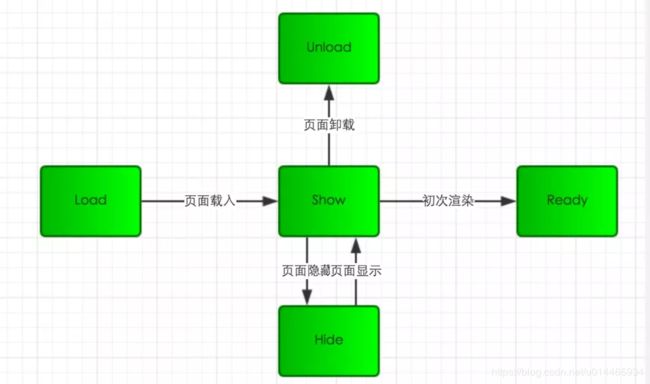
- 小程序注册完成后,加载页面,触发onLoad方法。
- 页面载入后触发onShow方法,显示页面。
- 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
- 当小程序后台运行或跳转到其他页面时,触发onHide方法。
- 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
- 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
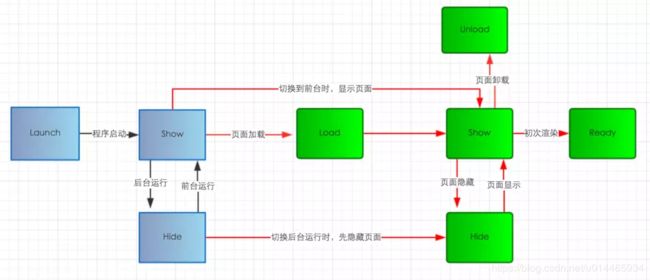
应用的生命周期对页面生命周期的影响
- 小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
- 当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
- 当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
小程序应用周期和页面周期参考文章:
https://www.jianshu.com/p/0078507e14d3
https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0004eec99acc808b00861a5bd5280a&highline=周期
4.路由(页面的跳转)
在微信小程序里面跳转的方法主要有下面三种:
1.wx.navigateTo()
2.wx.redirectTo()
3.wx.switchTab()
第一和第二种方法主要的区别是:前者保留当前页面(父页面,执行onHide()方法),跳转到其他页面(子页面),最后可以返回到当前页面(父页面),两个页面之间是父子关系;后者关闭当前页面(执行onUnload()方法),跳转到其他页面,无法返回,两个页面是平行关系。
第三种比较特别,这种跳转是专门跳转到带有 tabBar 的页面,并关闭其他所有非 tabBar 页面,使用上面两种跳转方式是无效的。从 tabBar 的页面跳转到非 tabBar 的页面,可以使用上面的两种方式。
5.事件绑定与冒泡/非冒泡
什么是事件:
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。
事件分为冒泡事件和非冒泡事件:
1.冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
2.非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
事件绑定的写法同组件的属性,以 key、value 的形式。
key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
注:bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
我是事件2
我是事件1
onBind: function (event) {
console.log("事件1执行了")
},
onbind: function (event) {
console.log("事件2执行了")
}
在我点击了事件1没有点击事件2的时候,事件2也会被触发,这就是冒泡;但是把方法改为catchtap,点击事件1的时候,只是事件1的函数触发,事件2函数不会被执行。还有一种catch:tap的声明事件的方法。
在编写代码中,使用频率高的事件方式是:
单击——tap
长按——longtap
滑动——touchstart、touchmove、touchend、touchcancel
target和currentTarget
说到事件,就要介绍target和currentTarget的区别了。
e.target是返回触发事件的对象 e.currentTarget返回的是绑定事件的对象。
认真看这段话:
通常情况下target和currentTarget是一致的,我们只要使用target即可,但有一种情况必须区分这两者的关系,那就是在父子嵌套的关系中,父元素绑定了事件,单击了子元素(根据事件流,在不阻止事件流的前提下他会传递至父元素,导致父元素的事件处理函数执行),这时候currentTarget指向的是父元素,因为他是绑定事件的对象,而target指向了子元素,因为他是触发事件的那个具体对象 。
参考文章:https://segmentfault.com/q/1010000012011798/a-1020000012015294
6.flex布局
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为flex项目(flex item),简称“项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框 的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex布局容器的属性:
flex-direction:row|column(属性决定主轴的方向)
flex-wrap:nowrap|wrap|wrap-reverse(属性定义,如果一条轴线排不下,如何换行)
flex-flow:属性是flex-direction属性和flex-wrap属性的简写形式
justify-content:属性定义了项目在主轴上的对齐方式
align-items:属性定义项目在交叉轴上如何对齐
flex布局更多参考文章:https://www.cnblogs.com/dreamperson/p/9367008.html
参考文章:
https://segmentfault.com/a/1190000013025590#articleHeader4
https://blog.csdn.net/icessunt/article/details/79194000