angular再做微信支付的时候,参数神马的都好配置,但是怎么都无法到填写支付密码的窗口,微信还报了个错
url未注册,并且微信说的当前页面的url并非是支付页面的url
这个问题再微信页面上刷新一下就好了,但是不能让用户去刷新吧!?
好吧,看下配置的url,是没错的
如果支付的页面是http://域名/文件A/页面a
那么注册的页面就应该是http://域名/文件A/,总之是支付页面的上一级就对了
ok,那么注册对了,是什么导致了微信当前url和实际url不一致呢?
上网查到了,
angular是属于spa应用也就是单页面,页面跳转是通过路由来操作的,微信浏览器内核无法识别,但是微信开发者是正常的。
解决方法:跳转路由的时候不用angular内置的跳转$scope.$state.go而是使用window.location.href,网页链接不正确的问题就解决了
原来如此!
window.location.href会在跳转的时候加上刷新功能,好吧,这样返回键就失效了,还要重写返回的事件,不过事实能不能解决主要问题。
bingo!安卓OK了,ios还是报之前的错,看了一下原来跳转了没刷新,看来angular+ios+微信=fuck
之后又尝试了后台重定向跳转,用$window.location.href,用页面加参数的方法跳转,都失败了
下面才是正文!
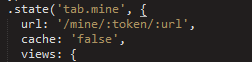
最终问题出在项目的路由上,报错里的url是mine/:token/:url(token和url是页面传值的参数)
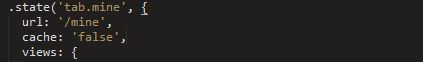
好吧,微信把angular带参数的路由视为路径了,而正确的url应该到mine就ok
token和url放在 mine?token=&url= 这样就认识url中的参数了,通过angular方法var search = $location.search();
拿到json数据{token:'',url:''},这样就解决了上述问题,页面也没有刷新,用a标签跳转就ok