Android基础知识——完善
疯狂Android摘要,Android基础知识好乱好乱,一团浆糊。配合自己过去在CSDN写的这下应该是全了吧...
1.编码之前
<1>.Android运行时由ART和Android核心库集组成,由于Dalvik虚拟机采用 JIT(Just-in-time)解释器进行动态编译,导致App运行比较慢。ART模式 :是用户安装App时进行编译(Ahead-of=time,简称AOT )从而减少动态编译上的开销,提升Android中应用的运行效率。另外ART还支持ARM、x86、MIPS架构,并且完全兼容64位操作系统
<2>.Android建立在Linux2.6之上
<3>.android.bat工具
- android list : 列出机器上已经安装的android版本和AVD设备
- android avd :列出机器上所有已经安装的AVD设备
- android list target : 列出机器上所有已经安装的AVD设备
- android create avd -n
-t -b -p -s<选择AVD皮肤> : 创建一个AVD设备【例: android create avd -n doing -t 21 -b armeabi-v7a】 - android move avd : 移动或重命名一个AVD设备
- android delete avd : 删除一个AVD设备
- android update avd : 升级一个AVD设备使之符合新的SDK环境
- android create project -n <项目名称> -t
-p <项目的保存路径> -k <该项目的包名> -a <指定Activity的名称> : 创建一个已有的Android项目【例: android create project -n HelloWorld -t android-21 -p HelloWorld -k com.doing.helloword -a HelloWorld】 - android update project : 更新一个已有的Android项目
- create test-project : 创建一个新的Android项目
<4>.Montior面板使用进行调试
- 线程跟踪面板,通过在设备面板上选中需要查看的进程,然后再设备面板中单机 Update Threads 按钮,这样当前的进程中的线程信息会显示在该面板中
- Heap内存管理面板,用于查看指定进程内退内存的分配和回收信息。通过在设备面板中选中指定进程,然后点击设备面板中的 Upddate Heap 按钮,即可查看
<5>.Ant工具,是一个简洁易用的项目生成工具。下载点:【http:\ant.apache.org/bindownload.cig 】需要配置
Java_Home和Ant_Home环境变量
- ant clean : 清除项目生成的内容
- ant debug : 打包一个调试用的Android应用的APK包,使用debug key进行签名
- ant release : 打包一个发布用的Android应用的APK包
- ant test : 运行测试,要求该项目必须是一个测试项目
- ant install : 将生成的调试用的APK包安装到模拟器上
- ant uninstall : 从模拟器上卸载应用程序
<6>.R文件 是由AAPT工具根据应用中的资源文件自动生成的,就是Android应用的资源字典
<7>.应用签名
- a.确定发布者身份
- b.保证应用的完整性,签名会对应用的每个文件进行处理,从而确保程序包中的文件不会被替换
<8>.手动签名步骤(注:JDK中自带签名工具 keytool.exe )
步骤一:手动生成签名文件:keytool -genkeypair -alias doing -keyalg RSA -validity 400 -keystore doing.jks
- -genkeypair : 指定生成数字证书
- -alias : 指定生成数字证书的别名
- -keyalg : 指定生成数字证书的算法。使用RSA算法
- -validity : 指定生成的数字证书的有效期
- -keystore : 指定生成的数字证书的存储路径
步骤二:生成一个未签名的apk文件通过AS,并且未签名文件是【app-release-unaligned.apk】
步骤三:手动签名应用:jarsigner -verbose -keystore doing.jks -signedjar HelloWorld_doing.apk app-release-unaligned.apk doing
- -verbose : 指定生成详细输出
- -keystore : 指定数字证书的存储路径
- -signedjar : 三个参数分别是 签名后的apk包、未签名的apk包、数字证书的别名
2.布局组件
<1>.ViewGroup.LayoutParams(布局管理器参数)一般控件通过setLayoutParam()设置布局参数,位置参数通过这个类来设置,如width、height、weight、gravity等
android:layout_height : 指定该子组件的布局高度
android:layout_width : 指定该子组件的布局宽度
<2>.ViewGroup.MarginLayoutParams(组件四周的留白)
android:marginBottom、marginLeft、marginTop、marginRight setMargins(int,int,int,int); 指定该组件的外边距
<3>.布局管理器
- LinearLayout
布局参数
android:baseLineAligned-->setBaseLineAligned(boolean)-->该属性设为false,将会阻止该布局管理器与它的子元素的基线对齐
android:divider-->setDividerDrawable(Drawable)-->设置垂直布局时两个按钮之间的分隔条
android:gravity-->setGravity(int)-->设置布局管理器内组件的对其方式。该属性支持top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal。可以指定多种对齐方式,如left|clip_vertical,代表在屏幕左边,并且上下居中,内容太长超出父容器会裁剪
android:measureWithLargestChild-->setMessureWithLargestChildEnabled(boolean) -->当该属性为true时,所有带权重的子元素都会具有最大子元素的最小尺寸
android:orientation-->setOrientation(int)-->设置布局管理器内组件的排列方式,horizontal、vertical
LinearLayout.LayoutParams
android:gravity 指定该子元素在LinearLayout中的对其方式
android:layout_weight 指定该子元素在LinearLayout中的所占的权重
- TableLayout,继承了LinearLayout,使用TableLayout标签中添加TableRow标签,此标签表示表格的一行,其中有多少元素就有多少列数据
布局参数
android:collapseColoumns setColumnCollapsed(int,boolean) 设置需要被隐藏列的序号,多个列号之间用逗号隔开
android:shrinkColumns setShrinkAllColumns(boolean) 设置允许被收缩列的序号,多个列序号之间用逗号隔开
android:strechColumns setStrtchAllColumns(boolean) 设置允许被拉伸列的序号,多个列序号之间用逗号隔开
- FrameLayout
布局参数
android:foreground setForeground(Drawable) 设置该帧布局容器的前景图像
android:foregroundGravity setForegroundGravity(int) 定义绘制前景图像的gravity属性
- RelativeLayout
布局参数
android:gravity setGravity(int) 设置该布局容器内各子组件的对齐方式
android:ignoreGravity setIgnoreGravity(int) 设置哪个组件不受gravity属性的影响
RelativeLayout.LayoutParams
android:layout_centerHorizontal 控制该子组件是否位于布局容器的水平居中(boolean)
android:layout_centerVertical 控制该子组件是否位于布局容器的垂直居中(boolean)
android:layout_centerInParent 控制该子组件是否位于布局容器的中央位置(boolean)
android:layout_alignParentBottom 控制该子组件是否位于布局容器底端对齐(boolean)
android:layout_alignParentLeft 控制该子组件是否位于布局容器左边对齐(boolean)
android:layout_alignParentRight 控制该子组件是否位于布局容器右边对齐(boolean)
android:layout_alignParentTop 控制该子组件是否位于布局容器顶端对齐(boolean)
android:layout_toRightOf 控制该子组件位于给出ID组件的右侧(int 类型ID值)
android:layout_toLeftOf 控制该子组件位于给出ID组件的左侧(int 类型ID值)
