微信小程序之———登录注册!
好了,我觉得有必要对前一阶段的小程序开发过程中的一些经验写出来,总结一下,今天呢,就来总结一下小程序登录注册相关的流程和开发过程中需要注意的问题,好了,废话不多说,开始咯!
一:登录
思路:
当用户在未登录状态下点击“登录”按钮之后,执行login函数,先用wx.login获取登录凭证code,
encryptedData和iv
,
然后把这三个参数发送过去,取回来
isLogin1,如果他是1,则代表该用户已经注册过,则不需要进行注册,点击登录直接就
可以微信登录,然后跳转到首页,如果为2,则代表该用户是新用户,需要跳转到注册页面进行注册,但是在这之前,需要给后台发送空的
username、phone、password、phone_code、head_photo,还有code值过去,如果返回状态是100,则跳转到注册页面注册完成后自动进入登录
状态,然后跳转首页。
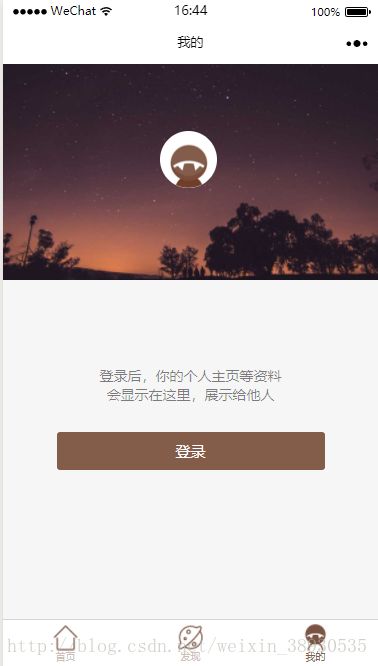
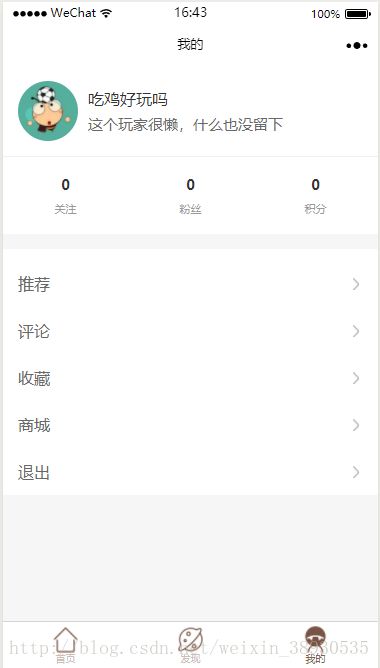
个人中心页面wxml:
{{dataList.username}} 这个玩家很懒,什么也没留下 {{dataList.title}}
{{dataList.follow_num}}
关注
{{dataList.fans_num}}
粉丝
{{dataList.level_value}}
积分
推荐
评论
收藏
商城
退出
登录后,你的个人主页等资料
会显示在这里,展示给他人
// pages/user/index.js
Page({
/**
* 页面的初始数据
*/
data: {
isLogin: '',
dataList: '',
boolean: true
},
login: function () {
let that = this;
// 登录
wx.login({
success: res => {
console.log(res)
// 发送 res.code 到后台换取 openId, sessionKey, unionId
//获取encryptedData和iv
let encryptedData = wx.getStorageSync('encryptedData');
let iv = wx.getStorageSync('iv');
let code = res.code;
//获取用户信息
wx.getUserInfo({
success: function (res) {
let encryptedData = res.encryptedData;
let iv = res.iv;
that.setData({
encryptedData: encryptedData,
iv: iv
});
//发送请求
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/Login/check_wx_first',
data: { code: code, encryptedData: encryptedData, iv: iv },
success: res => {
console.log(res)
let oStatus = res.data.status;
console.log(oStatus)
if (oStatus == 100) {
let isLogin1 = res.data.is_first_login;
if (isLogin1 == 1) {
//跳转到注册页面
wx.redirectTo({
url: '../register/index?code=' + code,
})
} else if (isLogin1 == 2) {
//let avatarUrl = wx.getStorageSync('avatarUrl');
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/Login/wx_login',
data: { code: code, username: '', phone: '', password: '', phone_code: '', head_photo: '' },
success: res => {
//成功的话直接跳转到首页
let oStatus = res.data.status;
if (oStatus == 100) {
let session_id = res.data.session_id;
wx.setStorageSync('session_id', session_id);
wx.switchTab({
url: '../index/index?session_id=' + session_id
})
that.setData({
boolean: true
});
}
}
})
}
} else {
//记得以后给用户告知错误信息
that.setData({
info: res.data.info
});
//console.log(res.data.info)
}
}
})
}
})
}
})
},
//登出
loginOut: function (options) {
let that = this;
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/Login/login_out',
success: res => {
let oStatus = res.data.status;
if (oStatus == 100) {
wx.setStorageSync('session_id', '');
let session_id = wx.getStorageSync('session_id');
wx.switchTab({
url: '../index/index?session_id=' + session_id
});
that.setData({
boolean: true
});
}
wx.setStorageSync('session_id', '');
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let session_id = wx.getStorageSync('session_id');
console.log(session_id)
let that = this;
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/User/index?session_id=' + session_id,
success: res => {
let oStatus = res.data.status;
if (oStatus == 100) {
this.setData({
isLogin: 1,
boolean: false
});
//加载个人信息
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/User/index?session_id=' + session_id,
success: res => {
console.log(res)
let oStatus = res.data.status;
if (oStatus == 100) {
var data = res.data.userinfo;
that.setData({
dataList: data
});
} else if (oStatus == 101) {
}
}
})
