- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- 分布式微服务搭建
Xi-Tong
微服务架构云原生linuxcentosbashjdk
分布式微服务架构搭建(举出一个项目搭建的例子,其他项目可参考本文档)基于Nginx作为web服务器、JDK作为Java运行环境、MySQL作为关系型数据库、Nacos作为服务发现和配置中心、Maven作为项目管理工具、Redis作为缓存和消息中间件(视具体需求而定)、Node.js与npm作为某些微服务(如前端服务或特定业务逻辑服务)的开发和依赖管理工具,可以搭建一个完整的分布式微服务架构项目。以
- 前端开发概述
不会写代码的菜
html前端html
我们前后端工程师都一样,最终目的都是开发和维护软件,以给用户以更好的服务我们可以将软件分为以下几类:系统软件:WindowsLinuxmacOS应用软件:officeqq游戏软件:王者荣耀绝地求生我们的软件通常由服务器端和客户端组成客户端:通过客户端来使用软件,我们通常使用电脑时能看到的也就是客户端的软件,服务器端我们平常在使用过程中是无法看到的客户端的形式:文字客户端:一种古老的方式,通过命令行
- React 前端框架开发详细操作
编码小袁
前端框架
一、引言在当今的web开发领域,React作为一款流行的前端框架,以其高效的组件化开发模式、虚拟DOM带来的高性能以及灵活的生态系统,受到了广大开发者的青睐。无论是开发小型的单页应用还是大型的企业级项目,React都能展现出强大的能力。本文将详细介绍React前端框架的操作使用方法,帮助开发者快速上手并深入理解React开发。二、环境搭建在开始使用React进行开发之前,需要先搭建好开发环境。以下
- React 前端框架简介与应用
仰望丨苍穹
前端:技巧与实践前端框架react.js前端
React是一个用于构建用户界面的JavaScript库,在前端开发中被广泛应用。1:主要特点1.1:组件化开发React提倡以组件的方式构建用户界面。每个组件都具有独立的功能和逻辑,可以重复使用和组合,提高了开发效率和代码的可维护性。例如,一个网页中的导航栏、侧边栏、内容区域等都可以分别构建为不同的组件。1.2:虚拟DOMReact引入了虚拟DOM(VirtualDOM)的概念。当数据发生变化时
- React 前端框架:简介与核心概念
一ge科研小菜鸡
工具前端框架
React是由Facebook开发和维护的一个用于构建用户界面的JavaScript库。它专注于通过组件化的方式构建单页应用(SPA),允许开发者高效地创建复杂、交互性强的界面。React的核心特点是其虚拟DOM、组件化开发和声明式编程,使其成为目前最流行的前端开发框架之一。1.React的优势1.1组件化开发React的核心是组件(Component),它允许开发者将界面划分为多个独立的、可重用
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- 前端路由的hash模式和history模式
bsr1983
前端hashhistory路由模式
hash模式和history模式是前端路由实现的两种常见方式,分别基于不同的浏览器特性实现。下面从浏览器实现、前端框架实现及相关标准定义三个方面详细解释这两种模式。1.浏览器实现1.1Hash模式•核心机制:•基于浏览器的location.hash属性和hashchange事件。•#后的内容(如#home)被称为“fragmentidentifier”,不会被浏览器发送到服务器,因此只在前端有效。
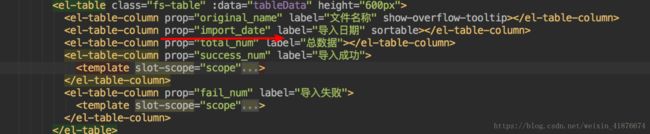
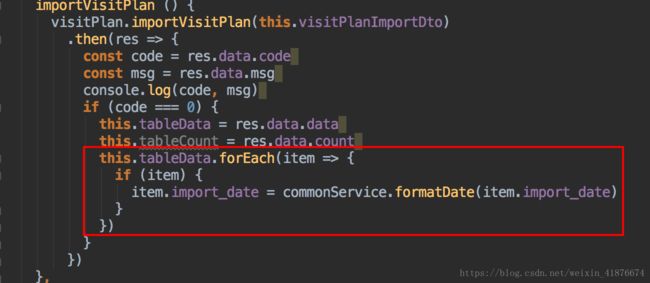
- 前端一次性在接口中给后端传多个文件流的集合作为参数
柠檬花开_
前端javascript上传文件文件流
前端上传文件后,文件流暂存在数组中。保存时,接口传参多个文件流一、前端暂存文件流//上传附件,attachFiles前端暂存文件流为一个数组httpSuggestionRequest:function(param){console.log(param,'param')if(this.attachFiles.length===10){this.$message.error('上限10个文件!');r
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- 【分布式日志篇】从工具选型到实战部署:全面解析日志采集与管理路径
网罗开发
人工智能实战java集springboot人工智能分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 前端实现PDf文件下载功能
南风贰拾捌
知识点整理前端pdf
前言:pc端需要实现生成PDF并下载的功能。方法一:侧重点在前端,后端只需要配合把PDF所需要的数据给到前端即可。准备工作:需要npminstall这两个插件,html2Canvas,JsPDF。注:上面给的不是npm的命令,不可以直接当做npm命令使用//引入importhtml2Canvasfrom'html2canvas'importJsPDFfrom'jspdf'//也可以在main.js
- swiper移入暂停_用Swiper插件实现无缝轮播的品牌展示,鼠标移动停止,鼠标移出无缝移动视觉效果...