android:layout_above 控制该子组件位于给出ID组件的上方(int 类型ID值)
android:layout_below 控制该子组件位于给出ID组件的下方(int 类型ID值)
android:layout_alignTop 控制该子组件与给出ID组件的上边界对齐(int 类型ID值)
android:layout_alignBottom 控制该子组件与给出ID组件的下边界对齐(int 类型ID值)
android:layout_alignLeft 控制该子组件与给出ID组件的左边界对齐(int 类型ID值)
android:layout_alignRight 控制该子组件与给出ID组件的右边界对齐(int 类型ID值)
- GridLayout,网格布局,她是Android4.0新增的布局管理器。使用方式类型Html中的Table
布局参数
android:alignmentMode setAlignmentMode(int) 设置该布局管理器采用的对齐方式
android:columnCount setColumnCount(int) 设置该网格的列数量
android:columnOrderPreserved setColumnOrderPreserved(boolean) 设置该网格容器是否保留列序号
android:rowCount setRowCount(int) 设置给网格的行属性
android:rowOrderPreserved setRowOrderPreserved(boolean) 设置该网格容器是否保留行序号
android:useDefaultMargins setUseDefaultMargins(boolean) 设置该布局管理器是否使用默认的页边距
GridLayout.LayoutParams
android:layout_column 设置该子组件在GridLayout的第几列
android:layout_columnSpan 设置该子组件在GridLayout横向上跨几行
android:layout_gravity setGravity(int) 设置该子组件采用何种方式占据该网络的空间
android:layout_row 设置该子组件在GridLayout的第几行
android:layout_rowSpan 设置该子组件在GridLayout纵向上跨几行
示例代码:(计算器页面实现)
"http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="6" //6行
android:columnCount="4" //4列
android:id="@+id/root"
/>
"match_parent"
android:layout_height="match_parent"
android:layout_columnSpan="4" //横跨4列
android:textSize="50sp"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:padding="3dp"
android:layout_gravity="right"
android:background="#eee"
android:textColor="#000"
android:text="0"
/>
public class MainActvity extends Activity{
String[] chacBuf = new String[]{"7","8","9","÷","4","5","6","x","1","2","3","-",".","0","=","+"};
public void onCreat(Bundle saveInstanceState){
super.onCreat(savedInstanceState);
setContentView(R.layout.main);
GridLayout gridLayout = (GridLayout)findViewById(R.id.root);
for(int x=0; xnew Button(this);
btn.setText(chacBuf[x]);
btn.setTextSize(40);
btn.setPadding(5,35,5,35);
//设置按钮的位置,第一列第几行,通过LayoutParams设置给该按钮
GridLayout.Spec columnSpec = GridLayout.spec(i % 4);
GridLayout.Spec rowSpec = GridLayout.spec(i / 4 + 2);
GridLayout.LayoutParams params = new GridLayout.LayoutParams(rowSpec,columnSpec);
params.setGravity(Gravity.FILL);
gridLayout.addView(btn,params);
}
}
}
- AbsoluteLayout,通过layout_x和layout_y设置子组件的X、Y 坐标位置
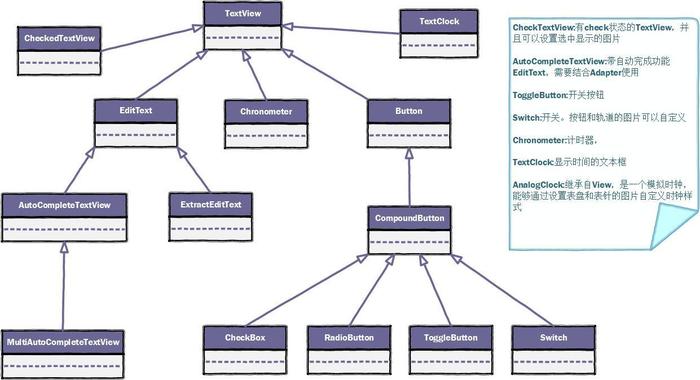
3.UI组件
习惯把变化小,行为比较固定的组件放在XML布局文件中管理;而那些变化多行为控制比较复杂的组件泽交给Java代码来管理。
<1>.Switch
android:checked setChecked(boolean) 设置该开关是否被选中
android:switchMinWidth setSwitchMinWidth(int) 设置快关的最小宽度
android:switchPadding setSwitchPadding(int) 设置开关与标题文本之间的空白
android:switchTextAppearance setSwitchTextAppearance(Context,int) 设置该开关图标上的文本样式
android:textOff setTextOff(CharSequence) 设置该开关的状态关闭时显示的文本
android:textOn setTextOn(Charsequence) 设置该快关的状态打开时显示的文本
android:textStyle setSwitchTypeFace(Typeface) 设置开关的文本风格
android:thumb setThumbResource(int) 指定使用自定义Drawable绘制该开关的开关按钮
android:track setTrackResource(int) 指定使用自定义Drawable绘制该开关的开关轨道
android:typeface setSwitchTypeface(TypeFace) 设置开关的文本的字体风格
<2>.TextClock
android:format12Hour setFormat12Hour(Charsequence) 设置该时钟的12小时制的格式字符串
android:format23Hour setFormat24Hour(Charsequence) 设置该时钟的24小时制的格式字符串
android:timeZone setTimeZone(String) 设置该时钟的时区
<3>.AnalogClock
android:dial 设置该模拟时钟的表盘使用的图片
android:hand_hour 设置该模拟时钟的时针使用的图片
android:hand_minute 设置该模拟时钟的分针使用的图片
<4>.Chronometer
setBace(long base) 设置计时器的起始时间
setFormart(String format) 设置显示时间的格式
start() 开始计时
stop() 停止计时
setOnChronometerTickListener(Chronometer.OnChronometerTickListener listener) 为计时器绑定事件监听器,当计时器改变时触发该监听器
<5>.ImageView
android:adjustViewBounds setAdjustViewBounds(boolean) 设置ImageView是否调整自己的边界来保持所显示图标的长宽比
android:cropToPadding setCropToPadding(boolean) 如果将该属性设置为true,改组件将会被裁剪到保留该ImageView的padding
android:maxHeight setMaxHeight(int) 设置ImageView最大高度
android:maxWidth setMaxWidth(int) 设置ImageView最大宽度
android:src setImageResource(int) 设置ImageView所显示的Drawable对象
android:scaleType setScaleType(ImageView.ScaleType) 设置显示的图片如果缩放或者移动来适应的ImageView的边界
<6>.AbsListView
android:choiceMode 设置AbsListView的选择行为。none:不显示任何选中项;singleChoice:允许单选;multipleChoice:允许多选
android:drawSelectorOnTop setDrawSelectorOnTop(boolean) 如果该属性设置为true,选中的列表项将会显示在上边
android:fastScrollEnabled 设置是否允许快速滚动。如果该属性设置为true,将会显示滚动图标,并允许用户拖动该滚动图标进行快速滚动
android:listSeletor setSelector(int) 指定被选中的列表项绘制的Drawable
