- 同城双活和两地三中心架构设计
架构未来
数据库网络架构
一、同城双活同城双活是在同城或相近区域内建立两个机房。同城双机房距离比较近,通信线路质量较好,比较容易实现数据的同步复制,保证高度的数据完整性和数据零丢失。同城两个机房各承担一部分流量,一般入口流量完全随机,内部RPC调用尽量通过就近路由闭环在同机房,相当于两个机房镜像部署了两个独立集群,数据仍然是单点写到主机房数据库,然后实时同步到另外一个机房。下图展示了同城双活简单部署架构:服务调用基本在同机
- mysql gtid 主从_基于GTID搭建主从MySQL
呓人61
mysqlgtid主从
基于gtid搭建主从MySQL一、GTID的使用想让主从之间使用gtid的方式同步数据,需要我们在配置文件中开启mysql对gtid相关的配置信息找到my.cnf,在mysqld模块中加入如下的配置。(主库从库都这样)#on表示开启,OFF表示关闭gtid-mode=ON#下面的两个变量必须开启,否则MySQL拒绝启动#通常情况,从服务器从主服务器接收到的更新不记入它的二进制日志。该选项告诉从服务
- python多进程编程_深入理解python多进程编程
weixin_39620001
python多进程编程
1、python多进程编程背景python中的多进程最大的好处就是充分利用多核cpu的资源,不像python中的多线程,受制于GIL的限制,从而只能进行cpu分配,在python的多进程中,适合于所有的场合,基本上能用多线程的,那么基本上就能用多进程。在进行多进程编程的时候,其实和多线程差不多,在多线程的包threading中,存在一个线程类Thread,在其中有三种方法来创建一个线程,启动线程,
- python多进程编程实例_Python多进程编程multiprocessing代码实例
weixin_39791386
python多进程编程实例
在多线程与多进程的比较这一篇中记录了多进程编程的一种方式.下面记录一下多进程编程的别一种方式,即使用multiprocessing编程importmultiprocessingimporttimedefget_html(n):time.sleep(n)print('subprocess%s'%n)returnnif__name__=='__main__':#多进程编程process=multipr
- python打开一个软件并进行操作_模拟试卷 B
weixin_39551611
原标题:模拟试卷B一、单项选择题1.关于算法的描述,以下选项中错误的是算法是指解题方案的准确而完整的描述算法具有可行性、确定性、有穷性的基本特征算法的复杂度主要包括时间复杂度和数据复杂度算法的基本要素包括数据对象的运算和操作及算法的控制结构2.关于数据结构的描述,以下选项中正确的是数据结构指相互有关联的数据元素的集合数据的存储结构是指反映数据元素之间逻辑关系的数据结构数据的逻辑结构有顺序、链接、索
- pnpm简介
渔老师
npm前端javascript
pnpm简介pnpm是什么和npm,yarn一样,pnpm是一个包管理工具。不一样的是,pnpm解决了npm和yarn一直都没有解决的痛点。在许多方面比npm和yarn更优秀。pnpm对比npm/yarn的优点更快速的依赖下载更高效的利用磁盘空间更优秀的依赖管理更快速的依赖下载根据官方提供的数据从图上我们可以看出,pnpm平均比npm和yarn快上2~3倍。这一点在依赖的下载上额外明显。更高效的利
- 【Elasticsearch 实战应用】
wenshao.du
elasticsearch
Elasticsearch实战应用在现代企业技术架构中,Elasticsearch因其出色的性能、可扩展性和易用性,成为了处理大规模数据和构建搜索引擎的首选工具。本文将通过一个实际案例,详细讲解如何在SpringBoot项目中集成Elasticsearch,进行数据索引、搜索、聚合分析等操作。1.Elasticsearch简介Elasticsearch是一个基于ApacheLucene构建的开源分
- python之openpyxl模块
weixin_34248849
python数据结构与算法测试