weixin_39726971
swiper移入暂停
正常操作,正常分析,大家好,我是D1n910。文章关键词:技术前端JQuery入门滚动文章前言:公司要求做官网呀呀呀,其中有一部分设计是要求我们最亲爱的品牌商的LOGO能够在底部无缝轮播,鼠标移上去就停下来。效果如下:一、使用插件介绍1、使用的框架是JQuery,因为讲究快速、兼容、展示,所以没有用vue、react之类的看起来高大上的框架。2、使用的是优秀的轮播插件Swiper3.0版(实际上S
- 后端传入文件流,前台pdf展示(pc端和手机端)
w001yy
前端javascript
近日项目用到的用文件流传递pdf文件的情况,后端将数据流传到前端,需要前端进行处理然后再预览下载,总结了一下几点方法,1.PC端一开始想引用pdf.js插件进行实现,但是总是白屏,借鉴的文章是https://www.jianshu.com/p/242525315bf6,用了里面的方法测试了,但是一直是白屏,展示不出pdf,也没有看到错误提示,最后直接用window.open(url),其中url表
- vue前端运行报错 Error: listen EACCES: permission denied 0.0.0.0:3100
qq_38204247
前端
报错原因:端口占用解决方法:重启nat服务netstopwinnatnetstartwinnat
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- 【前端js】 indexedDB Nosql的使用方法
Loong_DQX
前端javascriptnosqlindexedDB
一、背景Redis的数据存储位置是在服务器内存中,它的目的是是获取数据更快;indexedDB是在客户端的本地存储中,它想要解决的问题是存储更多的数据,相较于localStorage、sessionStorage。这篇文章想讲的是indexedDB,用于将网页中所要用到的数据存储在本地中,使用索引实现对数据的高性能搜索。二、indexedDB数据库2.1indexedDB的特点非关系型数据库:数据
- 【探索前端技术之 React Three.js—— 简单的人脸动捕与 3D 模型表情同步应用】
智界工具库
react.jsjavascript前端
大家好,我是智界工具库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- 第18篇:python高级编程进阶:Web开发基础详解
猿享天开
python从入门到精通python开发语言
第18篇:Web开发基础内容简介本篇文章将为您介绍Web开发基础的核心概念和实用技能。您将了解Web开发的基本概念和流程,掌握HTTP协议的基础知识,学习如何使用Flask框架构建简单的Web应用,并深入理解路由与视图函数的工作原理。通过丰富的代码示例和实战案例,您将能够快速入门Web开发,搭建自己的第一个Web应用。目录Web开发概述什么是Web开发前端与后端开发Web开发的技术栈HTTP协议基
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
egzosn
前端javascript开发语言ecmascript
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
egzosn
前端javascript开发语言ecmascript
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- 【还没开始】每个前端开发人员都应了解的延迟数据
https://vercel.com/blog/latency-numbers-every-web-developer-s...
- logback+kafka+ELK实现日志记录(操作)
酷酷的码农小哥
javakafkaspringbootspring
logback+kafka+ELK实现日志记录前言环境准备配置Logbackpom文件改造新增logback-spring.xmlboot配置文件一下怎么去下载安装我就不多说了,直接上代码。日志平台业务思路用户请求进入后台根据搜索的参数去查询内容返回所有信息,返回json数据,当用户查看详情后根据查询到的内容里面的traceId去es里查询和traceId相等的所有日志信息最后返回给前端业务流程[
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- Exa CEO惊人预测:前端工程师三年内消失?数学家700天后失业?AI代码生成器时代来临!
前端
Exa公司CEO威廉·布里克近日做出了一个惊人的预测:前端工程师将在三年内消失,而数学家则只有700天的时间!这个预测的背后,是英伟达千万美元投资以及对AI技术突破的深刻观察。那么,这个大胆的预测究竟有多少可信度呢?AI代码生成器等工具的兴起,又将如何重塑前端开发和数学领域?让我们深入探讨。AI对前端开发的颠覆性影响布里克的预测并非空穴来风。近年来,AI在代码生成领域的进步日新月异。例如,Scri
- 如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt