Vue 应用中使用微信 jssdk
微信JSSDK开发
关于微信jssdk
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
如:微信分享
- 原始分享效果
- 使用微信JS-SDK的分享效果
准备工作
1. 拥有一个微信公众平台的账号
- 微信公众平台登录
- 微信公众平台注册
3. 开发相关配置信息获取
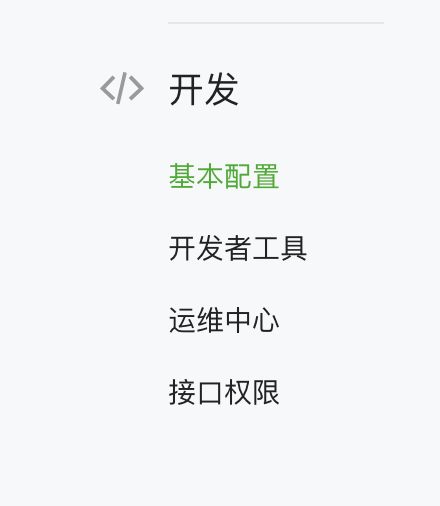
微信公众平台管理界面左侧-开发-基本配置

拿到appId和appsecreat以及配置ip白名单。这主要是作用于后端,访问微信接口生成JS-SDK配置相关信息传回给前端。
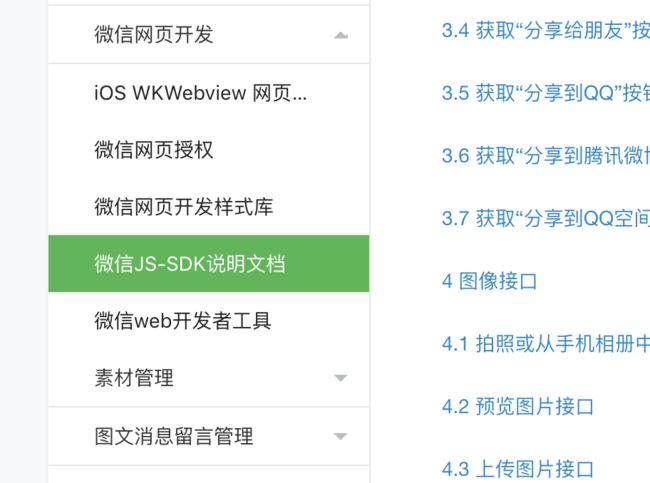
文档地址
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
开发说明
微信相关api
通过wx.config接口注入权限验证
- 所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用.
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
config里所需的appId,timestamp,nonceStr ,signature 需要后端人员提供;
- 交互过程
我们提供当前网页的URL,不包含#及其后面部分给后端 ->后端通过公众号的appID和appsecret获取access_token,再通过access_token获取jsapi_ticket-> 生成JS-SDK权限验证的签名了。
通过ready接口处理成功验证
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
wx.ready(function(){
});
通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
实战开发
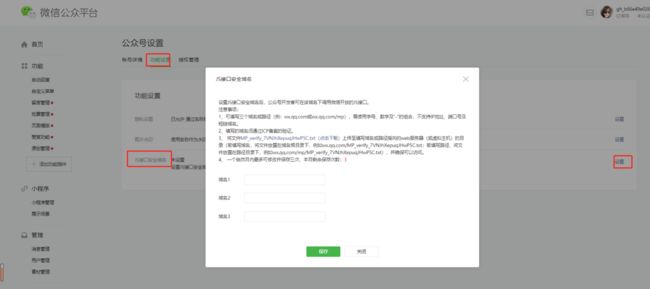
还记得在之前的准备工作中,我们就已经配置了js安全域名。所以现在只要关心如何在程序中接入jssdk。我着重介绍以vue应用中,如何引入jssdk。
这里我们可以使用vux中的wechatPlugin。不使用vux也没关系。其实原理很简单,这个插件的作用主要是提供了commonJS的引入方式,所以我们不需要在 index.html 引入文件。并且将wx对象绑定在了vue原型上和对象属性上。那么之后任何组件中都可以通过 this.$wechat 访问到 wx 对象。源码如下:
const wx = require('./1.3.2.js').wx
const plugin = {
install (Vue) {
Vue.prototype.$wechat = wx
Vue.wechat = wx
},
$wechat: wx
}
export default plugin
export const install = plugin.install
下面正式介绍如何使用
- 在 main.js 中全局引入:
import { WechatPlugin } from 'vux'
Vue.use(WechatPlugin)
console.log(Vue.wechat) // 可以直接访问 wx 对象。
- 注入相关配置信息
main.js
import {wechatUtil} from '@/util'
wechatUtil.setWechatConfig(window.location.href.split('#')[0])
- 组件中使用
<template>
<div>测试微信</div>
</template>
<script>
import {wechatMixin} from '@/mixins'
import {urlUtil} from '@/util'
export default {
name: '',
mixins: [wechatMixin],
components: {},
props: {},
data () {