一.Python操作EXCEL库的简介1.1Python官方库操作excelPython官方库一般使用xlrd库来读取Excel文件,使用xlwt库来生成Excel文件,使用xlutils库复制和修改Excel文件,这三个库只支持到Excel2003。1.2第三方库openpyxl介绍第三方库openpyxl(可读写excel表),专门处理Excel2007及以上版本产生的xlsx文件,xls和x
- 深入解析:Postgres 和 MySQL 的核心差异与选择建议
zhu hong yu
mysql数据库postgresql
几十年来,关系数据库为无数应用程序提供了支持,它们仍然是许多现代系统的支柱。说到可用于生产的选项,有两种最为广泛使用的数据库,即PostgreSQL和MySQL。两者都提供了可靠的性能、可靠性和社区支持,但它们在处理数据的方式、功能集和配置难易程度方面存在明显差异。了解这些细微差别可以帮助您根据特定需求选择合适的数据库。何时应该使用PostgreSQL或MySQL?下表概括了一些最大的差异:标准P
- 工作流开发过程
Dev2010Daily
软件开发基础知识工作jbpm引擎java
1、首先要识别出工作流,即找出候选的工作流。2、可视化流程建模,此处将用到的是jBPM(jBPMGraphicalProcessDesignerGPD)editor3、开发运行时的元件4、布署运行时引擎jBPM提供了多种不同的布署场景:(1)引擎与实例同时使用---jBPMConsole(2)用JAVA类实例来实例化引擎5、实例化运行时实例6、监控和审计
- SOA 术语概述,第 2 部分: 开发流程、模型和资产
rochening
soaumlibmeclipse工作平台
文档选项将此页作为电子邮件发送拓展Tomcat应用下载IBM开源J2EE应用服务器WASCE新版本V1.1级别:初级BertrandPortier(
[email protected]),IT架构师,IBM,Intel,Microsoft,HP2007年5月23日了解一些基本SOA术语。本文是本系列的第2部分,BertrandPortier将在其中定义一些术语(包括开发流程、模型和资产)并说明为
- MySQL基于gtid主从复制(一主一从、一主多从、双主一从)
晶核高手
mysqlmysql数据库
MySQL基于gtid主从复制(一主一从、一主多从、双主一从)MySQL基于gtid主从复制什么是GTID?全局唯一,一个事务对应一个GTID替代传统的binlog+pos复制;使用master_auto_position=1自动匹配GTID断点进行复制MySQL5.6开始支持在传统的主从复制中,slave端不用开启binlog;但是在GTID主从复制中,必须开启binlogslave端在接受ma
- python使用多进程multiprocessing
小蜗笔记
pythonpython
python使用多进程multiprocessing1多进程解释2进程的演示3进程池方法4pool.map()的解析pool.map()的基本用法返回值语法示例注意事项适用场景5pool.join()详解示例注意事项pool.join()的运行逻辑阻塞特性的影响对计算速度的影响示例总结6apply_async(),apply(),和pool.map()`apply_async()`特性:语法:`a
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- 大型系统中 HTTP 的优化与部署
计算机毕设定制辅导-无忧学长
#HTTPhttp网络协议网络
一、引言在当今数字化时代,大型系统的构建与运行离不开高效的网络通信。HTTP,作为超文本传输协议,在大型系统中扮演着举足轻重的角色,负责客户端与服务器之间的信息传输,是实现各类网络应用的基础。无论是电商平台的商品展示与交易、社交网络的动态分享与互动,还是在线办公系统的文件传输与协作,都依赖HTTP协议来确保数据的准确、快速传递。随着业务的不断拓展和用户量的急剧增长,大型系统面临着高并发请求、海量数
- 为什么程序员和老板不能直接沟通?
