推荐几款我喜欢的Atom插件
Atom是一个由GitHub开发的开源编辑器,采用MIT证书授权方式。支持OS X、Windows和Linux操作系统。Atom具有很强的扩展性,插件和主题非常丰富。Atom使用其内建的apm软件包管理器管理软件包和主题。
从TextMate转为使用Atom也有一段时间了,Atom越用越顺手。这里将我经常使用的一些插件分享给大家。
主题类
- atom-material-ui
一个好用好看的MD风格的主题。
- atom-material-syntax
atom-material-syntax用于语法高亮,配合Atom Material UI主题使用会更加完美。
插件类
- activate-power-mode
一个可以让你打字的时候体验狂拽酷炫的效果的插件
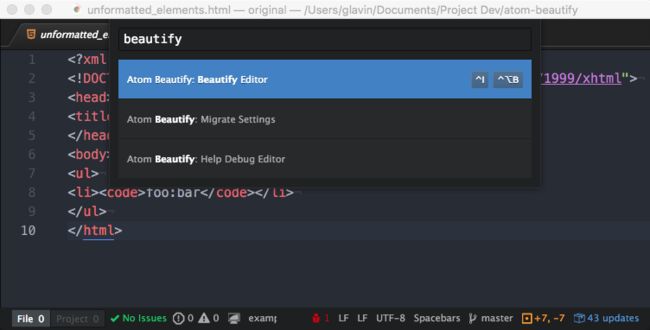
- atom-beautify
一个可以快速美化代码排版本的神器,支持HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C,SQL等语言。
- atom-open-recent
给Atom增加一个打开最近文件的功能,默认情况下Atom是没有这个功能。
- file-icons
在Atom中显示文件类型对应的图标。
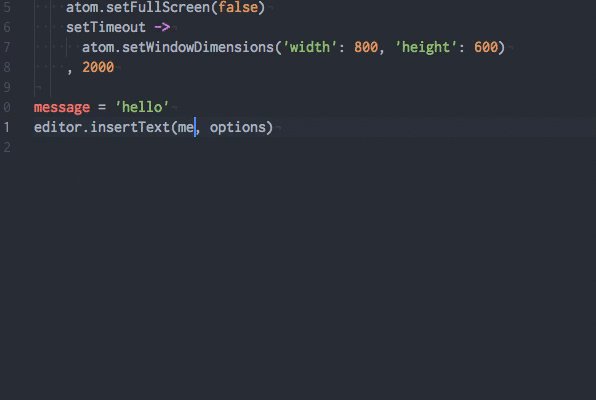
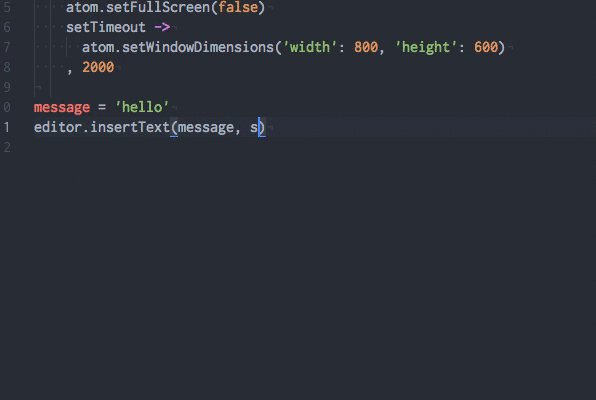
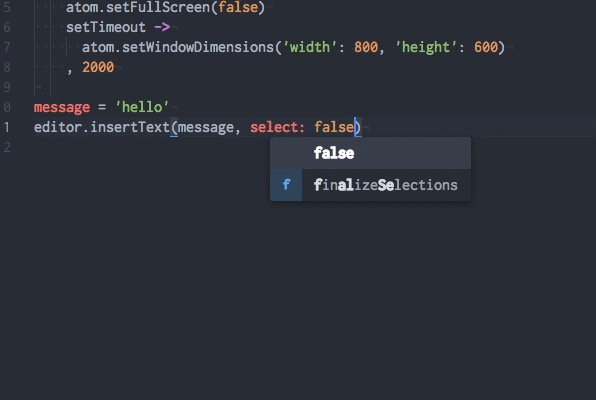
- highlight-selected
高亮显示所有和选中文本一样的文本,很适用的插件。
- language-docker
支持Dockerfile文件中的语法高亮。
- linter
linter是一语法检查插件,它可以识别大部分语法,并对你的语法错误进行纠正。linter只是一个框架,针对不同语言的有不同具体插件。
- linter-docker
基于inter,针对Dockerfile做语法检查。
- linter-shellcheck
基于inter,针对shell做语法检查。
- markdown-preview-enhanced
非常强大markdown实时预览插件,强烈推荐。
- markdown-writer
给Atom增加一个markdown编辑器,让编辑markdown更加方便直观。
- platformio-atom-ide-terminal
给Atom增加一个好用的终端,需要用命令行的时候非常方便。
- qolor
一个给SQL语法高亮的插件。
- split-diff
文本比较工具,可比较两个窗口里的文档内容。
- sync-settings
Atom的插件备份神器,可将已安装的插件的配置信息自动备份到gist。
一些技巧
由于Atom插件官方源是是放在S3上的,国内安装会很慢。目前国内好像也没有镜像,推荐用ProxyChains+APM的方法安装。
$ proxychains4 apm install packages
如果你不知道ProxyChains是什么,可以参考下 「 通过ProxyChains-NG实现终端下任意应用代理 」 一文 。
实用的 atom 插件
sublime text 确实是前端开发的神器,但入坑三四年一直使用,难免会有些视觉疲劳,最近折腾起了atom编辑器,发现这货也是前端开发的利器,没错,就是利器。
俗话说,人靠衣装,佛靠金装,再好的编辑器也不会在软件本身集成各种插件,第三方支持等,于是就需要我们针对自己的日常开发选择一些常用的、实用的插件,最大程度的提高日常开发效率。
Ⅰ:atom 是什么鬼
Atom 是github在2015年开源的一款编辑器,相比较于sublime text,最吸引人的莫过于 Atom 是基于 Chromium Embedded Framework,基本上就是个 web app,源码都是 CoffeeScript 写的,连界面都可以用 CSS 来自定义。
Atom 的扩展也是用 JS 或者 Coffee 在 Node + webkit 的环境下开发,并且可以使用 npm 的包,这对于前端和 Node 开发者是很有诱惑力的,需要的话完全可以把 Atom 打造成一个 IDE。
官网:atom官网,可以在官网下载进行安装,安装过程很简单,这里就不进行赘述了。
Ⅱ:好用的 atom 插件
- 点击菜单里面的 Preferences(抑或使用快捷键
cmd + ,),点击 install 选项,输入要安装的插件,点击安装即可。 - 通过 Preferences-install 来安装插件经常会遇到问题,好在atom做的很人性化,我们可以通过终端来进行插件安装,命令为 apm,是不是有点眼熟,这个基于atom 的一个包管理器,他过这个命令可以愉快的他过终端来安装你想要的插件啦,是不是很方便
apm 安装的方法如下:
# 安装指定包
$ apm install
# 安装指定版本的包
$ apm install @
# 查找包 $ apm search # 查看包更多详情 $ apm view # 查看当前已安装包(包含atom里面自带的一些包和你自己安装的包) $ apm list apm list 里面我安装的如下:
/Users/liucui/.atom/packages
├── activate-power-mode@0.5.2
├── atom-beautify@0.29.7
├── autocomplete-paths@1.0.2
├── color-picker@2.1.1
├── docblockr@0.7.3 ├── emmet@2.4.3 ├── file-icons@1.7.11 ├── git-plus@5.13.4 ├── javascript-snippets@1.2.1 ├── linter@1.11.4 ├── linter-jshint@2.1.0 ├── markdown-scroll-sync@2.1.2 ├── markdown-table-formatter@2.8.3 ├── minimap@4.23.5 ├── minimap-find-and-replace@4.5.1 ├── terminal-panel@1.14.1 └── vim-mode@0.65.1 那么到底有哪些好用的、必备的插件呢,下面就来给大家推荐几个所常用的。
1、emmet
前端开发都懂得的,html 代码补全,使用方法还有文档可以查阅emmet使用文档。
下载链接:emmet
2、file-icons
不同格式的文本现实不同颜色和类型的图标,便于分辨。
下载链接:file-icons
另外:siti-ui 主题也可以以不同的颜色和类型图标展示不同类型文件,大家可以下载试试。
3、color-picker
顾名思义,颜色采集器,非常清晰好用。快捷键 cmd+shift+code 启动。
下载链接:color-picker
4、atom-beautify
美化格式插件,规范缩进,删除多余空行等等。快捷键 ctrl+option+b 启动使用。
下载链接:atom-beautify
5、markdown-scroll-sync
atom 自带markdown 预览功能,快捷键 ctrl+shift+m会打开两个面板的视图,但文档太长的时候,不会跟着同步滚动,这个插件就是做这个用的,滚动文档的时候预览内容同步滚动。
下载链接:markdown-scroll-sync
6、minimap
编辑器右侧小面板,快捷展示当前编辑的内容在整个文档中的位置。
下载链接:minimap
7、docblocker
便捷的添加注释代码,/** 按tab键即添加注释代码快。
下载链接:docblocker
8、terminal-panel
快速调取使用终端面板,快捷键 『ctrl+`』 启动,底部工具条的 + 也可以点击展示终端面板。
下载链接:terminal-panel
9、javascript-snippets
js/nodejs 方法快捷输入,不过有些方法的简写需要去文档里面熟悉一下,多用几次你会发现真的可以提高效率。
下载链接:javascript-snippets
10、autocomplete-paths
代码提示补全插件,
下载地址:autocomplete-paths
11、linter
代码风格检查工具
单单装了linter 还不行,我们要针对自己使用的语言不同去安装不同的语言支持,例如,我装了js的检查工具:linter-jshint,大家可以根据需要自行安装,语言风格审查列表
下载链接:linter
12、vim-mode
atom 的vim 模式,安装后按ESC键即启用vim 模式,在另一篇文章 编辑器的vim模式使用 中,有详细的介绍,让你的 Atom 用起来超乎你的想象。
13、activate-power-mode
这个插件纯粹是用来炫技的,只适合拿来玩玩,长时间使用,我相信你的视力一定会下降的,不要怪我没提醒你哦。