android:scrollingCache 如果设置为ture,该组件在滚动时将会使用绘制缓存
android:smoothScrollbar setSmoothScrollbarEnable(boolean) 如果设置为false,则不在headerView之后绘制分隔条
android:stackFromBotton 设置是否从底端开始排列列表项
android:textFilterEnable 设置是否对列表项进行过滤。当该AbsListView对应的Adapter实现了Filter接口时该属性才会起作用
android:transcriptMode 设置该组件的滚动模式。disable:关闭滚动,这是默认值;normal:当该AbsListView收到数据改变通知,且租后一个列表项可见时,该AbsListView将会滚动到低端;alwaysScorll:该AbsListView总会自动滚动到低端
<7>ListView
android:divider 设置List列表项的分隔条(可以使用颜色或则Drawable对象)
android:dividerHeight 设置分隔条的高度
android:entries 指定一个数组资源,Android 将根据该数组资源来生成ListView
android:footerDividersEnable 如果设置为false,则不在footer view之间绘制分隔条
android:headerDividersEnable 如果设置为false,则不在header view之间绘制分隔条
<8>.GridView
android:columnWidth setColumnWidth(int) 设置列的宽度
android:gravity setGravity(int) 设置对其方式
android:horizontalSpacing setHorizontalSpacing(int) 设置个元素之间的水平间距
android:numColumns setNumColunms(int) 设置列数
android:stretchMode setStretchMode(int) 设置拉伸模式。NO_STRETCH:不拉伸;STRETCH_SPACING:仅拉伸元素之间的间距;STRETCH_SPACING_UNIFORM:表格元素本身、元素之间的间距一起拉伸;STRETCH_COLUMN_WIDTH:仅拉伸表格元素本身
android:verticalSpacing setVerticalSpacing(int) 设置各元素之间的垂直间距
<9>.AutoCompleteTextView:提示文本框
android:completionHint setCompletionHint(Charsequence) 设置下拉菜单中的提示标题
android:completionHintView 设置下拉菜单中提示标题的视图
android:completionThreshold setThreshold(int) 设置用户至少输入几个字符才会显示提示
android:dropDownAnchor setDropDownAnchor(int) 设置下拉菜单的定位"锚点"位置,如果没有指定该属性,将使用该TextView本身作为"锚点"组件
android:dropDownHeight setDropDownHeight(int) 设置下拉菜单的高度
android:dropDownHorizontalOffset 设置下拉菜单与文本框之间的水平偏移,默认与文本框左对齐
android:dropDownVerticalOffset 设置下来菜单与文本框之间的垂直偏移,默认紧跟文本框
android:dropDownWidth setDropDownWidth 设置下拉菜单的宽度
android:popupBackGround setDropDownBackgroundResource(int) 设置下来菜单的背景
<10>.ExpandableListView
android:childDivider 指定各组内个子列列表项之间的分隔条
android:childIndicator 显示在子列表项旁边的Drawable对象
android:groupIndicator 显示在组列表项旁边的Drawable对象
<11>.Spinner
android:entries 使用数组资源设置该下拉列表框的列表项
android:dropDownHorizontalOffset setDropDownHorizontalOffset(int) 设置列表选择框的水平偏移距离
android:dropDownVerticalOffset setDropDownVerticalOffset(int) 设置列表选择框的垂直偏移距离
android:dropDownWidth setDropDownWidth(int) 设置列表选择框的宽度
android:popupBackGround setPopupBackGround 设置列表选择框的背景色
android:prompt 设置该列表选择框的提示信息
<12>.AdapterViewAnimator
android:animateFirstView 设置显示该组件的第一个View时是否使用动画
android:inAnimation 设置组件显示时使用的动画
android:loopViews 设置循环到最后一个组建后是否自动转动到第一个组件
android:outAnimation 设置组件隐藏式使用的动画
<13>.AdapterViewFilpper
android:autoStart startFlipping() 设置显示该组件是否自动播放
android:flipInterval setFlipInterval(int) 设置自动播放的时间间隔
<14>.ProgressBar
android:max 设置该进度条的最大值
android:progress 设置该进度条已完成的进度值
android:progressDrawable 设置该进度条的轨道对应的Drawable对象(可配置<layer-list>Xml 文件)
android:indeteminate 该属性为true,设置进度条不精确显示进度
android:indeteminateDrawable 设置绘制不显示进度的进度条的Drawable对象
android:indeteminateDuration 设置不精确显示进度的持续时间
<15>.
CalendarView:日历视图
DatePicker:日期选择器
TimePicker:时间选择器
NumberPicker:数值选择器
<16>.自定义UI组件
onFinishInflate() : 这是一个回调方法,当应用从XML布局文件加载该组件并利用它重构界面之后,该方法被回调。
onMeasure(int,int) : 调用该方法来检测View组件及其所包含的所有子组件大小
onLayout(boolean,int,int,int,int) : 当该组件需要分配其子组件的位置、大小时,该方法会被回调
onSizeChanged(int,int,int,int) : 当该组件的大小被改变是回调该方法
onDraw(Canvas) : 当该组件将要绘制他的内容时回调该方法进行绘制,会被invalidate()触发。
onKeyDown(int,keyEvent) : 当某个键被按下时触发该方法
onKeyUp(int,keyEvent) : 当松开某个键时被触发
onTrackballEvent(MotionEvent) : 当发生轨迹球事件时触发该方法(貌似轨迹球是过去手机的按键)
onTouchEvent(MotionEvent) : 当发生触摸屏事件时触发该方法
onFocusChanged(boolean gainFocus,int direction,Rect previouslyFocusedRect) : 当该组件焦点发生改变时触发该方法
onWindowFocusChanged(boolean) : 当包含该组件的窗口失去或得到焦点是触发该方法
onAttachedToWindow() : 当把该组件放入某个窗口是触发该方法
onDetachedFromWindow() : 当把该组件从某个窗口上分离时触发该方法
onWindowVisbilityChanged(int) : 当包含该组件的窗口的可见性发生改变时触发该方法
<17>.事件传递机制
- 1.最先考虑的就是点击位置外层控件是否有任何一层拦截了事件,最外层包括Activity
- 2.然后考虑传递到指定View后,先触发是我们自定义设置的Listenser,如
setOnTouchListener()。然后是之后的控件自身的onTouchEvent()方法。其中任何一个方法返回true,事件将不再向外传递,从而被消费掉 - 3.最后传递到的是Activity响应的回调方法,如
onTouchEvent()或者onKeyDown()
<18>.超零碎知识点
- ProgressDialog,自带ProgressBar的Dialog
- 布局文件中可以设置 weightSum属性,表示指定了子控件weight值之和的最大值。
android:clipChildren="false"不限制子控件的在其范围内,子控件大小能超出父控件范围- FragmentPagerAdapter:所有填充Fragment页面都会保存在内存中,所以只适合页面数量较少的情况
- FragmentStatePagerAdapter:只保留当前所见页的Fragment在内存中,离开视线后会消除该Fragment,减少内存的开销
- 给TextView或者EditText设置末尾图片的方法:(这个为什么会有,不过当时我随笔记了肯定有特殊的地方...)
