原文链接:https://www.novenblog.xin/detail/?id=65
本文拜读百度@小蘑菇哥哥的Node.js 中的依赖管理,正文从这里开始~
nodejs 中总共有 5 种依赖:
- 1、dependencies
- 2、devDependencies (常用)
- 3、peerDependencies (不太常用)
- 4、bundledDependencies (我之前没用过)
- 5、optionalDependencies (我之前没用过)
本文主要是记录dependencies和devDependencies相关用途与区别。
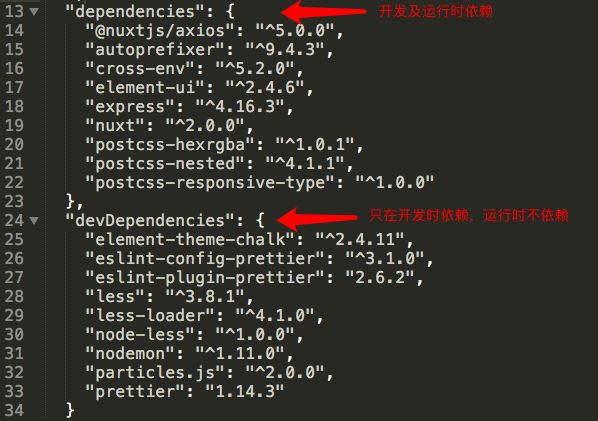
首先是一张图, 简单表示两者的区别
dependencies - 开发及运行时均需要的依赖
安装方式
npm install xxx -S 或 npm i xxx --savei和install功能一致,此安装命令会将依赖项自动添加到package.json中的dependencies一项下。
- 如果直接只写一个包的名字,则安装当前 npm registry 中这个包的最新版本;
- 如果要指定版本的,可以把版本号写在包名后面,例如 npm i [email protected] —save。
注意:在npm 5.x 开始可以省略 —save,即如果执行 npm install xxx,npm 一样会把包的依赖添加到 package.json 中去。要关闭这个功能,可以使用 npm config set save false。
devDependencies - 只在开发时需要的依赖
顾名思义,也就是在线上运行环境下是不需要这些依赖的,比如webpack打包工具。
安装方式
npm install xxx -D 或 npm i xxx --save--dev
为什么需要devDependencies?
最终目的是为了减少 node_modules 目录的大小以及 npm install 花费的时间。
因为很多没有理解dependencies和devDependencies区别的nodeJs使用者,在安装一个依赖项的时候,往往会选择不使用--save或-S,这样会导致dependencies依赖性太多,在开发过程中影响不大,但是在部署到线上服务器后,因为线上生产环境只打包dependencies中的依赖,会由于dependencies导致项目依赖过多,项目文件过大,浪费服务器资源等一系列问题。
另外一个问题是,npm 的依赖是嵌套的,所以可能看上去 package.json 中只有几个依赖,但实际上它又扩散到 N 个,而 N 个又扩散到 N 平方个,一层层扩散出去,可谓子子孙孙无穷尽也。如果能够尽量减少不使用的依赖,那么就能够节省线上机器的硬盘资源,也可以节省部署上线的时间
在实际开发中,大概有这么几类可以归为开发依赖:
构建工具
现在比较热门的是 webpack 和 rollup,以往还有 grunt, gulp 等等。这些构建工具会生成生产环境的代码,之后在线上使用时就直接使用这些压缩过的代码。所以这类构建工具是属于开发依赖的。
像 webpack 还分为代码方式使用(webpack)和命令行方式使用 (webpack-cli),这些都是开发依赖。另外它们可能还会提供一些内置的常用插件,如 xxx-webpack-plugin,这些也都算开发依赖。
预处理器
这里指的是对源代码进行一定的处理,生成最终代码的工具。比较典型的有 CSS 中的 less, stylus, sass, scss 等等,以及 JS 中的 coffee-script, babel 等等。它们做的事情虽然各有不同,但原理是一致的。
以 babel 为例,常用的有两种使用方式。其一是内嵌在 webpack 或者 rollup 等构件工具中,一般以 loader 或者 plugin 的形式出现,例如 babel-loader。其二是单独使用(小项目较多),例如 babel-cli。babel 还额外有自己的插件体系,例如 xxx-babel-plugin。类似地,less 也有与之对应的 less-loader 和 lessc。这些都算作开发依赖。
在 babel 中还有一个注意点,那就是 babel-runtime 是 dependencies 而不是 devDependencies。具体分析我在之前的 babel 文章中提过,就不再重复了。
测试工具
严格来说,测试和开发并不是一个过程。但它们同属于“线上状态不需要使用的依赖”,因此也就归入开发依赖了。常用的如 chai, e2e, karma, coveralls 等等都在此列。
真的是开发才用的依赖包
最后一类比较杂,很难用一个大类囊括起来,总之就是开发时需要使用的,而实际上线时要么是已经打包成最终代码了,要么就是不需要使用了。比如 webpack-dev-server 支持开发热加载,线上是不用的;babel-register 因为性能原因也不能用在线上。其他还可能和具体业务相关,就看各位开发者自己识别了。
下面是其他相关文章推荐:
-
Node.js 依赖管理(二)—版本号管理1.x.x
-
Node.js 依赖管理(三)—package-lock.json详解