return {
}
},
computed: {},
watch: {},
created () {},
mounted () {
this.bindShareTimeLine()
this.bindShareAppMessage()
},
destroyed () {},
methods: {
// 微信朋友圈
bindShareTimeLine () {
this.onMenuShareTimeline({
title: '发送到朋友圈', // 分享标题
link: location.href.split('#')[0], // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: `${urlUtil.getProjectPath()}/static/img/share.jpg`, // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
})
},
// 发送给朋友
bindShareAppMessage () {
this.onMenuShareAppMessage({
title: '发送给朋友', // 分享标题
desc: '这里是描述信息', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: `${urlUtil.getProjectPath()}/static/img/share.jpg`, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
})
}
}
}
</script>
<style scoped>
</style>
wechatMixin
// 定义一个混入对象
import {wechatUtil} from '@/util'
export let wechatMixin = {
methods: {
onMenuShareTimeline: function (config) {
wechatUtil.shareTimeline(config)
},
onMenuShareAppMessage: function (config) {
wechatUtil.shareAppMessage(config)
}
}
}
wechatUtil.js
import * as api from '@/api'
import Vue from 'vue'
export default {
isReady: false,
/** 注册微信jssdk ready和error事件 */
bindWechatEvent (readyEvent, errorEvent) {
this.registerReadyEvent(readyEvent)
this.registerErrorEvent(errorEvent)
},
/** ready事件 */
registerReadyEvent (fn) {
let _this = this
Vue.wechat.ready(function () {
_this.isReady = true
fn()
})
},
/** error事件 */
registerErrorEvent (fn) {
Vue.wechat.error(fn)
},
/** wechat jssdk接入配置 */
setWechatConfig (url, apiList) {
api.getSignature(url).then(({data}) => {
Vue.wechat.config({...data, ...{jsApiList: apiList}})
}).catch(err => {
console.log(err)
})
},
/** ready事件前置处理判断,确保函数都在ready中执行 */
readyPreProcess: function (fn) {
if (this.isReady) {
fn()
} else {
// 等ready方法执行后再执行这个函数
Vue.wechat.ready(function () {
fn()
})
}
},
// 发送给朋友圈
shareTimeline (config) {
this.readyPreProcess(() => {
Vue.wechat.onMenuShareTimeline(config)
})
},
// 发送给朋友
shareAppMessage (config) {
this.readyPreProcess(() => {
Vue.wechat.onMenuShareAppMessage(config)
})
}
}
urlUtil
export default {
// 得到当前项目的访问路径
getProjectPath () {
var url = window.self.location.toString()
return url.substring(0, url.indexOf('/', url.indexOf('://', 0) + 3))
}
}
- 常见问题解决方法
1、下图所示问题需要检查config中的jsApiList参数中是否配置了此api。
{errMsg: "onMenuShareAppMessage:fail, the permission value is offline verifying"}。
2、如果发现只生效了部分参数,如分享给朋友时,分享的标题和描述都生效了,只是缩略图未正常显示,需要配置的imgUrl地址是否是网络图片。
3、安卓端不支持透明的分享图标,会将图片透明背景变成黑色,注意检查图片。
4、其他错误可根据error中的报错信息根据公众平台帮助文档按顺序检查解决。
调试技巧
- 通过微信提供的测试号中的appid和appsecret进行接口获取。
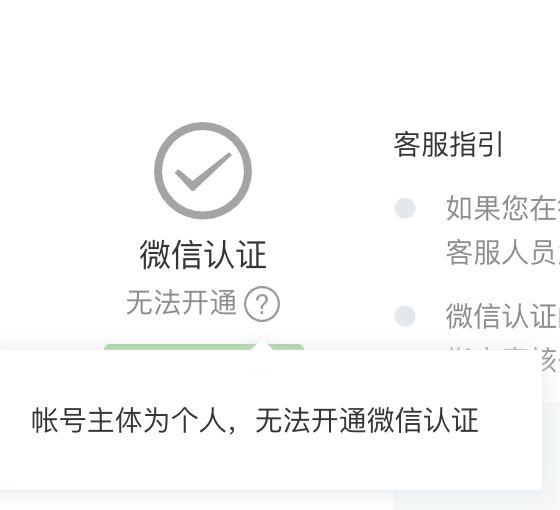
如果在项目开发调试阶段,自己注册了微信公众平台进行调试,账户主体信息是个人的话,账号没法进行认证,有很多接口都没有权限。
- 内网穿透
因为微信js安全域名需要能够外网访问的域名或者ip。所以我们需要将外网域名地址映射到本地,随时修改代码看效果。这类的工具很多,网速不一定。如:sunny-ngrok,想要网速快一点可以找运维把公司的某个域名请求转发到你本机。
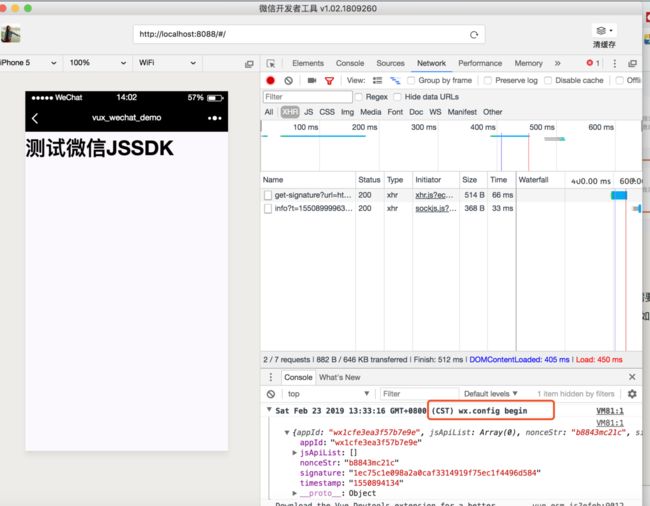
- 微信开发者工具
公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK
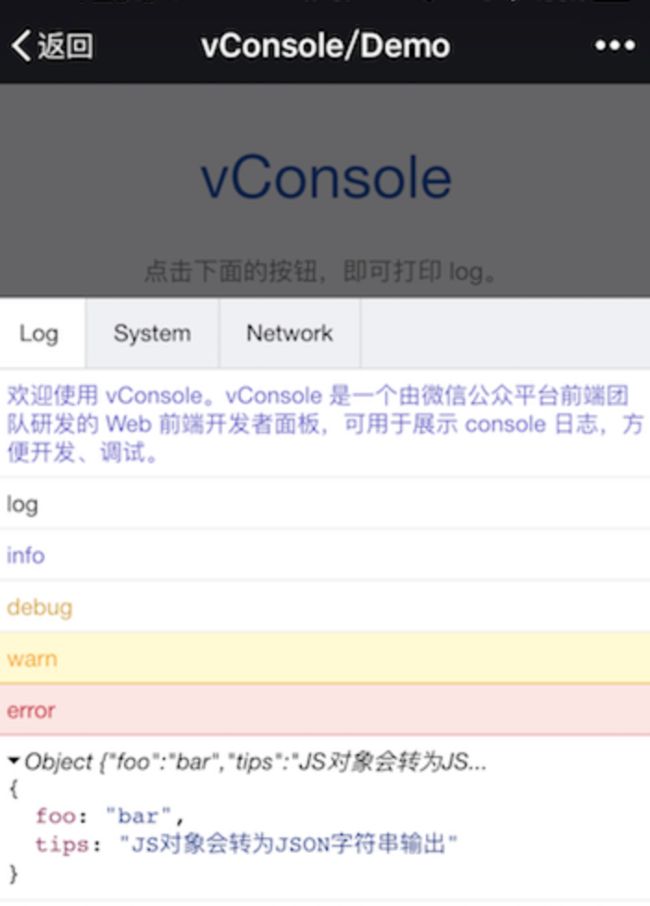
- 移动端调试工具
由于在移动端无法打开控制台,所以没办法打印调试console的数据和查看网络请求。可以在index.html中引入vconsole。
<script src="path/to/vconsole.min.js">script>
<script>
// init vConsole
var vConsole = new VConsole();
script>
如果有eslint红线报错,可以.eslintignore文件中忽略检查,配置如下。
/build/
/config/
/dist/
/static/
/*.js
/*.html
源码
服务器端 (node):https://gitee.com/candiceTang/wechat-node-jssdk
需要修改demo/wechat-config.js中的appId和appSecret为你的测试公众号配置
module.exports = {
//=====a service account test=====
domain: DOMAIN,
wechatToken: '',
appId: 'wx1cfe3ea3f57b7e9e',
appSecret: 'd077d6dc22580a987d4287e11732d68e',
wechatRedirectUrl: `${DOMAIN}/oauth`,
// store: new MongoStore({limit: 5}),
store: new FileStore({ interval: 1000 * 60 * 3 }),
};
前端(vue):https://gitee.com/candiceTang/wechat-vue-hash-demo