drawableRigth或者drawbleEnd属性,不过后者有兼容性问题- 给EditText和ImageView控件设置一个RelativeLayout父布局控件,然后调整位置。最后给EditText设置一个shape图形来绘制框线
view.getResources().getIdentifier("square_" + i,"id", view.getContext().getPackageName());可以通过Id字符串来获取Id值
<18>.手势识别
使用方法:
创建该对象时需要传入 GestureDetector.OnGestureListener 对象,这是一个监视器,监视用户的手势
需要把要处理的事件交给GrestureDetector对象的onTouchEvent()处理
public boolean onTouchEvent(MotionEvent me){ return gestureDetector.onTouchEvent(me); }
GestureDetector.OnGestureListener---接口
boolean onDown(MotionEvent e);——当触碰事件按下时触发该方法
boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY);——当用户手指在触摸屏上“拖过”是触发该方法,其中velocityX,volecityY表示“拖过”动作的的速度
void onLongPress(MotionEvent e);——当用户手指在屏幕上长按时触发该方法
onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY);——当用户手指在屏幕上“滚动”时触发该方法
void onShowPress(MitonEvent e);——当用户手指在屏幕上按下,而且还为移动或者松开时触发该方法
boolean onSingleTapUp(MotionEvent e);——用户手指在触摸屏上轻击事件将会触发
GestureDetector.OnDoubleTapListener---接口,双击
onDoubleTap(MotionEvent e);——双击事件
onDoubleTapEvent(MotionEvent e);——双击间隔中发生的动作。指触发onDoubleTap以后,在双击之间发生的其他动作,包含down、move、up
onSingleTapConfirmed(MotionEvent e);——单击事件。用来判断是单机而不是双击,双击时不触发
GestureDetector.SimpleOnGestureListener---类,实现了以上连个接口
ScaleGestureDetector--缩放手势识别,不是GestureDetector的子类
onScale(ScaleGestureDetector detector);——缩放中
onScaleBegin(ScaleGestureDetector detector);——缩放开始,返回ture才会触发之后的onScale()方法
onScaleEnd(ScaleGestureDetector detector);——缩放手势结束
ScaleGestureDetector.SimpleOnScaleGestureListener---类
博文推荐: 用户手势检测-GestureDetector使用详解
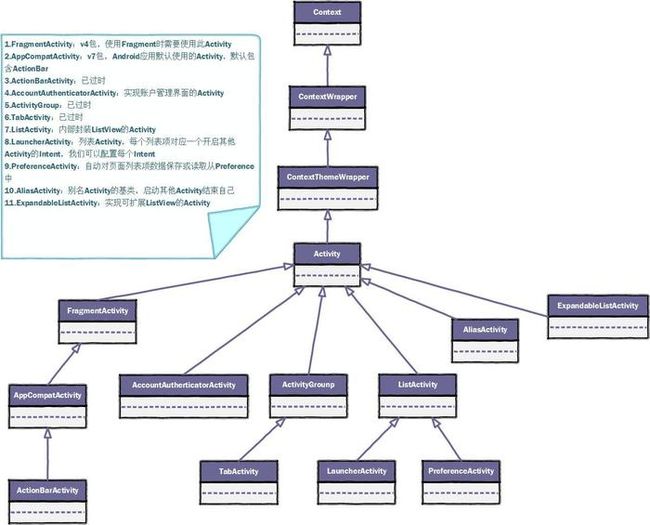
3.Big组件
<1>.组件启动模式的科学说法(过去自己描述的好白痴...)
standard模式,默认模式,总会为目标Activity创建一个新的实例,并且在当前Task栈中
singleTop模式,当要启动的Activity位于Task栈顶,系统不会创建新的Activity实例,直接复用已有的Activity实例。自己绝对不会在创建自己
singTask模式,Activity在同一Task栈内只有一个实例。三种情况:
a.启动的Activity在Task栈中不存在,就是普通的创建一个Activity实例
b.启动的Activity在Task栈中位于栈顶,此时与SingleTop模式相同
c.启动的Activity在Task中存在但并不位于栈顶,系统会把该Activity实例上的所有Activity移出栈,从而让目标Activity转入栈顶
singleInstance模式,无论从哪个Task启动目标Activity,只有创建一个目标Activity实例,并且使用一个全新的Task栈来装载该Activity实例。如果目标Activity需要别的应用能够打开,需要设置为此种模式
<2>.Fragment作用:对UI组件进行分组、模块化管理,我们可以更方便的在运行过程中动态更新Activity用户界面。我们可以把模块的UI组件抽取到不同Fragment中,然后再平板和手机中做不同的组合来达到适配效果,减少代码的逻辑。
<3>.Fragment的onDetach()生命周期方法在Fragment被替换亦是remove()后,不过加入了addOnBackStack()中,那么不会触发。如果只是hide()
<4>.FragmentManager中方法————popBackStack()、addOnBackStackChangeListener()
<5>.屏幕的适配
- 首先从代码设计上可谈,尽量对不同类的组件进行模块化分组,使用Fragment管理一个模块。从而在手机和平板设备中适配时非常方便。大大减少重复代码的书写,提高代码的复用性
- 分辨率适配就是那一大堆了....