街角那只猫
经验分享java
文章目录摘要为什么很多人从程序员到管理者,反而感到特别难?程序员想要和老板沟通需要克服什么小结摘要程序员掌握的都是面向程序的专业知识术语,对很多业务型,销售型的老板来说,他们根本不懂,所以沟通难度就很大。项目经理和产品经理基于原型图和设计图反而更好的老板沟通,老板通过原型图也很容易知道团队在做什么事,甚至可以根据原型直接提出修改建议。为什么很多人从程序员到管理者,反而感到特别难?这个的问题根本在于
- 上海计算机学会2020年10月月赛C++丙组T5小球的颜色
长春高老师编程
上海计算机学会月赛丙组c++算法开发语言
小球的颜色内存限制:256Mb时间限制:1000ms题目描述给定n个数字a1,a2,…,an。我们需要更改一些数字,使得最后数字种类不超过k种,请问最少需要更改多少数字。输入格式第一行:两个整数n与k;第二行:n个整数a1,a2,…,an。输出格式单个整数,表示答案。数据范围对于30%的数据,1≤n≤100;对于40%的数据,1≤n≤1000;对于100%的数据,1≤k≤n≤2×10^5。1≤ai
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- 利用rsync备份全网服务器数据
obboda
服务器运维
一、项目描述某公司里有一台Web服务器,里面的数据很重要,但是如果硬盘坏了数据就会丢失,现在领导要求把数据做备份,这样Web服务器数据丢失在可以进行恢复,要求如下:1、备份要求每天晚上00点整在Web服务器上打包备份系统配置文件、网站程序目录及访问日志并通过rsync命令推送到Rsync备份服务器上备份保留。2、备份思路可以是先在本地按日期打包,然后再推送到Rsync备份服务器上;NFS存储服务器
- Pinterest联盟营销综合指南
纯干苹果派
人工智能网络物联网大数据服务器ip
Pinterest不仅是社交媒体平台,还是一个优质的视觉搜索引擎,独特的交互方式和平台生态使得Pinterest依然很受欢迎,因此它也成为最适合进行联盟营销的平台之一。一、为什么要使用Pinterest联盟营销1.活跃用户多Pinterest活跃用户数超过5亿,庞大的用户基础在一定程度上意味着更高的购买潜力。2.用户质量高根据PAConsulting和Pinterest的数据,奢侈品牌最关注的消费
- 实战指南:使用Wireshark捕获并解密HTTPS数据包
md_1008
wiresharkhttps测试工具
在网络安全和数据分析领域,捕获和分析网络数据包是理解网络行为、诊断问题和进行安全审计的重要手段。HTTPS(HyperTextTransferProtocolSecure)作为现代Web通信的主要协议,通过SSL/TLS加密确保了数据的安全传输。然而,在某些情况下,如网络调试、安全测试或故障排除时,我们可能需要解密HTTPS数据包以查看其详细内容。本文将提供一份实战指南,教你如何使用Wiresha
- 基于 SpringBoot 实现多租户架构:支持应用多租户部署和管理!
π大星的日常
java架构springbootjava
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- 【AI论文】迈向大型推理模型:大型语言模型增强推理综述
东临碣石82
人工智能语言模型自然语言处理
摘要:语言长久以来被视为人类推理不可或缺的工具。大型语言模型(LLM)的突破激发了利用这些模型解决复杂推理任务的浓厚研究兴趣。研究人员已经超越了简单的自回归词元生成,引入了“思维”的概念——即代表推理过程中间步骤的词元序列。这一创新范式使LLM能够模仿复杂的人类推理过程,如树搜索和反思性思维。近期,一种新兴的学习推理趋势采用强化学习(RL)来训练LLM掌握推理过程。这种方法通过试错搜索算法自动生成
- pnpm:简介
m0_67401499
面试学习路线阿里巴巴android前端后端
一、概念performantnpm,意味“高性能的npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”二、特点:速度快、节约磁盘空间、支持monorepo、安全性高pnpm相比较于yarn/npm这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的benchmark数据可以看出在一些综合场
- 将python文件(.py)打包为可执行文件(.exe)的多种方法,看这一篇就够了,万字教学,全网最全!!!
盲敲代码的阿豪
python实用知识点python可执行程序代码打包
文章目录前言1、PyInstaller库的使用(最简单,常用)1.1安装PyInstaller1.2常用参数及使用1.3其它参数(了解)1.4案例演示2、cx_Freeze库的使用2.1安装cx_Freeze2.2创建打包脚本2.3运行打包文件2.4参数说明2.5案例演示3、py2exe库的使用3.1安装py2exe3.2创建打包脚本3.3运行打包文件3.4参数说明3.5案例演示3.6常见问题4、
- 通过python代码实现向钉钉群内自动推送消息,详细步骤及代码,超实用教学!!!
盲敲代码的阿豪
python实用知识点python钉钉自动化发消息
文章目录前言一、创建钉钉群机器人二、以文本格式发送信息三、以MarkDown格式发送信息四、以Link格式发送信息前言我们在使用钉钉时,通常会创建或加入多个群聊,身为群聊的管理者,当我们需要及时、并按时的向这些群聊推送一些固定信息,若通过人力来解决肯定非常耗时、耗力,这时我们就可以考虑开发一个自动化脚本来实现这个功能,本篇文章我将教会大家,如何使用python开发程序,实现向钉钉群内自动发送消息。
- 寄存器 reg
一条九漏鱼
verilog开发实战指南fpga开发
理论学习组合逻辑最大的缺点就是存在竞争冒险问题,会增加电路的不稳定性和不确定性,使用时许逻辑可以极大的避免这种问题,使得系统更加的稳定。时序逻辑最基础的单元就是寄存器,寄存器有存储功能,一般是D触发器(DFlipFlop,DFF)组成。由时钟脉冲控制,每个D触发器能够存储一位二进制码。D触发器的功能:在时钟信号的边沿下,将信号从输入端D送到输出端Q;同步复位D触发器moduleflip_flop(
- Python3-excel文档操作(二):利用openpyxl库处理excel表格:在excel表格中插入图片
liranke
Python学习笔记pythonopenpyxlpython处理excelload_workbook
1.简介excel表中可以插入图片,使用openpyxl库可以实现这个功能。2.代码:#-*-coding:utf-8-*-importosimportsysimporttimeimportopenpyxlfromopenpyxlimportload_workbookfromopenpyxl.drawing.imageimportImagedefopenxls_insert_img(fname,i
- 基于Python的多元医疗知识图谱构建与应用研究(上)
Allen_LVyingbo
python医疗高效编程研发python知识图谱健康医疗
一、引言1.1研究背景与意义在当今数智化时代,医疗数据呈爆发式增长,如何高效管理和利用这些数据,成为提升医疗服务质量的关键。传统医疗数据管理方式存在数据孤岛、信息整合困难等问题,难以满足现代医疗对精准诊断和个性化治疗的需求。知识图谱作为一种知识表示和管理技术,为医疗领域带来了新的解决方案。它能够将海量的医疗信息以结构化、语义化的方式组织起来,揭示疾病、症状、药物、治疗方法等实体之间的复杂关系,从而
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
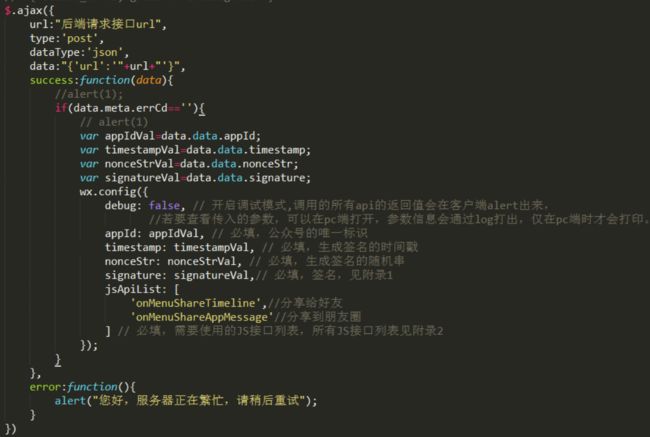
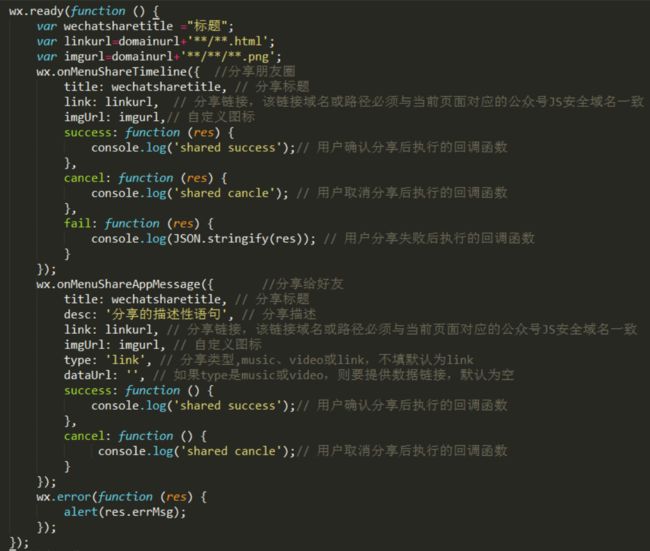
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p