} else if (oStatus == 101) {
this.setData({
isLogin: 2,
boolean: false
});
}
}
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
第一步 发送验证码到手机
{{phoneTip}}
{{keyCodeTip}}
注册代表您已同意用户协议及隐私条款 ,包括Cookie使用条款
第二步 设置账号信息
{{userNameTip}}
{{userPasswordTip}}
{{info}}
// pages/register/index.js
Page({
/**
* 页面的初始数据
*/
data: {
mailCode: "发送验证码",
boolean: true,
isChecked: false,
phone: '',
phoneTip:'',
keyCode: '',
keyCodeTip:'',
userName: '',
userNameTip: '',
userPassword: '',
userPasswordTip: '',
next: '',
code: '',
info: ''
},
//手机号
phoneInput: function (e) {
let mobile = e.detail.value;
let myreg = /^13[\d]{9}$|^14[5,7]{1}\d{8}$|^15[^4]{1}\d{8}$|^17[0,3,6,7,8]{1}\d{8}$|^18[\d]{9}$/;
if (mobile.length == 0){
this.setData({
phoneTip: '手机号不能为空'
})
} else if (!myreg.test(mobile)){
this.setData({
phoneTip: '请检查您的手机号是否有误'
})
}else{
this.setData({
phoneTip: '',
phone: mobile,
boolean: false
})
}
},
//验证码
keyCodeInput: function (e) {
let keyCode = e.detail.value;
if (keyCode.length == 0) {
this.setData({
keyCodeTip: '验证码不能为空'
})
} else {
this.setData({
keyCodeTip: '',
keyCode: keyCode,
})
}
},
//用户名
userNameInput: function (e) {
let userName = e.detail.value;
if (userName.length == 0) {
this.setData({
userNameTip: '昵称不能为空'
})
} else {
this.setData({
userNameTip: '',
userName: userName,
})
}
},
//用户密码
userPasswordInput: function (e) {
let password = e.detail.value;
if (password.length < 6 || password.length>16) {
this.setData({
userPasswordTip: '密码长度为6-16位'
})
}else {
this.setData({
userPasswordTip: '',
userPassword: password
})
}
},
//下一步
next: function (options) {
let prefix = this.data;
if (prefix.keyCodeTip == '' && prefix.phoneTip == '' && prefix.phone != '' && prefix.keyCode != ''){
this.setData({
next: true
})
}
},
//返回
back: function (options) {
this.setData({
next: false,
})
},
//登录
oLogin: function () {
let that = this;
var pre = that.data;
let avatarUrl = wx.getStorageSync('avatarUrl');
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/Login/wx_login',
data: { code: pre.code, username: pre.userName, phone: pre.phone, password: pre.userPassword, phone_code: pre.keyCode, head_photo: avatarUrl},
success: res => {
//成功的话直接跳转到首页
let oStatus = res.data.status;
if (oStatus == 100) {
let session_id = res.data.session_id;
wx.setStorageSync('session_id', session_id);
wx.switchTab({
url: '../index/index?session_id=' + session_id
})
}else{
that.setData({
info: res.data.info
})
}
}
})
},
//发送验证码
codeBtn: function () {
console.log(6)
var pre = this.data;
wx.request({
url: 'https://www.muwai.com/index.php/Xcx/User/send_code',
data: { phone: pre.phone, type: "1", btype: "1"},
success: res => {
//成功的话直接跳转到首页
let oStatus = res.data.status;
let phoneTip = res.data.info;
if (oStatus == 100){
//倒计时
let time = null;
let that = this;
let pre = this.data;
let num = 60;
time = setInterval(function () {
if (num > 1) {
num--;
that.setData({
mailCode: num + 's',
isChecked: true,
boolean: true
})
} else {
that.setData({
mailCode: '重新发送',
isChecked: false,
boolean: false
});
clearInterval(time);
}
}, 1000)
} else{
this.setData({
phoneTip: phoneTip
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this;
this.setData({
//把读取出来的数据存储到页面的数据data中
code: options.code
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
交流,因为有的东西需要两个人共同完成,不要以为后台给了数据,你就可以为所欲为了,no!!!合作才能共赢。