下载链接:activate-power-mode
Ⅲ:另附--常用快捷键
| 快捷键 | 说明 |
|---|---|
| shift + cmd + p | 命令版(可以看到所有快捷键) |
| alt + shift + s | 查看文件相关语言的代码块(snippet) |
| cmd + f | 搜索当前文件 |
| cmd+shift+f | 搜索整个项目 |
| alt + cmd + [ | 代码折叠, 我不喜欢用 |
| alt + cmd + ] | 代码展开 |
| cmd + / | 快速注释当前行 |
| cmd + [ | 代码左缩进 |
| cmd + ] | 代码右缩进 |
| cmd + b | 快速跳转打开的文件 |
| alt+B或alt+left | 光标按单词左移 |
| alt+F或alt+right | 光标按单词右移 |
| cmd+right或ctrl+e | 光标移动到行最右最后一个非空字符 |
| cmd+left或ctrl+a | 光标移动到行最左第一个非空字符 |
| cmd + up | 光标移动到文件头 |
| cmd + down | 贯标移动到文件尾 |
| ctrl + g | 行跳转, 语法为行号:列号 |
| cmd + r | 按当前文件方法跳转 |
| cmd + t | 全项目模糊查找关键字并跳转 |
| ctrl + m | 按照括号匹配跳转 |
| cmd + F2或cmd+fn+f2 | 给某一行设置书签显示在行号右侧 |
Ⅳ:后记
我们常常会被一些惯用的东西束缚住,作为一个开发者,要时刻提醒自己对新鲜事物充满好奇,把眼界放宽,多看看外面的世界,走出去,你会发现,世界会是另一个样子。
Atom插件安装及常用插件推荐
Atom是个不错的文本编辑工具,也该可以改造成IDE用,主要靠插件实现各种扩展功能。 因为网络环境的原因,在线安装不容易成功,一般选择手动安装。 以下是我搜索网络资源后总结的手动安装方法。
Atom插件安装
安装前的准备
你需要安装nodejs环境,其实主要是npm,包管理工具,并修改镜像为国内源
下载并安装nodejs
下载并安装nodejs,包括npm,以及Add to PATH。如图:
修改镜像
-
在用户目录下新建文件
.npmrc - win用户的用户目录是
C:\Users\{username} - win用户创建没有名称的文件方法是
cd >.npmrc -
编辑文件
.npmrc添加内容registry = https://registry.npm.taobao.org
安装插件
- 点击会打开网页:
https://atom.io/packages/git-plus - 点击
Repo打开插件的代码在github上的托管地址 - 解压到
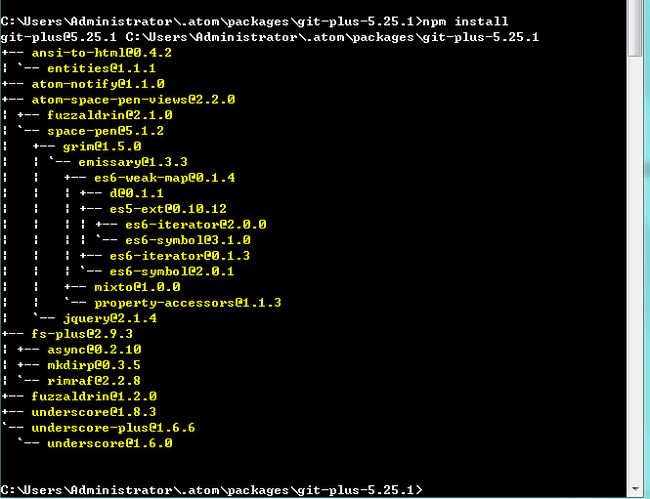
~/.atom下,比如我的路径是:C:\Users\{username}\.atom\packages,解压后是:C:\Users\Administrator\.atom\packages\git-plus-5.25.1 - 打开命令行,并切换到这个插件的目录下,执行命令
npm install即可。如图:
Atom插件推荐
以下是我经常用的插件,安装方法同上,详细用法请查看各个插件的文档README.md
git
- git-plus
- git-log
python
- autocomplete-python
run
- atom-script
- atom-runner
format
- atom-beautify
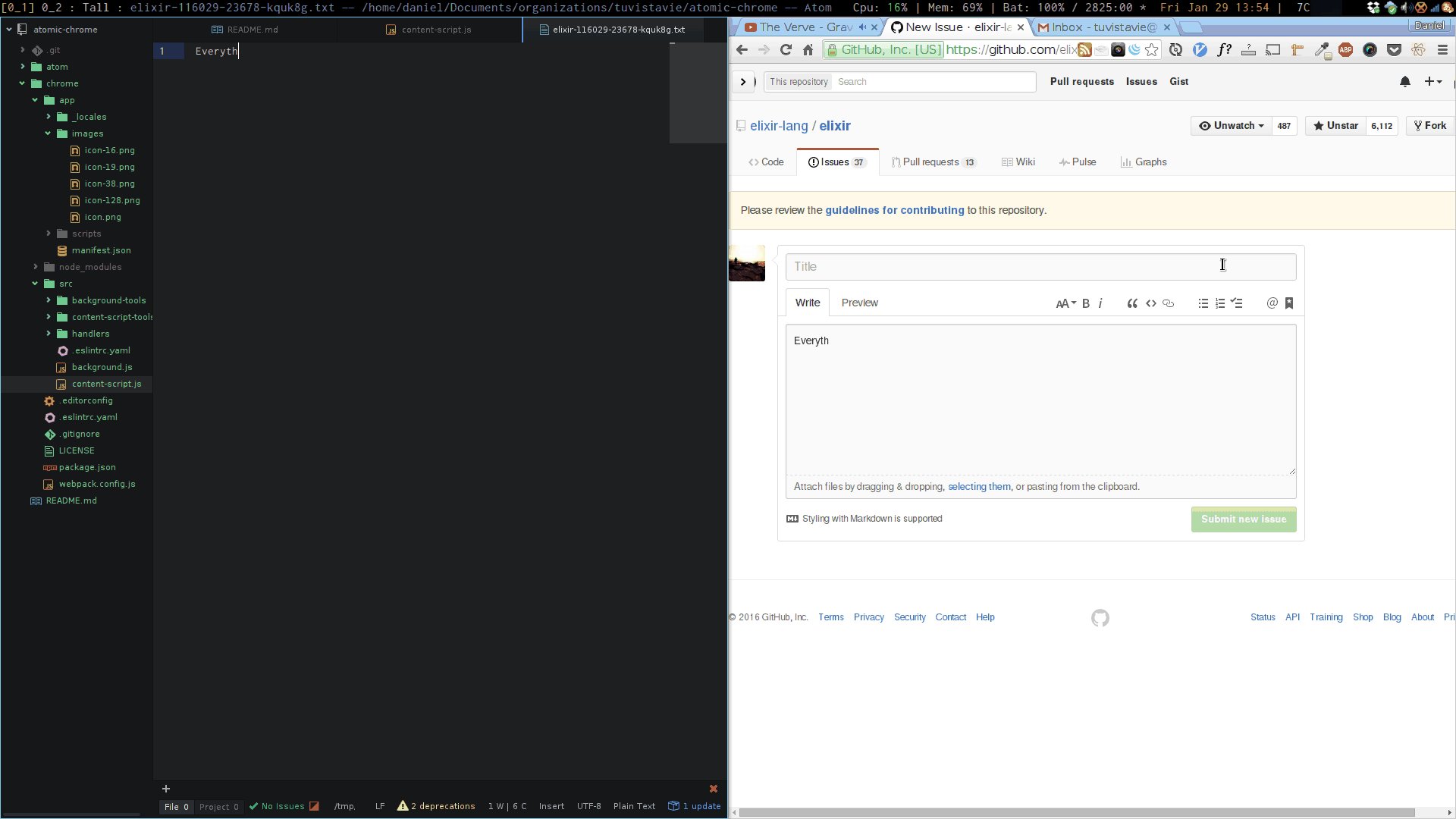
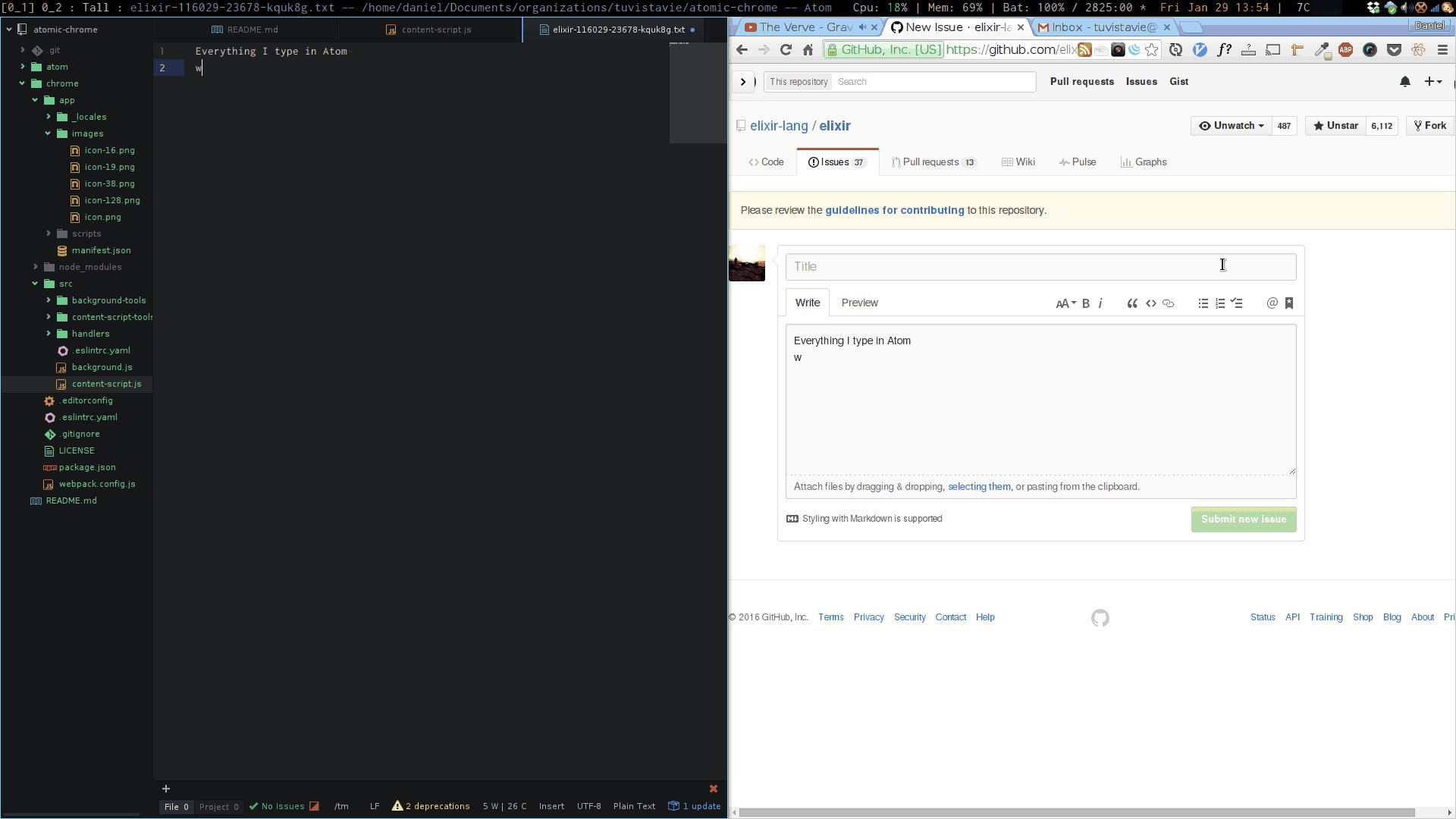
一些好用且有趣的atom插件