<6>.Intent中可以配置的属性(可以根据以下前三组数据开启Activity)
Component属性:就是包名(Context)和开启的字节码文件对象
Action、Category:只是普通的任意字符串数据,每一个Intent中都存放了一个默认的
- Intent中:只能存有一个Action,能存放多个Category属性
- Intent-filter中:能存放多个Action与Category属性,只能存放一个Data属性
Data:存放数据,接受一个Uri对象,数据格式为【scheme://host:port/path】
Type:指定该Data中Uri数据的MIME类型,格式为【abc/xyc】
注意:如果给Intent单独设置data和type,后设置的会覆盖先设置的。需要同时设置data和type需要使用setDataAndType()方法
在清单文件中设置Data属性通过
<data android:mimeType="" android:scheme="" android:host="" android:port="" android:path="" android:pathPrefix="" android:pathPattern="">
Extra属性:就是存储一个Bundle对象
Flag属性:
FLAG_ACTIVITY_BROUGHT_TO_FRONT:如果启动的Activity已经存在,下次再次启动时,将只是把该Activity带到前台。例如Activity——A,B,C。B 是以这种模式打开,A 打开 B,B 启动 C、D,然后 D 中又启动 B
这时直接把Activity栈中的 B 带到前台。此时的Activity栈中情形是 A、C、D、B
FLAG_ACTIVITY_CLEAR_TOP:该Flag相当于加载模式中的singleTask。会弹出目标Activity之上的所有Activity
FLAG_ACTIVITY_NEW_TASK:默认的启动标志,控制重新创建一个新的Activity
FLAG_ACTIVITY_NO_ANIMATION:该标志启动的Activity不会使用过渡动画
FLAG_ACTIVITY_NO_HISTORY:该标志启动的Activity不会保留在Activity栈中
FLAG_ACTIVITY_SINGLE_TOP:相当去启动模式的SingleTop
FLAG_ACTIVITY_REORDER_TO_FRONT:控制已有Activity,直接将该Activity带到前台
<7>.BroadcastReceiver:可实现不用应用程序之间的通信,是一个全局的监听器,实现不同组件之间的通信。通过sendBroadcast()或sendOrderedBroadcast()来启动指定的BroadcastReceiver
<8>.Service服务
- startService()——访问者与Service之间没有关联,即使访问者退出了,Service 也仍然运行。两者不能交换数据、方法调用
- bindService()——访问者与Service之间绑定在一起,访问者一旦退出,Service 也就终止了。如果两者需要联系需要使用这种开启方式
startService()启动会触发onCreat()和onStartCommand(),并且onCreat()只有第一次创建时被触发,多次调用startService()方法只会触发onStartCommand()方法
bindService(Intent service, ServiceConnection conn, int flags);
- conn:这个 ServiceConnection 对象主要用来监听访问者与Service之间的连接情况,成功时会回调其
onServiceConnected(ComponentName name, IBinder service)方法,这个IBinder是Service中onBind(Intent intent)的返回值。当访问者因为一场终止,导致该Service与访问者之间断开连接时回调该onServiceDisConnected(ComponnetName name)方法 - flags:绑定时是否自动创建Service。可以为0或者BIND_AUTO_CREATE
混合开启服务的意义:在于 startService()开启服务,bindService()建立联系,unBindService()断开联系 bundService()再次建立联系,重写Service中onUnBind()让其放回return true;这样onReBind()会触发。unBindService()只会断开联系,不会关闭服务。只有stopService()才可以。因为Service是通过startService()建立的
Service存在的问题:
- Service 不会专门启动一个单独的进程,Service 与它所在应用在同一进程中
- Service 不是一条新的线程,因此不应该在Service中直接处理耗时的任务
<8>.IntentService:内部封装了线程池的Service,可以处理耗时操作
使用方法:IntentService只需要复写该方法——onHandleIntent(),在该方法中处理耗时的操作。
优势:
- 可以处理耗时操作
- 所有请求处理完成后,IntentService 会自动停止,因此无须调用stopSelf()来结束自己
<9>.超杂乱知识点
- 实际上Activity是一个Window的容器,Activity 包含一个
getWindow()方法,该方法返回该Activity所包含的窗口 - Activity 包含了一个
setTheme(int resid)方法来设置其窗口的风格,是否包含标题栏ActionBar,对话框形式显示窗口等,对话框主题值为Theme.Dialog getWindow().setBackgroundDrawableResource(R.drawable.black);设置window的背景getWindow().setTile(str);设置window的标题getResources().getIdentifier(id名,"id", view.getContext().getPackageName());通过字符串获取控件id值- Configuration对象记录了当前的系统状态信息,包括键盘、屏幕方向、用户当前所在地等等。Activity中有
onConfigurationChanged()的监听方法,当状态改变时会触发该方法。不过需要我们在
Activity中注册配置下【android:configChanges="orientation|screenSize"】可让Activity监听到系统状态的改变。
4.资源
<1>.Resources:可以获取程序的实际资源的类
resources.getXml(int id);可获取到Xml文档,并且返回XmlPullParser解析器对象
resources.openRawResource(int id);获取资源文件的输入流
<2>.样式与主题
样式:style作用于一个控件
主题:style作用于指定或者所有Activity,查找系统所有内置主题可以输入 android.R.style.任意主题,然后ctrl+左键点进去就能看到了
启用Material主题:给系统主题设置为android:Theme.Material.Xxx这种即可
<3>.BitmapDrawable,图片资源的Drawable
<4>.StateListDrawable,就是选择器
<5>.LayerDrawable,是android:top|bottom等控制子图片的位置。还可以为Seekbar设置背景,如
<layer-list>
<item android:id="@android:id/background" android:drawable="">
<item android:id="@android:id/progress" android:drawable="">
layer-list>
<6>.ShapeDrawable,完整语法格式如下
<shape>
<corners
android:radius="int"
android:topLeftRadius="int"
android:topRightRadius="int"
android:bottomLeftRadius="int"
android:bottomRightRadius="int"/>
<gradient
android:angle="int"
android:centerX="int"
android:centerY="int"
android:centerColor="int"
android:endColor="int"
android:gradientRadius="int"
android:startColor="int"
android:type="linear | radial | sweep"
android:usersLevel="true | false"/>
<padding android:left|top|right|bottom="int"/>
<size
android:width="int"
android:color="color"
android:dashWidth="int"
android:dashGap="int" />
<solid android:color="color" />
<stroke
android:width="int"
android:color="color"
android:dashWidth="int"
android:dashGap="int" />
shape>
<7>.ClipDrawable,位图上截取一个图片片段显示。此对象通过setLevel()开控制截取的范围,如果是clip.setLevel(0)则不截取,如果是clip.setLevel(10000)时为截取整张图片
<clip
android:drawable=""——截取的图片资源
android:clipOrientation="horizontal | vertacal"——截取的方向
android:gravity="top | bottom | left | right | center..." ——截取后的对其方式/>
<8>.AnimationDrawable,逐帧动画资源,可以为每一个动画标签设置
5.绘画、动画
<1>.Bitmap
createBitmap(Bitmap source, int x, int y, int width, int height);从源位图source的指定坐标点开始,挖取指定宽高的一个新的Bitmap对象
createBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter);如上,不过会按照Matirx进行变换
createScaledBitmap(Bitmap src, int destWidth, int height);对源位图进行缩放,缩放成指定宽高
boolean isRecycled();返回给Bitmap对象是否已被回收
void recycle();强制一个Bitmap对象立即回收自己
<2>.Canvas,相当于画布
drawArc(RectF oval, float startAngle, float startAngle, float sweepAngle, boolean useCenter, Paint paint);——绘制弧
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint);——从指定点绘制从源位图中“挖去”的一块
drawBitmap(Bitmap bitmap, float left, float top, Paint paint);——在指定点绘制位图
drawCircle(float cx, float cy, float radius, Paint paint);——在指定点绘制一个圆
drawLine(float startX, float startY, float stopX, float stopY, Paint paint);——绘制多条直线
drawOval(RectF oval, Paint paint);——绘制椭圆
drawPath(Path path, Paint paint);——沿着指定Path绘制任意形状
drawPoint(float x, float y, Paint paint);——绘制一个点
drawPoints(float[] pts, float offset, int count, Paint paint)——绘制多个点
drawRect(float left, float top, float right, float bottom, Paint paint);——绘制矩形
drawRoundRect(RectF rect, float rx, float ry, Paint paint);——绘制圆角矩形
drawText(String text,int start, int end, Paint paint);——绘制字符串
drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint)——沿着路径绘制字符串,画出各种不规则排列的字符
clipRect(float left, float top, float right, float bottom);——剪切一个矩形区域
clipRegion(Region region);——剪切指定区域
rotate(float degress, float px, float py);——对Canvas执行旋转变换
scale(float sx, float sy, float px, float py)——对Canvas执行缩放变换
skew(float sx, float sy);——对Canvas执行倾斜变换
translate(float dx, float dy);——移动Canvas,向右移动dx,向下移动dy
drawBimtapMesh(Bitmap bitmap, int meshWidht, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset, Paint paint)——扭曲图片
1.bitmap:指定要扭曲的源位图
2.meshWidth:该参数控制在横向上吧该源位图划分成多少格
3.meshHeight:该参数控制在纵向上吧该源位图划分为多少格
4.verts:
<3>.Painter(画笔)
setRGB(int a, int g, int b);——设置颜色
setColor(int color);——设置颜色
setAlpha(int a);——设置透明度
setAntiAlias(boolean aa);——设置是否抗锯齿
setPathEffect(PathEffect effect);——设置绘制路径时的路径效果
setShader(Shader shader);——设置画笔的填充效果,能够设置渐变效果,通过Shader对象,如LinearGradient
setShadowLayer(float radius, float dx, float dy, int color);——设置阴影
setStrokeWidth(float width);——设置画笔的笔触宽度
setStrokeJoin(PaintJoin join);——设置画笔转弯处的连接风格
setStyle(Paint.Style style);——设置Paint的填充风格
setTextALign(Paint.Align align);——设置绘制文本是的文字对齐方式
setTextSize(float textSize);——设置绘制文本时的文字大小
<4>.Path类——路径类,可以自定义任意路径来拼凑出任意图形,通过Canvas来绘制
moveTo(float x, float y);设置起始点
lineTo(float x, float y);
quadTo(float previousX, float previousY, float x, float y)
<5>.PathEffect类——路径效果类,定义各种绘制路径的效果ComposePathEffect、CornerPathEffect、DashPathEffect、DiscretePathEffect、PathDashPathEffect、SumPathEffect——分别对应6中效果,都需要初始化一些数值。什么虚线、破折线等等
<6>.Matrix,是一个矩形工具类。本身并不能对图形或组件进行变换,需要与其他API结合来控制图形
setTranslate(float dx, float dy);——控制Matrix进行平移
setSkew(float kx, float ky, float px, float py);——控制Matrix以px、py为轴心进行倾斜,kx、ky为X、Y方向上的倾斜距离
setSkew(float kx, float ky);——控制Matrix进行倾斜。kx、ky为X、Y方向上的倾斜距离
setRotate(float degress);——控制Matrix进行旋转,degress控制旋转的角度
setRotate(float degress, float px, float py);——设置以px、py为轴心进行旋转,degress控制旋转的角度
setScale(float sx, float sy);——设置Matrix进行缩放,sx、sy控制X、Y 方向上的缩放比例
setScale(float sy, float sy, float px, float py);——设置Matirx以px、py为轴心进行缩放,sx、sy控制X、Y 方向上的缩放比
$使用时可以靠drawBitmap(Bimtmap bitmap, Matrix matirx, Paint paint)来让绘制Bitmap按照你的Matirx进行变换了
<7>.Shader,填充图形。配合Painter一起使用
BitmapShader:使用位图平铺的渲染效果
LinearGradient:使用线性渐变来填充图形
RadialGradient:使用圆形渐变来填充图形
SweepGradient:使用角度渐变来填充图形
ComposeShader:使用组合渲染效果来填充图形
<8>.逐帧动画(Frame),设置每一帧图片,
<9>.补间动画(Tween),同Flash
<10>.Interpolater(插值器:控制补间动画的变化速度,是一个接口,需要实现getInterpolation(float input)方法)
LinearInterpolator:匀速插值器
AccelerateInterpolator:动画开始地方变化较慢,然后开始加速
AccelerateDecelerateInterpolator:在动画开始和结束的地方变化均较慢,在中间时加速
CycleInterpolator:动画循环播放特定次数,变化速度按照正弦曲线改变
DecelerateInterpolator:在动画开始的地方变化较快,然后逐渐减速
定义补间动画的中可以设置android:interpolator=""来支持Android默认的插值器,如
@android:anim/linear_interpolator
@android:anim/accelerate_interpolator
@android:anim/accelerate_decelerate_interpolator
<11>.自定义补间动画
Animation类
applyTransformation(float interpolatedTime, Transformation t);
interpolatedTime:表示动画时间进行比,不管动画持续时间如何,在动画播放时,该参数总是自动从0变到1
Transformation:代表了补间动画在不同时刻对图形或者组件的变形程度
自定义动画时就是在不同interpolatedTime时刻,来动态计算动画的变形程度即可。
Transformation 封装了Matrix对象,可对图形进行变形,通过getMetrix()获取。如果是进行三维空间上的变换,可以通过Camera类来控制,这是一个空间变换工具。
Camera类
getMatrix(Matirx matrix);——将Camera所做的变换应用到指定的matirx上
rotateX(float deg);——使目标组件沿X轴旋转
rotateY(float deg);——使目标组件沿Y轴旋转
rotateZ(float deg);——使目标组件沿Z轴旋转
translate(float x, float y, float z);——使目标组件在三维空间里进行位移变换
applyToCanvas(Canvas canvas);——在Camera所在的变换应用到Canvas上
save();——最好每次applyTransformation被调用是save()一次变换
<11>.补间动画与属性动画的区别
- 补间动画只能定义两个关键帧在透明度、旋转、缩放、位移方面的变化。属性动画可以定义任何属性的变化
- 补间动画只能对UI组件执行动画,属性动画可以让任何对象执行动画
- 补间动画中View的位置是最初的位置,属性动画View的位置是动画执行完毕后View的当前位置
补充:动画这里说的极其不清楚,更多详尽可以去鸿洋大神博客去看,请看一下链接:
Android 属性动画(Property Animation) 完全解析 (上)
Android 属性动画(Property Animation) 完全解析 (下)
Android 属性动画 源码解析 深入了解其内部实现
<12>.SurfaceView
View 绘图的缺陷
- 缺乏双缓冲机制
- 当需要更新View上的图片时,程序必须重绘View上显示的整张图片
- 新线程无法直接更新View组件,SurfaceView 可以开启一个线程来绘制更新自己
使用:SurfaceView一般与SurfaceHolder结合使用,SurfaceView 通过getHolder()方法即可获取其关联的 SurfaceHolder
SurfaceHolder类
Canvas lockCanvas();——锁定整个SurfaceView对象,获取SurfaceView上的Canvas
Canvas lockCanvas(Rect dirty);——锁定Rect中的区域,获取该SurfaceView上的Canvas,此方法更新Canvas只更新Rect圈出来的区域
unlockCanvasAndPost(canvas);——提交所绘制的新的Canvas
注意:当调用SrufaceHolder的unlockCanvasAndPost(canvas)方法之后,该方法之前所绘制的图形还处于缓冲区中,下一次lockCanvas()方法锁定的区域可能会“遮挡”它
-- 双缓冲demo:应该是你的demo那个博客
-- 双缓冲理解: 分析SurfaceView源码
-- 双缓冲与单缓冲区别
-- 双缓冲与但缓冲动画绘制区别demo
SurfaceView.Callback接口
使用场景:一般我们自定义SurfaceView时会继承 SurfaceView 和实现 SurfaceHolder.Callback 接口,从而得到SurfaceView创建后三个生命周期方法
void surfaceChanged(SurfaceHolder holder, int format, int widht, int height);——当一个SurfaceView的格式或大小发生改变时回调该方法
void surfaceCreated(SufaceHolder holder);——当SurfaceView被创建时回调该方法
void surfaceDestroyed(SurfaceHolder holder);——当SurfaceView将要被销毁时回调该方法
6.数据存储(知识点超小,都不想记了....)
<1>.SharePreferences 的读取权限,初始化通过context.getShareedPreferences(String name, int mode),自己过去对这个权限有些错误认识
Context.MODE_PRIVATE:指定该SP数据只能被本应用读写Context.MODE_WORLD_READABLE:指定该SP数据能被其他应用读,但不能写Context.MODE_WORLD_WRITEABLE:指定该SP数据能被其他应用读写
Android 4.2以后不推荐使用后两种权限,因为其他应用读取SP数据可能会出现安全漏洞,官方推荐使用ContentProvider
<2>.SD卡添加文件写入数据需要权限支撑
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />SD 中创建于删除文件权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />向 SD 卡写入数据权限
<3>.splite3工具常用命令,支持运行各种DDL、DML
.databases:查看当前数据库
.tables:查看当前数据库里的数据表
.help:查看sqlite3支撑的命令
7.系统服务,Manager
<1>.TelephonyManager——电话管理器,提供了大量getXxx()方法获取电话网络、SIM 卡相关信息;还提供了一个listen(PhoneStateLintener listener, int events)来监听通话状态
<2>.SmsManager——短信管理器,提供了一系列sendXxxMessage()方法用于发送短信。
<3>.AudioManager——音频管理器,调整手机音量或者直接让其静音,提供各种调制各种声音的方法
<4>.Vibbrator——振动器,只有三个方法来控制手机的震动
<5>.AlarmManager——用途开发手机闹钟,本质是一个全局定时器,其可在指定时间指定周期启动其他组件
<6>.WallpaperManager——系统壁纸管理的服务,通过WallpaperManager.getInstance(Context)来初始化
<7>.AssetManager——资源管理器,通过Context.getAsset()来初始化。可获取文件的Descriptor指示器
<8>.CameraManager——照相管理器
<9>.MediaProjectionManager——屏幕捕捉管理器,Android 5.0 新增
<10>.SensorManager——系统的传感器管理服务,getSystemService(Comtext.SENSOR_SERVICE);进行初始化
getDefaultSensor(int type);——获取指定类型的传感器
rigisterLintener(SensorEvnetListener listener, Sensor sensor, int rate);——为指定传感器注册监听器,通常在Activity中的onResume()中调用。listener:监听器对象;sersor:穿管器对象;rate:获取传感器数据的频率,可取值如下所示:
SensorManager.SNESOR_DELAY_FASTEST:最快,延迟最小。只有依赖传感器数据的应用使用此频率。耗电量大
SensorManager.SENSOR_DELAY_GAME:适合游戏的频率。实时性要求的应用适合此频率
SersorManager.SENSOR_DELAY_MORMAL:正常频率。不要求实时性可以使用此频率
SensorManager.SNESOR_DELAY_UI:适合普通用户界面的频率,比较省电,延迟较大
unRegisterListener(SersorEventListener listener);——解绑监听器
SersorEventListener
onSensorChanged(SensorEvent event);——当传感器的值发生改变时触发该方法
Sensor.TYPE_ORIENTATION 方向传感器 event.values(); values[1]:手机围绕Z轴旋转的角度,就是手机旋转的角度,取值范围为【0-360】
values[2]:手机围绕X轴旋转的角度,当手机屏幕朝上放在桌子上时【0】。手从屏幕上端开始翻起,翻转手机屏幕直到朝下【0-(-180)】
手从屏幕下端开始翻起,翻转手机屏幕直到朝下【0-180】
values[3]:手机围绕Y轴旋转的角度,当手机屏幕朝上放在桌子上时【0】,手从屏幕左侧开始翻起,翻转手机屏幕直到朝下【0-(-90)】
手从屏幕右端开始翻起,翻转手机屏幕直到朝下【0-90】
Sensor.TYPE_ACCELEROMETER 加速度传感器 event.values() values[1]:X轴方向的加速度,values[2]:Y轴方向的加速度,values[3]:Z轴方向的加速度
Sersor.TYPE_GYROSCOPE 陀螺仪传感器 event.values() values[1]:手机绕X轴旋转的角速度,手机绕Y轴旋转的角速度,手机绕Z轴旋转的角速度
Sersor.TYPE_MAGNETIC_FIELD 磁场传感器 event.values() values[1]:X轴磁场强度,values[2]:Y轴磁场强度,values[3]:Z轴磁场强度;单位是[μT]
Sersor.TYPE_GARVITY 重力传感器 event.values() values[1]:X轴重力,values[1]:Y轴重力,values[3]:Z轴重力
Sensor.TYPE_LINEAR_ACCELERATION 线性加速度传感器 event.values() 加速度传感器 = 重力传感器 + 线性加速度传感器
Sensor.TYPE_AMBIENT_TEMPERATURE 温度传感器 event.values() values[1]:代表手机周围温度,单位是摄氏度
Sensor.TYPE_LIGHT 光传感器 event.values() values[1]:代表手机周围光的强度,单位是勒克斯[lux]
Sensor.TYPE_PRESSURE 压力传感器 event.values() values[1]:手机所处环境压力的大小
onAccuracyChanged(Sensor sensor, int accuracy);——当传感器精度发生改变时触发该方法
Android 5.0 新增心率传感器
//还缺少好多,以后补上
8.多媒体
<1>.MediaPlayer:播放音频
缺点:
- 资源占用较高,延迟时间较长
- 不支持多个音频同时播放
API说明
prepare();—— 准备播放
prepareAsync();——异步的准备,不阻塞主线程
start();——开始播放
stop();——停止播放
pause();——暂停播放
static MediaPlayer create(Context context, Uri uri);——从指定Uri来转载音频文件
static MediaPlayer create(Context context, int resid);——从resid资源ID对应的资源文件中转载音频文件
setDataSource(String path);——指定转载path路径所代表的文件
setDataSource(FileDescriptor fd, long offset, long length);——指定装载fd所代表的文件中,从offset开始,长度为length的文件内容
setDataSource(FileDescriptor fd);——指定装载fd所代表的文件
setDataSource(Context context,Uri uri);——指定装载uri所代表的文件
setOnCompletionListener(Media.OnCompletionListener listener);——为MediaPlayer的播放完成事件绑定事件监听器
setOnErrorLister(MediaPlayer.OnErrorListener listener);——为MediaPlayer的播放错误事件绑定事件监听器
setOnPreparedListener(MediaPlayer.setOnPreparedListener listener);——当MediaPlayer调用prepare()方法时触发该监听器
setOnSeekCompleteListener(MediaPlayer.onSeekCompleteListenrer listener);——当MediaPalyer调用seek()方法触发该监听器
<2>.AudioEffect:音乐特效
AcousticEchoCanceler:取消回声控制器
AutomaticGainControl:自动增益控制器
NoiseSuppressor:噪音压制控制器
BassBoost:重低音控制器
Equalizer:均衡控制器
PresetReverb:预设音场控制器
Visualizer:示波器
<3>.SoundPool 用来播放音效,资源占用量低,反应延迟小。MediaPlayer不适合播放短促的音效
SoundPool.Bunider 来初始化构造这个对象
int load(Context context, int resId, int priority);——从resId所对应的资源加载声音,返回值就是音效对应的Id
int load(FileDescriptor fd, long offset, long length, long priority);——加载fd所对应的文件,从指定位置开始
int load(AssetFileDescriptor afd, int priority);——从afd所对应的文件中加载声音
int load(String path, int priority);——从path对应的文件中加载声音
int play(int soundID, float leftVolume, float rightVolume, int priority, int loop, float rate);——leftVolume,rightVolume指的是左右声道的音量;priority表示优先级;loop表示是否循环,0表示不循环,-1表示循环;rate表示播放比率,数值可从0.5到2,1位正常比率
<4>.VideoView
setVideoPath(String path);——加载path所代表的视频
setVideoURI(Uri uri);——加载Uri所对应的视频
setMediaController(MediaController controller);——设置VideoView的友好操作界面
start()、stop()、pause()
可使用 MediaPlayer + SurfaceView 来共同工作播放视频,不过较为复杂,推荐使用VideoView播放视频
<5>MediaRecorder可以录制音频和视频
<6>.Android 5.0 新增了Camera V2拍照,更多的功能,能够RAW照片输出,能够调整照片的对焦模式、曝光模式、快门等
9.网络
<1>.用户登录状态HttpClient会自动保存,就是SessionId不用做处理,剩下第三方框架有待试一试!
<2>.Android 自带的浏览器是使用开源的WebKit实现的
<3>.WebView,Android 5.0增强了WebView,基于Chromium M37
boolean zoomIn();——放大网页
boolean zoomOut();——缩小网页
loadData(String data, String mimeType, String encoding);——用于加载并显示Html代码,中文可能会显示乱码
loadData(String baseUrl, String data, String mimeType, String encoding, String historyUrl);——url传入null,mimeType可指定为"text/html",字符集随需求了,不显示乱码
getSettings();——获取WebSetting工具类
WebSettings 可以让JavaScript脚本调用Android对象
setJavaScriptEnabled(boolean enable);——启动WebView中JavaScript脚本调用Android对象的功能
addJavaScriptInterface(Object object, String name);——object:要调用的Android对象;name:在JavaScript脚本中引用的名称
<4>.Android应用于远程服务器进行交互,可通过WebService。涉及技术:(这个现在还不明白,改天网上搜搜吧)
- Simple Object Access Protocal——SOAP,简单对象访问协议
- Web Service Description Language——WSDL, WebService 描述语言
- Universal Description,Description and Integration——UDDI,统一描述、发现和整合协议
写了 12761 字,被 33 人关注,获得了 42 个喜欢
很棒,有些知识点以前只知道用,看了这个,思路会更清晰
用两张图告诉你,为什么你的 App 会卡顿? - Android - 掘金 Cover 有什么料? 从这篇文章中你能获得这些料: 知道setContentView()之后发生了什么? ... Android 获取 View 宽高的常用正确方式,避免为零 - 掘金 相信有很多...
用两张图告诉你,为什么你的 App 会卡顿? - Android - 掘金Cover 有什么料? 从这篇文章中你能获得这些料: 知道setContentView()之后发生了什么? ... Android 获取 View 宽高的常用正确方式,避免为零 - 掘金相信有很多朋友...
1.什么是Activity?问的不太多,说点有深度的 四大组件之一,一般的,一个用户交互界面对应一个activity setContentView() ,// 要显示的布局 , activity 是Context的子类,同时实现了window.callback和keyeve...
JoonyLeeAndroid面试题收集 Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。这里会不断收集和更新Android基础相关的面试题,目前已收集100题。1.Android系统的架...
醉馬当前闯¥开启¥ 【iAPP实现进入界面执行逐一显】 〖2017-08-25 15:22:14〗 《//首先开一个线程,因为你有这么多的stop要执行,其次必须使用ufusui(),否则可能不会显示你的字体。切记:文字必须设置“text=”,否则很尴尬,还有我这里的8,14是两个文...
小菜c 如何用 IAR 写汇编
如何用 IAR 写汇编
version:IAR7.5 创建工程 具体参见百度经验前四步。戳→这里。其中,在创建工程时,选择 asm 如图 然后界面变成这样: 删掉它自带的代码,改为下列代码: 再建一个文件,main.c,并添加到工程中,参考之前的百度经验链接第六、七步。 在 main.c中写一个 ...
Tim000K线图越做发现坑越多,跟之前做的分时图完全不是一个重量级的啊,分时图不需要滚动,少走了很多弯路,K线图因为滚动的问题,会导致很多其他问题,比如: 多个图表之间滚动时怎么联动 高亮滚动冲突 放缩联动... 表对齐 下面我们就开始介绍本节的内容,要想实现图表之间的联动,那么必须...
AJiangNo1