atom-pluginssome awesome atom-plugins !... 1. emmethtml补全 2. active-power-mode文字泡沫 3. power-mode随地泡沫 4. atom-miku跳舞的姑娘 5. autocomplete-plus当输入的时候,提供可能的候选项。 5. atomic-chromechrome里面的编辑框直接在atom编辑 6. minimap源码预览图,提供丰富的自定义选项 7. file-icons || file-icon-supplement显示文件类型对应的图标。 8. atom-beautify格式化代码,更统一的代码风格。 9. Color Picker在编辑器里面挑选颜色。 10. Editor-setting给每个语言独立设置扩展和功能 11. atom-terminal-panelatom内置命令行工具 12. Gitgit-control git面板 git-controlhub git面板 open-gitub 在atom打开gitub 13. language-JavaScript-jsxjsx扩展 14. markdown-preview-plusmarkdown预览 15. tool-bartoolbar-iconshortcuts tool-bar-atom tool-bar-shortcut //功能丰富 tool-bar-shortcuts //可以自选选项 左侧工具栏 16. atom-html-preview预览lhtml页面 17. vim-modeatom添加vin模式 18. pigment颜色代码着色显示(代码指定的颜色) 19. autocomplete-modules模块名自动补全 19. php-server给某个文件夹php服务器启动 20. live-server自动刷新的服务器 21. Reactatom-react-preview react预览 react 语法支持 atom-react-native-autocomplete RN代码补全 22. tree-view-git-status文件夹git状态 23. tree-view-background文件栏背景图 24. glowing-cursor打字时候光标颜色 25. filecolor文件名颜色 26. windows-context-menu给windows添加打开快捷方式 27. open-in-browser默认程序打开代码 28. soundkeyboard-sound typewriter-sound 敲代码声音 29. video-player背景播放视频 30. all-times-you-knowatom全局背景 31. hacker-news-background-titles黑客新闻标题和打开链接(无文件打开状态下在背景) 32. editor-background背景图片和视频 33. server-script同步/运行脚本到服务器 34. custom-title给atom设置个性化标题 35. status-barline-count-status move-status-items status-bar-clock battery-status git-status ctags-status //类,函数,作用域 36. menu-manager顶部菜单管理 37. php-class-treephp类和方法树状图 38. NuclideFacebook的IDE 39. Script在编辑器里运行代码 40. remote-edit编辑服务器上的文件 41. remote-sync同步服务器上的文件 42. remote-ftp服务器文件的树状结构显示 43. browser-plus浏览器 44. preview-plus浏览一切 45. open-in-browser在浏览器打开 46. language-babeljsx语法 47. gamesatom-2048 snake tetromino 48. markdown-preview && markdown-scroll-synic将markdown-preview编辑区和预览区同步滚动 49. markdown-writer方便管理markdown里的图片和链接 50. markdown-table-format格式化markdown的表格 51. atom-hexoatom编辑器里执行hexo命令写博客 52. github-issuregithub-issure帮助工具 53. githubgithub-user-dataip 显示文档里github账号的详细信息 create-github-repo 创建github repository my-github-profile 显示自己github信息在状态栏 github-notification 通知github消息 gist-it 快速分享代码到gist.github.com(可惜天朝用不了gist) 54. sourcerer根据遇到的问题查找stackoverflow代码片段 55. ask-stack在atom快速提问stackoverflow 56. debugnode-debugger php-debug python-debugger swift-debugger go-debug ... 57. file-header || header-42给当前编辑文件添加用户时间等头部信息 58 atom-minify || uglifyjs 代码混淆 59. atom-bautifiy美化一切代码 60. atom-music本地音乐播放器 61. musicBoxatomn内嵌listenvideo.com 62. youtube-pane || playyoutubeatom内嵌youtube 63. themed-settings美化设置面板 64. markdown-themeable-pdfmarkdown转换成pdf,html,png 65. jupyter-notebook || note-bookatom内嵌notebook 66. markdown-scroll-sync当markdown-preview时编辑框和预览框同步 67. autocomplete-pythonpython代码自动补全 68. javascript-snippets输入特殊的字符后自动扩展成对应的 Javascript 代码片段 69. go-to-line跳转到指定的行,只要 ctrl + g 后输入行号即可 70. atom-ternjsjs,nodejs,es6补全 71. regex-railroad-diagram正则表达式图形化显示 72. atom-shell-commands自定义shell命令 73. advanced-open-file通过 Cmd-Alt-O/Ctrl-Alt-O 快速的打开文件或新建文件,同时支持路径补全 74. seti-ui带文件图标的黑色主题 75. php-cx-fixer运行php 76. git-log图形化git提交记录 77. pretty-json格式化json数据 78. drag-drop-text用鼠标复制剪切粘贴文本 79. to-base64 | base64文件转base64 80. draw-on-image截屏和编辑图片 81. command-toolbar个性化atom的各个按钮命令 82. Encourageatom来鼓励你写代码 83. platformio-ide-terminal又是一个很棒的terminal 84. platformio-ide-terminal自动隐藏树状文件面板 85. slack-chatslack的atom内置客户端 86. atomic-game-engine游戏引擎 87. canvas-snippetshtml5的canvas代码片段 88. draw-package文件里画图形 89. open-in-browsers在安装过的任意浏览器打开代码 90. lunar-particle-ui | seti-ui最漂亮的两个主题 91. atom-monokai | monokai最漂亮的两个语法主题 查看原文:http://dyartstyle.com/?p=2167 |
分享几个实用的ATOM插件,虽然ATOM打开大文件是硬伤,不过有这些插件用起来真的是很顺手,大爱ATOM
1、atom-beautify Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom  2、atom-clock Display a customizable clock in the status bar.
2、atom-clock Display a customizable clock in the status bar.  3、atom-ctags better autocomplete for atom
3、atom-ctags better autocomplete for atom 
4、atom-html-preview A live preview tool for Atom Editor. 5、atom-miku Miku能从你的代码中得到获得充能!  6、atom-nodejs- snippet A Collection of Nodejs, Js snippet 7、atom-react-native-css Style React-Native components with css and built in support for SASS
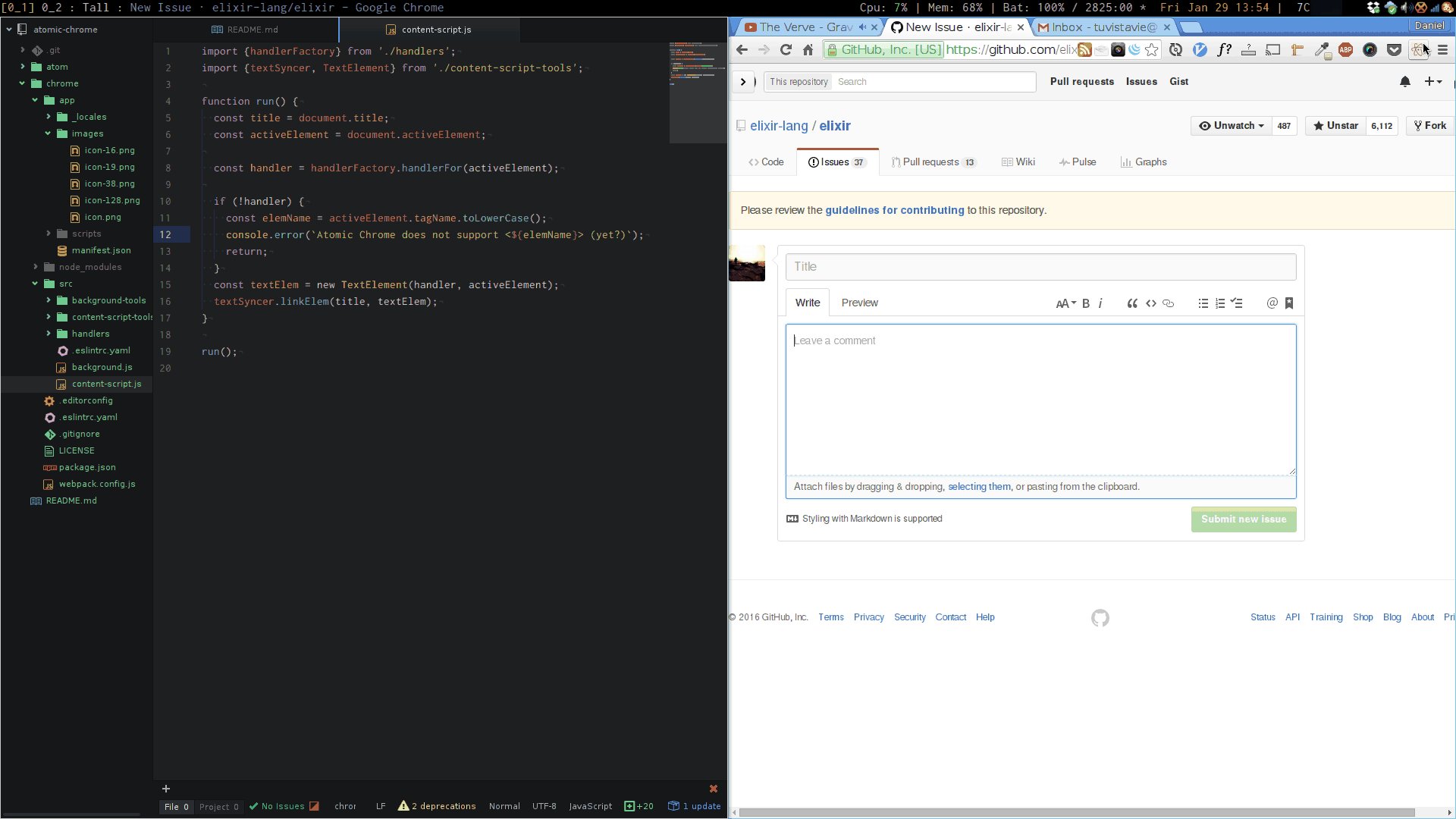
6、atom-nodejs- snippet A Collection of Nodejs, Js snippet 7、atom-react-native-css Style React-Native components with css and built in support for SASS 8、atom-ternjs JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6 (JavaScript 2015), Node.js, jQuery & Angular. Extendable via plugins. 9、atomic-chrome Edit Chrome text directly from Atom
8、atom-ternjs JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6 (JavaScript 2015), Node.js, jQuery & Angular. Extendable via plugins. 9、atomic-chrome Edit Chrome text directly from Atom  10、autoclose-html Automates closing of HTML Tags 11、autocomplete-ctags Autocomplete-plus provider for ctags
10、autoclose-html Automates closing of HTML Tags 11、autocomplete-ctags Autocomplete-plus provider for ctags  12、autocomplete-java Autocomplete-plus provider for Java
12、autocomplete-java Autocomplete-plus provider for Java  13、autocomplete-js-import Autocompletes commonjs and es6 import statements
13、autocomplete-js-import Autocompletes commonjs and es6 import statements  14、autocomplete-json Atom autocomplete+ plugin for semantic JSON completions
14、autocomplete-json Atom autocomplete+ plugin for semantic JSON completions  15、autocomplete-modules Autocomplete for require/import statements
15、autocomplete-modules Autocomplete for require/import statements  16、autocomplete-paths Adds path autocompletion to autocomplete+
16、autocomplete-paths Adds path autocompletion to autocomplete+  17、autocomplete-php Autocomplete-php is a PHP provider for autocomplete+
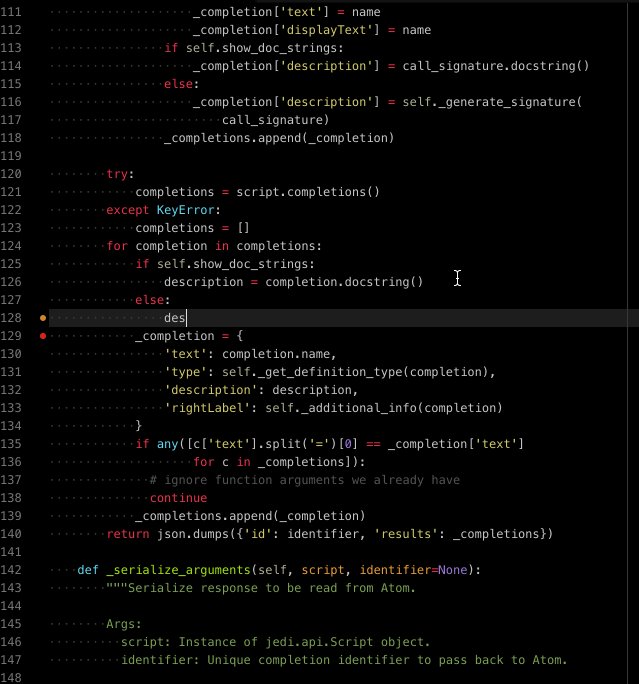
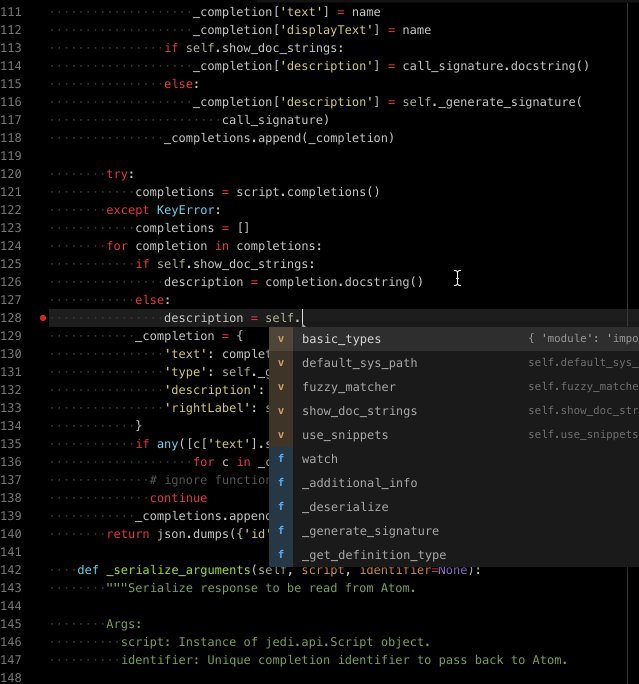
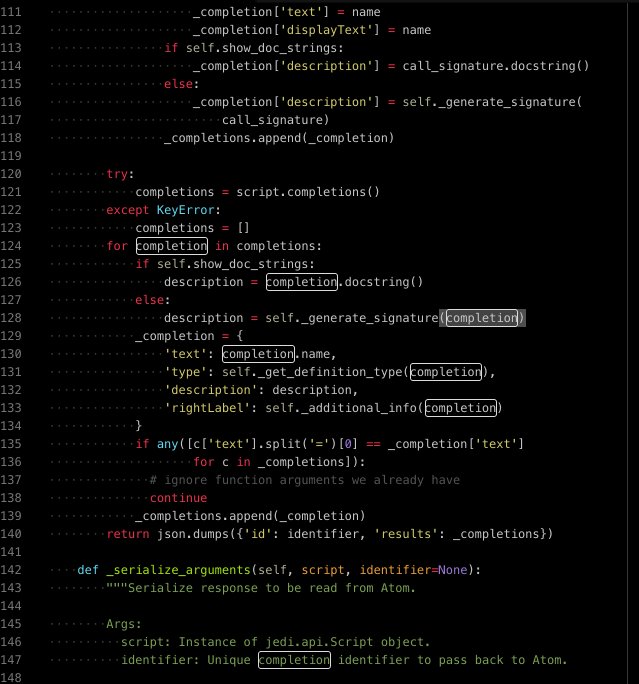
17、autocomplete-php Autocomplete-php is a PHP provider for autocomplete+  18、autocomplete-python Python completions for packages, variables, methods, functions, with their arguments. Powered by your choice of Jedi or Kite.
18、autocomplete-python Python completions for packages, variables, methods, functions, with their arguments. Powered by your choice of Jedi or Kite.  19、autocomplete-xml Autocomplete+ provider for XML via XSD
19、autocomplete-xml Autocomplete+ provider for XML via XSD  20、color-picker Right click or press CMD-SHIFT-C/CTRL-ALT-C to open it.
20、color-picker Right click or press CMD-SHIFT-C/CTRL-ALT-C to open it.  21、custom-title Set your own template for Atom’s title bar. 22、docblockr A helper package for writing documentation
21、custom-title Set your own template for Atom’s title bar. 22、docblockr A helper package for writing documentation  23、editorconfig Helps developers maintain consistent coding styles between different editors
23、editorconfig Helps developers maintain consistent coding styles between different editors  24、emmet Emmet – the essential tool for web developers 25、file-icons Assign file extension icons and colours for improved visual grepping
24、emmet Emmet – the essential tool for web developers 25、file-icons Assign file extension icons and colours for improved visual grepping  26、filecolor Add color to filename
26、filecolor Add color to filename  27、git-plus Do git things without the terminal
27、git-plus Do git things without the terminal  28、git-time-machine Visually interact with git commit history for a file
28、git-time-machine Visually interact with git commit history for a file  29、glowing-cursor A glowing cursor based on muchWeb’s neon cursor
29、glowing-cursor A glowing cursor based on muchWeb’s neon cursor  30、highlight-selected Highlights the current word selected when double clicking
30、highlight-selected Highlights the current word selected when double clicking  31、hyperclick Pluggable text-clicking UI for Atom
31、hyperclick Pluggable text-clicking UI for Atom  32、javascript-snippets JavaScript & NodeJS Snippets for Atom
32、javascript-snippets JavaScript & NodeJS Snippets for Atom  33、jquery-snippets jQuery Snippets for Atom 34、js-hyperclick A hyperclick provider that lets you jump to where variables are defined.
33、jquery-snippets jQuery Snippets for Atom 34、js-hyperclick A hyperclick provider that lets you jump to where variables are defined.  35、jumpy An Atom package that creates dynamic hotkeys to jump around files across visible panes.
35、jumpy An Atom package that creates dynamic hotkeys to jump around files across visible panes.  36、language-babel JavaScript ES201x, React JSX, Flow and GraphQL Grammar. Babel Transpiler
36、language-babel JavaScript ES201x, React JSX, Flow and GraphQL Grammar. Babel Transpiler  37、language-ejs EJS support for Atom.
37、language-ejs EJS support for Atom.  38、language-javascript-jsx JavaScript, ES6, ES7, React JSX, Flow, etc… by SubtleGradient of Facebook 39、language-svg Atom language support for SVG 40、linter A Base Linter with Cow Powers
38、language-javascript-jsx JavaScript, ES6, ES7, React JSX, Flow, etc… by SubtleGradient of Facebook 39、language-svg Atom language support for SVG 40、linter A Base Linter with Cow Powers  41、linter-csslint Lint CSS on the fly, using csslint 42、linter-eslint Lint JavaScript on the fly, using ESLint 43、minimap A preview of the full source code.
41、linter-csslint Lint CSS on the fly, using csslint 42、linter-eslint Lint JavaScript on the fly, using ESLint 43、minimap A preview of the full source code.  44、minimap-highlight-selected A minimap binding for the highlight-selected package
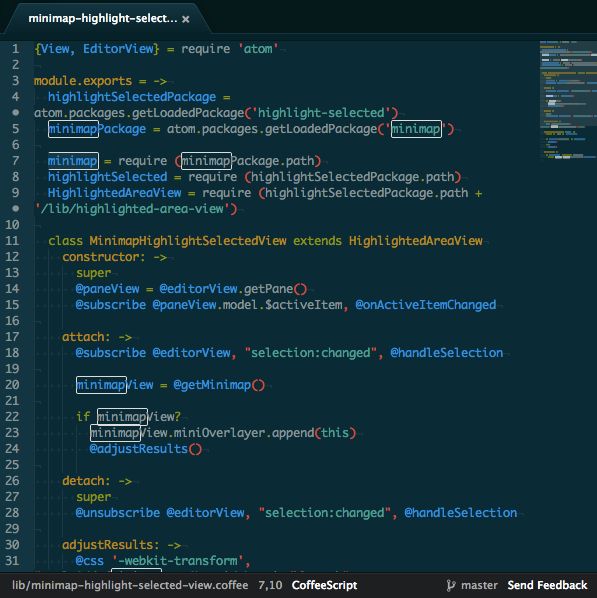
44、minimap-highlight-selected A minimap binding for the highlight-selected package  45、node-debugger Debugger For Nodejs
45、node-debugger Debugger For Nodejs  46、node-requirer Node-requirer lets you quickly add require/import statements to any files/node modules within your code!
46、node-requirer Node-requirer lets you quickly add require/import statements to any files/node modules within your code!  47、nodejs-snippets atom nodejs snippets 48、pigments A package to display colors in project and files.
47、nodejs-snippets atom nodejs snippets 48、pigments A package to display colors in project and files.  49、platformio-ide-terminal A terminal package for Atom, complete with themes, API and more for PlatformIO IDE. Fork of terminal-plus.
49、platformio-ide-terminal A terminal package for Atom, complete with themes, API and more for PlatformIO IDE. Fork of terminal-plus.  50、preview Ultimate previewer of source code in Atom. 51、preview-plus Preview Plus # Preview Any thing
50、preview Ultimate previewer of source code in Atom. 51、preview-plus Preview Plus # Preview Any thing  52、project-manager Project Manager for easy access and switching between projects in Atom.
52、project-manager Project Manager for easy access and switching between projects in Atom.  53、qolor An atom package to color your SQL queries!
53、qolor An atom package to color your SQL queries!  54、react React.js (JSX) language support, indentation, snippets, auto completion, reformatting 55、react-es6-snippets React ES6 snippets for atom 56、react-snippets Atom Snippets for React, React Router and Flux 57、regex-railroad-diagram Display railroad diagram of regex under cursor.
54、react React.js (JSX) language support, indentation, snippets, auto completion, reformatting 55、react-es6-snippets React ES6 snippets for atom 56、react-snippets Atom Snippets for React, React Router and Flux 57、regex-railroad-diagram Display railroad diagram of regex under cursor.  58、rest-client A simple REST client for your favorite editor
58、rest-client A simple REST client for your favorite editor  59、run-in-browser Opens current html document in the default browser 60、svg-preview Live SVG preview
59、run-in-browser Opens current html document in the default browser 60、svg-preview Live SVG preview  61、svn Marks lines/files in the editor gutter/treeview that have been added, edited, or deleted since the last commit. 62、sync-settings Synchronize package settings, keymap and installed packages 63、tree-view-background Displays an image in the background of the Tree view.
61、svn Marks lines/files in the editor gutter/treeview that have been added, edited, or deleted since the last commit. 62、sync-settings Synchronize package settings, keymap and installed packages 63、tree-view-background Displays an image in the background of the Tree view.  64、tree-view-git-status Show the Git repository status in the Atom tree-view
64、tree-view-git-status Show the Git repository status in the Atom tree-view 
这就是本人常用的一些插件 希望大家能够喜欢 ^^
常用Atom插件列表(持续更新...)
- 1、simplified-chinese-menu
- 2、tree-view-finder
- 3、minimap
- 4、linter和linter-jshint
- 5、linter-js-standard
- 6、git-plus
- 7、file-types和file-types-icon
- 8、emmet
- 9、autoclose-html
- 10、atom-ternjs
- 11、atom-html-preview
- 12、atom-bootstrap3
- 13、Remote-FTP
- 14、autocomplete-paths
- 15、atom-beautify
- 16、jquery-snippets
- 17、autoprefixer
- 18、color-picker
- 19、activate-power-mode
1、simplified-chinese-menu
Atom的简体中文语言包,完整汉化,兼容所有已发布的版本Atom。
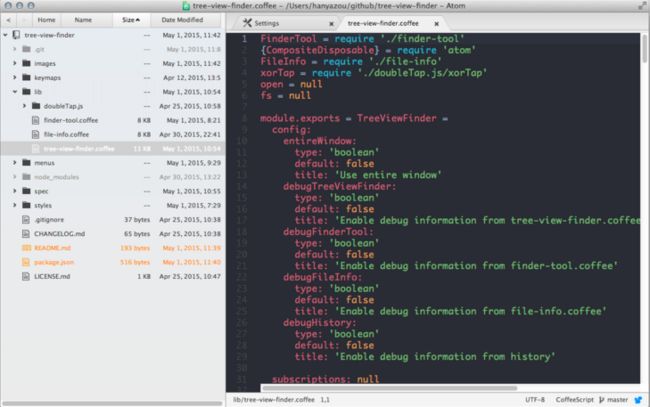
2、tree-view-finder
左边菜单栏显示方式,类似Mac OS下的finder。
3、minimap
类似sublim text右边的代码缩略图。
4、linter和linter-jshint
该插件是用jshint来检查代码,想必大家都听说过jshint代码检查工具,它有一个配置文件.jshintrc,这个文件告诉jshint执行的检查规则。通过jshint能发现代码中存在的问题,可以及时避免bug的发生。linter-jshint插件基于atom规则来使用jshint,该插件可以在项目根目录下新建一个.jshintrc来告诉检查规则,也可以不用创建此文件来进行代码检查。
注意:linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件;因为linter是一个粗糙的检查,有很多针对专门项的代码检查,如linter-csslint、linter-php等等
5、linter-js-standard
用来使javascript代码格式化。
6、git-plus
提供git版本控制操作的命令,个人感觉不是很好用,还是terminal比较习惯。
7、file-types和file-types-icon
file-types用来区分文件类型的,file-types-icon用来给不同的问题类型添加不同的图标。
8、emmet
这款插件是用来支持zend-coding,Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度
9、autoclose-html
html标签自动比较。
10、atom-ternjs
该插件能对一个对象中拥有的对外提供的属性和方法都能通过suggest的形式提示出来,能对一个对象对外提供的接口有一个选择过程,可以理解为js代码自动提示。
11、atom-html-preview
html页面预览。
12、atom-bootstrap3
bootstrap3代码提示插件。
13、Remote-FTP
ftp管理工具,命令和图形化界面都支持。
PS:具体使用方式,参考官方说明或留言。
14、autocomplete-paths
文件路径自动提示。
15、atom-beautify
代码格式化。
16、jquery-snippets
jquery代码提示,安装完之后要重新启动Atom。
17、autoprefixer
浏览器兼容。